基于springboot投票系统
摘 要
在科学管理机制越来越完善的今天,投票管理者只能依赖手工记录数据,这不仅仅浪费时间,并且对人力也是一种浪费,不能做到随时监控,对数据的准确性和及时性也是一种影响。所以投票非常急需一套既有与时俱进的先进管理思想,而且保证用户不受时间和地点的限制,随时可以进行投票的系统,作为提高投票效率的一种重要手段。
本论文采用MyEclipse为软件开发工具,并基于MySql数据库系统,根据软件开发方法对投票系统进行了需求分析和设计。
论文从实际出发,并从烦琐的投票结果中,能够实时性地对用户投票项目进行添加,对已经投过的投票标题进行删除,及时反馈全部投票项目的票数,满足用户随时查询的要求。在对投票系统进行管理时,不同权限的使用者可以分别登录,包括管理员权限登陆和普通用户权限登陆,并且可以对管理员的个人信息进行修改,开发出一个可以随时随地进行投票的快捷投票系统。
论文开发的投票系统可以使投票便捷,快速的进行,提高投票管理者的统计效率。
关键词:投票;java;Mysql数据库
Online voting system based on springboot
Abstract
In today's increasingly perfect scientific management mechanism, voting managers can only rely on manual recording of data, which is not only a waste of time, but also a waste of manpower. They can't monitor at any time, which also has an impact on the accuracy and timeliness of data. Therefore, voting is in urgent need of a set of advanced management ideas that keep pace with the times, and ensure that users can vote at any time without the restriction of time and place, as an important means to improve voting efficiency.
In this paper, MyEclipse is used as the software development tool, and the voting system is analyzed and designed according to the software development method based on MySQL database system.
Starting from reality and from the cumbersome voting results, the paper can add the user voting items in real time, delete the voting titles that have been voted, and feed back the votes of all voting items in time to meet the requirements of users' query at any time. When managing the voting system, users with different permissions can log in respectively, including administrator permission login and ordinary user permission login, and can modify the administrator's personal information to develop a fast voting system that can vote anytime and anywhere.
The voting system developed in this paper can make voting convenient and fast, and improve the statistical efficiency of voting managers.
Keywords: Voting; java; Mysql database
目 录
第1章 绪论 1
1.1 研究背景 1
1.2 目的与意义 1
1.3 论文组成结构 2
第2章 开发工具及相关技术介绍 3
2.1 开发技术 3
2.2 Mysql描述 3
2.3 MVVM模式 3
2.4 B/S结构 4
2.5 Springboot框架介绍 4
2.6 Vue.js 主要功能 5
第3章 系统分析 6
3.1 可行性分析 6
3.1.1经济可行性 6
3.1.2操作可行性 6
3.2需求分析 6
3.3系统业务流程分析 9
3.4系统数据流程分析 10
第4章 系统设计 12
4.1 系统架构设计 12
4.2 系统功能结构 12
4.3 功能模块设计 13
4.4 数据库设计 13
4.4.1 概念模型设计 14
4.4.2 逻辑结构设计 14
第5章 系统实现 19
5.1 登录模块的实现 19
5.2 用户子系统模块的实现 23
5.2.1 用户首页模块 24
5.2.2 用户注册模块 24
5.2.3 参与投票模块 27
5.3 管理员子系统模块的实现 28
5.3.1 管理员主页模块 28
5.3.2 系统用户管理模块 29
5.3.3 参与投票管理模块 29
