文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 我的介绍界面
- 1.3 我的能力界面
- 1.4 项目案例界面
- 1.5 联系我界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 2.3 源代码目录
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/131273315
html实现好看的个人介绍,个人主页模板5(附源码),第五种风格,html源码下载,响应式布局,动态展示数据效果,界面整洁,布局清晰。
代码备注详细,可在此基础上更加完善功能,打造属于自己的个人介绍主页。
1.设计来源
上一篇个人简介: html实现好看的个人介绍,个人主页模板4(附源码) 的第五种风格版,总共有五个版本,五种风格。这篇文章为此系列的最终篇。
- 该系列所有文章源码【五种风格,总有一款适合你】
- html实现好看的个人介绍,个人主页模板1(附源码)
- html实现好看的个人介绍,个人主页模板2(附源码)
- html实现好看的个人介绍,个人主页模板3(附源码)
- html实现好看的个人介绍,个人主页模板4(附源码)
- html实现好看的个人介绍,个人主页模板5(附源码) 【当前文章】
-DONE-
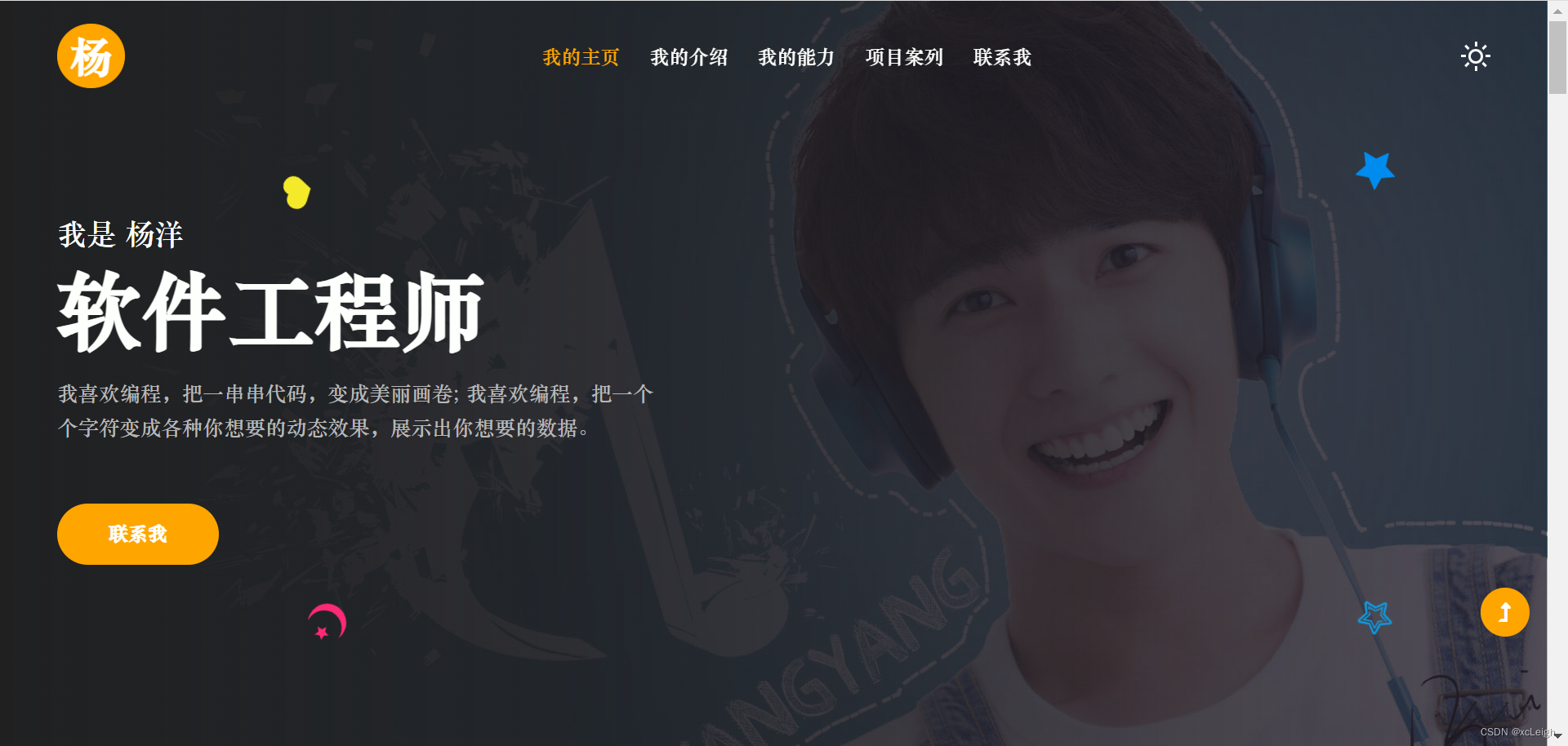
1.1 主界面
主界面,以个人简单说明,加以背景图片。动态加载界面,具体动态效果见下面视频介绍。兼容PC端,手机端。

