Butterfly官方网站,请 点击进入。
本文面向使用 butterfly theme 的用户, 主题安装方法可查看基于Hexo和Butterfly创建个人技术博客,(1) 初始化博客站点 这章内容。
一、概述
1、什么是theme?
Hexo可以认为是一个基础框架,主要提供渲染和插件集成等底层能力,不负责UI展示。博客的UI样式是由各theme(主题)提供的。实际上官方也是这么做的,我们看到的安装了Hexo就可以在浏览器中展示是因为hexo默认集成了其官方提供的landscape主题,theme是可被替换的。
截止目前官方网站上收录了400+左右开源theme,这些主题是可以被扩展和修改的。每个主题的配置方式都不一样,笔者选择butterfly的原因是感觉此主题默认实现和稳定性还不错,而且也比较方便扩展。
特别说明:
- theme是可以切换的,但不同的theme多多少少会有一些内容和hexo配置耦合以及功能上的定制化。建议建站初期就要选定,中途切换theme还是有很大工作量的;
- 一个比较好的做法是建议有编程能力的同学选定一个与自己想要的网站样式比较接近的开源主题然后修改成自己想要的样子;
- 本文中约定如下:主配置文件是指_config.yml, 主题配置是指_config.butterfly.yml文件,如无特殊说明,修改的都是 _config.butterfly.yml 文件
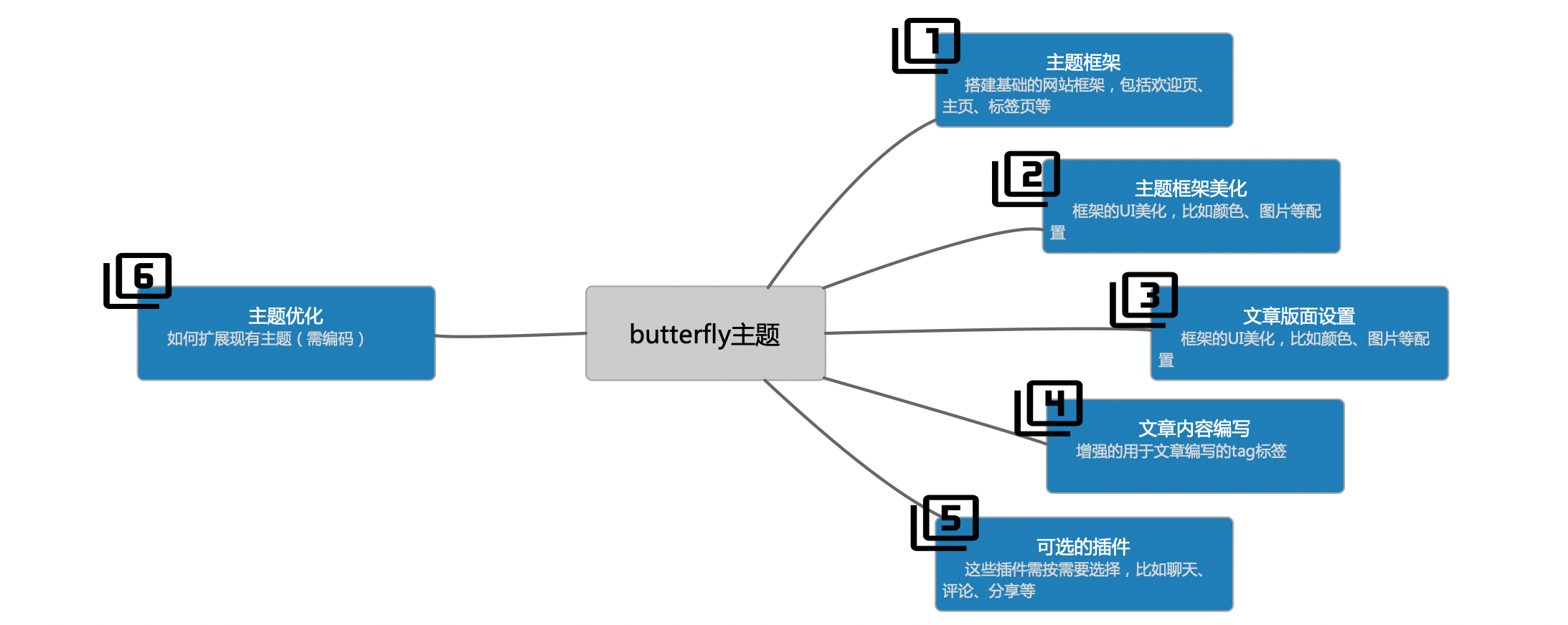
这一部分的内容比较多,计划从下面几个章节来讲述,每一个序号代表一个章节:

2、本章目标
butterfly主题配置我们会分六章来讲述,本章我们会通过修改主题配置文件完成以下UI页面的搭建以及一些通用的配置,比如顶图、404页面、背影色等。
本章目标:
掌握butterfly主题的配置,搭建博客主UI框架
二、全站设置
本小节我们主要设置一下网站的基本设置功能
1、新建资源目录
开始之前我们可以在 /source/文件夹下新建一个叫 img的文件夹用于存放用到的图片文件。目录结构大体如下:
.
