简介
一个好的项目开始搭建总是需要配置许多初始化配置,比如eslint语法检验、prettier代码格式统一、husky做commit拦截等等,本文从零开始带你一步步搭建一个完整的项目配置,熟悉之后下次直接拿来即用
环境准备
- node v16以上
- pnpm 8.0.0
1.新建项目
npm i -g pnpm
pnpm create vite '项目名称'
2.配置eslint
安装eslint
pnpm i eslint -D
生成eslint配置文件
pnpm eslint --init
这里不是一步生成的,根据自己的需求自行选择即可。eslint风格选择第二种即可,其他依据实际情况自行选择

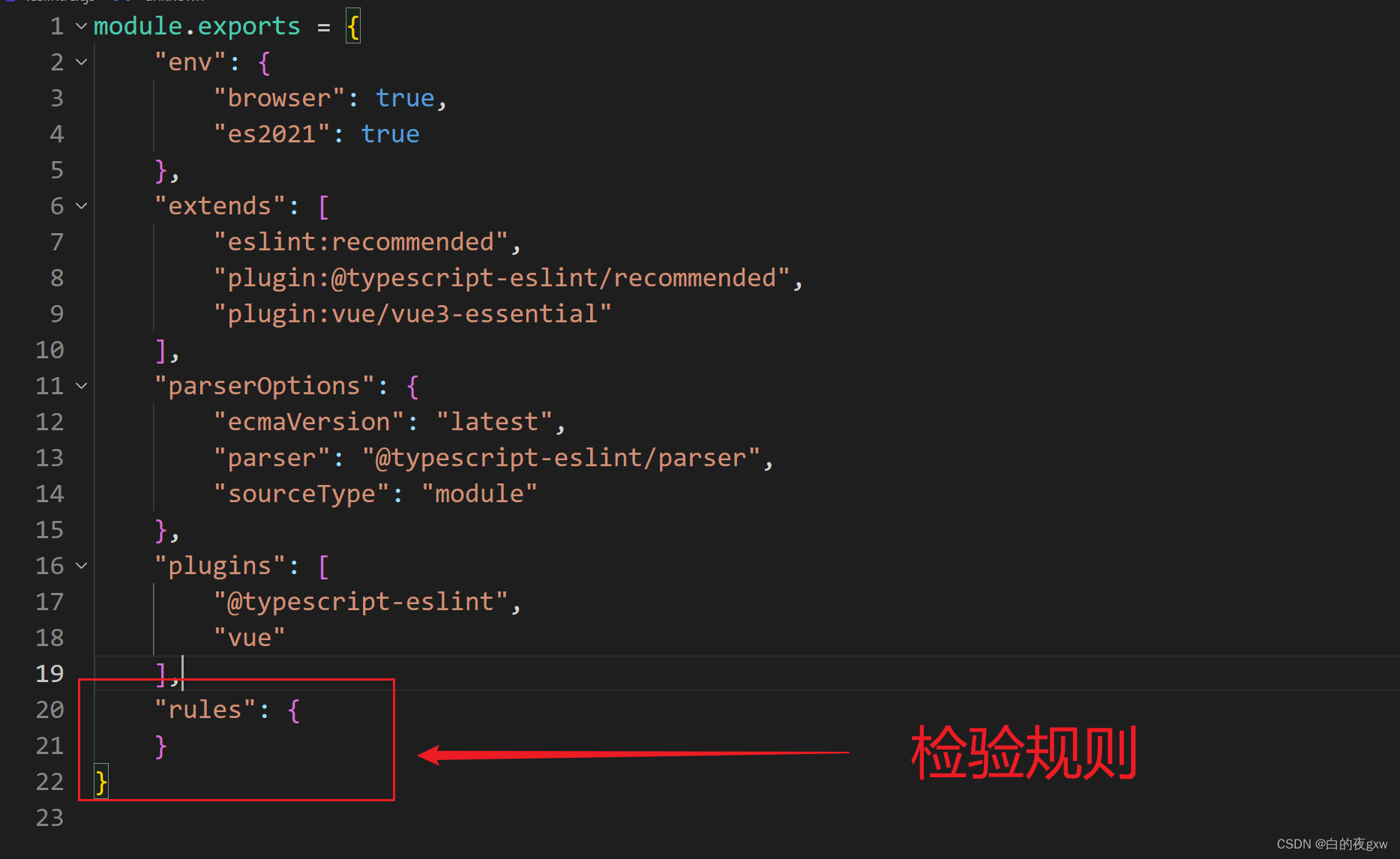
- env:表示eslint 运行的环境
- extends:表示继承的规则
- parserOptions:指定解析器选项
- plugins:用到的插件
- rules:最重要 需要查阅eslint官方文档进行自定义配置检验规则,大家用我的这份检验模版即可
/*
* "off" 或 0 ==> 关闭规则
* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)
* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)
*/
rules: {
// eslint(https://eslint.bootcss.com/docs/rules/)
'no-var': 'error', // 要求使用 let 或 const 而不是 var
'no-multiple-empty-lines': ['warn', { max: 1 }], // 不允许多个空行
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-unexpected-multiline': 'error', // 禁止空余的多行
'no-useless-escape': 'off', // 禁止不必要的转义字符
// typeScript (https://typescript-eslint.io/rules)
'@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量
'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore
'@typescript-eslint/no-explicit-any': 'off', // 禁止使用 any 类型
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间。
'@typescript-eslint/semi': 'off',
// eslint-plugin-vue (https://eslint.vuejs.org/rules/)
'vue/multi-word-component-names': 'off', // 要求组件名称始终为 “-” 链接的单词
