一、Button
Button 是按钮组件,是 UGUI 中用于处理玩家按钮相关交互的关键组件
默认创建的 Button由 2 个对象组成
父对象——Button 组件依附对象,同时挂载了一个 Image 组件作为按钮背景图
子对象——按钮文本 Text(可选)

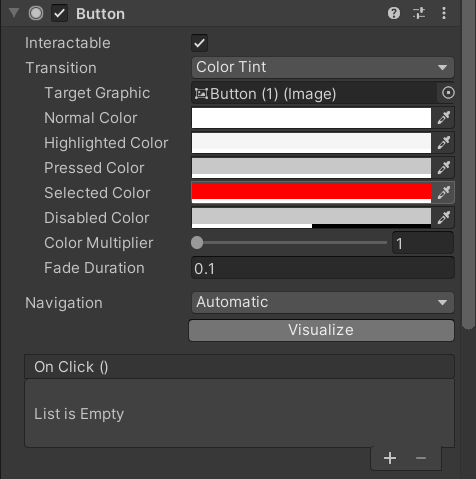
(一)参数介绍

-
Interactable:是否接收输入
若不勾选,则表示被禁用,对应显示为 Disable
-
Transition:响应用户输入的过渡效果
-
None:没有状态变化效果
-
Color Tint:用颜色表示不同状态的变化

- TargetGraphic:控制的目标图形
- Normal Color:正常状态的颜色
- Highlighted Color:鼠标进入时的高亮颜色
- Pressed Color:按下时的颜色
- Selected Color:选中时的颜色
- Disable Color:禁用时的颜色
- Color Multiplier:颜色倍增器,过渡颜色乘以该值,一般不改变
- FadeDuration:衰减持续时间,从一个状态进入另一个状态时需要的时间
-
Sprite Swap:用图片表示不同状态的变化

- Normal Sprite:正常状态的图片
- Highlighted Sprite:鼠标进入时的图片
- Pressed Sprite:按下时的图片
- Selected Sprite:选中时的图片
- DisableSprite:禁用时的图片
-
Animation:用动画表示不同状态的变化

- Normal Trigger:正常动画触发器
- Highlighted Trigger:鼠标进入状态时的触发器
- Pressed Trigger:按下时触发器
- Selected Trigger:选中时触发器
- DisableTrigger:禁用时触发器
- Auto Generate Animation:Unity 将自动生成一系列触发器,减少我们的操作步骤
-
-
Navigation:导航模式,可以设置 UI 元素如何在播放模式中控制器导航
- None:无键盘导航
- Horizontal:水平导航
- Vertical:垂直导航
- Automatic:自动导航
- Explicit:指定周边控件进行导航
- Visualize:Scene 场景中显示导航

- Onclick:单击(按下再抬起)执行的函数列表
(二)代码控制
Button btn = this.GetComponent<Button>();
btn.interactable = true;
btn.transition = Selectable.Transition.None;
Image img = this.GetComponent<Image>();
(三)监听点击事件的两种方式
点击事件是在按钮区域抬起按下一次,就算一次点击
-
拖 GameObject
注意,只能关联对象的 public 函数

-
代码添加
btn.onClick.AddListener(ClickBtn);
btn.onClick.AddListener(() => { print("123123123"); });
btn.onClick.RemoveListener(ClickBtn);
btn.onClick.RemoveAllListeners();
二、Toggle
Toggle 是开关组件,是 UGUI 中用于处理玩家单选框、多选框相关交互的关键组件,默认是多选框
可以通过配合 ToggleGroup 组件制作为单选框
默认创建的 Toggle 由 4 个对象组成
父对象——Toggle 组件依附
子对象——背景图 Background(必备)、选中图 Checkmark(必备)、说明文字 Label(可选)

(一)参数介绍

-
Interactable:是否接收输入
若不勾选,则表示被禁用,对应显示为 Disable
-
Transition:同 Button 组件
-
Navigation:同 Button 组件
-
Is On:当前是否处于打开状态
-
Toggle Transition:在开关变化时的过渡方式
- None:无任何过渡,直接显示隐藏
- Fade:淡入淡出
-
Graphic:用于表示选中状态的图片
-
Group:单选框分组

