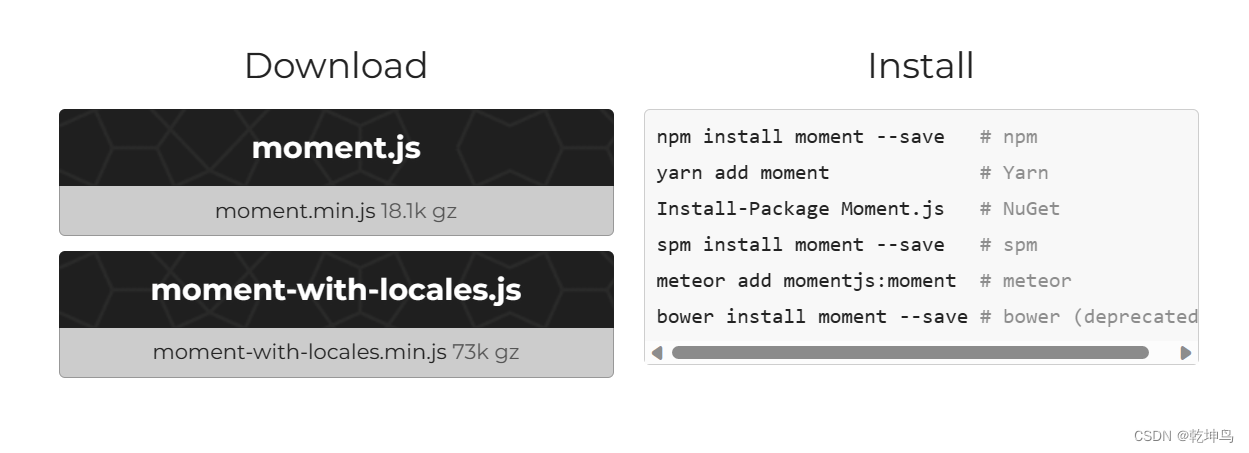
官网文档
官网:https://momentjs.com/
文档:https://momentjs.com/docs/

安装
npm install moment -s
全局引用
import moment from 'moment';
//uniapp vue3 全局引用
app.config.globalProperties.$moment = moment;
日期格式
示例:YYYY-MM-DD HH:mm:ss
当前日期 (重点)
当前时间:
this.moment()
指定时间:this.moment('2025-02-06')
日期格式示例:YYYY-MM-DD HH:mm:ss
日期加减:正数为加,复数为减
| 功能 | 代码 |
|---|---|
| 当前时间 | this.moment().format('YYYY-MM-DD HH:mm:ss') 2026-02-06 11:20:44 |
| 日期加减(天) | this.moment().add(1, 'day').format('YYYY-MM-DD') 2026-02-07 |
| 日期加减(月) | this.moment().add(-1, 'month').format('YYYY-MM-DD') 2026-01-06 |
| 日期加减(年) | this.moment().add(-1, 'month').format('YYYY-MM-DD') 2026-01-06 |
| 当月第一天 | this.moment().startOf('month').format('YYYY-MM-DD') 2026-02-01 |
| 当月最后一天 | this.moment().endOf('month').format('YYYY-MM-DD') 2026-02-28 |
| 上月第一天 | this.moment().subtract(1,'month').startOf('month').format('YYYY-MM-DD') 2026-01-01 |
| 上月最后一天 | this.moment().subtract(1,'month').endOf('month').format('YYYY-MM-DD') 2026-01-31 |
| 去年第一天 | this.moment().subtract(1,'year').startOf('year').format('YYYY-MM-DD')2025-01-01 |
| 去年最后一天 | this.moment().subtract(1,'year').endOf('year').format('YYYY-MM-DD')2025-12-31 |
| 功能 | 代码 |
年季月周日时分秒毫秒简写
日期加减(天)
this.moment().add(1, 'd').format('YYYY-MM-DD')
| Key | 简写 |
|---|---|
| years 年 | y |
| quarters 季 | Q |
| months 月 | M |
| weeks 周 | w |
| days 日 | d |
| hours 时 | h |
| minutes 分 | m |
| seconds 秒 | s |
| milliseconds 毫秒 | ms |