电脑重装了系统,需要重新安装软件应用,顺便记录一下安装过程。
NVM是一个Node的版本管理工具,通过NVM可以方便的切换Node的版本
安装
-
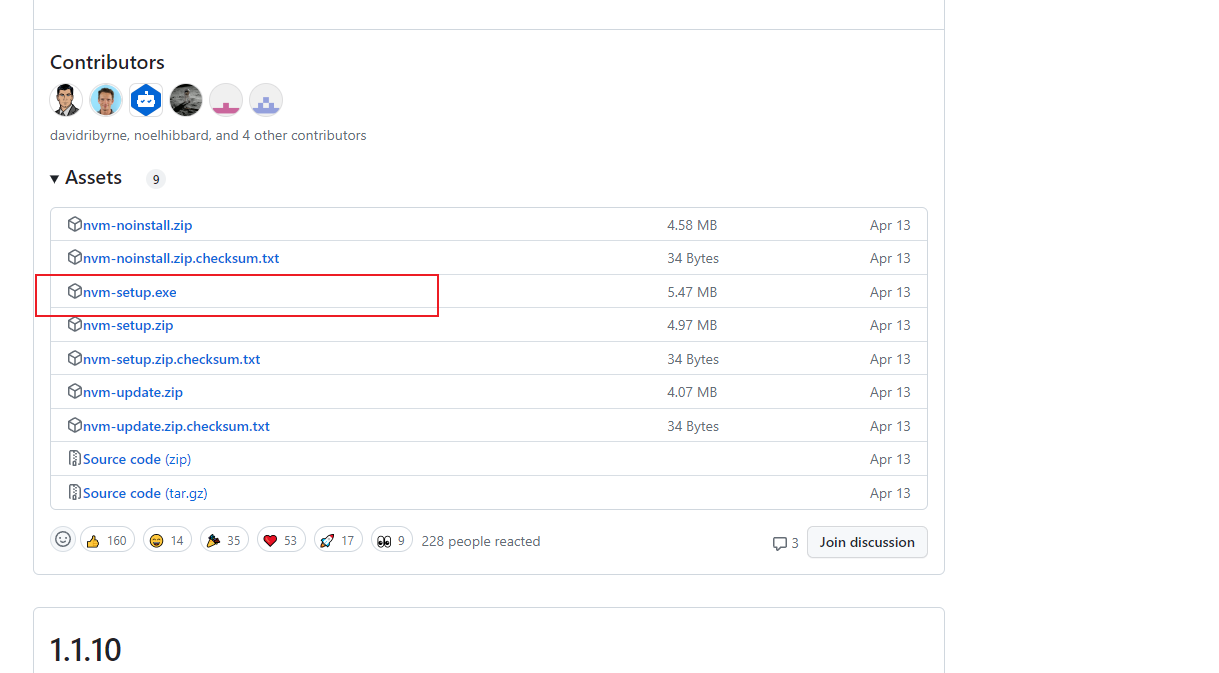
下载,去github下载
Releases · coreybutler/nvm-windows

