目录
一、理论
1.Web基础
2.HTTP协议
二、实验
1.浏览本地HTML页面
三、总结
一、理论
1.Web基础
(1)域名和DNS
① 域名
网络是基于TCP/IP 协议进行通信和连接的,每一台主机都有一个唯一的标识(固定的IP地
址),用以区别在网络上成千上万个用户和计算机。网络在区分所有与之相连的网络和主机时,均
采用一种唯一、通用的地址格式,即每一个与网络相连接的计算机和服务器都被指派一个独一无二
的地址。为了保证网络上每台计算机的IP地址的唯一性,用户必须向特定机构申请注册,分配IP地
址。
网络中的地址方案分为两套:IP地址系统和域名地址系统。这两套地址系统其实是一 一对应
的关系。
域名服务器(分布式,每台主机维护一个部分):
1) 保持和维护域名空间的程序
2) 响应解析器的请求
② 域名空间结构类型
表1 域名结构类型
| 序号 | 类型 |
| 根域 | 位于域名空间最顶层,一般用一个 “.” 表示 基础单位,除了根域 其他都只有一个上级域,有0或多个子域,同层域不可重复的子域或域名 |
| 顶级域 | 一般代表一种类型的组织机构或国家地区(主要有此两种类型构成),如 net(网络公司)、com(商业)、org(民间团体组织)、edu(教育)、gov(政府)、mil(军事)、cn(中国)、jp(日本)、hk(中国香港) |
| 二级域 | 用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由国家网络部门统一管理,如 .cn 顶级域名下面设置的二级域名:.com.cn、.net.cn、.edu.cn … |
| 子域 | 用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由国家网络部门统一管理,如 .cn 顶级域名下面设置的二级域名:.com.cn、.net.cn、.edu.cn … |
| 主机 | 主机位于域名空间最下层,就是一台具体的计算机,如 www、mail、都是具体的计算机名字,可用www.sina.com.cn.、mail.sina.com.cn. 来表示,这种表示方式称为 FQDN (完全合格域名),也是这台主机在域名中的全名 |
③ DNS概念
在互联网上域名与IP地址之间是一一对应的,域名便于人们记忆,但是机器之间只能互相认识
IP地址,它们之间的转换工作称为域名解析,域名解析要由专门的域名解析系统来完成,DNS就是
进行域名解析的系统。
④ DNS三种解析方式
生效顺序依次为:/etc/hosts文件 -----> 网卡配置文件 -----> /etc/resolv.conf
1)/etc/hosts文件
linux系统中负责快速解析的文件,包含了ip与主机名的映射关系,在没有DNS服务器的情况
下,使用本地/etc/hosts完成解析/映射,实现快速访问。
[root@localhost ~]# cat /etc/hosts
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
2)网卡配置文件
在网卡配置文件中定义
[root@localhost ~]# cat /etc/sysconfig/network-scripts/ifcfg-ens33
TYPE="Ethernet"
BOOTPROTO="static"
NAME="ens33"
DEVICE="ens33"
ONBOOT="yes"
IPADDR=192.168.204.150
NETMASK=255.255.255.0
GATEWAY=192.168.204.2
DNS1=8.8.8.8