5.3.4 取消投票管理模块 30
第6章 系统测试 31
6.1 测试目的 31
6.2 测试用例 31
6.2.1 登录测试 32
6.2.2 注册测试 32
6.2.3 参与投票管理测试 32
6.2.4 参与投票管理测试 32
6.3 测试结果 32
第7章 总结与展望 33
7.1 总结 33
7.2 展望: 33
参考文献 34
致谢 36
网络投票系统有着很多传统投票方式所没有的优势。第一,使用它可以便于用户在不同的时间和不同的地区进行投票,并将用户投票所得的结果进行总结,并进行结果反馈,而这也是传统的投票方式所不具有的优势;其次,投票系统的效率要比以往人们到齐,然后挨个统计要便捷的多,而且也不容易出错,让人们有更多的时间去做自己的事情。综上所述,投票系统有着省时,便捷的等优点,而这些优点也注定它是未来投票方式的主流。而这个毕业设计的目的,就是设计一个网络投票系统并实现,该系统可以通过管理员权限添加投票项目,由用户注册登录投票,统计票数,同时用户也可以查看投票结果,用户通过查看结果来对白己的想法有一个更加清晰的认知。
-
- 目的与意义
-
- 论文组成结构
根据市场调研得到的信息数据,结合国内外前沿研究,利用相关系统开发和设计方法,最终设计出投票系统。
本文共有七章,如下所示。
第一章概述了投票系统的研究目的和意义;精炼地总结了国内外在仓储领域的研究情况和未来的研究趋势,最后给出了论文的组成结构。
第二章简要概述了本文所用的开发技术和工具。
第三章简要对系统各业务流程进行需求分析、可行性分析。
第四章对投票系统进行设计。
第五章对投票系统进行实现,并贴出相关页面截图,语言描述出具体功能实现的操作方法。
第六章对取消投票采用测试用例的方式来对一些主要功能模块测试,最后得出测试结果。
第七章总结全文并对未来的研究做出展望。
本系统前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。后端部分:采用springboot作为开发框架,同时集成MyBatis、Redis等相关技术。
现在Mysql数据库在网络上它可以支撑许多个用户,而且也可以适应客服机和服务器的部署或者配置等,我们这里的服务器和客户机其实就是一种软件上的概念,并且我们使用的计算机硬件也与他们不存在一一对应的关系。
Mysql是一款非常流行的关系型数据库管理系统,它的出现一直都是佼佼者,它不仅功能非常强大,而且使用起来非常方便,并且Mysql的跨平台能力也很好,软件开发人员非常喜欢它的这些强大的优点。不同于其他关系型数据库,对于数据库的管理它有着自己的一套方案,通过对用户设定相应的权限和角色来达到对数据库的管理。由此可见,Mysql是一个能够适用于吞吐量高,可靠性高,效率高的一款数据库管理软件。
优点一:Mysql中对于不同身份的用户都设定其不同的权限来完成不同的业务逻辑,这使得Mysql在安全和完整性远远超出了其他关系型数据库。
优点二:对于那些动画、图形和声音的数据类型Mysql也可以支持,这说明多数据类型Mysql也是可以支持的。
优点三:Mysql还可以做到多个平台的开发,软件开发的多种编程语言都可以实现对Mysql数据库的操作。
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
在系统的开发上采用了B/S结构,在B/S结构中,统一采用浏览器,而不需要去开发任何的用户界面,Web浏览器向处理它的Web服务器发送请求,并一步一步地将处理结果返回给客户端。B/S结构主要采用了各种脚本语言和ActiveX技术,降低了系统的开发难度并简化了系统维护以及使用。
B/S结构有如下特点:B/S结构建立在广域网上,不需要专门为其配置硬件环境,比C/S结构的适应范围更强;由于其基于广域网,所以其对安全的控制能力相对较弱;B/S的多种结构要求构造相对独立的函数,这样才能可以更好地重用;B/S结构组成简单,便于对个别构件进行更换,降低了系统的维护成本B/S信息流向与C/S不同,B/S信息流向可变化。
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
在软件开发的过程中系统的可行性分析是必不可少的,可行性的研究就是评估问题是否能得到解决并且是要以最少的时间和最少的代价来解决。为实现上面的目标还要必须考虑到解决这些问题的方法的优点和缺点,还要考虑到实现了这些系统规模的开发带来的经济效益。这里可以用技术的可行性,操作的可行性,经济的可行性对我们的系统进行可行性的研究。投票系统的可行性分析如下所示:
3.1.1经济可行性
投票系统是在Express和Mysql的环境中运行的,而系统的成本也只是主要分布在软件的开发和维护上。如果系统上线投入使用之后,不仅可以方便人们,还节省了用户的时间和精力,而且还极大限度的方便了运营者,减少了运营者的工作强度。投票系统其实也不太复杂,在开发的时候经济支出也不大,在开发系统时时间用的也不多,从时间的优势和对经济利益方面产生的好处远超过维护和管理的成本,所以开发此系统是可行合适的。
3.1.2操作可行性
本系统是基于浏览器和服务器的投票系统,系统开发完成之后用户只需要在浏览器中输入正确的URL地址即可进行访问。本系统的前台页面简单明了,在没有操作指导的情况下也可以进行操作,无论是系统管理员还是普通用户在页面中所有的操作都是在浏览器中完成的,因此只要电脑在有网络的情况下,打开浏览器都能操作。而且在使用之前也不用进行相关的环境配置,因此本系统方便、简单、易于使用,所以该系统是容易并且可操作的。
3.2需求分析
管理员模块:首页、站点管理(轮播图、公告栏)用户管理(管理员、普通用户)内容管理(新闻列表、新闻分类列表)更多管理(参与投票、我的投票、取消投票)
用户模块:首页、公告消息、新闻、参与投票等。
用户用例图如下所示。

