一、元素居中对齐
要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;。设置到元素的宽度将防止它溢出到容器的边缘。元素通过指定宽度,并将两边的空外边距平均分配:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-元素居中</title>
<style>
.center {
margin: auto;
width: 60%;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body>
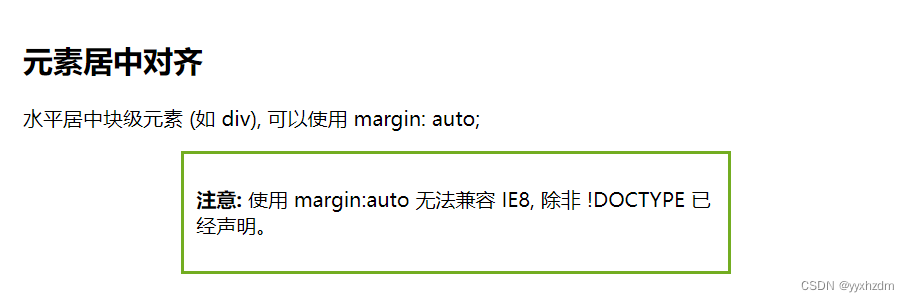
<h2>元素居中对齐</h2>
<p>水平居中块级元素 (如 div), 可以使用 margin: auto;</p>
<div class="center">
<p><b>注意: </b>使用 margin:auto 无法兼容 IE8, 除非 !DOCTYPE 已经声明。</p>
</div>
</body>
</html>
注意: 如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。
二、文本居中对齐
如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<titleCSS基础学习-文本居中</title>
<style>
.center {
text-align: center;
border: 3px solid green;
}
</style>
</head>
<body>
<h2>文本居中对齐</h2>
<div class="center">
<p>文本居中对齐。</p>
</div>
</body>
</html>
三、图片居中对齐
要让图片居中对齐, 可以使用 margin: auto; 并将它放到 块 元素中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-图片居中</title>
<style>
img {
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<h2>图片居中对齐</h2>
<p>要让图片居中对齐, 可以使用 margin: auto; 并将它放到块元素中:</p>
<img src="//static.runoob.com/images/mix/paris.jpg" alt="Paris" style="width:40%">
</body>
</html>
四、 左右对齐 - 使用定位方式
我们可以使用 position: absolute; 属性来对齐元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-使用position实现左右对齐</title>
<style>
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body>
<h2>右对齐</h2>
<p>以下实例演示了如何使用 position 来实现右对齐:</p>
<div class="right">
<p>菜鸟教程 -- 学的不仅是技术,更是梦想!!</p>
</div>
</body>
</html>
注释:绝对定位元素会被从正常流中删除,并且能够交叠元素。
五、左右对齐 - 使用 float 方式
我们也可以使用 float 属性来对齐元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-使用float实现左右对齐</title>
<style>
.right {
float: right;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body>
<h2>右对齐</h2>
<p>以下实例演示了使用 float 属性来实现右对齐:</p>
<div class="right">
<p>我老爹在小时候给我的一些人生建议,我现在还记忆深刻。</p>
</div>
</body>
</html>
当像这样对齐元素时,对 <body> 元素的外边距和内边距进行预定义是一个好主意。这样可以避免在不同的浏览器中出现可见的差异。
注意:如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 "clearfix(清除浮动)" 来解决该问题。
我们可以在父元素上添加 overflow: auto; 来解决子元素溢出的问题:
.clearfix {
overflow: auto;
}当使用 float 属性时,IE8 以及更早的版本存在一个问题。如果省略 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 float 属性时,请始终设置 !DOCTYPE 声明:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-浮动对齐</title>
<style>
body {
margin: 0;
padding: 0;
}
.right {
float: right;
width: 300px;
background-color: #b0e0e6;
}
</style>
</head>
<body>
<div class="right">
<p><b>注意: </b>当使用浮动属性对齐,总是包括 !DOCTYPE 声明!如果丢失,它将会在 IE 浏览器产生奇怪的结果。</p>
</div>
</body>
</html> 
七、垂直居中对齐 - 使用 padding
CSS 中有很多方式可以实现垂直居中对齐。 一个简单的方式就是头部顶部使用 padding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-最简单的居中</title>
<style>
.center {
padding: 70px 0;
border: 3px solid green;
}
</style>
</head>
<body>
<h2>垂直居中</h2>
<p>以上实例,我们使用 padding 属性实现元素的垂直居中:</p>
<div class="center">
<p>我是垂直居中的。</p>
</div>
</body>
</html>
八、垂直居中 - 使用 line-height
CSS 中有很多方式可以实现水平居中对齐。 一个简单的方式就是使用 line-height
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-使用line-height实现水平居中</title>
<style>
.center {
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
}
.center p {
line-height: 1.5;
display: inline-block;
vertical-align: middle;
}
</style>
</head>
<body>
<h2>居中</h2>
<p>以下实例中,我们让 line-height 属性值和 height 属性值相等来设置 div 元素居中:</p>
<div class="center">
<p>我是垂直居中的。</p>
</div>
</body>
</html> 
九、垂直居中 - 使用 position 和 transform
除了使用 padding 和 line-height 属性外,我们还可以使用 transform 属性来设置垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-居中</title>
<style>
.center {
height: 200px;
position: relative;
border: 3px solid green;
}
.center p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<h2>居中</h2>
<p>以下实例中,我们使用了 positioning 和 transform 属性来设置水平和垂直居中:</p>
<div class="center">
<p>我是水平和垂直居中的。</p>
</div>
<p>注意: IE8 及更早版本不支持 transform 属性。</p>
</body>
</html>