最近,微软开源了一个非常强大的自动化项目叫 playwright-python
它支持主流的浏览器,包含:Chrome、Firefox、Safari、Microsoft Edge 等,同时支持以无头模式、有头模式运行,并提供了同步、异步的 API,可以结合 Pytest 测试框架 使用,并且支持浏览器端的自动化脚本录制。
项目地址:https://github.com/microsoft/playwright-python
而对于Python爱好者来说,还有一个更大的福利,这个项目是针对Python语言的纯自动化工具,可以做到,连一行代码都不用写,就能实现自动化功能。听起来,简直太碉堡了!
可能你会觉得有点不可思议,真的不用写一行代码吗?但它真的就是这么厉害。下面我们一起看下这个神器。
1、Playwright介绍
Playwright是一个强大的Python库,仅用一个API即可自动执行Chromium、Firefox、WebKit等主流浏览器自动化操作,并同时支持以无头模式、有头模式运行。
Playwright提供的自动化技术是绿色的、功能强大、可靠且快速,支持Linux、Mac以及Windows操作系统。

官网:https://playwright.dev/

从官网的解释,官方给Playwright定位是一款真正意义上的Web端到端测试工具。
2、Playwright安装
Playwright功能强大,但它的安装步骤,非常简单,只需要 2 步:
第 1 步,安装 playwright-python 依赖库 (需要注意的是,playwright库需要依赖Python3.7+以上)
#此处可能是pip/pip3,或者两者皆可
pip3 install playwright
可以在https://pypi.org/project/playwright/查看它的依赖版本信息。
第 2 步,安装主流的浏览器驱动
这样,会将 Chromeium、Firefox、Webkit 浏览器驱动下载到本地
# 安装浏览器驱动(安装过程稍微有点慢,请耐心等待)
python3 -m playwright install
如果想查看Playwright支持的功能, 可以直接在命令行输入:
python3 -m playwright help
Usage: index [options] [command]
Options:
-V, --version output the version number
-b, --browser <browserType> browser to use, one of cr, chromium, ff, firefox, wk,
webkit (default: "chromium")
--color-scheme <scheme> emulate preferred color scheme, "light" or "dark"
--device <deviceName> emulate device, for example "iPhone 11"
--geolocation <coordinates> specify geolocation coordinates, for example
"37.819722,-122.478611"
--lang <language> specify language / locale, for example "en-GB"
--proxy-server <proxy> specify proxy server, for example "http://myproxy:3128" or
"socks5://myproxy:8080"
--timezone <time zone> time zone to emulate, for example "Europe/Rome"
--timeout <timeout> timeout for Playwright actions in milliseconds (default:
"10000")
--user-agent <ua string> specify user agent string
--viewport-size <size> specify browser viewport size in pixels, for example "1280,
720"
-h, --help display help for command
Commands:
open [url] open page in browser specified via -b, --browser
cr [url] open page in Chromium
ff [url] open page in Firefox
wk [url] open page in WebKit
codegen [options] [url] open page and generate code for user actions
screenshot [options] <url> <filename> capture a page screenshot
pdf [options] <url> <filename> save page as pdf
install Ensure browsers necessary for this version of Playwright
are installed
help [command] display help for command从命令行帮助信息中可以看出,Playwright支持的功能相当丰富!