├── _config.butterfly.yml # butterfly主题配置文件
├── _config.yml
├── package.json
├── package-lock.json
├── scaffolds
├── source
| ├── _drafts
| ├── img #引为新创建的文件的方便夹
| └── _posts
└── themes
└── bufferfly
2、全局设置
比较简单直接看代码:
# 网站总体设置
# --------------------------------------
favicon: img/favicon.png #收藏图标
background: #设置网站背影,可设置图片或颜色
display_mode: light #网站默认的显示模式
css_prefix: true #有些 CSS 并不是所有浏览器都支持,需要增加对应的前缀才会生效
instantpage: false # 当鼠标悬停到链接上超过 65 毫秒时会对该链接进行预加载,可以提升访问速度
- background:默认显示白色,可设置图片或者颜色。如果你的网站根目录不是’/',使用本地图片时,需加上你的根目录。例如:网站是 https://yoursite.com/blog,引用一张img/xx.png图片,则设置background为 `url(/blog/img/xx.png)
# 图片格式 url(http://xxxxxx.com/xxx.jpg)
# 颜色(HEX值/RGB值/顔色单词/渐变色),HEX值 - #0000FF、RGB值 - rgb(0,0,255)、顔色单词 - orange、渐变色 - linear-gradient( 135deg, #E2B0FF 10%, #9F44D3 100%)
# 留空 不显示背景
background: /img/xx.png 或 background:'#49B202' 或url()
3、英文与汉字间插入空格
汉英混排时,默认是没有空格的比较难看,这个设置会自动在汉英之间插入一个空格,配置如下:
pangu: # 在网页中所有的中文字和半形的英文、数字、符号之间插入空白
enable: true
field: site # site/post
4、替代图片设置
这里配置的404.jpg和fridend_404.gif的路径是/source/img/,当然也可以自已设置路径。另外图片也接受一个url地址。
error_img: # 如果全站有图片失效,则会用以下图片替换
flink: /img/friend_404.gif
post_page: /img/404.jpg
5、过场动画
页面打开前有一个过场的小动画,不太建议开启。
preloader: # 过场动画
enable: false
source: 1 #可选值1=fullpage或2=progress bar
pace_css_url: # (see https://codebyzach.github.io/pace/)
6、页面
内置了一個简单的 404 頁面,可在_config.butterfly.yml中进行配置
# A simple 404 page
error_404:
enable: true
subtitle: "页面沒有找到"
background: #背景图片
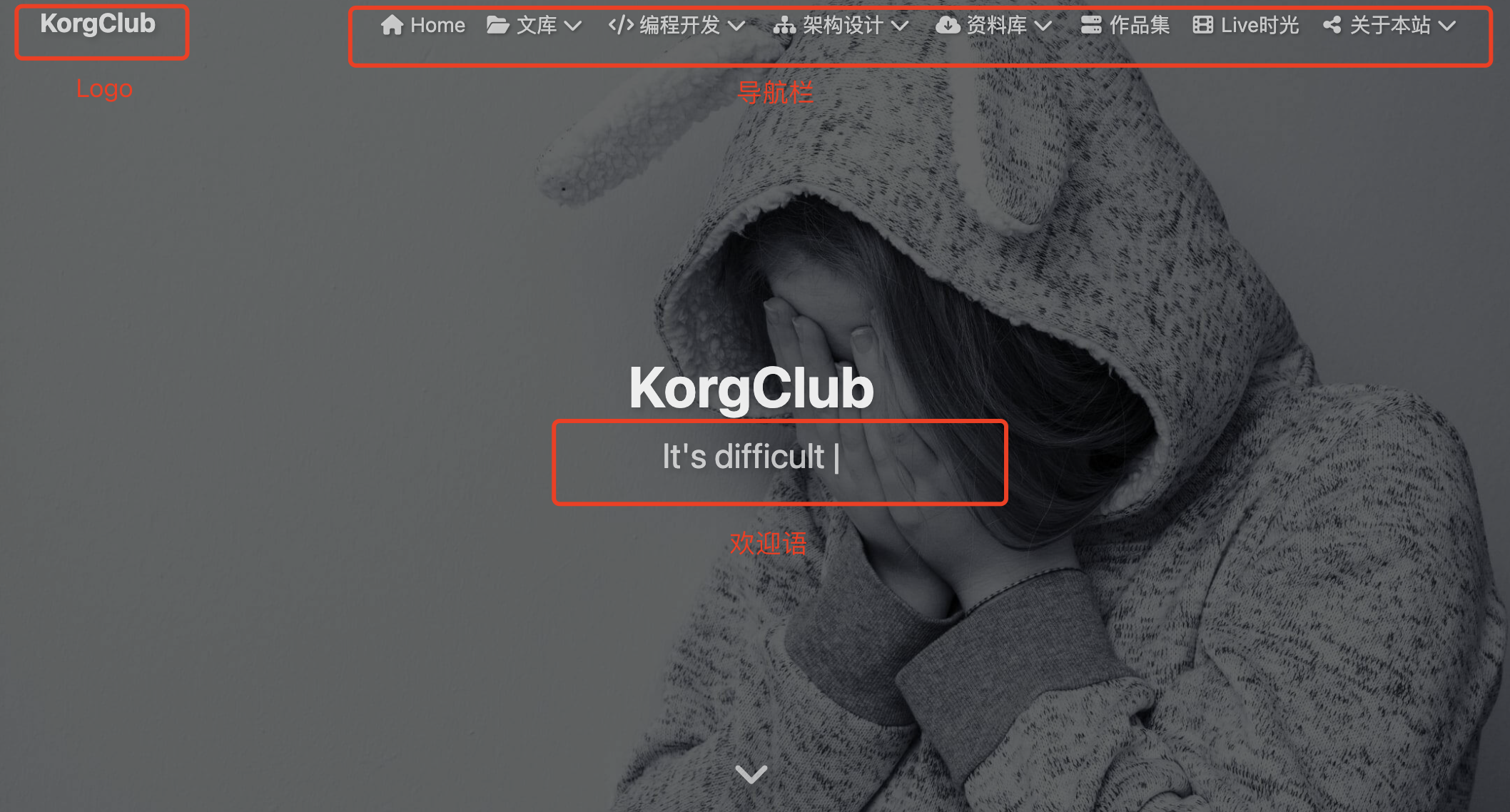
三、制作欢迎页
这个欢迎页是可选页面,如果不设置可直接进入到主页面。看个人喜好。能设置的主要有下面这几处:

1、设置背景图片
在文章详情展示时,文章的标题默认会在顶图的中间,下面的配置中的index_site_info_top是配置文章标题在顶图中的位置的。
enter_transitions: true # 是否开启欢迎页
index_img: img/bg.jpg # 欢迎页背景图
index_site_info_top: # 标题距离顶部距离 eg: 300px/300em/300rem/10%
index_top_img_height: # 欢迎页顶图高度, eg: 300px/300em/300rem (主頁top_img高度)
2、设置网站logo

display_title的值是取的_config.yml中的title配置,这里只是配置显示与否如下:
nav:
logo: /img/favicon.png #文件放在source/img/下面,不设置则只显示名称
