目录
textarea宽高固定
Js获取文本框中鼠标选中文本
Js设置鼠标选中文本
Js追加/清空表格
自定义CheckBox 颜色
多选框选中和反选操作多次后attr()不生效
JS转Json
选择器
textarea宽高固定
style="resize: vertical"
- resize: vertical 宽固定
- none 宽高固定
- both 宽高都可调整
- horizontal 高固定
Js获取文本框中鼠标选中文本
<textarea type="text" id="content"></textarea> // IE9下JS获取鼠标选中文字 // document.selection.createRange().text; // JS获取鼠标选中文字 (页面所有选中文本) // window.getSelection().toString(); function getSelectText() { var content = document.getElementById("content"); if (window.getSelection) { if (content.selectionStart != undefined && content.selectionEnd != undefined) { if (content.selectionEnd == 0 || content.selectionStart >= content.selectionEnd) { console.log("未选中文字"); return ""; } var textContent = content.value.substring(content.selectionStart, content.selectionEnd); console.log("选中文本:" + textContent + ",起始位置:" + (content.selectionStart + 1) + " ,结束位置:" + content.selectionEnd); return textContent; } else { console.log("未选中文字"); return ""; } } else { return document.selection.createRange().text; } }
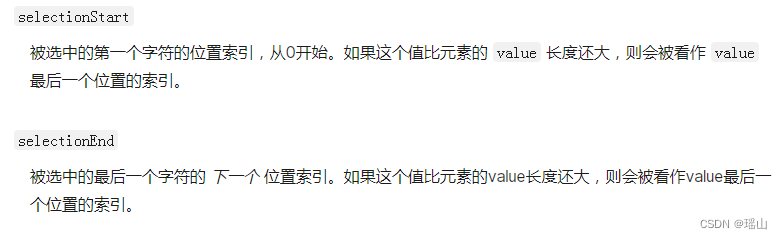
Js设置鼠标选中文本
文档查看更多
以前一个文本框为例
var con = document.getElementById("content"); con.focus(); // 选中所有 // con.select(); con.setSelectionRange(selectionStart, selectionEnd);
Js追加/清空表格
$('#resultTable').append(html);
$('#resultTable').empty();checkbox复选框只读状态
使用disable属性会使其颜色灰掉, 添加οnclick='this.checked=!this.checked'
<input type="checkbox" name="checkbox" value="2" checked onclick='this.checked=!this.checked'">自定义CheckBox 颜色
</style>
input[type=checkbox] {
cursor: pointer;
position: relative;
width: 15px;
height: 15px;
font-size: 14px;
}
input[type=checkbox]::after {
position: absolute;
top: 0;
color: rgb(130, 35, 35);
width: 15px;
height: 15px;
display: inline-block;
visibility: visible;
padding-left: 0px;
text-align: center;
content: ' ';
border-radius: 3px
}
input[type=checkbox]:checked::after {
content: "√";
color: #fff;
font-size: 12px;
font-weight: bold;
// background-color: black;
background-color: #fa2e2e;
}
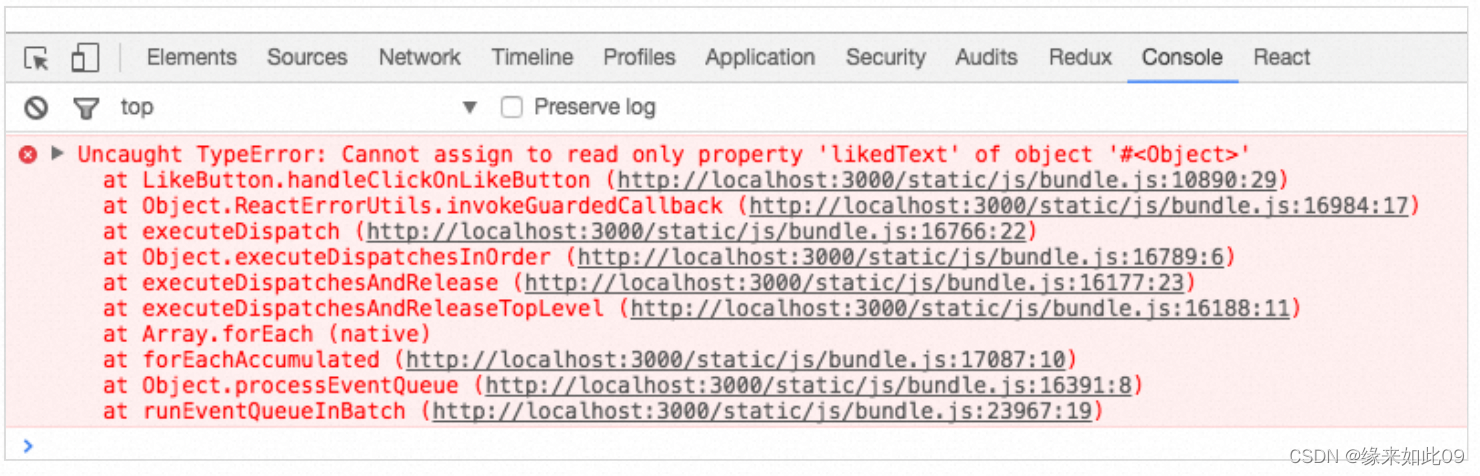
</style>多选框选中和反选操作多次后attr()不生效

attr()是用来改变元素的attributes属性的,而prop()是用来改变元素properties属性的,当涉及到boolean值时,attributes在页面加载的时候就被设置,并且一直保持初始值,而properties则存储着元素属性的当前值。所以,要在页面加载后动态更新的话,使用prop()方法。
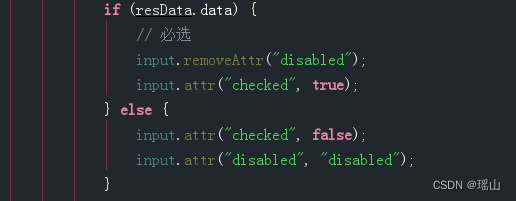
动态改变多选框checked的值:
if (resData.data) {
// 必选
input.removeAttr("disabled");
input.prop("checked", true);
} else {
input.prop("checked", false);
input.attr("disabled", "disabled");
}JS转Json
JSON.parse(jsonstr); //可以将json字符串转换成json对象
JSON.stringify(jsonobj); //可以将json对象转换成json对符串 注:ie8(兼容模式),ie7和ie6没有JSON对象,推荐采用JSON官方的方式,引入json.js。
http://www.json.org/提供了一个json.js,这样ie8(兼容模式),ie7和ie6就可以支持JSON对象以及其stringify()和parse()方法;
可以在https://github.com/douglascrockford/JSON-js上获取到这个js,一般现在用json2.js。
选择器
- ID选择器 #rect
- class选择器 .rectangle
- *:选择所有标签
- [attribute]:选择具有某个属性的所有标签
- [attribute=value]:选择attribute值为value的所有标签
- 链接伪类选择器:
- :link:链接访问前的样式
- :visited:链接访问后的样式
- :hover:鼠标悬停时的样式
- :active:鼠标点击后长按时的样式
- :focus:聚焦后的样式
- 位置伪类选择器:
- :nth-child(n):选择是其父标签第n个子元素的所有元素。
- 目标伪类选择器:
- :target:当url指向该元素时生效。
- 伪元素选择器
- ::first-letter:选择第一个字母
- ::first-line:选择第一行
- ::selection:选择已被选中的内容
- ::after:可以在元素后插入内容
- ::before:可以在元素前插入内容