常用DNS如下:
表2 常用DNS
| 地址 | 描述 |
| 114.114.114.114 | 国内移动、电信和联通通用的DNS,手机和电脑端都可以使用。 |
| 8.8.8.8 | GOOGLE公司提供的DNS,该地址全球通用,相对来说,更适合国外以及访问国外网站的用户使用。 |
| 223.5.5.5 和 223.6.6.6 | 阿里云DNS |
| 100.125.1.250和100.125.64.250 | 华为云DNS 华东-上海一 |
| 100.125.17.29和100.125.135.29 | 华为云DNS 华东-上海二 |
| 首选DNS为:218.2.135.1 备用DNS为:61.147.37.1 | 江苏省南京市(中国电信) |
3) /etc/resolv.conf
DNS客户端配置文件,主要用于设置DNS服务器的P和域名,还包含了主机域名的搜索顺序等
等,这个文件是由域名解析器(resolver,一个根据主机名解析IP地址的库)使用的配置文件。
注:主要用与匹配DNS服务器。
[root@localhost ~]# cat /etc/resolv.conf
# Generated by NetworkManager
nameserver 8.8.8.8
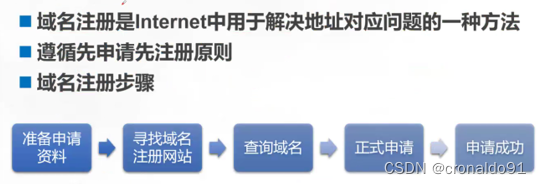
⑤ 域名注册
域名注册是Internet中用于解决地址对应问题的一种方法遵循先申请先注册原则。域名注册步
骤如下:
表3 域名注册步骤
| 序号 | 步骤 |
| 1 | 准备申请资料 |
| 2 | 寻找域名注册网站 |
| 3 | 查询域名 |
| 4 | 正式申请 |
| 5 | 申请成功 |

(2)网页与HTML
HTML(超文本标记语言HyperText Markup Language)是一种用于创建网页的标准标记语言。
网页组成如下:
表4 网页组成
| 序号 | 组成 | 描述 |
| 1 | 网页 | 纯文本格式文件 编写语言为HTML 在用户的浏览器中被“翻译”成网页形式显示出来 |
| 2 | 网站 | 由一个一个页面构成的,是多个网页的结合体 主页 打开网站后出现的第一个网页称为网站主页(或首页) |
| 3 | 域名 | 浏览网页时输入的网址 |
| 4 | HTTP/HTTPS | 用来传输网页的通信协议(是否加密),是一种通讯/交互的标准/规范 |
| 5 | URL | 是一种万维网寻址系统 |
| 6 | HTML | 用来编写网页的超文本标记语言 </html> |
| 7 | 超链接 | 超链接是将网站中不同网页链接起来的功能 |
| 8 | 发布 | 将制作好的网页上传到服务器供用户访问的过程 |
HTML文档的结构如下:
表5 HTML文档结构
| 序号 | 标签 | 描述 |
| 总体结构 | <html> | HTML网页 |
| <head> | 头部部分 | |
| <body> | 主体部分 网页内容,包括文本、图像等 | |
| 头标签中常用标签 | <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 | |
| <link> | 定义了一个文档和外部资源之间的关系 | |
| <meta> | 定义了 HTML 文档中的元数据 | |
| <script> | 定义了客户端的脚本文件 | |
| <style> | 定义了 HTML 文档的样式文件 | |
| 内容标签中常用标签 | <table> | 定义一个表格 |
| <tr> | 定义了表格中的一行 | |
| <td> | 定义了表格中某一行的一列 | |