display_title: true #名称是否显示
fixed: true # 设置导航栏固定位置,不滚动
# 下面的字体可以不设置
blog_title_font: # 左上角网站名字 主页居中网站名字
font_link: https://fonts.googleapis.com/css?family=Titillium+Web&display=swap
font-family: Titillium Web, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft JhengHei', 'Microsoft YaHei', sans-serif
3、设置欢迎语
可设置欢迎页中显示的网站副标题或者喜欢的座右铭,并可设置动态打印的效果。
subtitle:
enable: true
effect: true # 打字效果
startDelay: 300 # time before typing starts in milliseconds
typeSpeed: 150 # type speed in milliseconds
backSpeed: 50 # backspacing speed in milliseconds
loop: true #循环打字,这个功能不好用,无论是true还是false都会循环打印,后其再找问题吧
source: false #可以直接配置第三方网站,需查询相应网站配置说明,false表示关闭调用第三方服务提供的文案,可选的网站有:https://hitokoto.cn/、 http://yijuzhan.com/、https://www.jinrishici.com/
sub: #如果关闭打字效果,subtitle 只会显示 sub 的第一行文字
- 今日事;今日毕
- Never put off till tomorrow what you can do today

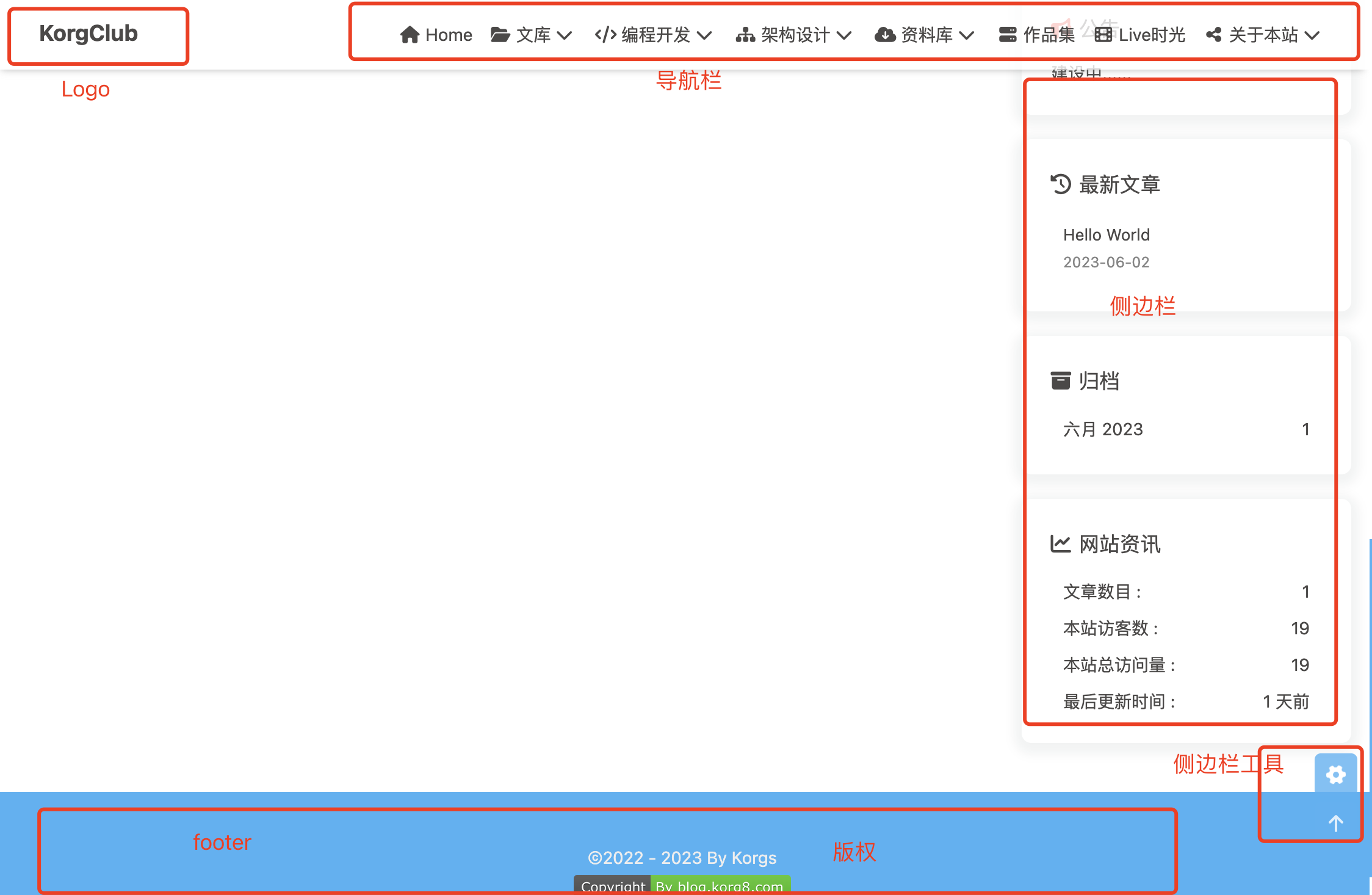
四、制作主页面
主页面的样式大概如下图所示,共分为5个部分,其中侧边栏是可以自定义的,内容比较多后面会专门抽一章来讲解,本章只实现默认的侧边栏即可:

1、设置导航栏
即网站的导航菜单,格式是 /menuName/ || iconName
# Menu 目錄
menu:
首頁: / || fas fa-home
目录||fas fa-compass :
归档: /archives/ || fas fa-archive
标签: /tags/ || fas fa-tags
分类: /categories/ || fas fa-folder-open
友情链接: /link/ || fas fa-folder-open
文檔||fas fa-book:
🚀 快速開始: /2023/06/08/test/
2、导航栏链接的写法
如果是目录链接建议使用这种相对路径的写法,详细可参考下一章最后面的描述:
如果是source目录下:比如/archives,则只需配置路径即可,会自动访问其下面的index.html文件;
如果是在_post目录下,需注意
permalink的配置值,如果默认值为:year/:month/:day/:title/时生成的.html文件和源码是有出入的,此时也要注意不能更改.md文件中的date值。此时更建议使用abbrlink插件。
如果是页内链接建议使用
post_pathTAG标签,详情可参考hexo文章编写之Tags Plugin语法
3、制作脚部 (Footer)
需要写 ICP 的,也可以写在 custom_text里。如果copyright=true会显示hexo和butterfly网站的链接。
footer:
owner:
enable: true
since: 2020
custom_text: Hi, welcome to my <a href="https://butterfly.js.org/">blog</a>!
copyright: false # Copyright of theme and framework
footer_bg: false # 是否开启背影图
- footer_bg:有三个可选值:
- 留空/false:显示默认的顔色;
- img链接:图片的链接,显示所配置的图片;
- 顔色:HEX值 - #0000FF、RGB值 - rgb(0,0,255)、顔色单词 - orange、渐变色 - linear-gradient( 135deg, #E2B0FF 10%, #9F44D3 100%)

