游戏说明
一个用pixi.js编写的h5塔防游戏,可以用electron打包为exe,支持移动端,也可以用webview控件打包为app在移动端使用
环境说明
cnpm@6.2.0
npm@6.14.13
node@12.22.7
npminstall@3.28.0
yarn@1.22.10
npm config list
electron_mirror = "https://npm.taobao.org/mirrors/electron/"
home = "https://www.npmjs.org"
registry = "https://registry.npmmirror.com/" 核心技术点介绍:
- 场景数据储存与编辑(场景编辑器)
- 四叉树的应用
- a星寻路的应用
- 子弹跟随spine单位移动
- 游戏资源打包逻辑gameData.bin说明
- plist在pixi.js中的使用
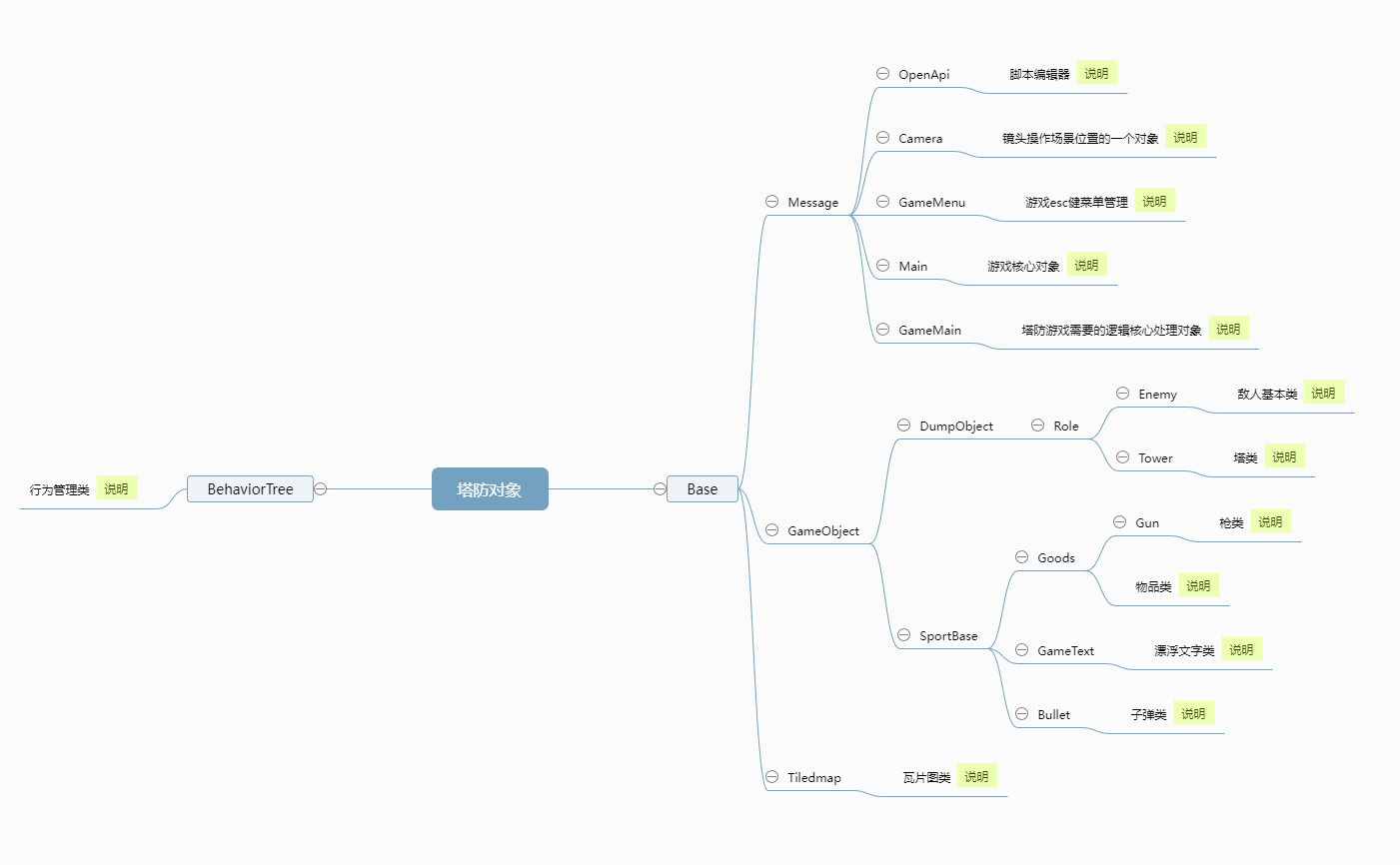
目录说明:
目录说明可以点击下面的链接