图3-1 用户用例图
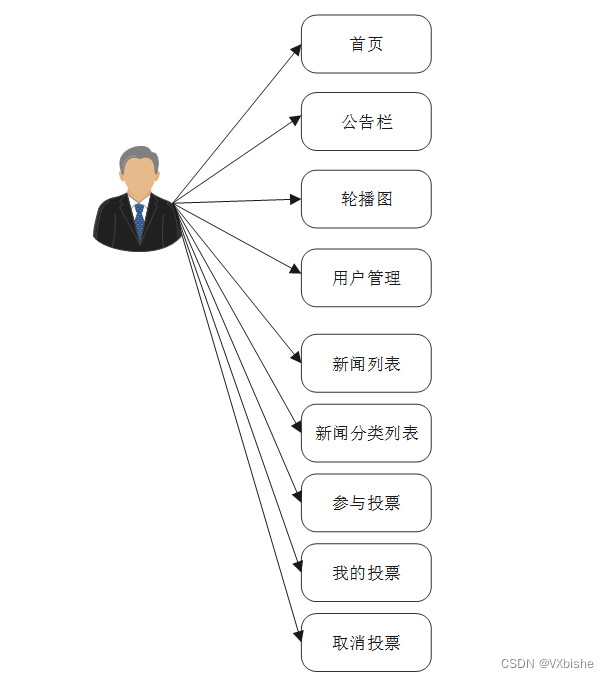
管理员用例图如下所示。

图3-2 管理员用例图
根据用例图,对一些重要的用例进行描述。
注册用例描述如下表所示。
表3-1 注册用例描述
| 用例名称 | 注册 |
| 参与者 | 用户 |
| 描述 | 用户填写相关注册数据完成注册成为系统的用户 |
| 前置条件 | 无 |
| 后置条件 | 用户填写相关注册数据并且要注册的账号不存在与系统中 |
| 事件流 |
|
| 补充说明 |
|
登录用例描述如下表所示。
表3-1 登录用例描述
| 用例名称 | 登录 |
| 参与者 | 用户 |
| 描述 | 用户填写用户名和密码登录系统 |
| 前置条件 | 用户拥有账号和密码 |
| 后置条件 | 用户名和密码都正确 |
| 事件流 | (1)用户在登录页面输入用户名和密码 (2)系统检测用户输入的用户名和密码是否正确 (3)用户名和密码正确的话,显示登录成功并返回主页面 |
| 补充说明 | (a)系统检查除密码不正确,返回登录页面 |
个人信息管理用例描述如下表所示。
表3-1 个人信息管理用例描述
| 用例名称 | 管理和修改个人信息 |
| 参与者 | 用户 |
| 描述 | 用户查看、修改个人信息 |
| 前置条件 | 用户已登录到系统中 |
| 后置条件 | 无 |
| 事件流 | (1)用户查看个人信息 (2)用户修改个人信息 |
| 补充说明 | (a)用户可修改密码 (b)用户可修改个人资料,例如姓名,头像等 |
我的投票用例描述如下表所示。
表3-1 我的投票用例描述
| 用例名称 | 我的投票 |
| 参与者 | 用户 |
| 描述 | 用户执行我的投票操作 |
| 前置条件 | 用户已登录 |
| 后置条件 | 该活动存在,并且能被投票 |
| 事件流 | 在活动页点击要投票 |
| 补充说明 | 活动必循存在 |
参与投票管理描述如下表所示。
表3-1 参与投票管理用例描述
| 用例名称 | 参与投票管理 |
| 参与者 | 用户 |
| 描述 | 用户提供新增、修改、删除、查阅等功能 |
| 前置条件 |
|
| 后置条件 | 无 |
| 事件流 | (1)用户查看修改投票 (2)用户添加投票 (3)用户删除投票 |
| 补充说明 | (a)新添加的投票不符合要求时会添加失败 (b)修改的投票不符合要求时会修改失败 |
3.3系统业务流程分析
投票系统的业务流程如下图所示。