五、制作侧边栏
1、侧边排版
可自行决定哪个项目需要显示,可决定位置,也可以设置不显示侧边栏。博客资料和公告这两个固定,其它的能通过sort_order排序,数字越小,排序越靠前。
aside:
enable: true #是否显示侧边栏
hide: false
button: true #是否显示侧边栏功能按钮
mobile: true # display on mobile
position: right # left or right
display:
archive: true
tag: true
category: true
card_author: #社交栏作者简介设置
enable: true
description: #如果不设置由取_config.yml的description值
button:
enable: true
icon: fab fa-github
text: Follow Me
link: https://github.com/xxxxxx
card_announcement: #是否显示公告
enable: true
content: This is my Blog
card_recent_post: #是否显示最新发布
enable: true
limit: 5 # if set 0 will show all
sort: date # date or updated
sort_order: # Don't modify the setting unless you know how it works
card_categories: #是否显示分类
enable: true
limit: 8 # if set 0 will show all
expand: none # none/true/false
sort_order: # Don't modify the setting unless you know how it works
card_tags: #是否显示标签
enable: true
limit: 40 # if set 0 will show all
color: false
orderby: random # Order of tags, random/name/length
order: 1 # Sort of order. 1, asc for ascending; -1, desc for descending
sort_order: # Don't modify the setting unless you know how it works
card_archives: #是否显示归档
enable: true
type: monthly # yearly or monthly
format: MMMM YYYY # eg: YYYY年MM月
order: -1 # Sort of order. 1, asc for ascending; -1, desc for descending
limit: 8 # if set 0 will show all
sort_order: # Don't modify the setting unless you know how it works
card_webinfo: #是否显示网站信息
enable: true
post_count: true
last_push_date: true
sort_order: # Don't modify the setting unless you know how it works
一个公告配置的例子
card_announcement:
enable: true
content:
如果你在使用中遇到問題,請到 <a href="https://github.com/jerryc127/hexo-theme-butterfly/issues" style="color:#49b1f5">Github Issues</a> 或者 <a href="/messageboard/" style="color:#49b1f5">留言板</a> 進行反饋,你也可以加入 QQ 群(由於 QQ 群只能有 500 人,會定時清理潛水的人,不要同時申請 2 个 QQ 群)<div class="social-button">
<a class="button--animated" href="https://jq.qq.com/?_wv=1027&k=KU9105XR" target="_blank">QQ 1 群 👍</a>
