最近在复盘CSS基础知识,发现很多CSS选择器里面还是大有学问,需要详细总结一番,以备差缺补漏~
作为CSS基础的一大类别,选择器又分为多种类别,本篇内容默认读者已了解并掌握基础选择器【通配符选择器】、【元素选择器】、【类选择器】、【ID选择器】知识,若还未涉及此类知识点,请先移步以往文章查看哟(๑•̀ㅂ•́)و✧CSS知识点总结_迷糊的小小淘的博客-CSDN博客目录一 引入CSS样式表方式复合(组合)选择器复合选择器总结标签显示模式(display)补充:sublime快捷操作emmet语法补充: 有时候设置了文本居中后,界面效果依然没有显示居中,是什么原因呢?CSS背景CSS三大特性盒子模型(Box Model)一 引入CSS样式表方式行内式(内联样式)是指在标签中,通过style属性来设置元素的样式,使用方法如下所示:<标签名 style="属性1:属性值1;属性2:属性值2;属性3:属性值3;".https://blog.csdn.net/ks795820/article/details/120676993

交集选择器
在开发中如果想实现同时满足选择器1与选择器2或更多条件的元素才具有某种css属性,则交集选择器此时就会派上用场~
交集选择器使用.将不同选择器组合起来,语法如下:
选择器1.选择器2.选择器3.选择器4......选择器n { }
如下列代码:
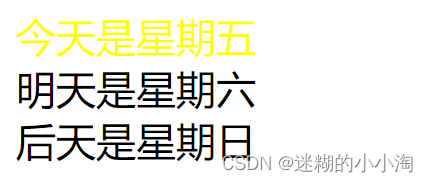
div.fri {
color: yellow
}<div class="fri">今天是星期五</div>
<div class="sat">明天是星期六</div>
<div class="sun">后天是星期日</div>
用的最多的交集选择器是:元素选择器配合类名选择器,如上所示
并集选择器
若多个选择器同时具有相同的css属性,则并集选择器可派上用场~
并集选择器使用,组合起来,语法如下:
选择器1,
选择器2,
选择器3,
.....,
选择器n { }
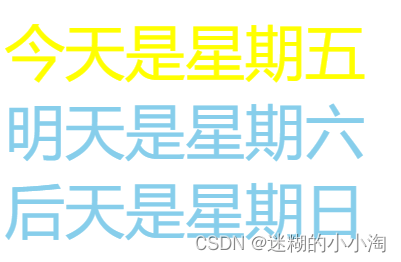
.fri,
.sat,
.sun {
font-size: 24px;
color: skyblue;
}
div.fri {
color: yellow;
}
使用并集选择器可以集体声明,减少代码冗余;
后代选择器
若需准确选中指定元素中符合要求的后代元素,则可以使用后代选择器;
后代选择器使用空格连接起来,语法如下:
选择器1 选择器2 选择器3 .... 选择器n { }
.fri, .sat, .sun {
font-size: 24px;
color: skyblue;
}
div.fri {
color: yellow;
}
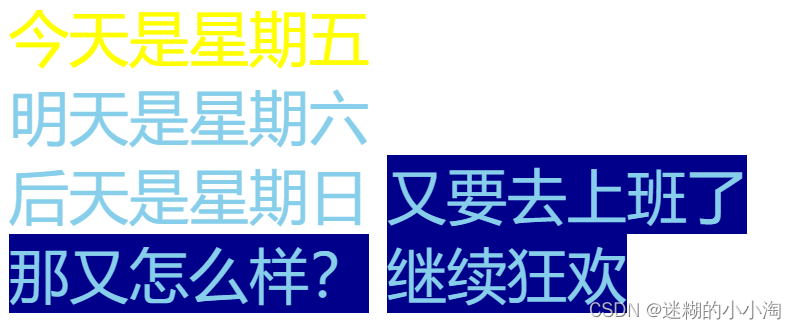
div.sun span {
background-color: darkblue;
}<div class="fri">今天是星期五</div>
<div class="sat">明天是星期六</div>
<div class="sun">
后天是星期日
<span class="sad">又要去上班了</span>
<div>
<span>那又怎么样?</span>
<span>继续狂欢</span>
</div>
</div>
子代选择器
若要选择某元素下符合要求的子元素(亲儿子元素),则可以使用子代选择器;
