本文呢是我梳理的一个扫盲文,由于最近团队准备使用微前端对项目进行改造,所以我呢就先浅了解一下:
微前端到底是什么?
为什么要使用微前端?
都有哪些微前端方案?
微前端有什么不好的地方吗?
通过以上几个问题,来浅谈一下:
什么是微前端?
**概念:**微前端是指存在于浏览器中的微服务。
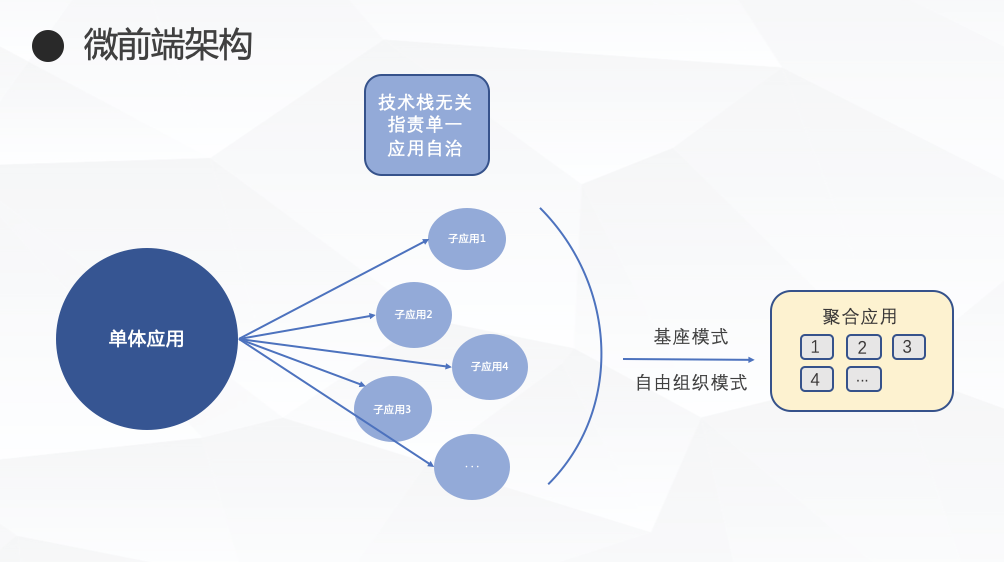
微前端是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将单页面前端应用由单一的单体应用转变为把多个小型前端应用聚合为一体的应用。这就意味着前端应用的拆分,拆分后的应用实现应用自治、单一职责、技术栈无关三大特性,再进行基座模式或自由组合的模式进行聚合,达到微前端的目的。

自由组组织模式指的就是:系统内部子系统之间能自行按照某种规则形成一定的结构或功能。
微前端的几个基本要素: 技术栈无关、应用隔离、独立开发。
核心:拆,合
微前端的出现背景?
在前端框架、技术、概念层出不穷,且随着前端标准的演进,前端已经具备更好的性能和开发效率,但是随之而来的是应用的复杂度更高、涉及的团队规模更广、更高的性能要求,应用复杂度已经成为阻塞业务发展的重要瓶颈。
微前端就是诞生在这日益复杂化的场景中。
为什么用微前端?
为了解决团队平台系统多且相互独立,系统体量大且页面多,开发效率低、接入成本高。
当前应用痛点:

- 项目中的组件和功能模块会越来越多,导致整个项目的打包速度变慢;
- 因为文件夹的数量会随着功能模块的增多而增多,查找代码会变得越来越慢;
- 如果只改动其中一个模块的情况,需要把整个项目重新打包上线;
- 目录层级和模块层级过深而且文件又多,定位文件会越来越慢;
- 所有的项目都只能使用同一技术框架如:react、vue等;
微前端优势:
-
简单、松耦合的代码库
-
- 微前端架构倾向于编写和维护更小、更简单、更容易开发的项目。
- 技术栈无关,各项目可以使用不同的技术栈。
-
增量升级
-
- 支持渐进式重构,先让新旧代码和谐共存,再逐步转化旧代码,直到整个重构完成。
-
独立部署
-
- 每一个子应用都具备独立开发,持续部署,独立运行的能力。
-
团队自治
-
- 各子项目之间不存在依赖关系,保持隔离。
- 单一职责,每个子项目只做和自己相关的业务工作。
目前前端界的微前端技术方案
1.路由分发式
通过 http 服务器的反向代理功能,来将请求路由到对应的应用上。
从A到B的时候,需要刷新页面。
适用场景:
- 不同技术栈之间差异比较大,难以兼容、迁移、改造
- 项目不想花费大量的时间在这个系统的改造上
- 现有的系统在未来会被取代
- 系统功能已经很完善,基本不会有新需求
2.iframe
iframe 最大的特性就是提供了浏览器原生的硬隔离方案,不论是样式隔离、js 隔离这类问题统统都能被完美解决。但他的最大问题也在于他的隔离性无法被突破,导致应用间上下文无法被共享,随之带来的开发体验、产品体验的问题。
-
使用iframe 会大幅增加内存和计算资源,因为 iframe 内所承载的页面需要一个全新并且完整的文档环境,iframe 与上层应用并非同一个文档上下文导致
-
事件无法冒泡顶层,针对整个应用统一处理时效事件冒泡不穿透到主文档树上,焦点在子应用时,事件无法传递上一个文档流
-
跳转路径无法与上层文档同步,刷新丢失路由状态
-
iframe 内元素会被限制在文档树中,视窗宽高限制问题
-
iframe 登录态无法共享,子应用需要重新登录
-
iframe 应用加载失败,内容发生错误主应用无法感知
-
难以计算出 iframe 作为页面一部分时的性能情况
-
无法预加载缓存 iframe 内容
-
事件通信繁琐且限制多
3.single-spa
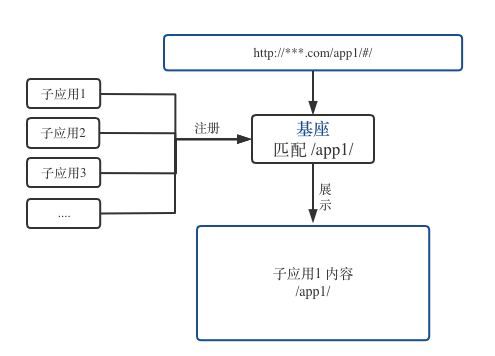
类比我们的自由组织模式,Single-spa基座模式把路由管控部分从nginx搬到了我们前端,通过网页地址首先我们加载到的是基座, 子应用在基座上进行注册,每个子应用都应该有一套用来描述自己的标签,基座通过路由去匹配对应的子应用,并对子应用们进行统一管理,最后将正确的子应用内容挂在到页面上。