<a class="button--animated" href="https://jq.qq.com/?_wv=1027&k=r1nK0DQz" target="_blank">QQ 2 群 👍</a>
<a class="button--animated" href="https://t.me/bu2fly" target="_blank">Telegram 👍</a>
</div>
2、社交栏配置
其中姓名来源于_config.yml文件的 author ,最大的一个联系图标由 _config.butterfly.yml文件的aside.card_author.button.text来控制。
头像
avatar:
img: /img/avatar.png
effect: true # 头像会一直转圈
社交图标
格式 图标名:url || 描述性文字 || color
social:
fab fa-github: https://github.com/xxxxx || Github || "#hdhfbb"
fas fa-envelope: mailto:xxxxxx@gmail.com || Email || "#000000"
3、网站统计配置
接了一个叫 busuanzi 的网站提供的功能,busuanzi网
busuanzi: #pv/uv
site_uv: true
site_pv: true
page_pv: true
# 网站运行时间
runtimeshow:
enable: false
publish_date: 2021/12/12 00:00:00 #开通时间
如果需要修改 busuanzi 的 CDN 链接,可通过
主題配置文件的CDN中的option進行修改
CDN:
option:
busuanzi: xxxxxxxxx
运行时间
runtimeshow:
enable: true
publish_date: 6/7/2018 00:00:00
##网页开通时间
#格式: 月/日/年 时间
#也可以写成 年/月/日 时间
4、最新评论配置
# Aside widget - Newest Comments
newest_comments:
enable: true
sort_order: # Don't modify the setting unless you know how it works
limit: 6 #显示的数量
storage: 10 # 设置缓存时间,单位 分钟
avatar: true #是否显示评论人头像
5、自定义侧边栏
在Hexo博客目录中的source/_data(如果没有 _data 文件夹,请自行创建),创建一个文件 widget.yml,格式如下:
top: #创建的 widget 会出现在非 sticky 区域(即所有页面都会显示)
- class_name:
id_name:
name:
icon:
html:
bottom: # 创建的 widget 会出现在 sticky 区域(除了文章页都会显示)
- class_name:
id_name:
name:
icon:
order:
html:
| 参数 | 说明 |
|---|---|
| class_name | 所創建的 widget 父類 class 名 (可選) |
| id_name | 所創建的 widget 父類 id 名(可選) |
| name | 所創建的 widget 標題 |
| icon | 所創建的 widget 圖標 |
| order | 所創建的 widget 排序 (可選) |
| html | 所創建的 widget 相關代碼 |
top:
- class_name: 'card-docs card-categories'
id_name:
name: 文檔目錄
icon: fas fa-car-side
html: '<ul class=card-category-list>
<li class=card-category-list-item><a class=card-category-list-link href=/posts/21cfbf15/ >🚀 快速開始</a></li>
<li class=card-category-list-item><a class=card-category-list-link href=/posts/dc584b87/ >📑 主題頁面</a></li>
