1. 建立project空目录用于存放electron基本环境这个环境中得文件不能加入git项目中否则每次更新文件太大github不支持大于100M得文件上传

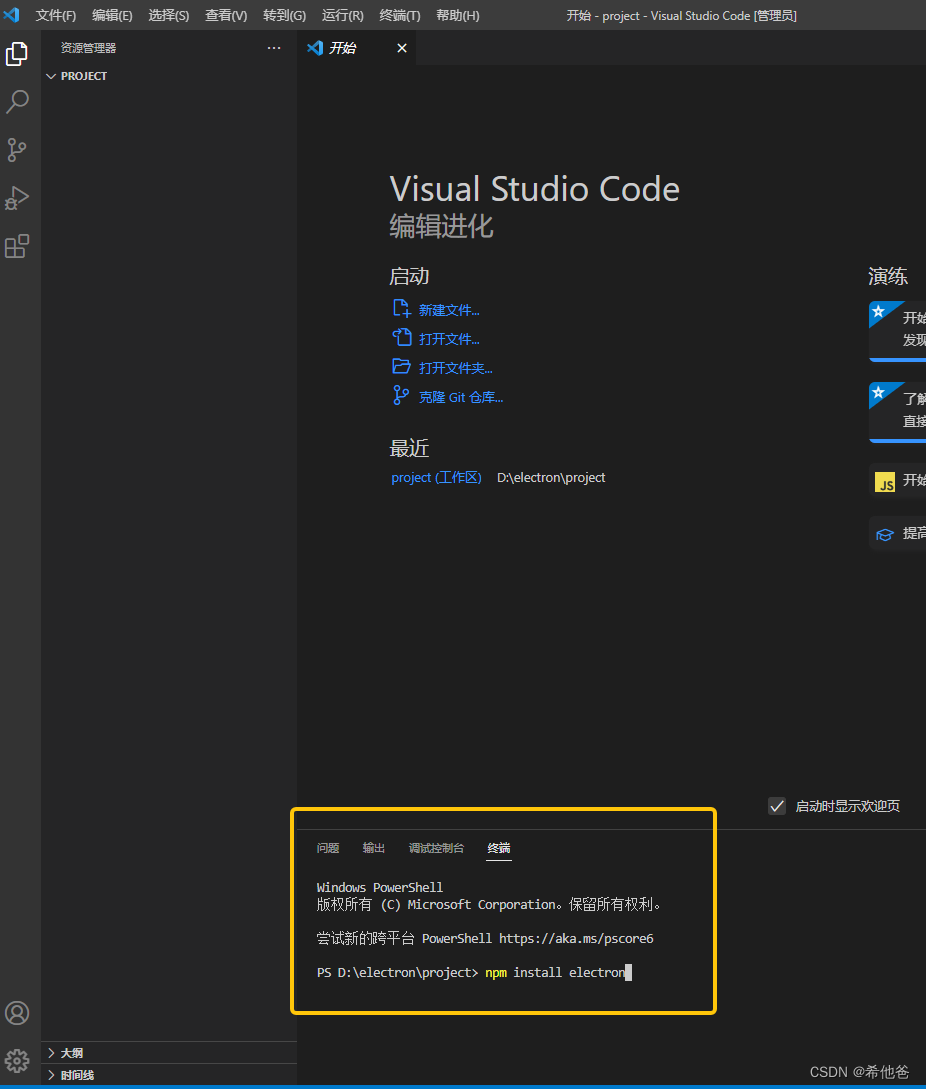
2. 使用vscode打开project目录

3.打开终端运行npm install electron


运行完成后会生成electron相关得两个json文件和一个文件夹

4.新建一个文件夹用于我们得工程相关文件提交,进入这个文件


进入文件后shift+鼠标右键

打开Powershell窗口,运行命令行 git init生成git相关隐藏文件夹

如果没有git 需要先下载git。参考另外一篇文章
 xxxxxx
xxxxxx
绑定github远程代码库 git remote add origin http://github.com/xxxxx/x'x'x'x'x'x.git
下载远程代码库代码 git pull
查看分支 git branch –a 获得远程主分支名

切换到该分支 git checkout –t remotes/origin/main

使用git branch 查看是否切换成功
![]()
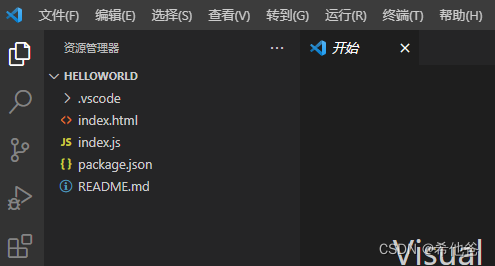
这时看到test目录中出现github远程代码库中得文件

