Vue3:组件高级(下)
Date: May 25, 2023
Sum: ref引用、动态组件、插槽、自定义指令
目标:
◆ 能够知道如何使用 ref 引用 DOM 和组件实例
◆ 能够知道 $nextTick 的调用时机
◆ 能够说出 keep-alive 元素的作用
◆ 能够掌握插槽的基本用法
◆ 能够知道如何自定义指令
ref 引用
- 什么是 ref 引用
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。
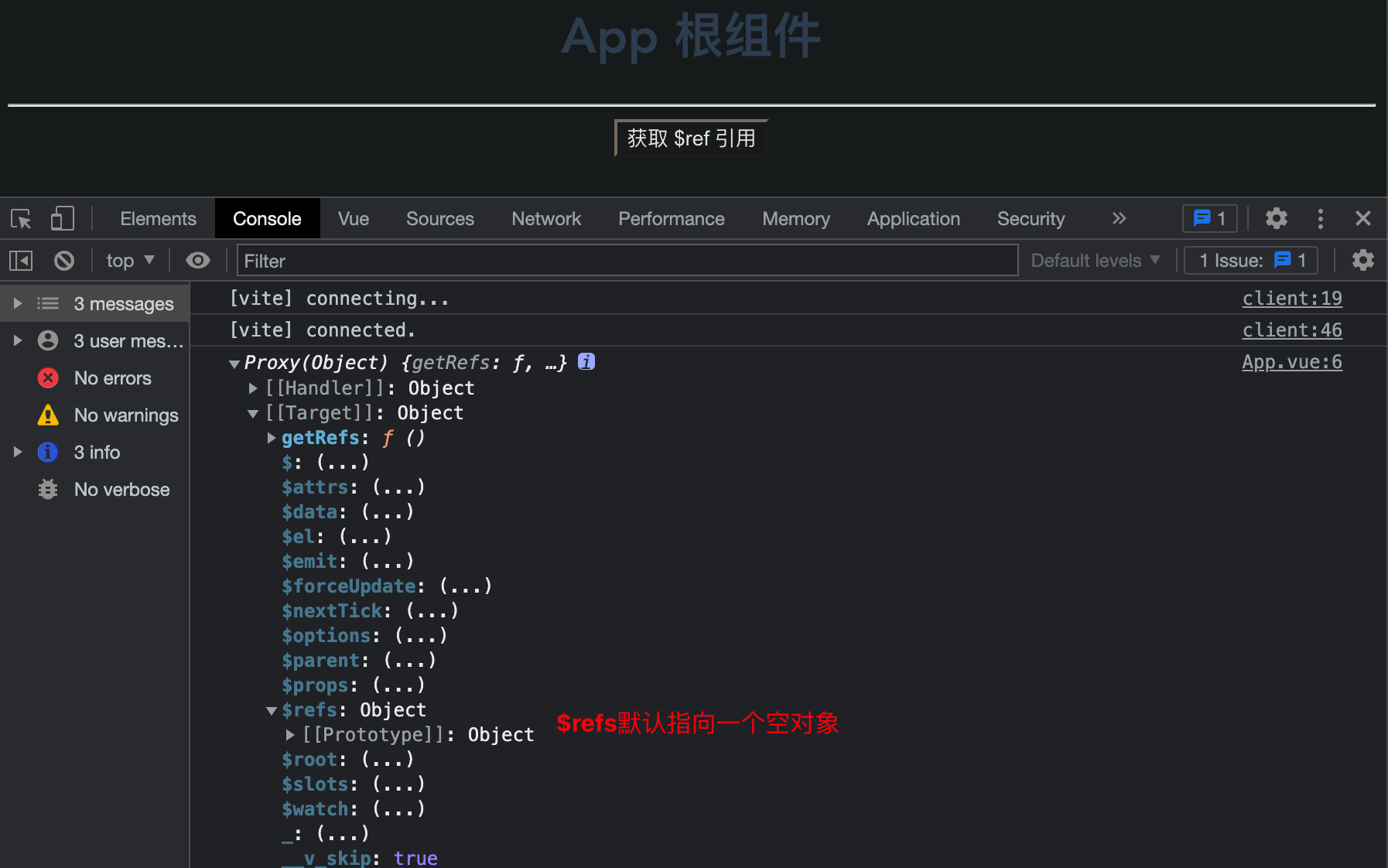
每个 vue 的组件实例上,都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。默认情况下,组件的 $refs 指向一个空对象。
案例:
<template>
<div>
<h1>App 根组件</h1>
<hr/>
<button type="button" class="btn btn-primary" @click="getRefs">获取 $ref 引用</button>
</div>
</template>
<script>
export default {
name: 'MyApp',
methods: {
getRefs() {
console.log(this); // this 代表当前组件的实例对象, this.$refs 默认指向空对象
}
}
}
</script>
效果:

- 使用 ref 引用 DOM 元素
如果想要使用 ref 引用页面上的 DOM 元素,则可以按照如下的方式进行操作:
比如你想引用h1标题,那么你就可以这么写:<h1 ref="myh1">App 根组件</h1>
案例:
<template>
<div>
<h1 ref="myh1">App 根组件</h1>
<hr/>
<button @click="getRefs">获取 $ref 引用</button>
</div>
</template>
<script>
export default {