<li class=card-category-list-item><a class=card-category-list-link href=/posts/4aa8abbe/ >🛠 主題配置-1</a></li>
<li class=card-category-list-item><a class=card-category-list-link href=/posts/ceeb73f/ >⚔️ 主題配置-2</a></li>
<li class=card-category-list-item><a class=card-category-list-link href=/posts/98d20436/ >❓ 主題問答</a></li>
<li class=card-category-list-item><a class=card-category-list-link href=/posts/4073eda/ >⚡️ 進階教程</a></li>
<li class=card-category-list-item><a class=card-category-list-link href=/posts/198a4240/ >✨ 更新日誌</a></li>
</ul>'
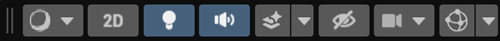
六、侧边栏工具条
这个工具条是否显示是由侧边栏配置中的button属性来决定的。
1、简繁转换
translate:
enable: true
# 默认按钮显示文字(网站是简体,应设置为'default: 繁')
default: 简
#网站默认语言,1: 繁体中文, 2: 简体中文
defaultEncoding: 1
#延迟时间,若不在前, 要设定延迟翻译时间, 如100表示100ms,默认为0
translateDelay: 0
#当文字是简体时,按钮显示的文字
msgToTraditionalChinese: "繁"
#当文字是繁体时,按钮显示的文字
msgToSimplifiedChinese: "简"
2、阅读模式
这种模式会隐藏侧边栏,尽量放大阅读区域
readmode: true
3、夜间模式
# dark mode
darkmode:
enable: true
# dark mode和 light mode切換按鈕
button: true #是否在右下角显示日夜模式切换按钮
autoChangeMode: false #是否自动切换模式,1 跟随系统而变化;2 只按照时间 start 到 end 之间切换为 light mode ,其余时间为 dark mode;false 取消自动切换
start: # 8 autoChangeMode=2时生效
end: # 22 autoChangeMode=2时生效
如果您用的是V4.9版本,夜间模式时footer颜色可能不会切换,这需要改下源代码themes/butterfly/source/css/_mode/darkmode.styl,在最后添加以下代码,注意前面的空格要对齐。
#footer
background-color: $dark-black
4、滚动状态百分比
# show scroll percent in scroll-to-top button
rightside_scroll_percent: true
5、按钮排序
# Don't modify the following settings unless you know how they work (非必要请不要修改 )
# Choose: readmode,translate,darkmode,hideAside,toc,chat,comment
# Don't repeat
rightside_item_order:
enable: false
hide: # readmode,translate,darkmode,hideAside
show: # toc,chat,comment
rightside-bottom: # 右下角按鈕距離底部的距離/默認單位為px
七、创建特殊页面
配置好如下界面,可以返回导航栏配置处重新配置这些链接(如果修改过了),然后再运行网站基本整个网站的样子就有了。
1、实现tags页
系统会自动收集各个文章页的tags属性配置,然后以下图的样式来展示在标签页的首页中,标签页的展示效果如图:

创建方式是:
- 前往博客的根目录,执行
hexo new page tags - 你會找到