图3-3 系统业务流程图
管理员拥有最高权限,在对各项信息进行增加、删除、修改后会更新后台数据库的内容,用户在登录进行注册登录、用户资料修改、我的投票、取消投票查询、等指令动作同样会更新后台数据。
3.4系统数据流程分析
与强调控制逻辑的程序流程图不同,它更关心的是整个系统中数据的具体流动以及数据的加工处理的整个客观过程,是对数据规格的说明。也正因如此,系统数据流图作为系统结构化分析方法中极为重要的一种描述工具备受青睐。
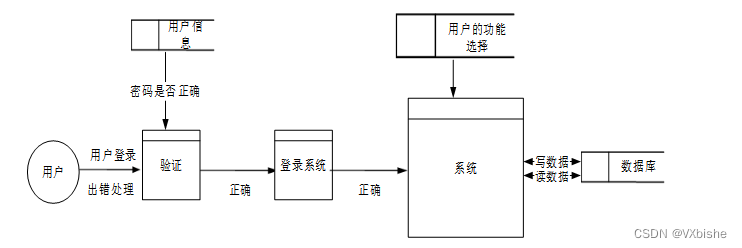
投票系统的顶层数据流如下图所示。

图3-4系统顶层数据流图
系统顶层数据流:外部实体为用户,第一个流程为登录验证,用户信息表返回密码验证,是否正确,正确则登录系统,错误则反馈信息,登录系统后,根据不同用户的功能选择,来读写数据库。
系统底层数据流如下图所示。
图3-5系统底层数据流图
系统底层数据流:外部实体为管理员和普通用户,数据流分别有管理员和普通用户流向系统数据流程,数据表提供数据支持,来完成逻辑操作。
ASP.NET结构是一种三层机构:UI层、业务逻辑层和数据层。

图4-1 ASP.NET结构图
1.用户层(UI)负责和用户交互,接收来自于用户的请求,然后将结果呈现给客户;
2.逻辑层负责接收用户端传来的请求并将消息传给数据处理层,随后将处理后的结果发给客户。它是有Web Services、Web表单、XML和组件服务组成,在这些当中Web表单是一切的核心,是向客户显现数据和信息的基础,也是相应和处理客户和显示Web表单生成的数据及信息的基础;
3.通过数据层ADO.NET操纵数据为业务层提供数据服务。
进入系统后首先要进行登录,验证你的身份,赋予你不同的权限。当你成功登录后,页面会有多个板块,分别是首页、站点管理(轮播图、公告栏)用户管理(管理员、普通用户)内容管理(新闻列表、新闻分类列表)更多管理(我的投票、参与投票、取消投票)推荐。里面界面简单易懂,根据标示可以直接进行方便快捷的操作。
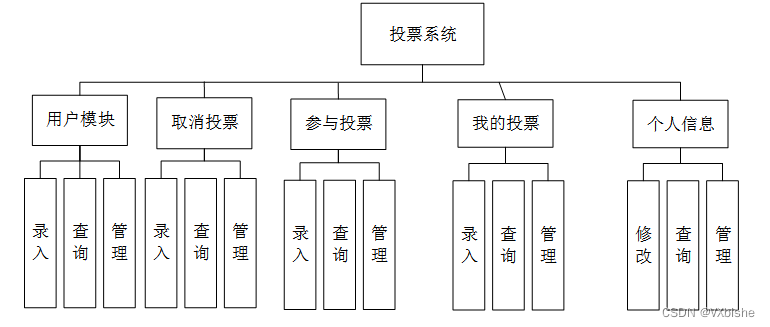
系统功能结构图如下所示。

图4-2系统功能结构图
管理员账户的基本信息管理。主要提供管理员账户的基本信息录入、删除、维护和查询等功能,包括:
管理员录入管理员账户基本信息;
管理员更新、增加及删除管理员账户基本信息;
管理员根据管理员账户 ID 查询基本信息;
系统管理员更改个人密码;
参与投票管理。主要是提供参与投票的基本信息录入、维护和查询功能,包括:
用户录入参与投票信息;
用户更新、增加及删除参与投票基本信息;
用户根据想要了解的投票话题查询投票话题基本信息;
我的投票管理。主要提供我的投票的基本录入、删除、维护和查询功能, 包括:
用户录入投票信息;
用户更新、增加投票基本信息;
用户根据投票 ID 查询投票基本信息;
一个好的系统它的后台数据库一定要考虑的全面,这和我们建造房子一个概念,房子不是随心所欲建起来的,一切都是在合理设计的基础是实现的,地基打牢固了房子才能建的更高。数据库如果设计的很合理,而且每个方面都能考虑到了那么这个系统才能不会出现大的问题。
本系统在数据库中存放了多张表,分别是用户表、参与投票表、我的投票表、取消投票表。
系统的主要实体间关系E-R图如下图所示。

