JSON:的最大优点就是可读性好,但是体积大。
Protocol Buffers:最大的特点就是体积小,传输需要带宽小,速度快。但是可读性较差
尽管JSON和Protobuf消息可以互换使用,但这些技术的设计目标不同。JSON代表JavaScript Object Notation,它是一种简单的消息格式,源自JavaScript语言子集。JSON消息以文本格式交换,现在,JSON与JavaScript完全独立,事实上,JSON几乎支持所有编程语言。
还有2个场景能更为充分的利用JSON的优势
-
元数据存储
-
用户画像
在做一些类似CMDB这样的系统时,一些数据并无法一开始就定义好固定的列,后续可能还会增加。
这时利用JSON类型的非结构化存储,可以非常方便的存储上述数据。
比如,存储服务器的元信息,其中每台服务器上有多块磁盘。
这个用关系型就不太好表达,但是用JSON类型就很好描述
关于JSON一些实用工具:
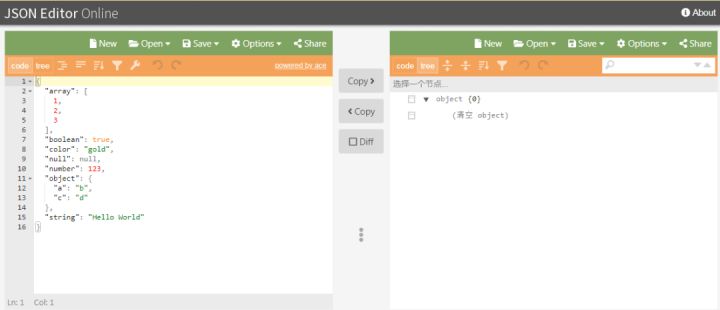
jsoneditoronline
网址:https://jsoneditoronline.org/
jsoneditoronline是一个简单、灵活、可视化在线的JSON编辑器,支持差异化对比,可查看、编辑和格式化JSON数据,json格式是开发中比较常见的,json阅读和格式化就是一个常见的工作,用了这个工具,其他的突然就不香了呢!

[1] JSONLint: JSON Online Validator and Formatter - JSON Lint
[2] JSONLint GitHub: https://github.com/circlecell/jsonlint.com
[3] JSONCompare: JSONCompare - The Advanced JSON Linting & Comparison Tool
[4] JSONCompare GitHub: https://github.com/circlecell/jsoncompare.com
[5] GitHub JTC: https://github.com/ldn-softdev/jtc#compile-and-install-instructions
[6] PyPI ijson: (ijson · PyPI )
[7] JSON格式化和验证器: JSON Formatter & Validator
[8] Altova XMLSpy: Download XML Editor | Altova
[9] Code Beautify JSON: Collection of JSON Tools Online
[10] Visual Studio Code: Download Visual Studio Code - Mac, Linux, Windows
[11] Eclipse JSON: JSON Editor Plugin | Eclipse Plugins, Bundles and Products - Eclipse Marketplace
前端学习站,有用记得收藏哦~~~
web 入门
Html5+css:
前端开发入门教程,web前端零基础html5 +css3+前端项目视频教程
web 进阶:web前端进阶教程,前端html5+css3+移动端项目实战(含华为新闻,b站移动端等)
技术进阶
JavaScript:JavaScript全套教程,Web前端必学的JS入门教程,零基础JavaScript入门
DOM BOM:JavaScript核心教程,前端基础教程,JS的DOM BOM操作教程
jQuery:前端基础教程|jQuery网页开发案例精讲
Ajax:AJAX零基础到精通_整合Git核心内容全套教程
Vue 开发
Node.js: Node.js全套入门教程,nodejs新教程含es6模块化+npm+express+webpack+promise等_Nodejs实战案例详解
Vue2+Vue3全套:Vue全套视频教程,从vue2.0到vue3.0一套全覆盖,前端学习核心框架教程
React &小程序开发
React:前端React视频教程,react零基础入门原理详解到好客租房项目实战
零基础玩转微信小程序:前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)









![Matplotlib入门[04]——处理图像](https://img-blog.csdnimg.cn/1f9d779af5574b1897f69defdf703b97.png)