1.2 我的介绍界面
我的介绍界面,以我的基本信息和关于我的文字描述,加上早年经历。

1.3 我的能力界面
我的能力界面,以我的教育文凭和工作经验内容展示。动态加载界面,具体动态效果见下面视频介绍。兼容PC端,手机端。

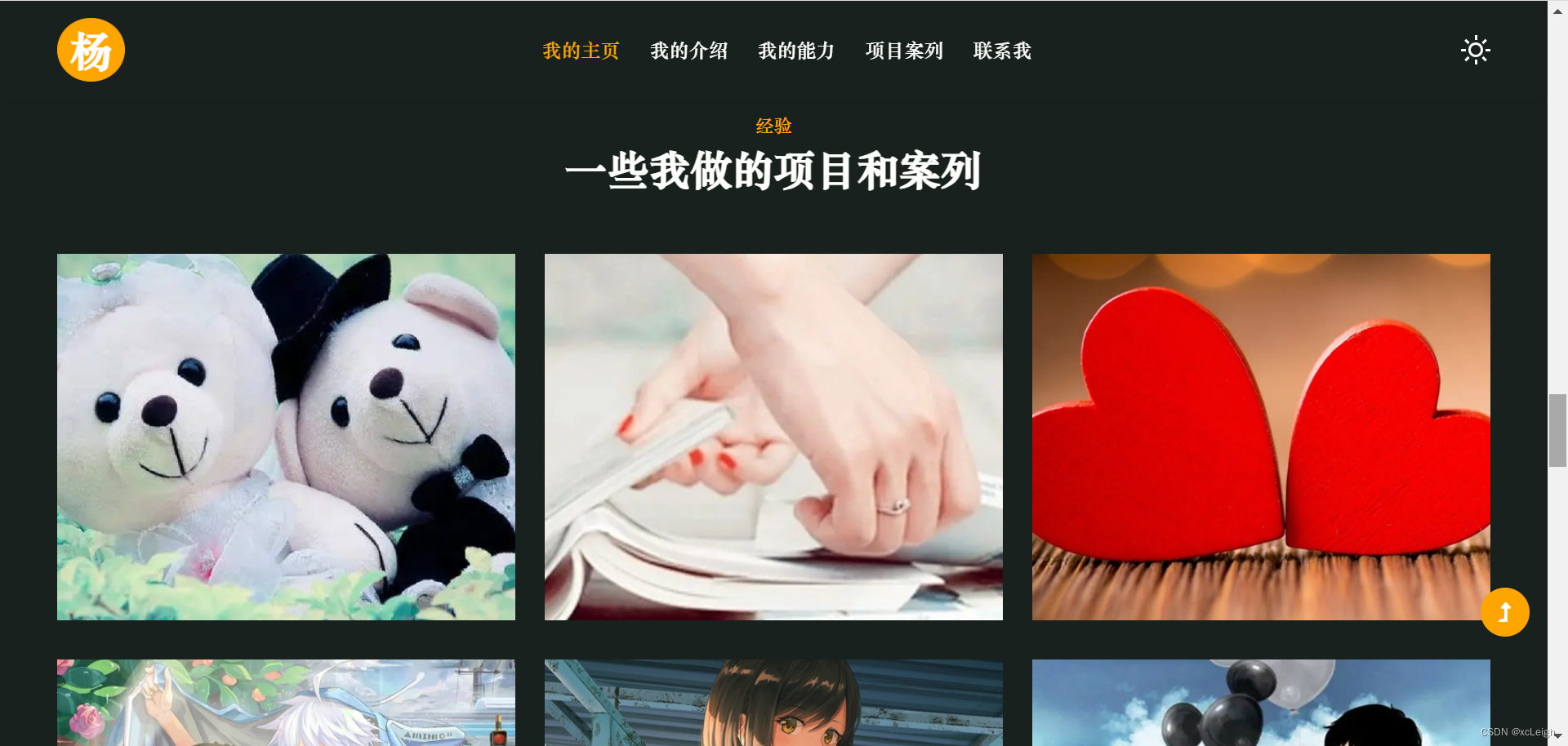
1.4 项目案例界面
我的能力界面,以我的所有项目,通过图文展示,让人一目了然。动态加载界面,具体动态效果见下面视频介绍。兼容PC端,手机端。