- Allow Switch Off:是否允许不选中任何一个单选框
-
OnValueChanged:开关状态变化时执行的函数列表
(二)代码示例
Toggle tog = this.GetComponent<Toggle>();
tog.isOn = true;
print(tog.isOn);
ToggleGroup togGroup = this.GetComponent<ToggleGroup>();
togGroup.allowSwitchOff = false;
// 可以遍历提供的迭代器 得到当前处于选中状态的 Toggle
foreach (Toggle item in togGroup.ActiveToggles())
{
print(item.name + " " + item.isOn);
}
(三)监听点击事件的两种方式
- 拖 GameObject
- 代码添加
tog.onValueChanged.AddListener(ChangeValue);
tog.onValueChanged.AddListener((b) => { print("代码监听 状态改变" + b); });
public void ChangValue(bool isOn)
{
print("状态改变" + isOn);
}
三、InputField
InputField 是输入字段组件,是 UGUI 中用于处理玩家文本输入相关交互的关键组件
默认创建的 InputField 由 3 个对象组成
父对象——InputField 组件依附对象,以及同时在其上挂载了一个 Image 作为背景图
子对象——文本显示组件 Text(必备)、默认显示文本组件Placeholder(必备)

(一)参数介绍

-
Interactable:是否接收输入
若不勾选,则表示被禁用,对应显示为 Disable
-
Transition:同 Button 组件
-
Navigation:同 Button 组件
-
TextComponent:用于关联显示输入内容的文本组件
-
Text:输入框的起始默认值
-
Character Limit:可以输入字符长度的最大值
-
Content Type:输入的字符类型限制
-
Standard:标准模式,可以输入任何字符
-
Autocorrected:自动更正模式,跟踪未知单词,向用户建议合适的替换候选词
-
Integer Number:整数模式,用户只能输入整数
-
Decimal Number:十进制数模式,用户只能输入数组,包括小数
-
Alphanumeric:字母数字模式,只能输入字母或数字
-
Name:名字模式,自动将每个单词首字母大写
-
Email Address:邮箱地址模式,最多允许输入一个 @ 符号组成的字符和数字字串
-
Password:密码模式,用星星隐藏输入的字符,允许使用符号
-
Pin:别针模式,用星星隐藏输入的字符,只允许输入整数
-
Custom:自定义模式,允许自定义行类型,输入类型,键盘类型和字符验证
-
-
Line Type:行类型,用于定义文本格式
-
Single Line:只允许单行显示
-
Multi Line Submit:允许使用多行,仅在需要时使用行的一行
-
Multi Line NewLine:允许使用多行,用户可以按回车键空行
-
-
Placeholder:关联用于显示初始内容的文本控件
-
Caret Blink Rate:光标闪烁速率
-
Caret Width:光标宽度
-
Custom Caret Color:自定义光标颜色
-
Selection Color:批量选中的背景颜色
-
Hide Mobile Input:隐藏移动设备屏幕上的键盘,仅适用于 IOS
-
Read Only:只读,不可修改
(二)代码示例
InputField input = this.GetComponent<InputField>();
print(input.text);
input.text = "123123123123";
(三)监听点击事件的两种方式
- 拖 GameObject
- 代码添加
// 改变输入
input.onValueChanged.AddListener(ChangeInput);
// 结束输入
// 按 Enter 或鼠标点击别处都算结束输入
input.onEndEdit.AddListener((str) => { print("代码监听 结束输入" + str); });
public void ChangeInput(string str)
{
print("改变的输入内容" + str);
}
四、Slider
Slider 是滑动条组件,是 UGUI 中用于处理滑动条相关交互的关键组件
默认创建的 Slider 由 4 组对象组成
父对象——Slider 组件依附的对象
子对象——背景图 Background、进度图 Fill 、滑动块 Handle 三组对象