name: 'MyApp',
methods: {
getRefs() {
// 通过 this.$refs.引用的名称 可以获取到DOM元素的引用
console.log(this);
// 操作DOM元素,把文本颜色改为红色
this.$refs.myh1.style.color = 'red'
}
}
}
</script>
效果:

- 使用 ref 引用组件实例
如果想要使用 ref 引用页面上的组件实例,则可以按照如下的方式进行操作:
具体步骤:
- 使用ref属性,为对应的组件添加引用名称
案例:
<template>
<div>
<h1>App 根组件</h1>
<!-- 使用ref属性,为对应的组件添加引用名称 -->
<button @click="getRefs">获取 $ref 引用</button>
<hr>
<my-counter ref="counterRef"></my-counter>
</div>
</template>
<script>
import MyCounter from './Counter.vue'
export default {
name: 'MyApp',
methods: {
getRefs() {
// 通过 this.$refs 引用的名称 可以引用组件的实例
// 引用到组件的实例之后,就可以调用组件上的methods方法
this.$refs.counterRef.reset()
}
},
components: {
MyCounter,
}
}
</script>
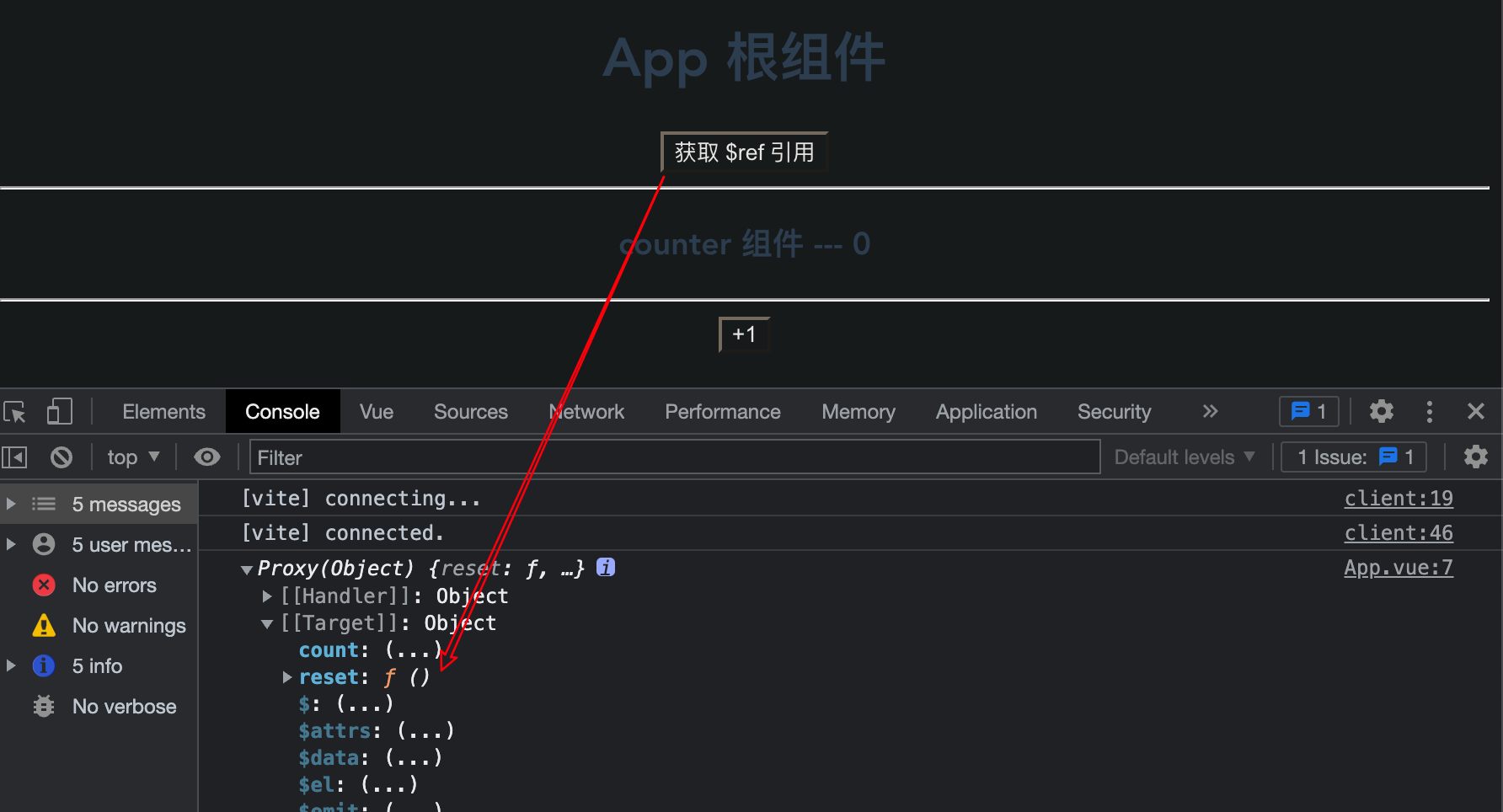
效果:
- 我们可以在button上面发现一个reset方法
- 可以用button为counter组件中的count清零

4. 控制文本框和按钮的按需切换
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。
案例:
<template>
<div>
<h1>App 根组件</h1>
<hr/>
<input type="text" v-if="inputVisible">