子代选择器使用>连接,语法如下:
选择器1>选择器2>选择器3>.....>选择器n { }
.fri, .sat, .sun {
font-size: 24px;
color: skyblue;
}
div.fri {
color: yellow;
}
div.sun>span {
background-color: darkblue;
}
兄弟选择器
(1) 若要设置指定元素的相邻兄弟元素的css样式,则可使用相邻兄弟选择器(紧挨着指定元素的元素),
相邻兄弟选择器使用+组合,语法如下:
选择器1+选择器2 { }
<body>
<div class="fri">今天是星期五</div>
<div class="sat">明天是星期六</div>
<div class="sun">
后天是星期日
<span class="sad">又要去上班了</span>
<div>抓紧时间</div>
<div>嗨起来~</div>
</div>
</body>.fri,
.sat,
.sun {
font-size: 24px;
color: skyblue;
}
span.sad+div {
color: yellow;
}
(2) 若需要选中某元素的所有兄弟元素,则需要使用通用兄弟选择器,
通用兄弟选择器使用~连接,语法如下:
选择器1~选择器2 { }
.fri,
.sat,
.sun {
font-size: 24px;
color: skyblue;
}
span.sad~div {
color: yellow;
}
属性选择器
若需要选中属性值具备一定要求的某元素中,则需要使用属性选择器,
属性选择器有多种写法,通过[ ]标识;
[属性名] 选中具有某个属性名的元素;
[属性名 = ‘值’] 选中具有某个属性名,且属性值为指定值的元素;
[属性名^='值'] 选中具有某个属性名,且属性值以指定值开头的元素;
[属性名$='值'] 选中具有某个属性名,且属性值以指定值结尾的元素;
[属性名*=‘值’] 选中具有某个属性名,且属性值包含指定值的元素;
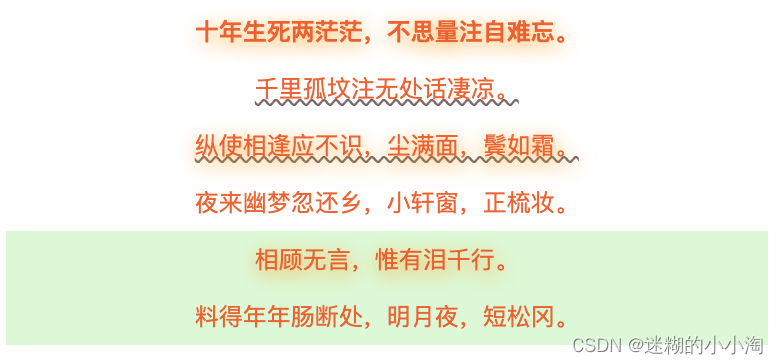
<div title="one">十年生死两茫茫,不思量注自难忘。</div>
<div title="two">千里孤坟注无处话凄凉。</div>
<div title="three">纵使相逢应不识,尘满面,鬓如霜。</div>
<div title="four">夜来幽梦忽还乡,小轩窗,正梳妆。</div>
<div title="five">相顾无言,惟有泪千行。</div>
<div title="six">料得年年肠断处,明月夜,短松冈。</div> [title] {
/* 选中所有带title属性的元素----所有行 */
color: #e96421ee;
font-size: 24px;
padding: 12px 0px;
text-align: center;
width: 40%;
}
[title='one'] {
/* 选中具备title属性且title属性为one的元素----第一行 */
font-weight: bold;
}
[title^='t'] {
/* 选中具备title属性且title属性以t开头的元素----第二行与第三行 */