-
运行安装程序




使用
接下来使用NVM都是在命令行下,NVM已经自动设置了环境变量,因此我们可以在任意目录下使用nvm命令
别着急,首先修改一下Node.js的下载源
执行以下命令
nvm node_mirror http://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
- 第一个命令是修改NVM下载node的镜像地址
- 第二个命令是修改npm的下载源
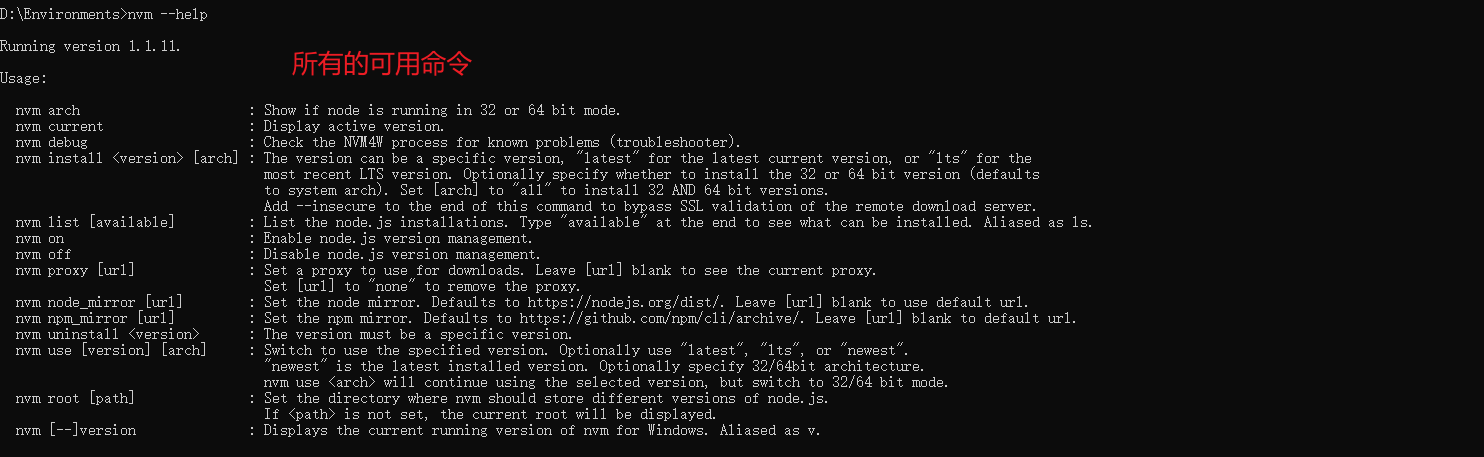
可以通过nvm --help来查看帮助文档

1. 列出可获取的Node.js版本
列出所有可以下载的node版本
nvm list available
D:\Environments>nvm list available
| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 20.3.0 | 18.16.0 | 0.12.18 | 0.11.16 |
| 20.2.0 | 18.15.0 | 0.12.17 | 0.11.15 |
| 20.1.0 | 18.14.2 | 0.12.16 | 0.11.14 |
| 20.0.0 | 18.14.1 | 0.12.15 | 0.11.13 |
| 19.9.0 | 18.14.0 | 0.12.14 | 0.11.12 |
| 19.8.1 | 18.13.0 | 0.12.13 | 0.11.11 |
| 19.8.0 | 18.12.1 | 0.12.12 | 0.11.10 |
| 19.7.0 | 18.12.0 | 0.12.11 | 0.11.9 |
| 19.6.1 | 16.20.0 | 0.12.10 | 0.11.8 |
| 19.6.0 | 16.19.1 | 0.12.9 | 0.11.7 |
| 19.5.0 | 16.19.0 | 0.12.8 | 0.11.6 |
| 19.4.0 | 16.18.1 | 0.12.7 | 0.11.5 |
| 19.3.0 | 16.18.0 | 0.12.6 | 0.11.4 |
| 19.2.0 | 16.17.1 | 0.12.5 | 0.11.3 |
| 19.1.0 | 16.17.0 | 0.12.4 | 0.11.2 |
| 19.0.1 | 16.16.0 | 0.12.3 | 0.11.1 |
| 19.0.0 | 16.15.1 | 0.12.2 | 0.11.0 |
| 18.11.0 | 16.15.0 | 0.12.1 | 0.9.12 |
| 18.10.0 | 16.14.2 | 0.12.0 | 0.9.11 |
| 18.9.1 | 16.14.1 | 0.10.48 | 0.9.10 |
This is a partial list. For a complete list, visit https://nodejs.org/en/download/releases
选择一个版本进行安装
nvm install 版本号
建议安装LTS长期支持版,例如
nvm install 18.14.0
列出已安装的版本
nvm list
使用某个版本
在已安装的所有版本中,挑选一个来使用
nvm use 版本号
例如
nvm use 18.14.0
原理
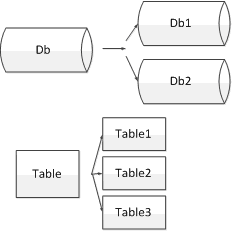
其实,NVM的原理是非常简单的。
我们所有通过nvm安装的node,真实的都安装在了NVM的安装目录下:

然后,我们安装的使用,指定了Nodejs的位置,此位置就是一个软链接,指向真正的NVM安装目录下的node。
每次当我们切换nodejs版本时,只是修改了软链接的指向。
而且NVM帮我们把Node配置到了环境变量中了,无需担心,直接使用。