目录
一些类的继承说明:

behaviorTree.ts 行为管理类 主要作用自动开枪,自动发言,自动追击敌人等行为
openApi.ts 脚本管理类 主要作用控制UI的创建,创建物品,事件的监听
gameMenu.ts 游戏esc健菜单管理 控制菜单的显示隐藏
camera.ts 镜头操作场景位置的一个对象(暂未完善)
main.ts 游戏核心对象 主要控制游戏的一个整体逻辑
gameMain.ts 塔防游戏的主要控制的整体逻辑
gameText.ts 漂浮文字类 人物在被打的时候会向上提示语言,伤害文字显示
bullet.ts 子弹类 子弹的追踪,移动,曲线移动,直线移动
goods.ts 物品基本类 物品丢弃,物品拾取
gun.ts 枪的基本类 在物品的基础上增加了枪特有的逻辑
enemy.ts 敌人基本类
tower.ts 塔基本类
tiledmap.ts 瓦片图类 主要根据场景数据生成背景图
加载逻辑:
- 浏览器加载html,css,js资源
- 加载gameData.bin游戏打包资源数据
-
加载config.json配置文件
-
根据配置语言项加载语言包
-
加载mod数据重写gameData里面的数据
-
将加载gameData的数据写入并加载进内存
-
加载运行core.js
-
加载场景运行脚本
游戏中常用的数学碰撞判断:
polygonBox 形状与矩形的碰撞判断
boxBox ps:(aabb)盒子碰撞判断
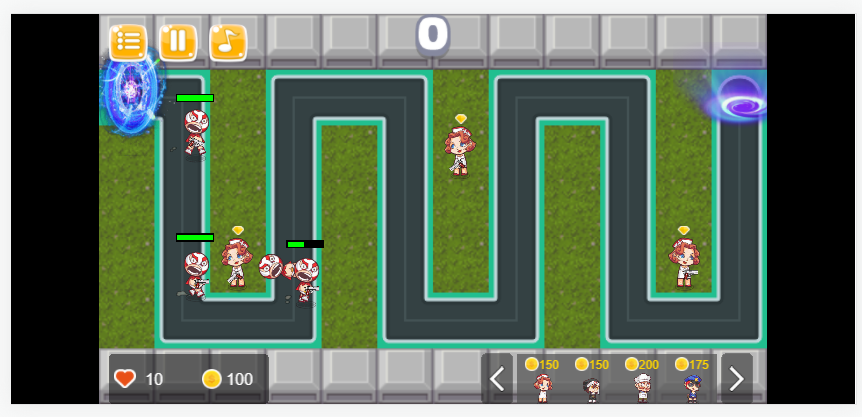
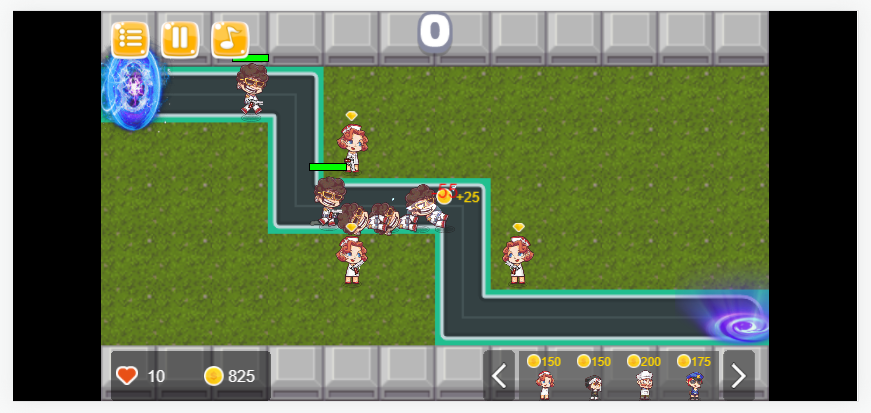
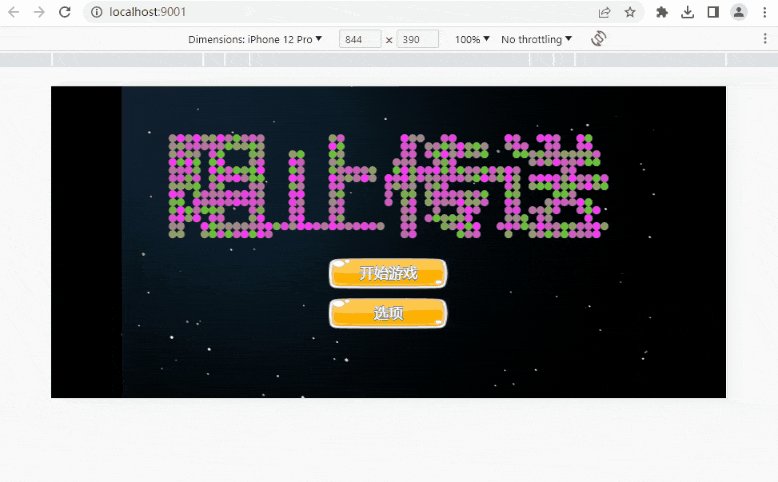
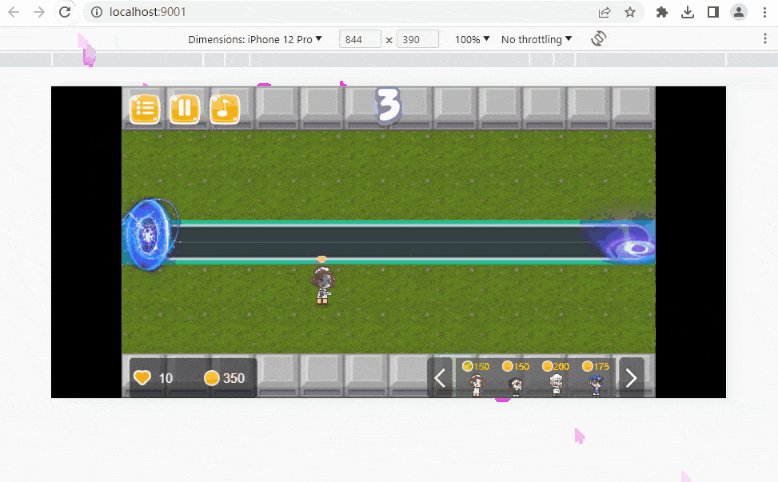
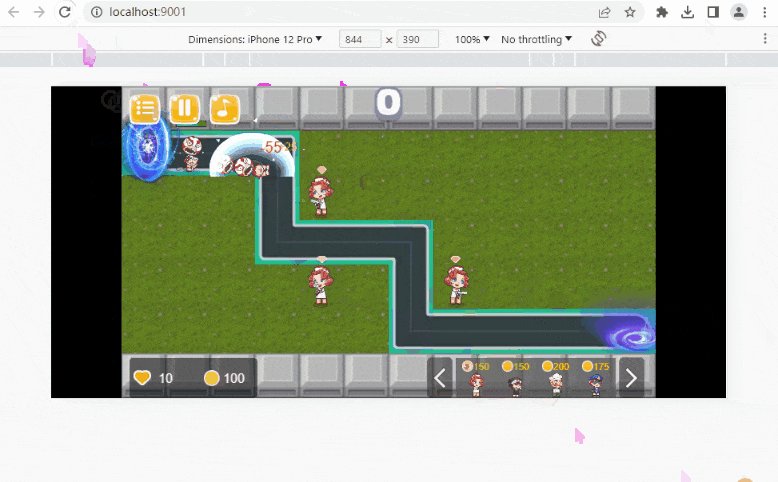
游戏运行截图:


这是我们要做的目标:
项目开源地址:
https://github.com/yinhui1129754/towerDefense
游戏开发交流群:
859055710