语义化标签
HTML5引入了一组语义化标签,这些标签旨在更好地描述网页内容的结构和含义。通过使用这些标签,可以提高网页的可读性、可访问性、搜索引擎优化,以及代码的可维护性。以下是对HTML5语义化标签的详细解释:

-
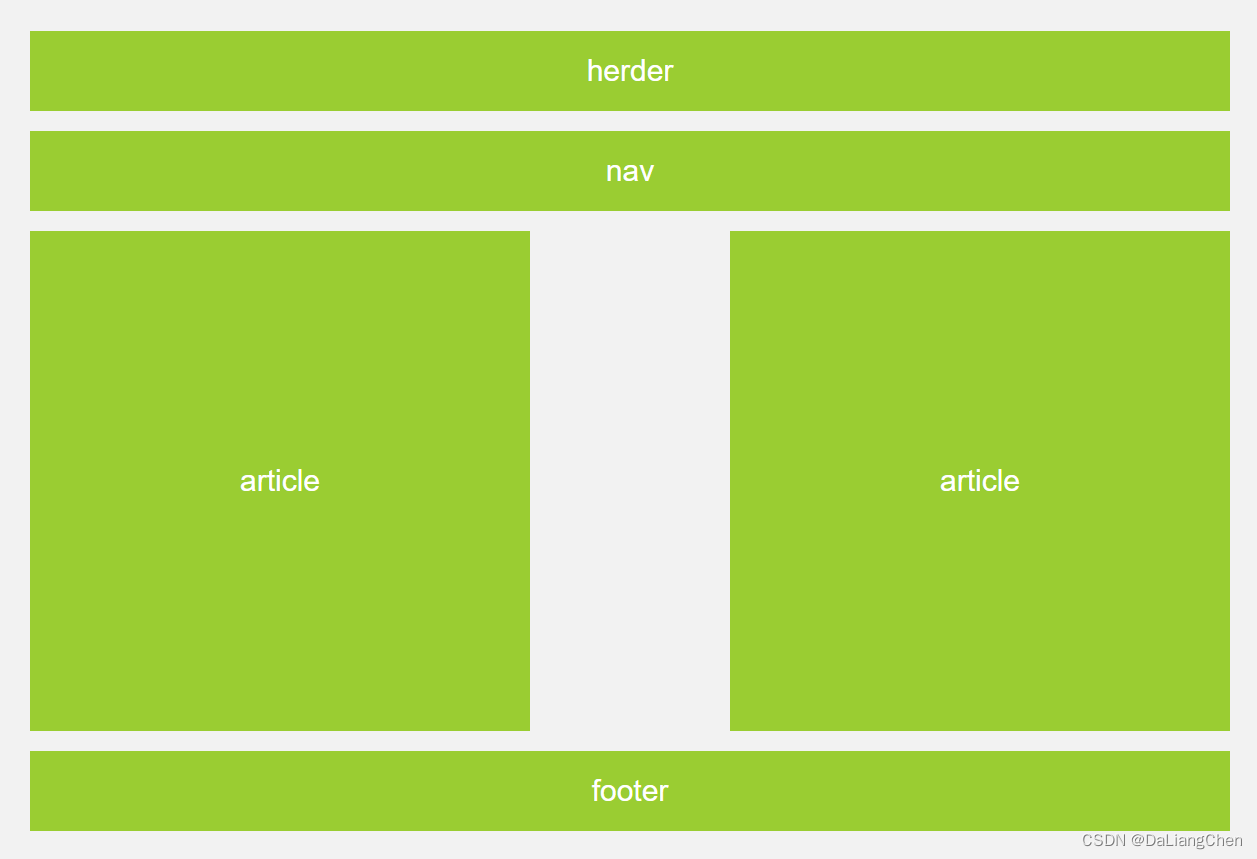
<header>:用于定义页面或区块的页眉部分,通常包含站点标题、logo、导航栏等重要元素。 -
<nav>:表示导航部分,用于包含站点的主要导航链接。 -
<main>:表示文档的主要内容区域,每个页面应该只有一个<main>元素,用于包裹核心内容。 -
<article>:表示独立的、完整的文章或内容块,例如博客文章、新闻报道等。 -
<section>:表示文档中的一个区块或章节,用于组织相关内容,具有明确的主题或目的。 -
<aside>:表示与页面主要内容相关但可以独立存在的侧边栏、广告、相关链接等附属内容。 -
<footer>:表示页面或区块的页脚部分,通常包含版权信息、联系方式、相关链接等。 -
<figure&g