| <img> | 定义了一个图像 | |
| <a> | 定义了一个超链接 | |
| <p> | 定义了一行 | |
| <br> | 定义了换行 | |
| <font> | 定义了字体 |
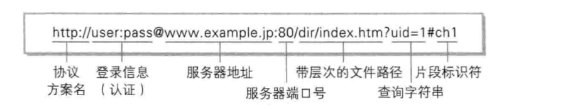
URL组成:

(3)Web
① Web概述
Web(World Wide Web)即全球广域网,也称为万维网。一种分布式图形信息系统。建立在Internet上的一种网络服务。
万维网并非某种特殊的计算机网络,是一个大规模的、联机式的信息贮藏库,使用链接的方法能非常方便地从因特网上的一个站点访问另一个站点(超链技术),具有提 供分布式服务的特点。万维网是一个分布式的超媒体系统,是超文本系统的扩充,基于B/S架构实现。
②web组成如下:
表6 web组成
| 组成 | 描述 |
| URL | 万维网使用统一资源定位符(Uniform Resource Locator)来标志万维网上的各种文档,并使每个文档在整个因特网的范围内具有唯一的标识符URL。 |
| HTTP | 为解决"用什么样的网络协议来实现整个因特网上的万维网文档”这一难题,就要使万维网客户程 序(以浏览器为主,但不限于浏览器)与万维网服务器程序之间的交互遵守严格的协议,即超文本传送 协议(HyperText Transfer Protocol)。HTTP是处于应用层的协议,使用TCP传输层协议进行可靠的传送。因此,需要特别提醒的是,万维网是基于因特网的一种广泛因特网应用系统,且万维网采用的是HTTP(80/TCP)和 HTTPS(443/TCP)的传输协议,但因特网还有其他的网络应用系统(如:FTP、SMTP等等)。 |
| HTML | 为了解决"怎样使不同作者创作的不同风格的万维网文档,都能在因特网上的各种主机上显示出 来,同时使用户清楚地知道在什么地方存在着链接”这一问题,万维网使用超文本标记语言(HyperText Markup Language),使得万维网页面的设计者可以很方便地用链接从页面的某处链接到因特网的任何一个万维网页面,并且能够在自己的主机品目上将这些页面显示出来。HTML与txt一样,仅仅是是一种 文档,不同之处在于,这种文档专供于浏览器上为浏览器用户提供统一的界面呈现的统一规约。且具备 结构化的特征,这是txt所不具备的强制规定。 |
③ Web1.0 与Web2.0对比
表7 对比
| 版本 | 描述 | 特征 |
| Web1.0 | 以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容,这个过程是网站到用户的单向行为(静态页面的概念)。 | 网页内容由网站内部采集发布 |
| Web2.0 | 更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者,加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与。 | 网页内容由使用者提供。 用户分享、以兴趣为聚合点的社群、开放的平台,活跃的用户。 |
(3)静态网页与动态网页
① 静态网页
静态页面定义及特点如下:
表8 静态网页
| 序号 | 定义 | 特点 |
| 1 | 静态网页是标准的HTML文件 | 每个静态网页都有一个固定的URL,且URL以.htm、.html、.shtml等常见形式为后缀,而不含有“?” |
| 2 | 扩展名是.htm、.html 例如文本、图像、声音、Flash动画、客户端脚本和ActiveX控件及Java小程序等 | 网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的 |