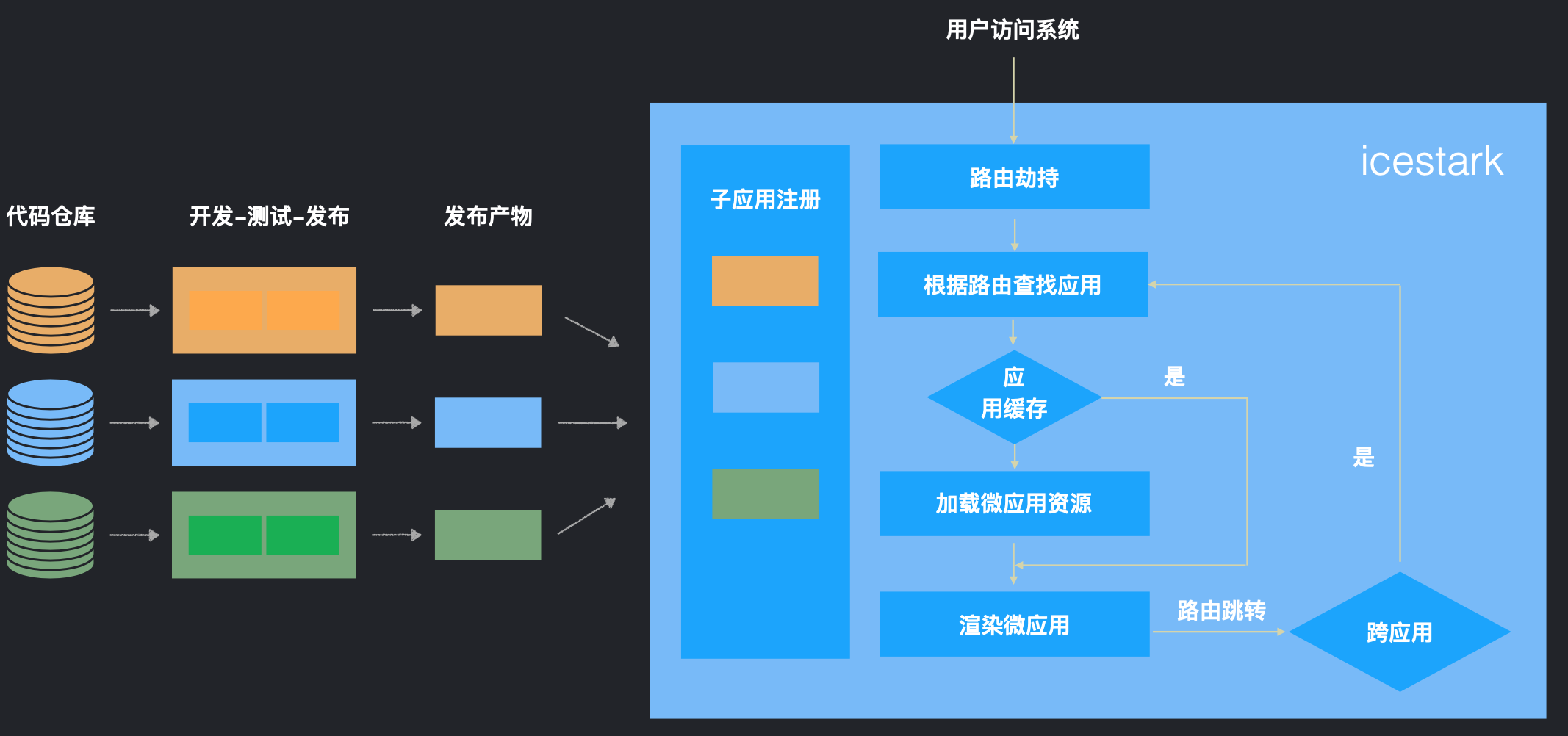
4.飞冰
飞冰是一个面向大型系统的微前端解决方案,它可以保证一个系统的操作体验基础上,实现各个微应用的独立开发和发版,通过 icestark 管理微应用的注册和渲染,正整个系统彻底解耦。(这是我们的候选之一)
https://ice.work/docs/icestark/about
5.qiankun
qiankun 是一个 single-spa 的微前端实现库,增加了 css 和 js 隔离(沙箱),预加载等特性。qiankun 的设计理念一个是简单,另一个就是解耦/技术栈无关。
https://qiankun.umijs.org/zh
区别:
飞冰:
- git:星星数 943;
- js 隔离:沙箱;
- 样式隔离:使用 CSS Modules 方案管理样式;(正常尝试使用 Shadow Dom 的方案)
- 打包相关:强制依赖 ice.js,及应用只能使用 react,打包也要使用ice.js 框架打包;
- 更新周期:1周 ~ 一个月;
Qiankun:
- git:星星数 7.8k;
- js 隔离:沙箱;
- 样式隔离:Shadow Dom;
- 打包相关:依赖于 qiankun,官方推荐使用 parcel 打包,但是可以使用 webpack;
- 更新周期:1天 ~ 一周;
single-spa和qiankun相较于iframe,具有更快的速度、没有JS隔离、刷新时能保持url状态和能使用浏览器的前进后退按钮的优势,体验上更好。而qiankun相较于single-spa,有易集成、css隔离、js沙箱隔离、预加载等优势,而且由蚂蚁金服的团队维护,文档可读性、维护积极性和框架可靠性都有保障。
微前端的原理

路由劫持Proxy解决的问题:
- 应用间跳转: pushState/popState/replaceState/hashChange
- 应用内跳转: history
加载渲染:除了挂载之外,还要关心卸载逻辑。以避免应用污染
如果我们要做只需要在主系统构造一个足够轻量的基座,然后让各子应用按照共同的协议去实现即可。这个协议可以包括,主应用应该如何加载子应用,以及子应用如何被主应用感知、调度,应用之间如何通信等。这个协议不应该包括,子应用要如何确保隔离性、安全性,也就是子应用除了实现一些较为简单的协议之外,跟开发一个正常的 spa 应用应该没有任何差别,包括不应该有 开发、构建、发布 等流程上的侵入。只要子应用实现了这几个协议,其他的东西怎么玩,我们都不需要关心或干预。
微前端存在的问题:
拆分粒度越小,便意味着架构变得复杂、维护成本高。
技术栈一旦多样话,便意味着技术栈混乱
开发体验不是很友好,开发时可能需要同时启多个项目。







![【群智能算法改进】一种改进的浣熊优化算法 改进长鼻浣熊优化算法 改进后的ICOA[1]算法【Matlab代码#41】](https://img-blog.csdnimg.cn/ae226e2f99d847dd993fe4405df8e2cd.png#pic_center)