经过用户调研和实际考察发现。商务、政务和个人的真实使用场景中,很多用户会有通过“用户数据”+“固定模板”生成“批量合同(文件)”的需求,并且存在着使用痛点。在在线办公不断发展的今天,我们需要一个在线编辑的工具可以批量完成这样的工作,帮助我们提升工作效率,并保证正确性。
一、zOffice简介
zOffice是一款自主研发的在线编辑套件。套件里有Word、Excel、PPT和在线预览四个产品,支持多种Office/WPS的文档格式。拥有丰富的API和SDK,可以集成到各种业务系统中。作为在线文档编辑服务,zOffice提供丰富的API,可以实现对Excel,Word等文档的内容操作。
官网链接:https://www.filez.com/zoffice
集成介绍文档:http:// https://lenovocloud.zbox.filez.com/l/a0OsO0
二、场景描述
小张是一位市场总监助理,每周都要有几十份续签合同需要拟制。她需要将excel里的客户信息一个一个复制粘贴进word,进行保存。做一份需要3 - 5分钟,全部做完可能要2个小时。机械重复的工作让小张苦不堪言,希望能够有一个工具帮助他快速完成机械性的工作。
三、解决步骤
通过"合同模板"和"客户数据"两个文件, 通过zOffice的API即可实现工作效率的提升
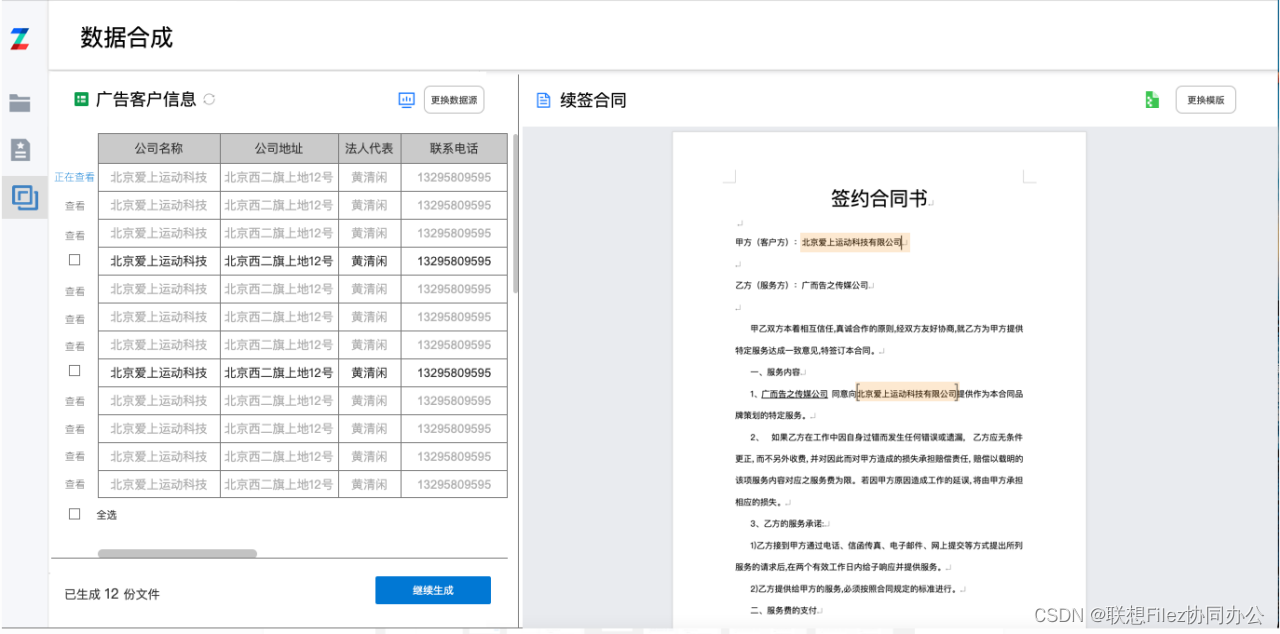
第一步:实现一个简单的集成界面:

第二步:通过点击数据源可以打开客户数据的表格(此表格保存在一个excel文件中)

此步是通过发送RESTAPI到zOffice服务端,通过上传excel文件,可通过文件id和获取表格数据的API实现浏览表格内容条目,具体实现如下:
1、获取表格应用对象
要获取表格里面的数据,首先要获取表格应用对象
| var application |
在挂在了在线表格后,通过在javascript中定义application即可获取表格对象,此部分是SDK内置的函数对此变量进行了赋值
2、获取当前正在编辑的sheet表格
| var sheet = await application.ActiveWorkbook.getActiveSheet(); |
这样我们就获取到了当前正在编辑的sheet表格,这里先获取到了application的ActiveWorkbook,也就是当前表格文件,然后调用了getActiveSheet()方法来获取sheet表格对象。
| window.onload = async function() { const app = await ZOfficeSDK.mount('http://<ip>/docs/app/<repoid>/<docid>/edit/content', '#doc1'); const sheets = await app.getSheets(); } |
3、获取框选的需要统计的范围
| const activeSheet = await app.getActiveSheet(); const range = activeSheet.getRange(1, 1, 5, 5); |
通过调用sheet对象的getActiveRange()对象,我们就获取到了要统计的区域这个对象。之后就是将获取这个对象里每个单元格的值,这样我们就能进行统计逻辑的代码编写了。
//这四个变量是整个要统计区域的起始行,起始列,结束行,结束列
| var beginRow = range.row; |
//这个是将range对象转化为二维数组,方便进行每个单元格里值的获取
| var valuesArray = await range.getValues(); |
通过getValues()的方式我们就能获取到要统计的范围里每个单元格的值。这样我们就能进行整个统计逻辑的构建,后面就是通过html,css,javascript完成整个逻辑并且将结果展示在结果展示区。
第三步:打开合同模版
此模版中包含一些需要动态修改内容的区域,如甲方名称,合同日期等,此部分内容通过标签标识

第四步:点击开始生成,即可通过调用zOffice提供的API接口逐一将表格中的信息替换到合同模版中,并生成相应的成品合同保存在系统中

此部分的示例代码如下:
| async replaceBookmarkFileds(items) { if (!items items.length == 0) return; for(var it of items) { if (it.val && it.val != "") { await this.replaceBookmarkText(it.key, it.val); } } }, async replaceBookmarkText(key, val) { var app = await this.getDocumentApp(this.selectorTemplate); var bm = await app.getBookmark(key); await bm.setText(val); }, |
其中,key是书签的名称,此名称可以和excel中客户信息的列名对应,方便我们操作对应的内容区域,val是此书签标识的内容需要替换成的内容。通过bookmark.setText即可实现书签内容的替换。
完成替换后,即可调用app.save() 直接保存文件。
保存后的文件可保存在云端,或者下载至本地.
四、总结
除了以上的API,zOffice还提供丰富的文档内容操作接口,可以对文档内容和格式进行深入的操作,让我们期待更多好用的功能和场景介绍吧。