CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
通过使用 CSS 我们可以大大提升网页开发的工作效率!
在我们的 CSS 教程中,您会学到如何使用 CSS 同时控制多重网页的样式和布局。
CSS3 现在已被大部分现代浏览器支持,而下一版的 CSS4 仍在开发中。
你需要具备的知识
在继续学习之前,你需要对下面的知识有基本的了解:
- HTML / XHTML
什么是 CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
样式解决了一个很大的问题
HTML 标签原本被设计为用于定义文档内容,如下实例:
<h1>这是一个标题</h1> <p>这是一个段落。</p>
样式表定义如何显示 HTML 元素,就像 HTML 中的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。我们只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观。
CSS 语法实例
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS 实例
CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来:
p {color:red;text-align:center;}
为了让CSS可读性更强,你可以每行只描述一个属性:
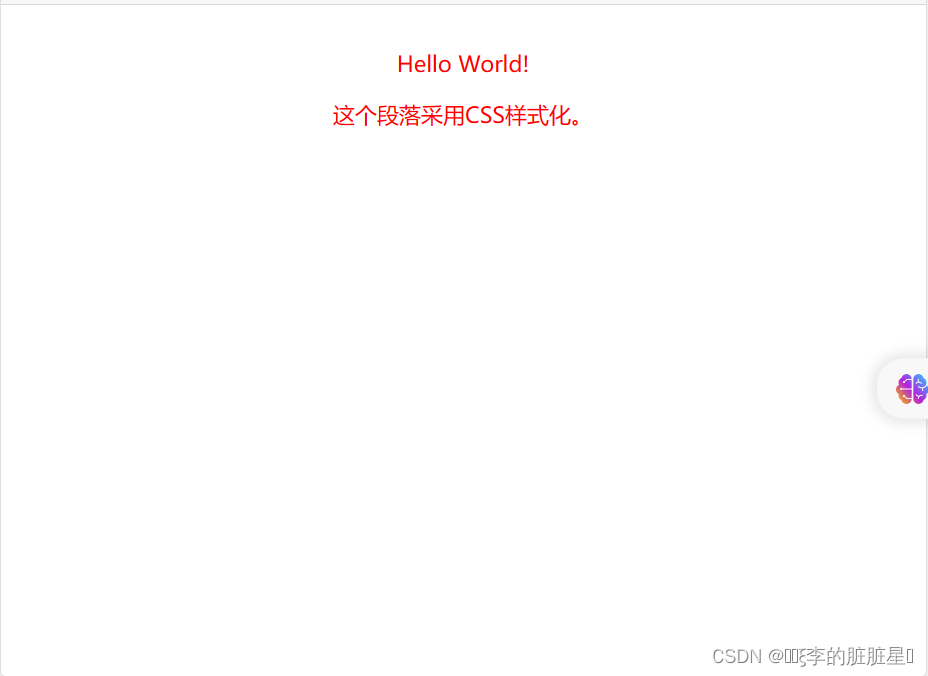
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>show1(http://43.140.249.38/hack.html)</title>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这个段落采用CSS样式化。</p>
</body>
</html>
CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}CSS id 和 class
id 和 class 选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
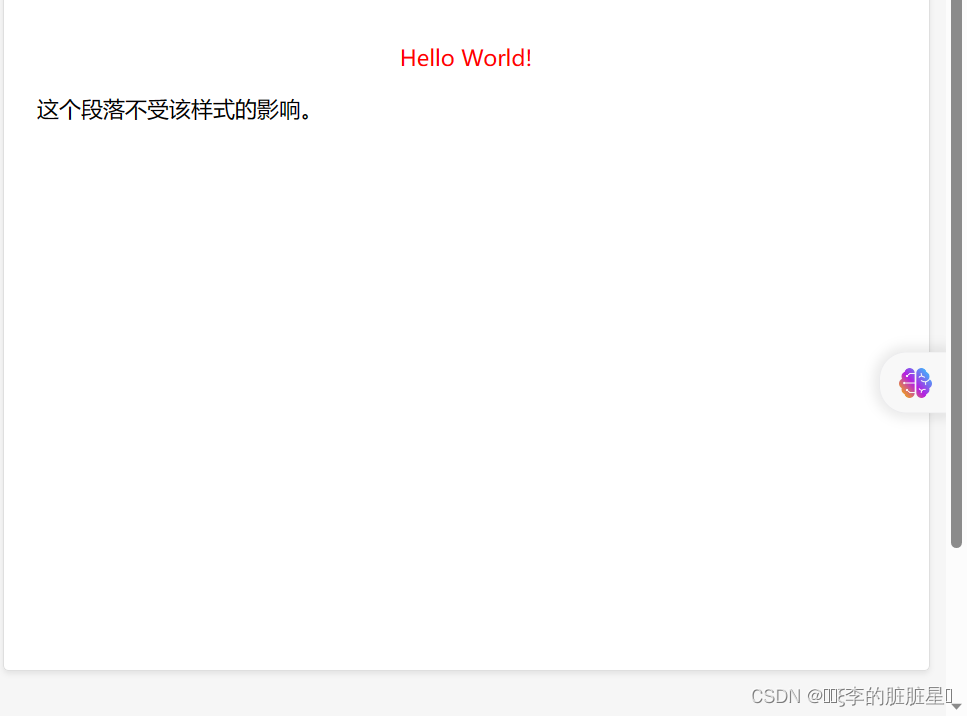
以下的样式规则应用于元素属性 id="para1":
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>show2(http://43.140.249.38/hack.html)</title>
<style>
#para1
{
text-align:center;
color:red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>这个段落不受该样式的影响。</p>
</body>
</html>
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点 . 号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>show3(http://43.140.249.38/hacknum.html)</title>
<style>
.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
</body>
</html>
你也可以指定特定的 HTML 元素使用 class。
在以下实例中, 所有的 p 元素使用 class="center" 让该元素的文本居中:

类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>show4(http://43.140.249.38/hacknum.html)</title>
<style>
p.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">这个标题不受影响</h1>
<p class="center">这个段落居中对齐。</p>
</body>
</html>