'vue/script-setup-uses-vars': 'error', // 防止<script setup>使用的变量<template>被标记为未使用
'vue/no-mutating-props': 'off', // 不允许组件 prop的改变
'vue/attribute-hyphenation': 'off' // 对模板中的自定义组件强制执行属性命名样式
}
新建忽略文件
新建.eslintignore
dist
node_modules
添加脚本
在packjson.json中script字段中添加俩行命令
"lint": "eslint src",
"fix": "eslint src --fix"
检测是否生效

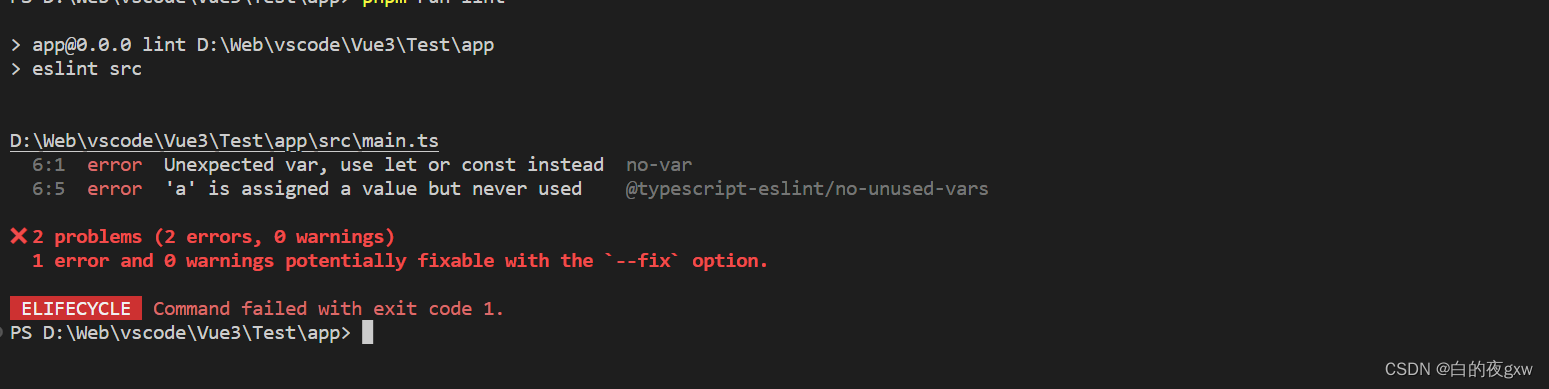
故意在main.js中使用var 数据类型,终端运行pnpm run lint命令以及pnpm run fix命令

发现成功检测到了错误,证明eslint安装并且配置成功
3.配置prettier
eslint针对的是javascript,在eslint看来,语法对了就能保证代码正常运行,格式问题属于其次;而prettier属于格式化工具,所以它就把eslint没干好的事接着干。总结起来,eslint和prettier这俩兄弟一个保证js代码质量,一个保证代码美观。
安装prettier
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier
新建prettier配置文件
日常构建使用我提供的模版即可,想自行搭配或深入了解可以查看prettier官网完整配置
根目录下新建.prettierrc.json文件
{
"printWidth": 100, //每行最多显示的字符数
"tabWidth": 2,//tab的宽度 2个字符
"useTabs": true,//使用tab代替空格
"semi": true,//结尾使用分号
"singleQuote": true,//使用单引号代替双引号
"trailingComma": "none",//结尾是否添加逗号
"bracketSpacing": true,//对象括号俩边是否用空格隔开
"bracketSameLine": true,;//组件最后的尖括号不另起一行
"arrowParens": "always",//箭头函数参数始终添加括号
"htmlWhitespaceSensitivity": "ignore",//html存在空格是不敏感的
"vueIndentScriptAndStyle": false,//vue 的script和style的内容是否缩进
"endOfLine": "auto",//行结尾形式 mac和linux是\n windows是\r\n
"singleAttributePerLine": false //组件或者标签的属性是否控制一行只显示一个属性
}
新建忽略文件
新建.prettierignore
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*
更新.eslintrc.cjs文件