3、实操演示
开篇就提到,使用Playwright无需写一行代码,我们只需手动操作浏览器,它会录制我们的操作,然后自动生成代码脚本。
1)录制脚本
我们先查看录制脚本的命令说明
python3 -m playwright codegen --help
Usage: index codegen [options] [url]
open page and generate code for user actions
Options:
-o, --output <file name> saves the generated script to a file
--target <language> language to use, one of javascript, python, python-async, csharp (default: "python")
-h, --help display help for command
Examples:
$ codegen
$ codegen --target=python
$ -b webkit codegen https://example.com其中:
- python -m playwright codegen 录制脚本
- --help 帮助文档
- -o 生成自动化脚本的目录
- --target 脚本语言,包含 JS 和 Python,分别对应值为:python 和 javascript
- -b 指定浏览器驱动
比如,我要在baidu.com搜索,用chromium驱动,将结果保存为mikezhou.py的python文件。
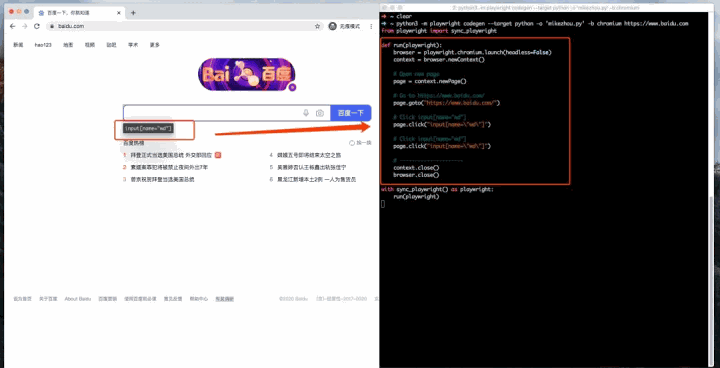
# 我们通过下面命令打开 Chrome 浏览器开始录制脚本 # 指定生成语言为:Python(默认Python,可选) # 保存的文件名:mikezhou.py(可选) # 浏览器驱动:webkit(默认webkit,可选) # 最后跟着要打开的目标网站(默认仅仅是打开浏览器,可选) python3 -m playwright codegen --target python -o 'mikezhou.py' -b chromium https://www.baidu.com
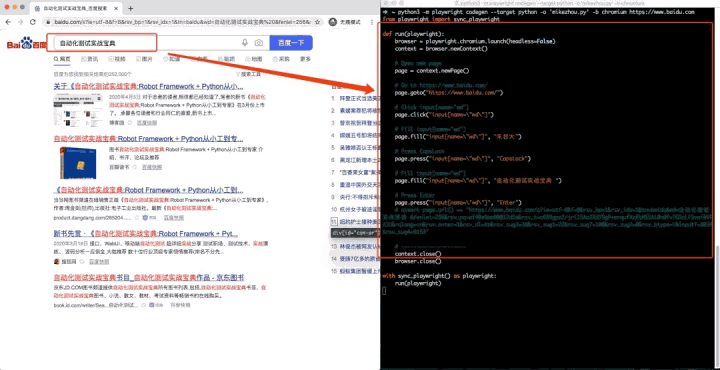
命令行输入后会自动打开浏览器,然后可以看见在浏览器上的一举一动都会被自动翻译成代码,如下所示:


最后,自动化脚本会自动生成,保存到文件中mikezhou.py, 且上述所有的人工操作,都会被自动转化成代码:
2)支持同步
同步的关键字为:sync_playwright
比如,我们依次使用三个浏览器内核打开浏览器,然后百度一下,接着对在搜索界面截图,最后关闭浏览器
from time import sleep
from playwright import sync_playwright
# 注意:默认是无头模式
with sync_playwright() as p:
# 分别对应三个浏览器驱动
for browser_type in [p.chromium, p.firefox, p.webkit]:
# 指定为有头模式,方便查看
browser = browser_type.launch(headless=False)
page = browser.newPage()
page.goto('http://baidu.com')
from playwright import sync_playwright
def run(playwright):
browser = playwright.chromium.launch(headless=False)
context = browser.newContext()
# Open new page
page = context.newPage()
# Go to https://www.baidu.com/
page.goto("https://www.baidu.com/")
# Click input[name="wd"]
page.click("input[name=\"wd\"]")
# Fill input[name="wd"]
page.fill("input[name=\"wd\"]", "禾目大")
# Press CapsLock
page.press("input[name=\"wd\"]", "CapsLock")
# Fill input[name="wd"]
page.fill("input[name=\"wd\"]", "自动化测试实战宝典 ")
# Press Enter
page.press("input[name=\"wd\"]", "Enter")
# assert page.url() == "https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%AE%9E%E6%88%98%E5%AE%9D%E5%85%B8%20&fenlei=256&rsv_pq=af40e9aa00012d5a&rsv_t=c659gpz2%2Fjri1SAoIXdT9gP%2BmrqufXzRtMSSAL0n0fv7GSoLF5vaiNVPA3U&rqlang=cn&rsv_enter=1&rsv_dl=tb&rsv_sug3=38&rsv_sug1=22&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&inputT=8034&rsv_sug4=9153"
# Close page
page.close()