| 3 | 是网站建设的基础,早期网站一般都由静态网页制作 | 静态网页的内容相对稳定,容易被搜索引擎检索 |
| 4 | 没有后台数据库、不含程序和不可交互的网页 | 静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难 |
| 5 | 相对更新起来比较麻烦,适用于一般更新较少的展示型网站 | 静态网页的交互性较差,在功能方面有较大的限制 |
| 6 | / | 页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面 |
② 动态网页
动态页面定义及特点如下:
表9 动态网页
| 序号 | 定义 | 特点 |
| 1 | 网页 URL不固定,能通过后台与用户交互 | 交互性: 网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后WEB发展的大势所趋 |
| 2 | 在动态网页网址中有一个标志性的符号——“?” | 自动更新: 无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量 |
| 3 | 常用的语言有PHP、JSP、Python、Ruby等 | 因时因人而变: 当不同的时间,不同的人访问同一网址时会产生不同的页面 |
2.HTTP协议
(1)HTTP协议概述
① HTTP(超文本传输协议HyperText TransferProtocol)协议是互联网上应用最为广泛的一种网络
协议,它是基于TCP/IP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一
种规则。
② HTTP/HTTPs是应用层上的协议,建立在传输层TCP之上,客户端通过与服务端进行TCP连
接(三次手握),之后发送HTTP请求与接收HTTPI响应都是通过访问Socket接口来调用TCP协议实
现。
③HTTP 是一种无状态 (stateless) 协议
HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理(存储,保存)。这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务, 提高效率。
HTTPS和HTTP的区别:
| 序号 | 对比 |
| 1 | HTTPS是密文传输,HTTP是明文传输; |
| 2 | 默认连接的端口号是不同的,HTTPS是443端口,而HTTP是80端口; |
| 3 | HTTPS请求的过程需要CA证书要验证身份以保证客户端请求到服务器端之后,传回的响应是来自于服务器端,而HTTP则不需要CA证书; |
| 4 | HTTPS=HTTP+加密+认证+完整性保护。 |
(2)HTTP协议版本
表10 HTTP协议版本
| 版本 | 描述 |
| HTTP 0.9 | 已过时 |
| HTTP 1.0 | 1991,原型版本,功能简陋,只有一个命令GET。GET /index.html ,服务器只能回应HTML格式字符串,不能回应别的格式。 |