图4-7系统E-R图
此环节把概念转变成数据。由于整个数据库所处理的信息过多,就只展示几个表。
Vote表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| vote_id | int | 11 | 是 | 是 | 参与投票ID |
| voting_topic | varchar | 64 | 是 | 否 | 投票话题 |
| voting_type | varchar | 64 | 否 | 否 | 投票类型 |
| remarks | varchar | 64 | 否 | 否 | 备注 |
| voting_cover | varchar | 255 | 否 | 否 | 投票封面 |
| votes_ | int | 11 | 否 | 否 | 总票数 |
| topic_introduction | text | 0 | 否 | 否 | 话题介绍 |
| voting_instructions | text | 0 | 否 | 否 | 投票说明 |
| hits | int | 11 | 是 | 否 | 点击数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| ordinary_users表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| ordinary_users_id | int | 11 | 是 | 是 | 普通用户ID |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| my_vote表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| my_vote_id | int | 11 | 是 | 是 | 我的投票ID |
| user | int | 11 | 否 | 否 | 用户 |
| voting_topic | varchar | 64 | 否 | 否 | 投票话题 |
| voting_type | varchar | 64 | 否 | 否 | 投票类型 |
| number_of_votes | varchar | 64 | 否 | 否 | 投票数 |
| voting_instructions | text | 0 | 否 | 否 | 投票说明 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| cancel_voting表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| cancel_voting_id | int | 11 | 是 | 是 | 取消投票ID |
| user | int | 11 | 否 | 否 | 用户 |
| voting_topic | varchar | 64 | 否 | 否 | 投票话题 |
| voting_type | varchar | 64 | 否 | 否 | 投票类型 |
| number_of_cancelled_votes | varchar | 64 | 否 | 否 | 取消票数 |
| voting_instructions | text | 0 | 否 | 否 | 投票说明 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| Notice表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| notice_id | mediumint | 8 | 是 | 是 | 公告id |
| title | varchar | 125 | 是 | 否 | 标题 |
| content | longtext | 0 | 否 | 否 | 正文 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| Praise表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| praise_id | int | 10 | 是 | 是 | 点赞ID |
| user_id | int | 11 | 是 | 否 | 点赞人 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| source_table | varchar | 255 | 否 | 否 | 来源表 |
| source_field | varchar | 255 | 否 | 否 | 来源字段 |
| source_id | int | 10 | 是 | 否 | 来源ID |
| status | tinyint | 1 | 是 | 否 | 点赞状态 |
| Upload表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| upload_id | int | 11 | 是 | 是 | 上传ID |
| name | varchar | 64 | 否 | 否 | 文件名 |
| path | varchar | 255 | 否 | 否 | 访问路径 |
| file | varchar | 255 | 否 | 否 | 文件路径 |
| display | varchar | 255 | 否 | 否 | 显示顺序 |
| father_id | int | 11 | 否 | 否 | 父级ID |
| dir | varchar | 255 | 否 | 否 | 文件夹 |
| type | varchar | 32 | 否 | 否 | 文件类型 |
该登录模块利用js进行设计,JavaScript函数CheckSubmit()对输入框是否为空进行验证,使用js的技术结合Mysql 2012数据库的查询语句进行登录信息的验证。首先从文本框中分别获得账号user_name和密码user_pw,使用Sql语句“select * from t_user where user_name=‘”+user_name+“’ and user_pw=‘”+user_pw+“’”将查询结果赋给rs结果集,若rs.next()返回值为空,表示数据库找不到该用户数据,若rs.next()返回值不为空,则显示登录成功,进入主界面。
用户登录流程图如下所示。

图5-1用户登录流程
用户登录流程:用户只有输入正确的用户名和密码才会成功进入系统,用户输入用户名密码后点击登录按钮,系统会进行校验该用户名是否存在,如果用户名与密码不匹配或者用户名不存在,则返回主界面。
系统登录界面如下图所示。
 图5-2系统登录界面
图5-2系统登录界面
登录关键代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
在浏览器的地址栏里输入http://localhost:8080/index.jsp 地址,就可以跳转到投票系统的首页,首页是由4个页面组成的,包括top、left、down和center等页面,这里也是浏览者访问系统的入口,通过@ include引入。
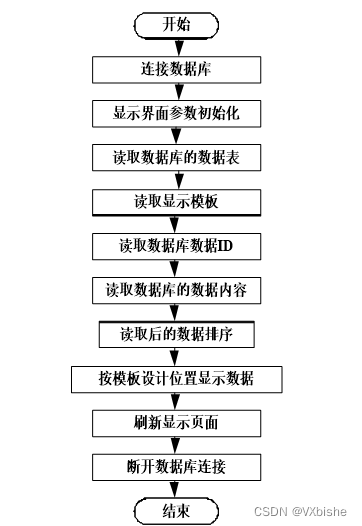
首页载入流程图如下所示。