(一)参数介绍

-
Interactable:是否接收输入
若不勾选,则表示被禁用,对应显示为 Disable
-
Transition:同 Button 组件
-
Navigation:同 Button 组件
-
Fill Rect:用于填充的进度条图形
-
Handle Rect:用于滑动的滑块图形
-
Direction:滑动条值增加的方向
- Left To Right:从左到右
- Right To Left:从右到左
- Bottom To Top:从下到上
- Top To Bottom:从上到下
-
Min / Max Value:最大值和最小值
-
Whole Numbers:是否约束为整数值变化
-
Value:当前滑动条代表的数值
-
OnValueChanged:滑动条值改变时执行的函数列表
(二)代码示例
Slider s = this.GetComponent<Slider>();
print(s.value);
(三)监听点击事件的两种方式
- 拖 GameObject
- 代码添加
s.onValueChanged.AddListener((v) => { print("代码添加的监听" + v); });
五、ScrollBar
Scrollbar 是滚动条组件,是 UGUI 中用于处理滚动条相关交互的关键组件
默认创建的 Scrollba r由 2 组对象组成
父对象——Scrollbar 组件依附的对象
子对象——滚动块对象 Handle
一般情况下我们不会单独使用滚动条 ,都是配合 ScrollView 滚动视图来使用

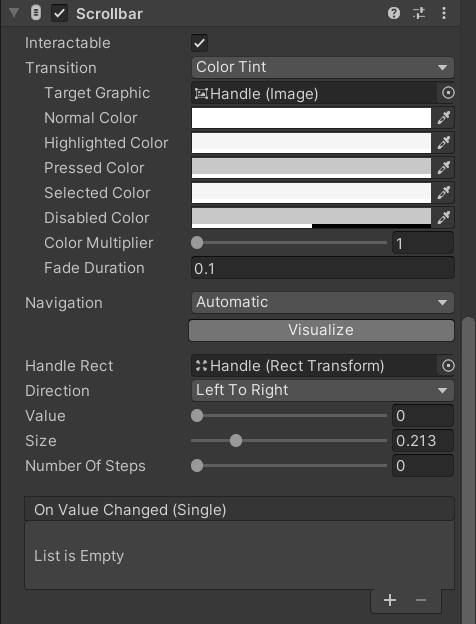
(一)参数介绍

-
Interactable:是否接收输入
若不勾选,则表示被禁用,对应显示为 Disable
-
Transition:同 Button 组件
-
Navigation:同 Button 组件
-
Handle Rect:关联滚动块图形对象
-
Direction:滑动条值增加的方向
- Left To Right:从左到右
- Right To Left:从右到左
- Bottom To Top:从下到上
- Top To Bottom:从上到下
-
Value:滚动条初始位置值(0 ~ 1)
-
Size:滚动块在条中的比例大小(0 ~ 1)
-
Number Of Steps:允许可以滚动多少次(不同滚动位置的数量)
-
OnValueChanged:滚动条值改变时执行的函数列表
(二)代码示例
Scrollbar sb = this.GetComponent<Scrollbar>();
print(sb.value);
print(sb.size);
(三)监听点击事件的两种方式
- 拖 GameObject
- 代码添加
sb.onValueChanged.AddListener(ChangeValue);
public void ChangeValue(float v)
{
print(v);
}
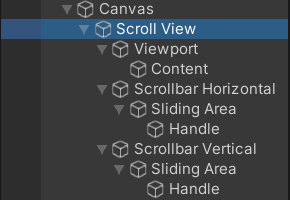
六、ScrollView
ScrollRect 是滚动视图组件,是 UGUI 中用于处理滚动视图相关交互的关键组件
默认创建的 ScrollRect 由 4 组对象组成
父对象——ScrollRect 组件依附的对象,还有一个 Image 组件作为背景图
子对象:
- Viewport 控制滚动视图可视范围和内容显示
- Scrollbar Horizontal 水平滚动条
- Scrollbar Vertical 垂直滚动条