| HTTP 1.1 | 1996年5月,支持cache, MIME, method 每个TCP连接只能发送一个请求,发送数据完毕,连接就关闭,如果还要请求其他资源,就必须再新建 一个连接引入了POST命令和HEAD命令头信息是 ASCII 码,后面数据可为任何格式。服务器回应时会告诉客户端,数据是什么格式,即Content-Type字段的作用。这些数据类型总称为MIME 多用途互联网邮件扩展,每个值包括一级类型和二级类型,预定义的类型,也可自定义类型, 常见Content-Type值: text/xml image/jpeg audio/mp3 。 新增方法:PUT、PATCH、OPTIONS、DELETE 同一个TCP连接里,所有的数据通信是按次序进行的。服务器只能顺序处理回应,前面的回应慢,会有 许多请求排队,造成"队头堵塞"(Head-of-line blocking) 为避免上述问题,两种方法:一是减少请求数,二是同时多开持久连接。 网页优化技巧,如合并脚本和样式表、将图片嵌入CSS代码、域名分片(domain sharding)等 HTTP 协议不带有状态,每次请求都必须附上所有信息。请求的很多字段都是重复的,浪费带宽,影响速度 |
HTTP1.0和HTTP1.1之间的区别:
表11 HTTP1.0和HTTP1.1对比
| 功能 | 对比 |
| 缓存处理 | 在HTTP1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entitytag,If-Unmodified-Since,If-Match,If-None-Match等更多可供选择的缓存头来控制缓存策略。 |
| 带宽优化及网络连接的使用 | HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206 (Partial Content) ,这样就方便了开发者自由的选择以便于充分利用带宽和连接。 |
| 错误通知的管理 | 在HTTP1.1中新增了24个错误状态响应码,如409 (Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除。 |
| Host头处理 | 在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的RZ并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed web Servers),并且它们共享一个Ie地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有inost头域会报告一个错误(400 Bad Request ) |
| 长连接 | HTTP1.1支持长连接〈PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTT请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启connection:keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点。 |
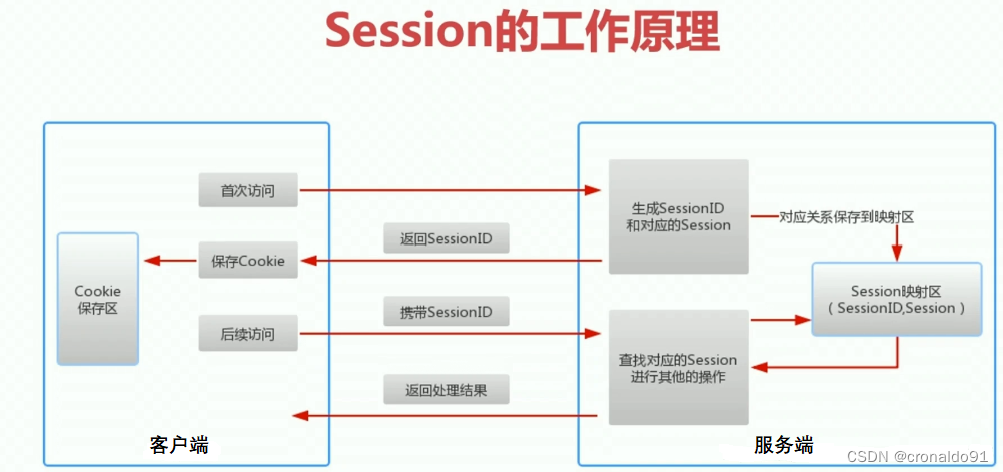
(3)cookie和session扩展
cookie和session都为了实现的是http的短期的持久化(内存/缓存方式,查询快、效率比较高)cookie
是缓存在用户端(client)浏览器中的(默认缓存一天),当下次客户端通过同一个浏览器访问客户端的时候,会优先读取cookie中的缓存信息,向服务端进行请求,同时服务端收到客户端请求的时候,读取到cookie文件,知道客户端之前找的是服务器A处理的任务,为了省事儿,省资源,干脆直接讲请求直接再交给服务器A处理
两者对比:
cookie 省服务器性能
session 更安全

(4)HTTP方法
HTTP 请求格式分为GET方式和POST方式。