text-decoration: wavy underline rgba(70, 39, 39, 0.688);
}
[title$='e'] {
/* 选中具备title属性且title属性以e结尾的元素----第一行与第三行/第五行 */
text-shadow: 1px 5px 20px rgba(255, 174, 0, 0.818);
}
[title*='i'] {
/* 选中具备title属性且title属性以e结尾的元素----第五行与第六行 */
background-color: rgba(195, 245, 179, 0.507);
}
伪类选择器
若需要选中某些特殊状态的元素,则会用到伪类选择器,
伪类选择器像类选择器,优先级与类相同,是元素的一种特殊状态,使用:连接
伪类选择器又分为很多种,常用的有动态伪类选择器/结构伪类选择器/UI伪类选择器等
动态伪类选择器
有link/visited/hover/active以及focus;
link: 表示元素(一般是a)未被访问时的状态;
visited: 表示元素(一般是a)访问过的状态;
hover: 表示鼠标悬停在元素上的状态;
active: 表示元素激活时的状态(即按下鼠标不松开);
focus: 获得鼠标焦点(对于表单类元素来说)
对于a标签来说,要注意该四个伪类选择器的书写顺序,一般记为lvha;
<a href="#">点这里</a>
<input type="text" autofocus> a {
text-decoration: none;
font-size: 24px;
}
a:link {
color: deepskyblue;
}
a:visited {
color: red;
}
a:hover {
color: yellow;
}
a:active {
color: pink;
}
input:focus {
background-color: yellow;
}
结构伪类选择器
结构伪类选择器主要包含以下:
:first-child 选择所有兄弟元素中的第一个;
:last-child 选择所有兄弟元素中的最后一个;
:nth-child(n) 选择所有兄弟元素中的第n个;
:nth-last-child(n) 选择所有兄弟元素中的倒数第n个;
:nth-last-of-type(n) 选择所有同类型兄弟元素中的倒数第n个;
关于n的值:
0或不写:什么都没有选中;
n: 选中所有子元素;
1-正无穷的整数: 选中对应序号的子元素;
2n或even:选中序号为偶数的子元素;
2n+1或odd:选中序号为奇数的子元素;
括号中的格式需满足an+b格式,如-n+3,不能写成3-n(不生效)
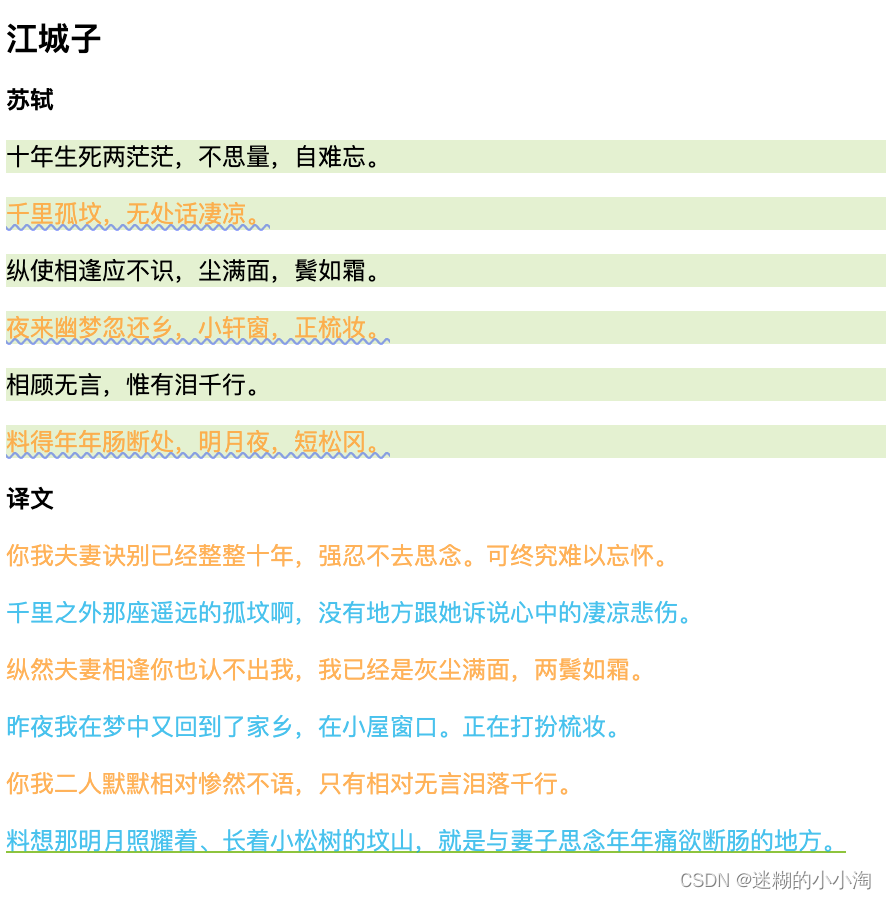
<div class="content">
<h1>江城子</h1>
<h2>苏轼</h2>
<p>十年生死两茫茫,不思量,自难忘。</p>
<p>千里孤坟,无处话凄凉。</p>
<p>纵使相逢应不识,尘满面,鬓如霜。</p>
<p>夜来幽梦忽还乡,小轩窗,正梳妆。</p>
<p>相顾无言,惟有泪千行。</p>
<p>料得年年肠断处,明月夜,短松冈。</p>
<div class="trans">
<h2>译文</h2>
<p>你我夫妻诀别已经整整十年,强忍不去思念。可终究难以忘怀。</p>
<p>千里之外那座遥远的孤坟啊,没有地方跟她诉说心中的凄凉悲伤。</p>