(二)参数介绍

-
Content:控制滚动视图显示内容的父对象
Content 的尺寸有多大,滚动视图就能拖到多远
-
Horizontal:启用水平滚动
-
Vertical:启用垂直滚动
-
Movement Type:滚动视图元素的运动类型
主要控制拖动时的反馈效果
- Unrestricted:不受限制,随便拖动(一般不用)
- Elastic:回弹效果,当滚出边缘后,会弹回边界(常用)
- Elasticity:回弹系数。值越大回弹越慢
- Clamped:夹紧效果,始终限制在范围内,没有回弹效果
-
Inertia:移动惯性
如果开启,松开鼠标后会有一定的移动惯性
-
Deceleration Rate:减速率
0 没有惯性,1 不会停止
-
-
Scroll Sensitivity:滚轮(鼠标中键)和触摸板(笔记本)的滚动敏感性
-
Viewport:关联滚动视图内容视口对象
-
Horizontal / Vertical Scrollbar:关联水平 / 垂直滚动条,可删除
- Visibility:可见模式
- Permanent:一直显示滚动条(使用较少)
- Auto Hide:自动隐藏滚动条
- Auto Hide And Expand Viewport:自动隐藏滚动条并且自动拓展内容视口 Viewport
- Spacing:滚动条和视口之间的间隔空间
- Visibility:可见模式
-
OnValueChanged:滚动视图位置时执行的函数列表
(二)代码示例
ScrollRect sr = this.GetComponent<ScrollRect>();
// 改变内容的大小 具体可以拖动多少 都是根据它的尺寸来的
sr.content.sizeDelta = new Vector2(200, 200);
// 改变显示的位置
sr.normalizedPosition = new Vector2(0, 0.5f);
(三)监听点击事件的两种方式
- 拖 GameObject
- 代码添加
// 很少使用
sr.onValueChanged.AddListener((vec) => { print(vec); });
七、Dropdown
DropDown 是下拉列表(下拉选单)组件,是 UGUI 中用于处理下拉列表相关交互的关键组件
默认创建的 DropDown 由 4 组对象组成
父对象——DropDown 组件依附的对象 还有一个 Image 组件 作为背景图
子对象:
- Label 是当前选项描述
- Arrow 右侧小箭头
- Template 下拉列表选单

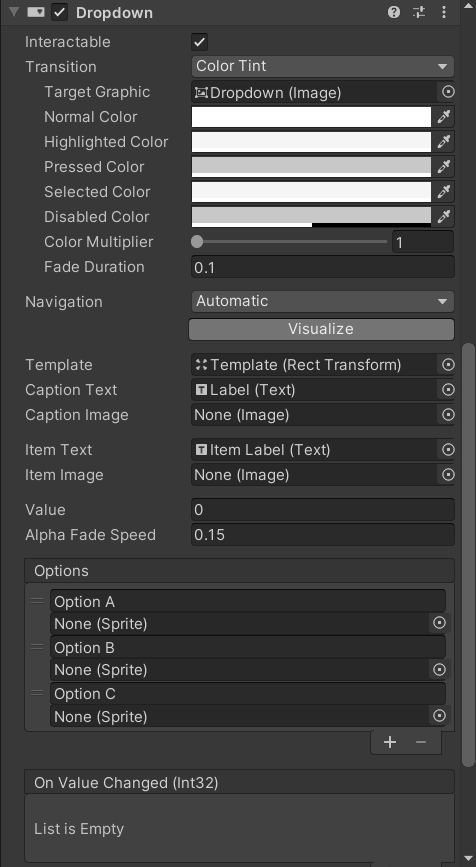
(一)参数介绍

-
Interactable:是否接收输入
若不勾选,则表示被禁用,对应显示为 Disable
-
Transition:同 Button 组件
-
Navigation:同 Button 组件
-
Template:关联下拉列表对象
-
Caption Text:关联显示当前选择内容的文本组件
-
Caption Image:关联显示当前选择内容的图片组件
-
Item Text:关联下拉列表选项用的文本控件
-
Item Image:关联下拉列表选项用的图片控件
-
Value:当前所选选项的索引值
-
Alpha Fada Speed:下拉列表窗口淡入淡出的速度
0 瞬间显示下拉列表,1 慢慢显示下拉列表
-
Options:存在的选项列表
(二)代码示例
Dropdown dd = this.GetComponent<Dropdown>();
print(dd.value);
print(dd.options[dd.value].text);
dd.options.Add(new Dropdown.OptionData("123123123"));
(三)监听点击事件的两种方式
- 拖 GameObject
- 代码添加
s.onValueChanged.AddListener((index) => { print(index); });