easyui05(datagrid数据新增)
一.对话框:Dialog 加载页面
<div id="myDialog " style="display:none"></div>
二.editGoods.jsp 表单 myForm
<head>
</head>form id="myForm" method="post" style="text-align: center;margin: 20px"> 商品名称 </label> 商品价格 </label> 商品销量 </label> 商品库存 </label> 商品图片 </label> 商品简介 </label> 商品分类 </label> /form >
三.提交 向后台发起ajax请求
//给增加按钮添加点击事件 #addBtn ").click(function(){ })
//打开对话框的方法 增加类别 ';//是修改 修改类别 ';#myDialog ').dialog({ //标题 //宽 //高 //是否可以关闭 可以 //是否有缓存 //加载的页面 //是否有模态效果 //是修改 //直接给表单填充数据 #myForm ').form('load',row); //row 对象 可以说字符串或者对象 //对话框的按钮 提交 ',//向后台发起Ajax请求 //请求路径 //将表单内容进行序列化 方便Ajax提交数据 //提交方式 //预期服务器可能返回的数据类型 //成功的回调函数 //成功 消息','提交成功 '); //关闭对话框 //刷新数据 //失败 '警告','提交失败' ); 有误 ")关闭' , //关闭对话框
});
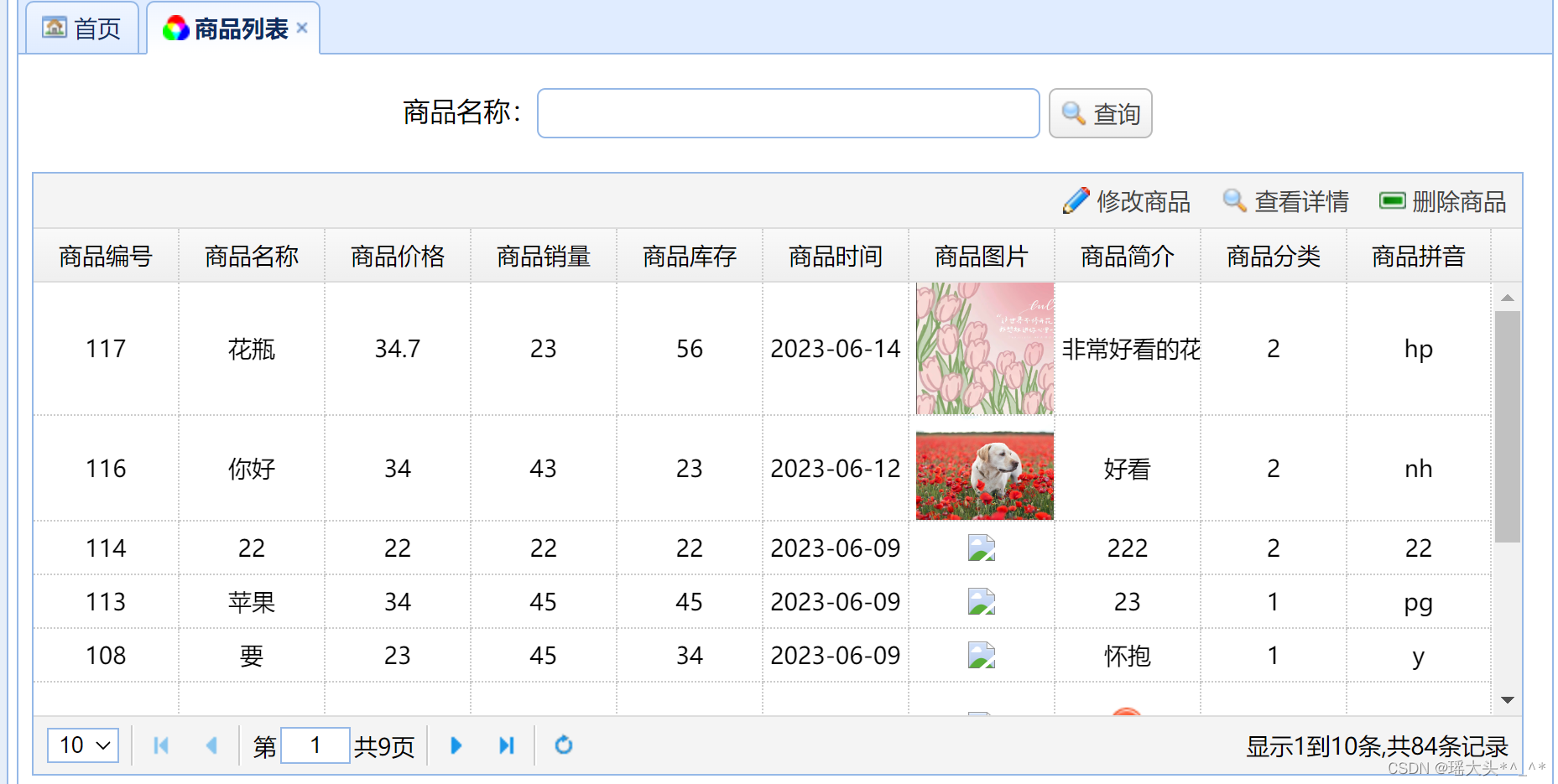
四.效果
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/657171.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!