<p>纵然夫妻相逢你也认不出我,我已经是灰尘满面,两鬓如霜。</p>
<p>昨夜我在梦中又回到了家乡,在小屋窗口。正在打扮梳妆。</p>
<p>你我二人默默相对惨然不语,只有相对无言泪落千行。</p>
<p>料想那明月照耀着、长着小松树的坟山,就是与妻子思念年年痛欲断肠的地方。</p>
</div>
</div> p {
font-size: 24px;
}
.content>p:first-child{
/* 选中content类的儿子元素中为p元素,且p元素是第一个儿子 */
/* 文中没有符合的 */
color: rgb(90, 150, 41);
}
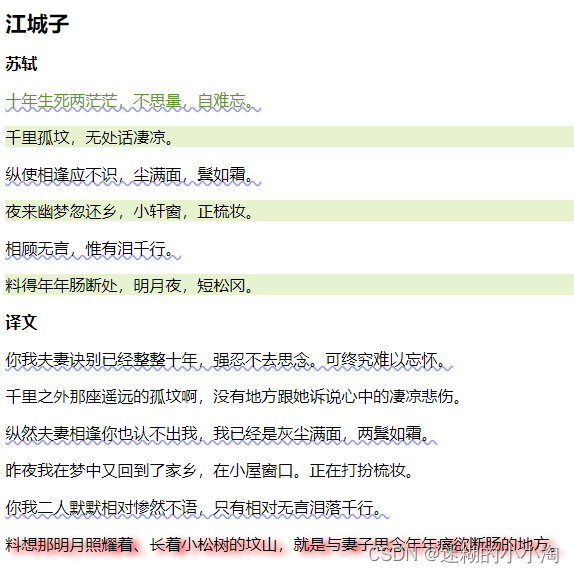
.content>p:nth-child(n) {
/* 选中content类儿子元素且为p元素 */
background-color: rgba(153, 205, 50, 0.237);
}
.content>p:nth-child(2n) {
/* 选中content类中儿子元素为p元素,且p元素是偶数儿子 */
text-decoration: wavy underline rgba(0, 0, 255, 0.404);
}
.content p:nth-child(2n) {
/* 选中content类中后代元素为p元素,且p元素是偶数后代元素,此时trans类中的也会被选中(因为都是content类的后代) */
color: rgba(255, 166, 0, 0.755)
}
.trans>p:nth-child(2n+1) {
/* 选中trans类中儿子元素p,且p元素是奇数儿子 */
color: rgba(28, 177, 236, 0.714);
}
.trans>p:last-child{
/* 选中trans类中的儿子元素p,且p元素是最后一个儿子元素 */
text-decoration: underline yellowgreen;
} 
:first-of-type 选择所有同类型兄弟元素中的第一个;
:last-of-type 选择所有同类型兄弟元素中的最后一个;
:nth-of-type(n) 选择所有同类型兄弟元素中的第n个;
p {
font-size: 24px;
}
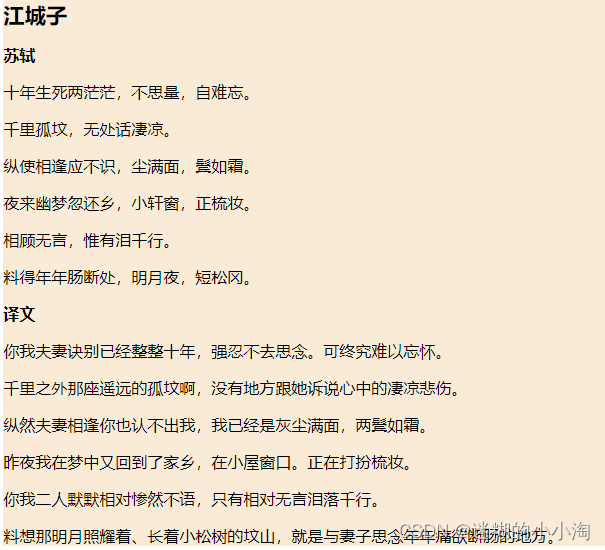
.content>p:first-of-type {
/* 选择content类中的p元素的第一个(按照同类型计算) */
color: rgb(90, 150, 41);
}
.content>p:nth-of-type(2n) {
/* 选择content类中子代元素中的p的偶数元素 (按照同类型计算)*/
background-color: rgba(153, 205, 50, 0.237);
}
.content p:nth-of-type(odd) {
/* 选择content类中子代元素中的p的奇数元素 (按照同类型计算)*/
text-decoration: wavy underline rgba(0, 0, 255, 0.404);
}
.trans>p:last-of-type {
/* 选择content类中子代元素中的p的最后一个元素 (按照同类型计算)*/
text-shadow: 10px 5px 10px rgba(246, 11, 11, 0.963);