GET方式:
表10 GET方式
| 序号 | 请求行 | 请求头(描述信息/标准化信息) | 功能(总结) |
| 1 | 请求的方式 | Accept:客户端可以接受的数据类型 | 从指定的服务器上获得数据 |
| 2 | 请求的资源路径 | Accept-Language:客户端可以接受的语言类型 | GET请求能被缓存 |
| 3 | 请求的版本协议号 | User-Agent:浏览器的信息 | GET请求会保存在浏览器的浏览纪录里(cookit) |
| 4 | / | Accpect-Encoding:客户端可以接受的编码格式 | GET请求有长度的限制 |
| 5 | / | Host:表示请求的ip和端口号 | 主要用于获取数据 |
| 6 | / | Connection:告诉服务器请求连接如何处理 | 查询的字符串会显示在URL中,不安全 |
| 7 | / | Keep-Alive:通知服务器回传数据不要马上关闭,保持一小段的连接 | / |
| 8 | / | Closed:马上关闭 | / |
POST方式:
表11 POST方法
| 序号 | 请求行 | 请求头 | 请求体 | 功能(总结) |
| 1 | 请求的方式 | Accept:客户端可以接受的数据类型 | 发送给服务器的数据 | 提交数据给指定服务器处理 |
| 2 | 请求的资源路径 | Accept-Language:客户端可以接受的语言类型 | / | POST请求不能被缓存 |
| 3 | 请求的协议的版本号 | Referer:表示请求发起时,浏览器地址栏中的地址 | / | POST请求不会保存在浏览器的浏览纪录里 |
| 4 | / | User-Agent:浏览器的信息 | / | POST请求没有长度限制 |
| 5 | / | Content-Type:发送的数据类型 | / | 查询的字符串不会显示在URL中,比较安全 |
| 6 | / | Content-Length:发送的数据长度 | / | / |
GET 与POST 区别:
表12 GET 与POST对比
| 区别 | 描述 |
| 区别一:语义上的区别 | Get向服务器请求数据,依照HTTP协议,get 是用来请求数据。 Post向服务器发数据,依照HTTP协议,Post的语义是向服务器添加数据,也就是说按照Post的语义,该操作是会修改服务器上的数据 |
| 区别二:服务器请求的区别 | Get请求是可以被缓存,示例: 访问百度,访问的方式就是GET,此时访问后的内容会缓被存在浏览器中,短时间再次访问,其实是拿到的浏览器中的缓存内容 另外Get请求只能接收ASCII码的回复 Post请求是不可以被缓存的。对于Post方式提交表单,刷新页面浏览器会弹出提示框“是否重新提交表单”, Post可以接收二进制等各种数据形式,所以如果要上传文件一般用Post请求 |
| 区别三:参数放请求头和请求体的差别 | Get请求通常没有请求体(当然这也是可以由程序猿心情改变的),在TCP传输中只需传输一次(而不是一个包), 所以Get请求效率相对高。 Post请求将数据放在请求体中,而实际传输中,会先传输完请求头,再传输请求体,是分为两次传输的(而不是两个包)。 Post请求头会比Get更小(一般不带参数),请求头更容易在一个TCP包中完成传输,更何况请求头中有Content-Length的标识,可以更好地保证Http包的完整性。 |
(5)HTTP状态码
当使用浏览器访问某一个URL, 会根据处理情况返回相应的处理状态。
通常正常的状态码为2xx、3xx (如200)。
如果出现异常会返回4xx,5xx (如404)。