<button v-else @click="showinput">显示 input 输入框</button>
</div>
</template>
<script>
export default {
name: 'MyApp',
data() {
return {
inputVisible: false,
}
},
methods: {
showinput() {
this.inputVisible = true
}
},
}
</script>
效果:

- 让文本框自动获得焦点
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的.focus() 方法即可。
示例代码如下:
<template>
<div>
<h1>App 根组件</h1>
<hr/>
<input type="text" v-if="inputVisible" ref="ipt">
<button v-else @click="showinput">显示 input 输入框</button>
</div>
</template>
<script>
export default {
name: 'MyApp',
data() {
return {
inputVisible: false,
}
},
methods: {
showinput() {
// 展示文本框
this.inputVisible = true
// 获取到文本框的引用对象,然后调用 focus() 方法
this.$refs.ipt.focus()
}
},
}
</script>
效果:

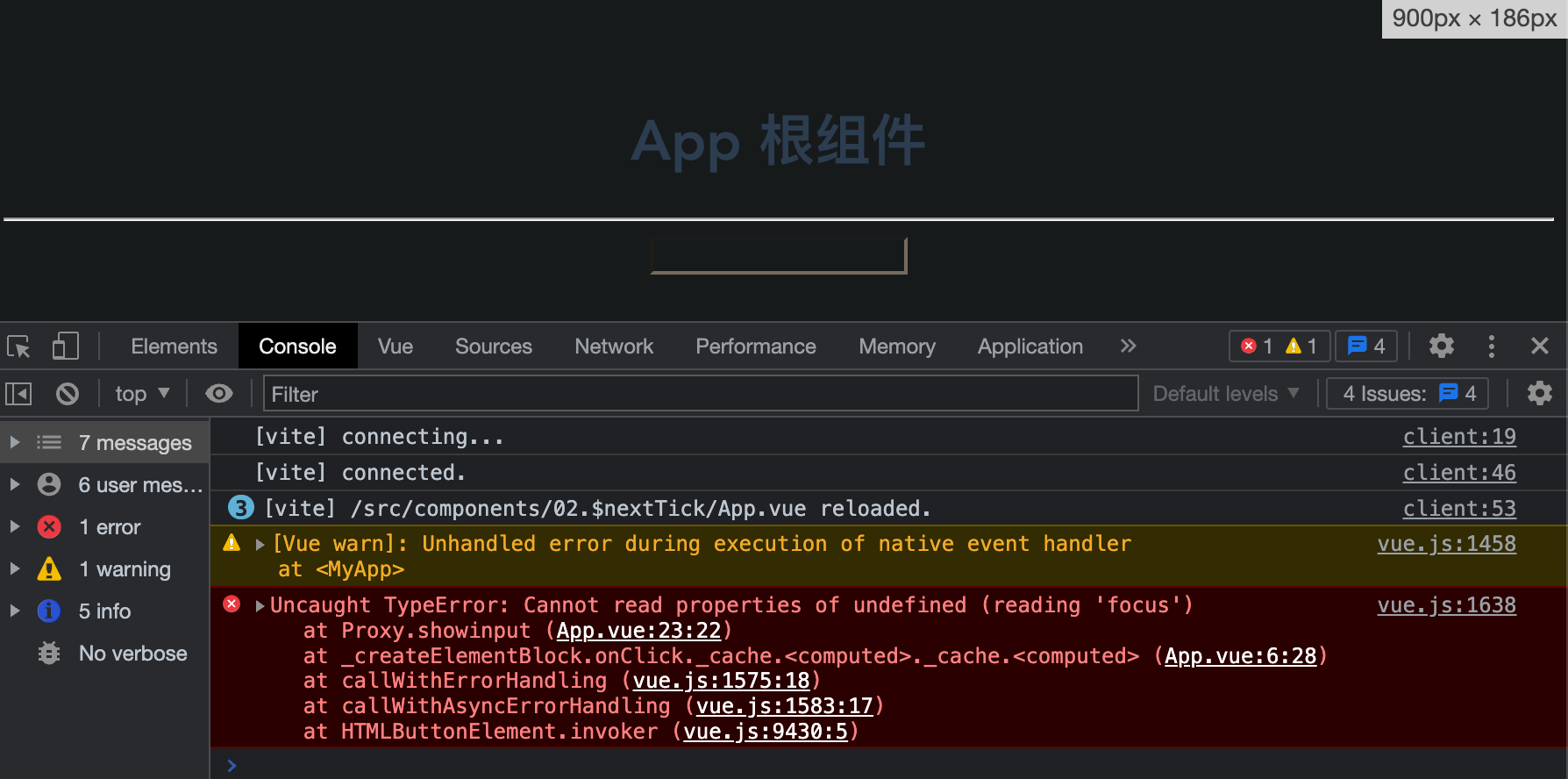
点击按钮后,文本框消失,然后会报以下错误。
因为DOM元素的更新是异步更新,执行1后会立即执行2,从而希望拿到ipt这个引用对象。而此时DOM还没有完全更新完(就是文本框还没出来,我们就要它的ipt),显然不可能,故报错。
// 展示文本框
this.inputVisible = true //1