'plugin:prettier/recommended',

此时运行npm run lint命令eslint 不仅检查语法格式,也检查代码格式。
添加脚本
在packjson.json中script字段中添加命令
"format": "prettier --write \"./**/*.{html,vue,js,ts,json,md}\" "
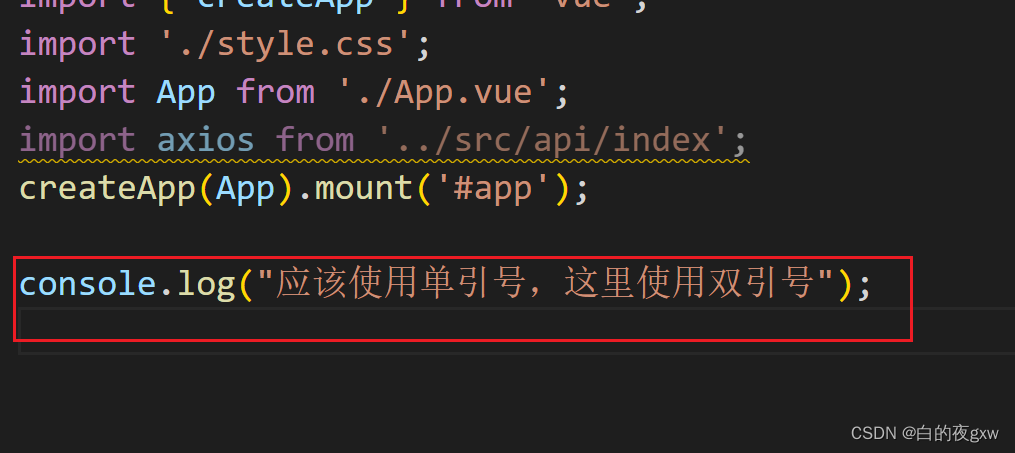
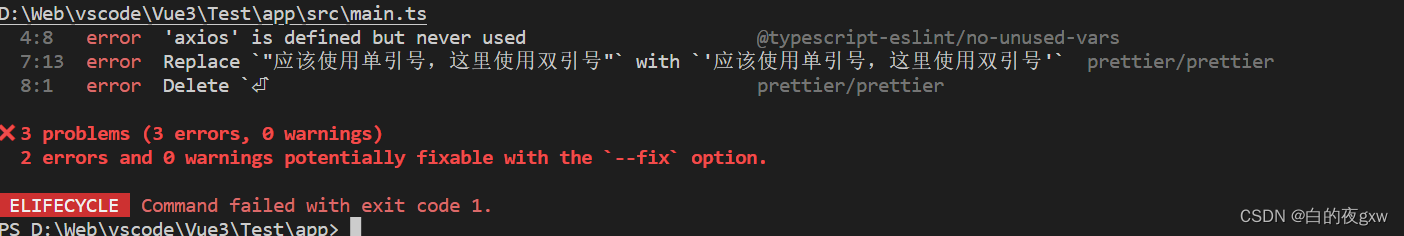
测试是否生效

运行pnpm run lint 可以看到控制台给出了提醒

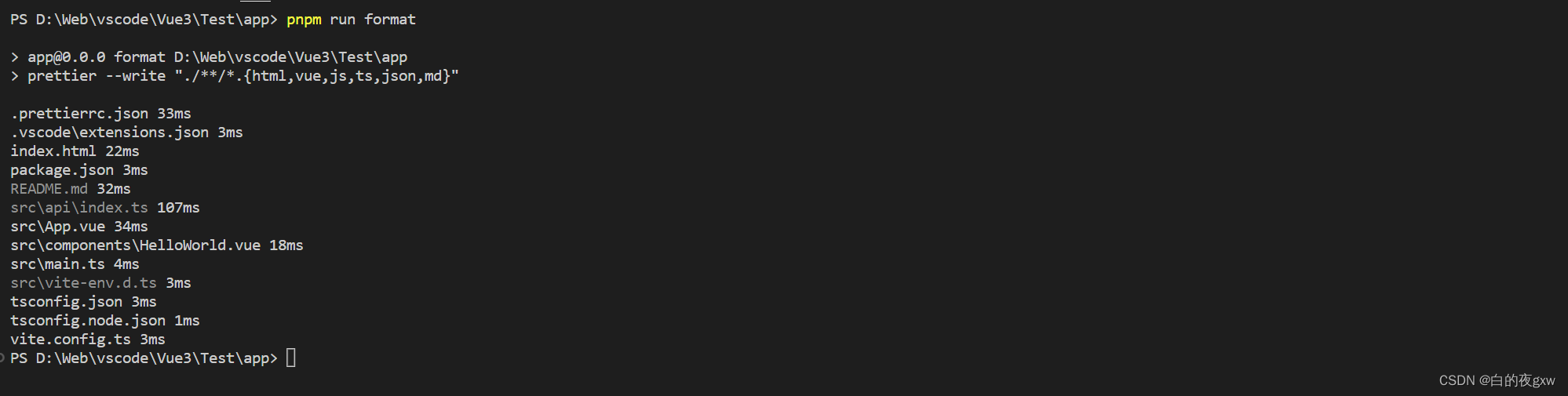
运行pnpm run format 可以看到将所有允许的文件都格式化了一遍

4.配置stylelint
stylelint为css的lint工具。可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等。
安装stylelint
我们的项目中使用scss作为预处理器,安装以下依赖:
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
新建stylelint配置文件
在根目录下新建.stylelintrc.cjs
module.exports = {
extends: [
'stylelint-config-standard', // 配置stylelint拓展插件
'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化
'stylelint-config-standard-scss', // 配置stylelint scss插件
'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化
'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,
'stylelint-config-prettier', // 配置stylelint和prettier兼容
],
overrides: [
{
files: ['**/*.(scss|css|vue|html)'],
customSyntax: 'postcss-scss',
},
{
files: ['**/*.(html|vue)'],
customSyntax: 'postcss-html',
},
],
ignoreFiles: [
'**/*.js',
'**/*.jsx',
'**/*.tsx',
'**/*.ts',
'**/*.json',
'**/*.md',
'**/*.yaml',
],
/**
* null => 关闭该规则
* always => 必须
*/
rules: {
'value-keyword-case': null, // 在 css 中使用 v-bind,不报错
'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器