表12 HTTP 状态码
| 状态码首位 | 已定义范围 | 分类 |
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
生产环境常见的HTTP状态码:
表13 生成环境HTTP状态码
| 消息 | 英文提示 | 中文描述 |
| 200 | OK | 请求成功(其后是对GET和POST请求的应答文档) |
| 301 | Moved Permanently | 请求的永久页面跳转 |
| 403 | Forbidden | 禁止访问该页面 |
| 404 | Not Found | 服务器无法找到被请求的页面 |
| 500 | Internal Server Error | 内部服务器错误 |
| 502 | Bad Gateway | 无效网关 |
| 503 | Service Unavailable | 当前服务不可用 |
| 504 | Gateway Timeout | 网关请求超时 |
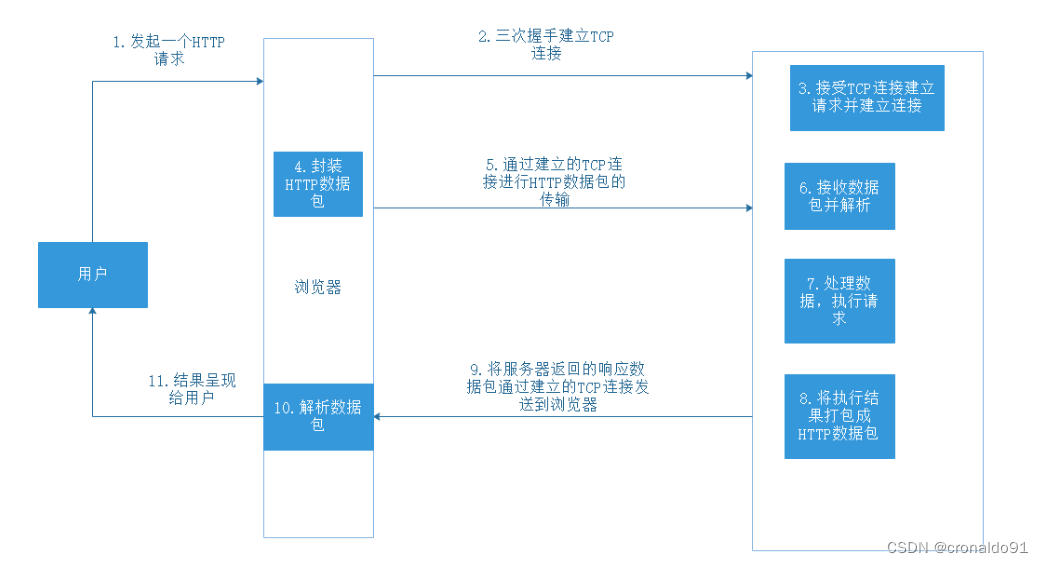
(6)HTTP请求流程分析
① HTTP请求流程
表14 HTTP请求流程
| 序号 | 请求流程 |
| 1 | 用户通过浏览器进行了一个操作,比如输入地址并按下回车、点解某个超链接。 |
| 2 | 浏览器向服务器发起TCP连接建立请求。 |
| 3 | 浏览器与服务器通过三次握手建立了TCP连接请求。 |
| 4 | 浏览器将请求数据打包封装成一个HTTP协议格式的数据包。 |
| 5 | 浏览器将打包好的HTTP数据包通过建立的TCP连接发送到服务端。 |
| 6 | 服务端程序接收到数据包后,按照http协议解析数据包。 |
| 7 | 服务端程序对解析后的数据包进行业务逻辑处理,比如提供静态资源或者调用服务端程序进行获取动态结果。 |
| 8 | 服务器将相应结果打包封装成HTTP协议格式的数据包。 |
| 9 | 服务器将数据包通过TCP连接发送到浏览器。 |
| 10 | 浏览器收到数据包后按照HTTP协议解析数据包,然后解析数据。假设是HTML。 |
| 11 | 浏览器将HTML数据展示在页面上。 |
| 12 | 如果TCP连接时短连接的话,就直接进行4次握手释放连接,如果是长连接的话,就不释放连接,下次发送HTTP数据包也采用这个连接。 |

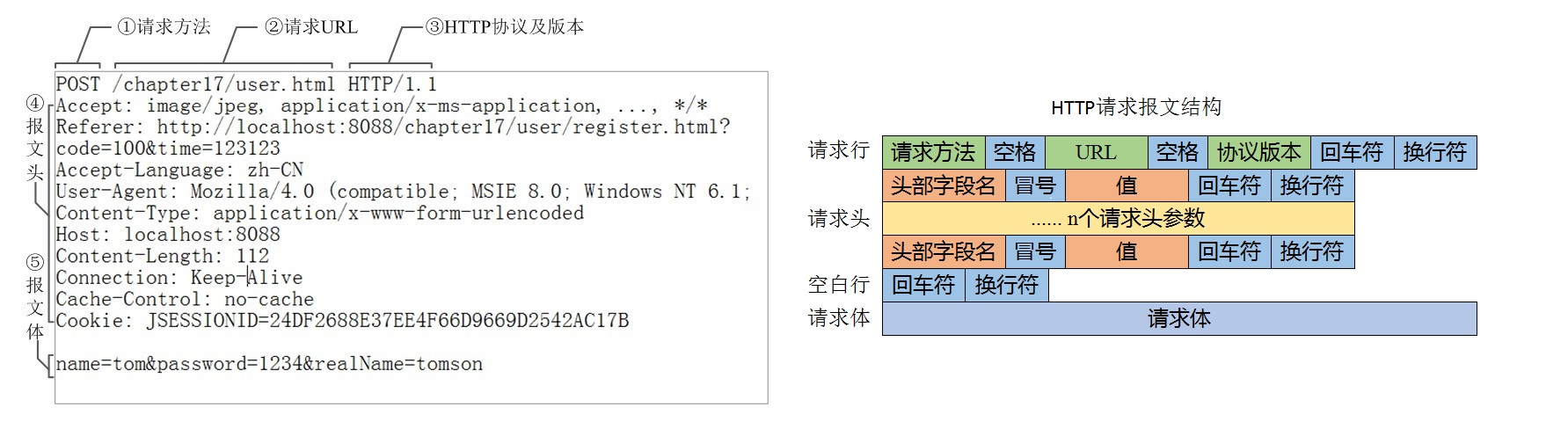
② HTTP请求示例、请求报文格式

二、实验
1.浏览本地HTML页面
安装软件
[root@localhost html]# yum install -y httpd
进入目录
[root@localhost /]# cd /var/www/html
配置页面
[root@localhost html]# vim index.html <html>
<head>
<title>begin </title>
<body>
hello nanjing
</body>
</head>
</html>
~ 浏览器访问

三、总结
网页内容由网站内部采集发布的是Web1.0,内容由使用者提供的是Web2.0。
POST和GET方法在缓存、安全性、长度限制等方面有区别。
HTTP协议请求响应以报文形式传递。



![【群智能算法改进】一种改进的浣熊优化算法 改进长鼻浣熊优化算法 改进后的ICOA[1]算法【Matlab代码#41】](https://img-blog.csdnimg.cn/ae226e2f99d847dd993fe4405df8e2cd.png#pic_center)