图5-3首页载入流程
首页载入流程:系统先连接数据库,显示界面参数初始化,读取数据库的数据表,读取html显示模板,对数据按添加时间排序,按照模板设计位置显示数据,刷新显示界面,断开数据库连接。
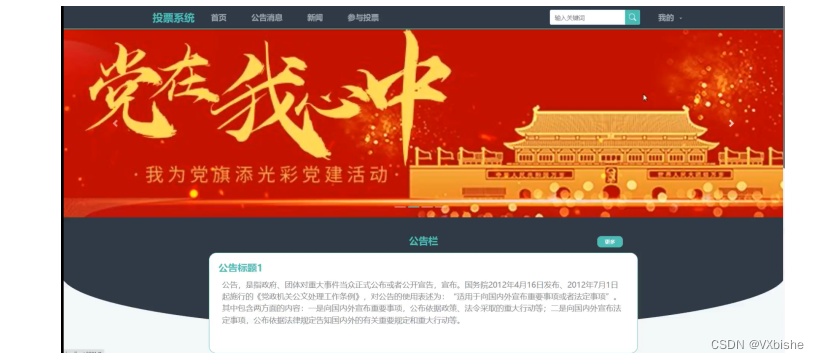
首页如下图所示。

图5-4首页界面
系统的用户通过自行注册生成,在系统首页点击用户注册菜单,系统跳转到对应的注册页面。点击重置按钮,清空所填数据,点击注册按钮完成注册。
用户注册流程图如下所示。

图5-5用户注册流程
注册个人信息实现流程为:填写个人信息,系统使用JQuery选择器获取在网页中输入的注册信息,再对联系方式、登录密码等信息进行验证,验证通过后用Ajax异步请求方式向服务器发送请求并把数据传送到后台,然后验证用户名是否已存在,如果已存在则注册失败提示“用户名已存在”;如果用户表中没有该用户名则把用户信息加入数据库,把操作状态以json字符串方式返回到前台。Ajax请求成功接收到返回的数据时会触发成功回调函数,然后解析返回的json字符串,系统根据返回信息弹出提示框,注册成功后返回登录页。
用户注册界面如下图所示。

图5-6用户注册界面
用户注册关键代码如下所示。
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
用户点击参与投票按钮进入投票页面里面,投票话题、投票类型、备注、总票数等操作。
参与投票流程图如下所示。

图5-7参与投票流程图
参与投票界面如图所示。

图5-8参与投票添加界面
经过用户登录后,页面跳转至首页,main.jsp,首页是由2个页面组成的,包括top、left和center等页面,通过@ include引入,系统首页主要介绍系统的基本信息,包括当前用户、当前日期、当前访问浏览器的版本、服务器的端口数、当前用户的权限、当前电脑的ip、当前电脑的操作系统名称、本系统的开发日期、系统作者、指导教师、开发日期等。其中left部分是系统菜单,本系统菜单包括1级菜单和2级菜单,使用jquery实现1级菜单展开为2级菜单。
主界面如下图所示。

图5-9管理员主界面
管理员对系统用户的管理,在yhzhgl.jsp实现管理员用户的管理,包括录入、删除、修改,修改密码通过SESSION获取用户名,然后输入新密码,提交到mod.jsp中,使用sql命令更新密码。
管理员用户管理的界面如下图所示。

图5-10管理员用户管理界面
参与投票管理包括投票话题、投票类型、备注、投票封面、总票数、话题介绍、投票说明等操作。
参与投票的界面如所示。

图5-11参与投票界面图
参与投票关键代码如下所示。
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
@Transactional
public void delete(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("DELETE FROM ").append("`").append(table).append("`").append(" ");
sql.append(toWhereSql(query, "0".equals(config.get(FindConfig.GROUP_BY))));
log.info("[{}] - 删除操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
-
-
- 取消投票管理模块
-
取消投票管理包括用户、取消票数、投票话题、投票类型、投票说明等操作。
取消投票的界面如所示。