source/tags/index.md這個文件,除了以下配置不需要任何修改 - 修改這個文件:記得添加
type: "tags"
---
title: 标签
date: 2018-06-07 22:15:37
layout: tags
type: "tags"
top_img: https://file.crazywong.com/gh/jerryc127/CDN@latest/Photo/tags.jpg
comments: false
---
| 參數 | 解釋 |
|---|---|
| type | 【必須】頁面類型,必須為 tags |
| orderby | 【可選】排序方式 :random/name/length |
| order | 【可選】排序次序: 1, asc for ascending; -1, desc for descending |
2、实现categories页
原理同tags,这个分类是由页Front-matter的categories: 属性定义的;

- 前往博客的根目录,輸入
hexo new page categories - 找到
source/categories/index.md這個文件,除了以下配置不需要任何修改 - 修改這個文件:記得添加
type: "categories"
---
title: 分类
date: 2018-06-07 22:17:49
layout: "categories"
type: "categories"
top_img: https://file.crazywong.com/gh/jerryc127/CDN@latest/Photo/categories.jpg
comments: false
---
3、实现archive页
这个页是自动实现的不需要创建.md文件,只需要配置就可以
4、实现友情链接页
友情链接是一个普通页面
- 前往博客的根目錄,输入
hexo new page link,找到source/link/index.md這個文件,这个文件可以编辑 - 修改這個文件:記得添加
type: "link",主题支持友情链接随机排序,只需要在顶部 front-matter 添加 random: true
---
title: 友情链接
date: 2018-06-07 22:17:49
type: "link"
top_img: https://file.crazywong.com/gh/jerryc127/CDN@latest/Photo/friends.jpg
comments: false
random: true
---
***
如果你想把自己的網頁也新增到`示例`頁面,請
友情链接添加-本地
在Hexo博客目錄中的 source/_data(如果沒有 _data 文件夾,請自行創建),創建一個文件 link.yml,class_name 和 class_desc 支持 html 格式書寫,如不需要,也可以留空。内容如下:
- class_name: 友情鏈接
class_desc: 那些人,那些事
link_list:
- name: Hexo
link: https://hexo.io/zh-tw/
avatar: https://logo.svg头像
descr: 快速、簡單且強大的網誌框架
- class_name: 網站
class_desc: 值得推薦的網站
link_list:
- name: Youtube
link: https://www.youtube.com/
avatar: https://i.loli.net/2020/05/14/9ZkGg8v3azHJfM1.png
descr: 視頻網站
- name: Weibo
link: https://www.weibo.com/
avatar: https://i.loli.net/2020/05/14/TLJBum386vcnI1P.png
descr: 中國最大社交分享平台
- name: Twitter
link: https://twitter.com/
avatar: https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png
descr: 社交分享平台
友情链接添加-远程
注意: 選擇遠程加載後,本地生成的方法會無效。在 source/link/index.md 這個文件的 front-matter 添加遠程鏈接。
flink_url: xxxxx