5.打开vscode点击打开文件夹打开hellowWorld文件夹

尝试运行

可以正常运行

6.在vscode中修改和提交代码
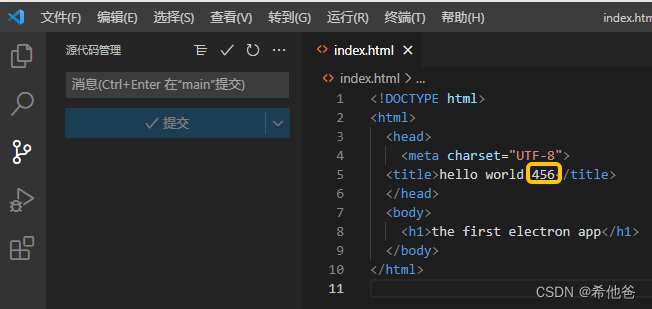
修改index.html文件

运行验证

提交修改到代码库中



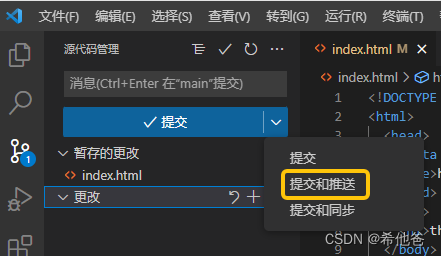
提交是提交到本地库中,推送是推送到远程github库中
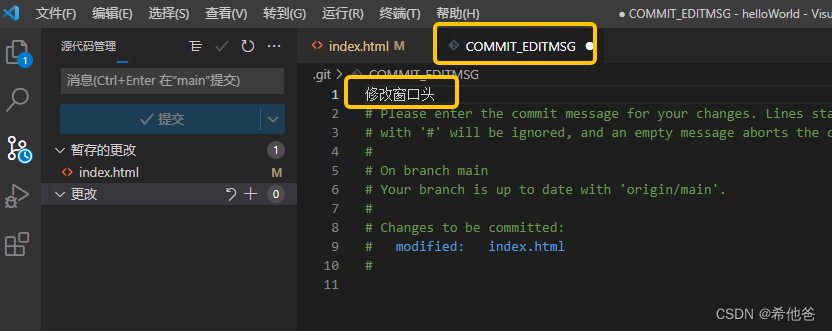
点击提交和推送后修改一下注释commit文件,说明修改项目以及修改原因。

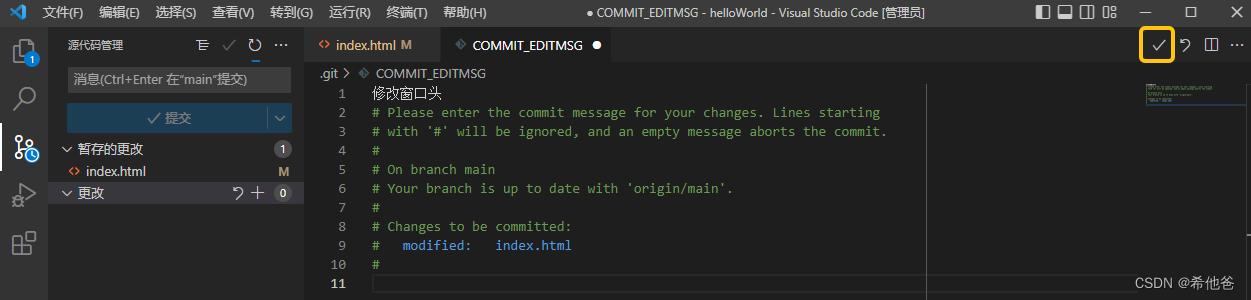
修改完成后点击提交

弹出对话框点击保存

提交完成后更新图标不见了

查看远程代码库,已经上传

 7.远程库被修改后需要先dump同步远程代码然后再进行开发
7.远程库被修改后需要先dump同步远程代码然后再进行开发
如下先修改远程库上得代码

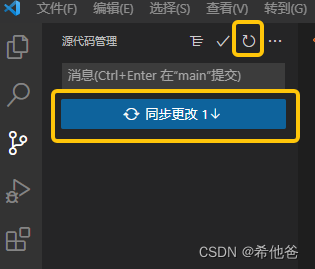
在vscode中可以看到更新

点击同步更改,确定


本地代码也被同步。






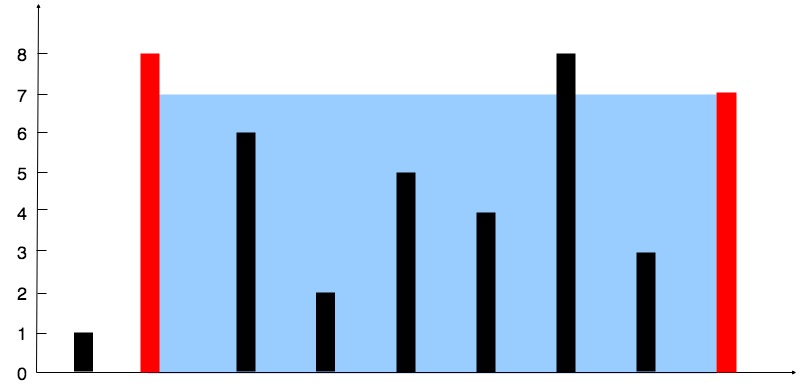
![Matplotlib入门[04]——处理图像](https://img-blog.csdnimg.cn/1f9d779af5574b1897f69defdf703b97.png)