图5-12取消投票界面图
取消投票关键代码如下所示。
@RequestMapping(value = {"/sum_group", "/sum"})
public Map<String, Object> sum(HttpServletRequest request) {
Query count = service.sum(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
在这个产品被投入使用前,首先需要进行试用,这是重要的环节。考虑到某个部分的开发没有缺陷情况下,把各种模块拼接,也有一定概率就存在矛盾。这就好比每个人都很独特,但聚在一起就显得杂乱无章,需要保证有默契的配合。对于测试,要看它的各项内容是否契合的原则。若与最初定下的标准有一定程度上的出入,那么就需要做出一些调整,让最终的大方向朝着目标前进。
登录测试用例如下表所示。
表6-1登录测试用例
| 输入 | 输出 | |
| 用户名 | 密码 | |
| 空 | 空 | 用户名和密码不能为空 |
| Kkk | aaa | 用户名长度不允许,请重新输入! |
| 2109402315 | 123456 | 用户名出错,请重新输入! |
| sssss | 123456 | 用户名出错,请重新输入! |
注册测试用例如下表所示。
表6-2注册测试用例
| 输入 | 输出 | |||
| 用户名 | 密码 | 确认密码 | 邮箱 | |
| 空 | 空 | 空 | 空 | 用户名和密码不能为空 |
| Kkk | aaa | aaa | 23@qq.com | 注册成功 |
| 210 | aaa | abc | 23@qq.com | 注册失败,两次密码不一致 |
| sssss | aaa | aaa | 注册成功 | |
取消投票测试用例如下表所示。
表6-3取消投票测试用例
| 功能 | 测试数据 | 预期结果 | 测试结果 |
| 添加投票 | 取消投票:asd | 在取消投票列表中显示投票话题,点击显示投票类型。投票显示为未回答 | 在取消投票列表中显示投票话题,点击显示投票类型。投票显示为未回答 |
| 回复投票 | 回答投票:dxvcv。 | 取消投票列表中投票“asd”显示已回答,点击投票话题,显示投票类型和投票说明 | 取消投票列表中投票“asd”显示已回答,点击投票话题,显示投票类型和投票说明 |
| 删除投票 | 删除投票“asd” | 取消投票成功删除 | 取消投票成功删除 |
参与投票测试用例如下表所示。
表6-4添加参与投票测试用例
| 输入 | 输出 | |||
| 标题 | 类别 | 内容 | 备注 | |
| 空 | 空 | 空 | 空 | 添加失败 |
| 参与投票1 | A | 1 | 添加成功 | |
| 空 | A | 1 | 添加失败,标题不能为空 | |
| 参与投票2 | 空 | 1 | 添加失败,请选择类别 | |
经过测试,得到测试结果如下表所示。
表6-6测试结果
| 序号 | 测试项目 | 内容和目的 | 测试结果 |
|
| 用户登录 | 输入正确用户名与密码 | 可以登录 |
| 输入错误用户名与密码 | 提示错误的信息 | ||
|
| 主题活动类别 (添加,修改,删除) | 输入正确信息 | 成功完成 |
| 输入错误信息 | 操作失败 | ||
|
| 修改登录密码 | 修改新的密码 | 成功完成 |
|
| 用户管理 (添加,修改,删除) | 输入正确信息 | 成功完成 |
| 输入错误信息 | 操作失败 | ||
|
| 参与投票管理 (添加,修改,删除) | 输入正确信息 | 成功完成 |
| 输入错误信息 | 操作失败 | ||
|
| 取消投票管理 (添加,修改,删除) | 输入正确信息 | 成功完成 |
| 输入错误信息 | 操作失败 | ||
|
| 我的投票管理 (添加,修改,删除) | 输入正确信息 | 成功完成 |
| 输入错误信息 | 操作失败 |
经过细致的需求分析、各功能模块的详细设计、规范的编码实现、严格的功能测试之后,该系统的设计与实现已基本完成。经过测试、修改和调试、用户的使用,系统运行情况良好,各项功能均已经或者基本达到设计的要求。此投票系统不仅可以作为单独的应用系统在学校、公司、组织等局域网络环境中供内部人员使用,还可以以插件的形式嵌入到各大门户网站中,供互联网用户使用,因此具有庞大的市场需求和非常广泛的应用前景。
- 本系统实现了参与投票管理,包括参与投票的设置、添加、生成和删除。
- 本系统实现了用户身份验证,即只有管理员凭借正确的用户名与密码才可以登录到后台管理页面做相应的管理操作,而防止其他非法用户入侵系统后台。
- 本系统还具有实用性强、移植性好、可扩展性高、界面简单易用等优点。本系统的不足之处
- 由于时间和精力的关系,该投票系统也存在着明显的不足之处。
系统的功能不够全面,还需要扩展与完善。
系统界面还不够美观,需要做专业的美工设计。
对突发性故障处理不够好,系统崩溃时自恢复能力不高。
