el表达式
产生背景
- 从JSP2.0开始,就不推荐使用java脚本,而是使用el表达式或者动态标签代替 java脚本; 页面标签;
概念和原理
- 概念:Expression Language :jsp内置的一种表达式语言;
- 原理:el表达式的出现目的是替换jsp中的java的脚本中的<%=%>
- 并且内部进行了null值判断,如果为null则不会输出 ,不为null输出对应数据
写法规范
1)点操作符
EL表达式通常有两部分组成:对象和属性。就像Java代码中一样,在EL表达式中也可以用点操作符" . "来访问对象。例如,通过${Dog.name}可以访问Dog对象中的name属性(直接 .name就可以,不用setter或者getter啥的)。而且可以一直往后去 . 有多少点多少。
2) [ ] 操作符
与点操作符类似,“[ ]“操作符也可以访问对象的某个属性,如${Dog[“name”]}可以直接访问狗的名字属性。但是,除此之外,”[ ]” 操作符还提供更加强大的功能。
>当属性名中如果包含了特殊字符如" . “或” -“等的情况下,就不能使用点操作符来访问,这时只能使用”[ ]"操作符。
>访问数组,如果有一个对象名为array的数组,那么可以根据索引值来访问其中的元素,如 a r r a y [ 0 ] 、 {array[0]}、 array[0]、{array[1]}等。
>"[ ]"操作符中可以使用变量实现动态访问,如${Dog[dogname]},dogname是另一个变量,改变其值可以动态访问Dog的不同属性(有点像多态)
创建Servlet,做数据提交
@WebServlet("/el")
public class ELServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//0.使用el表达式存放单独的值;
req.getSession().setAttribute("str","单独的变量");
//1.使用el表达式存放对象;
//创建一个session对象,用来设置值,作用域整个 会话期间。
HttpSession session = req.getSession();
//设置值;参数1:字符串;参数2:object类型值;
TUser user=new TUser(1,"admin","123456",22);
//user存到变量:user里面;
session.setAttribute("user",user);
//转发一下到el.jsp页面;
//2.list集合;项目中list多,比set多; cate:类别;
//String[]arr={"","","",""} ,再设置值,一会儿练习,自己写;
List<String> cateList=new ArrayList<>();
cateList.add("家电");
cateList.add("鞋子");
cateList.add("服装");
cateList.add("食品");
//设置到session里面;
session.setAttribute("cateList",cateList);
//3.HashMap<Key,value>:键值对集合; 商品键值对
HashMap<String,String>map=new HashMap<>();
map.put("pname","英伟达AI显卡88990");
map.put("price","889900");
map.put("pnum","8");
//设置到session里面;
session.setAttribute("map",map);
//转发;
//4.对象,list;二者结合起来;
//list里面存放对象;
TUser user1=new TUser(2,"tom","666",66);
TUser user2=new TUser(3,"jack.ma","mayun",22);
TUser user3=new TUser(4,"pony.ma","ama",18);
TUser user4=new TUser(6,"yanhong.li","666",45);
TUser user5=new TUser(8,"sougou.zhang","666",100);
ArrayList<TUser>userList=new ArrayList<>();
userList.add(user1);
userList.add(user2);
userList.add(user3);
userList.add(user4);
userList.add(user5);
//设置session,存放泛型集合数据 ;
session.setAttribute("userList",userList);
req.getRequestDispatcher("el.jsp").forward(req,resp);
}
}
el.jsp页面测试之
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>el表达式测试</title>
</head>
<body>
<%-- 1.使用el读取类的对象;
将user对象做为了一个整体,输出到页面;
1.0 之前是单独值的方式,${单独的变量}可以获取单独的变量对应的值;
1.1 读取对象的值:${对象.属性名}
1.2 集合/数组: 集合名/数组名[下标]可以访问集合的元素 数组 [家电, 鞋子, 服装, 食品]
1.3 双列集合(HashMap) {pnum=8, pname=英伟达AI显卡88990, price=889900}
集合名.key
1.4 泛型集合数据;
userList[下标]:获取的泛型集合里面的每个对象;
userList[下标].属性名
--%>
${str}
<hr>读取对象;
${user.id}/${user.username}/${user.password}/${user.age} <br>
${user[id]}/${user[username]}/${user[password]}/${user[age]}
<hr>
${cateList[0]}/${cateList[1]}/${cateList[2]}/${cateList[3]}
<hr>
${map}<br>
${map.pname}/${map.price}/${map.pnum}<br>
<hr>
${userList[0]} <br>
${userList[1]}<br>
${userList[2]}<br>
${userList[3]}<br>
${userList[4]} <br>
<hr>
<br>
读取每个对象里面的数据值;
${userList[0].id} /${userList[0].username}/${userList[0].password}/${userList[0].age}<br>
${userList[1].id}/${userList[1].username}//${userList[1].password}//${userList[1].age}<br>
${userList[2]}<br>
${userList[3]}<br>
${userList[4]} <br>
</body>
</html>
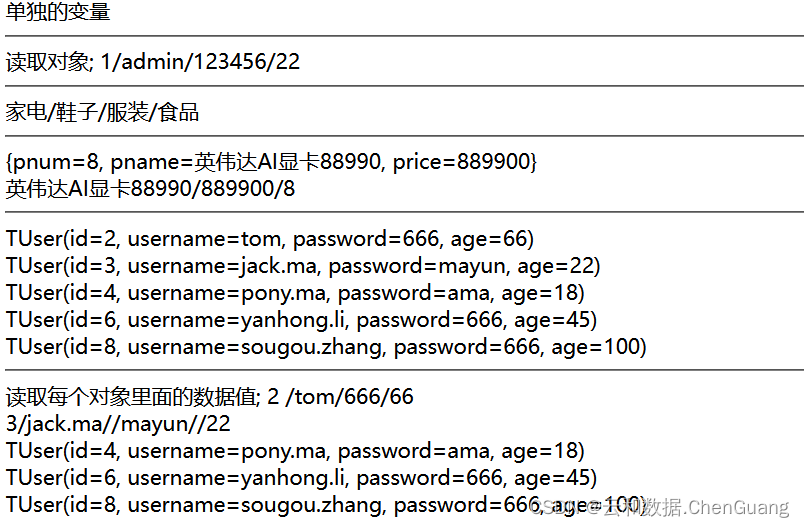
具体效果

618,清华社 IT BOOK 多得图书活动开始啦!活动时间为 2023 年 6 月 7 日至 6 月 18 日,清华 社为您精选多款高分好书,涵盖了 C++、Java、Python、前端、后端、数据库、算法与机器学习等多 个 IT 开发领域,适合不同层次的读者。全场 5 折,扫码领券更有优惠哦!快来京东点击链接 IT BOOK 多得(或扫描京东二维码)查看详情吧!