}
:only-child 选择没有兄弟元素的元素;
.content:only-child {
/* 选择content类,且content类无兄弟元素 */
background-color: antiquewhite;
} 
:only-of-type 选择无同类型兄弟元素的元素;
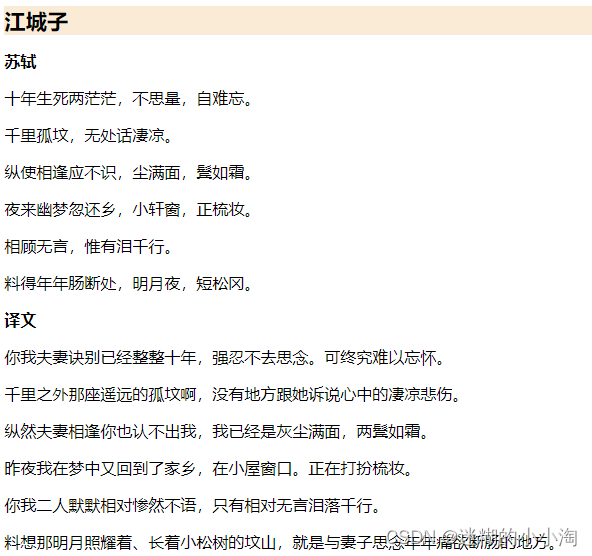
.content>h1:only-of-type {
/* 选择content类的儿子h1,且h1无同类型兄弟元素*/
background-color: antiquewhite;
} 
:root 选择根元素,即html元素
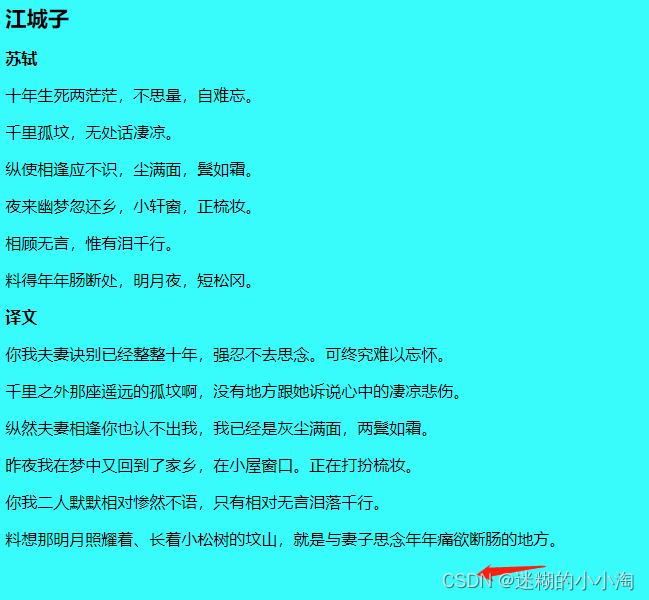
:root {
background-color: rgba(56, 251, 251, 0.237);
}
:empty 内容为空的元素(空格也算内容)
<div></div>div.empty {
background-color: yellow;
}因为内容为空,所以设置了样式也看不出来~
否定伪类
当需要排除满足指定条件的元素时,可采用否定伪类选择器:
否定伪类选择器采用:not表示,语法如下:
:not(选择器)
<div>
<h2 class="title">题都城南庄</h2>
<h2 class="author">崔户</h2>
<p>人面不知何处去</p>
<p>桃花依旧笑春风</p>
</div> div>p:not(:nth-child(3)) {
/* 选择div的儿子p元素 排除第三个儿子 */
color: blueviolet;
}
div h2:not(.author) {
/* 选择div的后代h2元素 排除类为author的h2元素 */
font-size: 24px;
color: aqua;
}
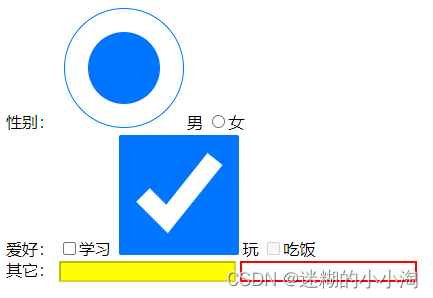
UI伪类选择器
:checked 表示被选中的复选框或单选按钮
:enable 表示可用的表单元素(没有disabled属性)
:disabled 表示不可用的表单元素(没有disabled属性)
性别:
<input type="radio" name="gender" value="female" checked>男
<input type="radio" name="gender" value="male">女
<br />
爱好:
<input type="checkbox" name="hobby" value="learning">学习
<input type="checkbox" name="hobby" value="playing" checked>玩
<input type="checkbox" name="hobby" value="eating" disabled>吃饭
<br />
其它:
<input type="text" name="other" disabled>
<input type="text" name="other1" enabled> input:checked {
width: 120px;
height: 120px;
}
input:disabled {
background-color: yellow;
}
input:enabled {