随着互联网技术的不断创新与发展,必将推动互联网应用的更加丰富与完善,为使本系统的功能更加强大,先提出以下两点建议:
(1)为了进一步扩大系统的功能,必须将系统的不足之处予以完善,如:添加更多的功能模块包括普通用户的注册与管理、投票结果智能分析等;提高系统崩溃时的自我恢复能力与故障处理能力,使其变得更加智能化;聘请专业的美工好好设计系统的界面。
(2)为了方便互联网用户的使用,可以将该系统做成插件的形式嵌入到门户网站中;为了提高系统的性能,可以为其设计实现一个更加强大的后台引擎,用以满足高峰时段大数据量的访问;该系统的投票结果提交之后随即上传至云端服务器,方便不同终端的用户随时随地的查看。
参考文献
[1]胡博明,陈晓丰,胡大裟,蒋玉明.基于区块链智能合约的安全投票系统[J].现代电子技术,2022,45(06):180-186.
[2]李立波,孙锐,崔同良. 选举投票系统及投票方法[P]. 山东省:CN114093080A,2022-02-25.
[3]张振永,余泽,艾铭超,章源,虞静怡,魏贵义,邵俊. 一种基于区块链的电子投票系统及方法[P]. 浙江省:CN114005217A,2022-02-01.
[4]袁进业,陈文.城市物权空间治理的权力嵌入与技术赋能——基于S市物业管理电子投票系统的案例分析[J].行政论坛,2022,28(01):128-134.
[5]熊柏祥.基于Springboot和Vue框架的考试资源服务平台的设计与实现[J].信息与电脑(理论版),2022,34(01):97-99+103.
[6]高志平. 基于SpringBoot框架与ITIL方法的运维管理系统的设计与实现[D].华东师范大学,2021.DOI:10.27149/d.cnki.ghdsu.2021.001482.
[7]周常志,甘恒.基于SpringBoot的智慧就业服务平台的设计与实现[J].电脑知识与技术,2021,17(28):182-184+187.
[8]陈锦繁,秦斌,刘佳敏.高校投票系统计票计分算法的改进探索和实践[J].现代计算机,2021,27(28):60-64.
[9]蒋晟,陈科.基于SpringBoot的学生宿舍管理系统的设计与实现[J].现代信息科技,2021,5(12):6-9.DOI:10.19850/j.cnki.2096-4706.2021.12.002.
[10]Fuyuan Cheng. Talent Recruitment Management System for Small and Micro Enterprises Based on Springboot Framework[J]. Advances in Educational Technology and Psychology,2021,5(2).
[11]李明成, 企业级微信投票评选系统V1.0. 陕西省,陕西弈聪软件信息技术股份有限公司,2021-01-12.
[12]孙毅,冉丹.电子投票中投票者隐私保护策略的研究[J].现代信息科技,2020,4(19):133-135.
[13]Jian Chen,Chen Jian,Pan Hailan. Design of Man Hour Management Information System on SpringBoot Framework[J]. Journal of Physics: Conference Series,2020,1646(1).
[14]张凯. 基于区块链的电子在线投票系统关键技术研究与实现[D].重庆大学,2020.
[15]王雪莹. 基于Web的安全电子投票系统[D].西安电子科技大学,2020.
[16]张育衔. 基于区块链的匿名投票系统研究[D].北京邮电大学,2020.
[17], 研发系统开展新服务,维修资金政策完善 业主决策投票系统试点. 郭宏定 主编,南京房地产年鉴,2018,114,年鉴.
[18], 房屋管理 业主决策投票系统试点. 闫文献 主编,南京年鉴,南京年鉴编辑部,2018,323,年鉴.
致谢
经过一年难忘的岁月,在我的导师和同学的悉心指导下,我终于完成了本论文研究。由于本人技术与研究水平有限,文中很难不会出现纰漏,请各位老师与同学能够批评指正。
在为本文拟定题目的初期,我绞尽脑汁,希望能够找到一个合适的研究方向与论文题目,遇到了不少的困难。多亏老师能够在百忙之中多次为我提出具有指导性和建设性的意见,并能在后期亲自且耐心的为我的论文进行修改,为我提出了许多非常宝贵的建议。同学们的设计项目经验丰富,在他们的耐心帮助下,我得以解决一个个和论文研究方向相关的技术难题,让我受益匪浅。
在此,衷心的的感谢指导老师和同学们对我的帮助,使我的论文终于得以完成。感谢我的家人和朋友,正是有了你们的鼓励与帮助,我才能顺利的完成论文,如期参加答辩。
免费领取项目源码,请关注点赞+私聊




![Matplotlib入门[04]——处理图像](https://img-blog.csdnimg.cn/1f9d779af5574b1897f69defdf703b97.png)