# ---------------------
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
# 执行一次搜索操作
page.fill("input[name=\"wd\"]", "自动化测试实战宝典")
with page.expect_navigation():
page.press("input[name=\"wd\"]", "Enter")
# 等待页面加载完全
page.waitForSelector("text=搜索工具")
# 截图
page.screenshot(path=f'test-{browser_type.name}.png')
# 休眠3s
sleep(3)
# 关闭浏览器
browser.close()需要指出的是,playwright-python 内置的 API 基本上囊括常见的自动化操作。
3)支持异步
异步步的关键字为:async_playwright,异步操作可结合asyncio同时进行三个浏览器操作。
import asyncio
from playwright import async_playwright
# 异步执行
async def main():
async with async_playwright() as p:
for browser_type in [p.chromium, p.firefox, p.webkit]:
# 指定为有头模式,方便查看
browser = await browser_type.launch(headless=False)
page = await browser.newPage()
await page.goto('http://baidu.com')
# 执行一次搜索操作
await page.fill("input[name=\"wd\"]", "自动化测试实战宝典")
await page.press("input[name=\"wd\"]", "Enter")
# 等待页面加载完全
await page.waitForSelector("text=搜索工具")
# 截图
await page.screenshot(path=f'test-{browser_type.name}.png')
await browser.close()
asyncio.get_event_loop().run_until_complete(main())4)支持移动端
更厉害的是,playwright还可支持移动端的浏览器模拟。下面是官方文档提供的一段代码,模拟在给定地理位置上手机iphone 11 pro上的Safari浏览器,首先导航到maps.google.com,然后执行定位并截图。
from playwright import sync_playwright
with sync_playwright() as p:
iphone_11 = p.devices['iPhone 11 Pro']
browser = p.webkit.launch(headless=False)
context = browser.newContext(
**iphone_11,
locale='en-US',
geolocation={ 'longitude': 12.492507, 'latitude': 41.889938 },
permissions=['geolocation']
)
page = context.newPage()
page.goto('https://maps.google.com')
page.click('text="Your location"')
page.screenshot(path='colosseum-iphone.png')
browser.close()5)支持Pytest框架
另外,还可以配合pytest插件一起使用,给出一段官网示例:
def test_playwright_is_visible_on_google(page):
page.goto("https://www.google.com")
page.type("input[name=q]", "Playwright GitHub")
page.click("input[type=submit]")
page.waitForSelector("text=microsoft/Playwright")
当然,除了上面列举出来的特性,还有更多有意思的用法,感兴趣的读者可以自行探索一下。
4、小结
playwright相比已有的自动化测试框架来说,具有有很多优势,比如:
- 跨浏览器,支持Chromium、Firefox、WebKit;
- 跨操作系统,支持Linux、Mac、Windows;
- 可提供录制生成代码功能,解放双手;
- 可用于移动端;
目前存在的缺点就是生态和文档还不是非常完备,比如没有API中文文档、没有较好的教程和示例供学习。不过相信,随着知道的人越来越多,未来会越来越好。
最后,再说一个小秘密,Playwright 是一个跨语言的自动化框架,除了支持 Python,也支持Java、JS 等,更加详细的功能可以通过官方项目去解锁~
正在做测试的朋友可以进来交流,群里给大家整理了大量学习资料和面试题项目简历等等....