'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"
'no-empty-source': null, // 关闭禁止空源码
'selector-class-pattern': null, // 关闭强制选择器类名的格式
'property-no-unknown': null, // 禁止未知的属性(true 为不允许)
'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符
'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box
'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask
'selector-pseudo-class-no-unknown': [
// 不允许未知的选择器
true,
{
ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到
},
],
},
}
新建忽略文件
在根目录下新建.stylelintignore文件
/node_modules/*
/dist/*
/html/*
/public/*
添加脚本
在packjson.json中script字段中添加命令
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"
5.配置husky
在上面我们已经集成好了我们代码校验工具,但是需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行
pnpm run format来自动的格式化我们的代码。
安装husky
pnpm install -D husky
生成husky配置文件
npx husky-init
注意:使用此命令前一定要先
git init不然会执行失败
执行此命令后会在根目录下生成个一个.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit的时候就会执行
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm run format
如此一来,即使我们忘了格式化代码就去提交,husky也会帮我们拦截commit,先进行格式化再去提交代码。
6.配置commitlint
对于我们的commit信息,也是有统一规范的,不能随便写,要让每个人都按照统一的标准来执行,我们可以利用commitlint来实现。
安装commitlint
pnpm add @commitlint/config-conventional @commitlint/cli -D
新建commitlint配置文件
新建commitlint.config.cjs文件
module.exports = {
extends: ['@commitlint/config-conventional'],
// 校验规则
rules: {
'type-enum': [