border: 2px solid red;
} 
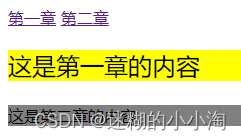
目标伪类选择器
:target 表示选中锚点指向的元素
<a href="#one">第一章</a>
<a href="#two">第二章</a>
<p id="one">这是第一章的内容</p>
<p id="two">这是第二章的内容</p> p {
background-color: gray;
margin-top: 22px;
}
:target {
/* 当鼠标点击锚点#one的a元素时,被链接到的p元素(即id='one')被选中 */
background-color: yellow;
font-size: 24px;
}
语言伪类选择器
:lang() 根据指定的语言选择元素(本质是看lang属性的值)
对元素设置了lang属性,若设置非‘zh-CN’值,则在谷歌浏览器中就会自动弹出来翻译选项
<div lang="en">Lorem, ipsum dolor.</div>div:lang(en) {
color: yellow;
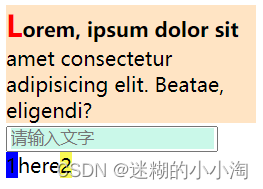
}伪元素选择器
当需要选择元素中的一些特殊位置时,会用到伪元素选择器;
伪元素选择器使用::符号,主要有下面几种
::first-letter 选中元素中的第一个文字
::first-line 选中元素中的第一行文字
::selection 选中被鼠标选中的文字
::placeholder 选中输入框的提示文字
::before 在元素最开始的位置,创建一个子元素(需配合content属性指定元素内容)
::after 在元素最后的位置,创建一个子元素(需配合content属性指定元素内容)
<div class="label">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Beatae, eligendi?</div>
<input type="text" placeholder="请输入文字">
<div class="title">here</div> .label {
width: 200px;
background-color: bisque;
}
.label::first-letter {
/* 选中label类的第一个字母 */
font-size: 24px;
color: red
}
.label::first-line {
/* 选中label类的第一行 */
font-weight: bold;
}
.label::selection {
/* 鼠标选中文字 */
background-color: deepskyblue;
}
input::placeholder {
/* 选中文本框中的占位符 */
background-color: rgba(189, 246, 227, 0.8);
}
.title::before {
/* 在tilte类的最开始位置填充content */
content: '1';
background-color: blue;
}
.title::after {
/* 在tilte类的结束位置填充content */
content: '2';
background-color: rgb(248, 248, 82);
}