1.5 联系我界面
联系我界面,以留言发送的方式和其他联系方式构成。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的个人主页,可以删减内容,打造属于自己的个人介绍主页。
html实现好看的个人介绍,个人主页模板5(附源码)
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>杨洋 - 个人简历</title>
<meta content="xcLeigh" name="description">
<meta content="xcLeigh" name="keywords">
<link href="images/favicon.png" rel="icon">
<link rel="stylesheet" href="css/mycss.css">
</head>
<body>
<header id="site-header" class="fixed-top" style="font-family: 华文中宋;">
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light">
<a class="navbar-brand" style="border-radius:50%; color: white; background-color: orange;" href="index.html">
杨
</a>
<button class="navbar-toggler collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarScroll" aria-controls="navbarScroll" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon fa icon-expand fa-bars"></span>
<span class="navbar-toggler-icon fa icon-close fa-times"></span>
</button>
<div class="collapse navbar-collapse" id="navbarScroll">
<ul class="navbar-nav mx-auto my-2 my-lg-0 navbar-nav-scroll">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="index.html">我的主页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#about">我的介绍</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#services">我的能力</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#gallery">项目案列</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">联系我</a>
</li>
</ul>
</div>
<div class="cont-ser-position">
<nav class="navigation">
<div class="theme-switch-wrapper">
<label class="theme-switch" for="checkbox">
<input type="checkbox" id="checkbox">
<div class="mode-container">
<i class="gg-sun"></i>
<i class="gg-moon"></i>
</div>
</label>
</div>
</nav>
</div>
</nav>
</div>
</header>
<footer class="footer-w3ls text-center py-5">
<div class="container pt-4">
<div class="mx-auto" style="max-width:600px;">
<a class="navbar-brand" href="https://blog.csdn.net/weixin_43151418/article/details/131253102" target="_blank">
个人简历
</a>
<a class="navbar-brand" href="https://blog.csdn.net/weixin_43151418/article/details/125642161" target="_blank">
邀请函
</a>
<a class="navbar-brand" href="https://blog.csdn.net/weixin_43151418/article/details/128301729" target="_blank">
生日表白
</a>
<a class="navbar-brand" href="https://blog.csdn.net/weixin_43151418/article/details/130870963" target="_blank">
科技风大屏
</a>
<a class="navbar-brand" href="https://blog.csdn.net/weixin_43151418/article/details/127750833" target="_blank">
年会抽奖
</a>
<p class="mt-4 text-white">
我在日常生活中严守着一个美好的准则:“人贵有自知之明。我是素以此来鞭策自己的。
我有我个性,我由我主宰,我有自己的一片天空。我有我自己创造的未来。
相信自我,磨砺自我,充分自我,展示自我,放飞自我。
</p>
<div class="social-icons-main mt-4 pb-3">
<ul class="social-icons3">
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank">
<i class="fab fa-weixin"></i>
</a>
</li>
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank">
<i class="fab fa-qq"></i>
</a>
</li>
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank">
<i class="fab fa-weibo"></i>
</a>
</li>
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank">
<i class="fab fa-github-alt"></i>
</a>
</li>
</ul>
</div>
</div>
<!-- copyright -->
<p class="copy-right-w3 text-white mt-5 pt-4">
Copyright © 2023 All rights reserved.
</p>
</div>
</footer>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/myscript.js"></script>
</body>
</html>
2.3 源代码目录

源码下载
html实现好看的个人介绍,个人主页模板5(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/131273315(防止抄袭,原文地址不可删除)