2,
'always',
[
'feat',
'fix',
'docs',
'style',
'refactor',
'perf',
'test',
'chore',
'revert',
'build',
],
],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72],
},
}
配置说明
'feat',//新特性、新功能
'fix',//修改bug
'docs',//文档修改
'style',//代码格式修改, 注意不是 css 修改
'refactor',//代码重构
'perf',//优化相关,比如提升性能、体验
'test',//测试用例修改
'chore',//其他修改, 比如改变构建流程、或者增加依赖库、工具等
'revert',//回滚到上一个版本
'build',//编译相关的修改,例如发布版本、对项目构建或者依赖的改动
添加脚本
在packjson.json中script字段中添加命令
"commitlint": "commitlint --config commitlint.config.cjs -e -V"
搭配husky来使用
npx husky add .husky/commit-msg
配置husky文件
在生成的commit-msg文件中添加下面的命令
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm commitlint
当我们 commit 提交信息时,就不能再随意写了,必须是 git commit -m 'fix: xxx’符合类型的才可以,需要注意的是类型的后面冒号需要用英文的并且冒号后面是需要空格的
7.配置包管理器
团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,导致项目出现bug问题,因此包管理器工具需要统一管理!
新建配置文件
在根目录创建scripts/preinstall.js文件
if (!/pnpm/.test(process.env.npm_execpath || '')) {
console.warn(
`\u001b[33mThis repository must using pnpm as the package manager ` +
` for scripts to work properly.\u001b[39m\n`,
)
process.exit(1)
}
添加脚本
在packjson.json中script字段中添加命令
"preinstall": "node ./scripts/preinstall.js"
当我们使用npm或者yarn来安装包的时候,就会报错了。原理就是在install的时候会触发preinstall(npm提供的生命周期钩子)这个文件里面的代码。
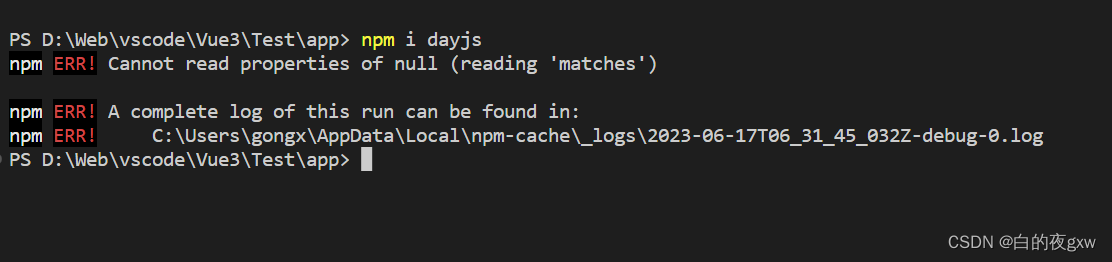
测试是否生效

经测试使用npm 安装其他包时安装失败,证明配置成功
结语
说实话这么配置是有点费劲,但是比较正规,如果你打算用它当做毕设,或者是稍微正式的场合,建议按照如上进行配置.