// 获取到文本框的引用对象,然后调用 focus() 方法
this.$refs.ipt.focus() //2
}
- this.$nextTick(cb) 方法
组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:等组件的DOM 异步地重新渲染完成后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的 DOM 元素。
<input type="text" v-if="inputVisible" ref="ipt">
<button v-else @click="showinput">显示 input 输入框</button>
methods: {
showinput() {
// 展示文本框
this.inputVisible = true
// 把对 input 文本框的操作,推迟到下次DOM更新之后,否则页面上根本不存在文本框元素
this.$nextTick(() => {
this.$refs.ipt.focus()
})
}
},
动态组件
- 什么是动态组件
动态组件指的是动态切换组件的显示与隐藏。vue 提供了一个内置的 组件,专门用来实现组件的动态渲染。
① 是组件的占位符
② 通过 is 属性动态指定要渲染的组件名称
③
- 如何实现动态组件渲染
示例代码如下:
data() {
return {
comName: 'MyHome' // 1.当前要渲染的组件的名称
}
},
<template>
<div>
<h1 class="mb-4">App 根组件</h1>
<!-- 点击按钮,动态切换组件的名称 -->
<button @click="comName = 'MyHome'">首页</button>
<button @click="comName = 'MyMovie'">电影</button>
<hr />
<!-- 2.用is来指定需要渲染的组件的名字 -->
<component :is="comName"></component>
</div>
</template>
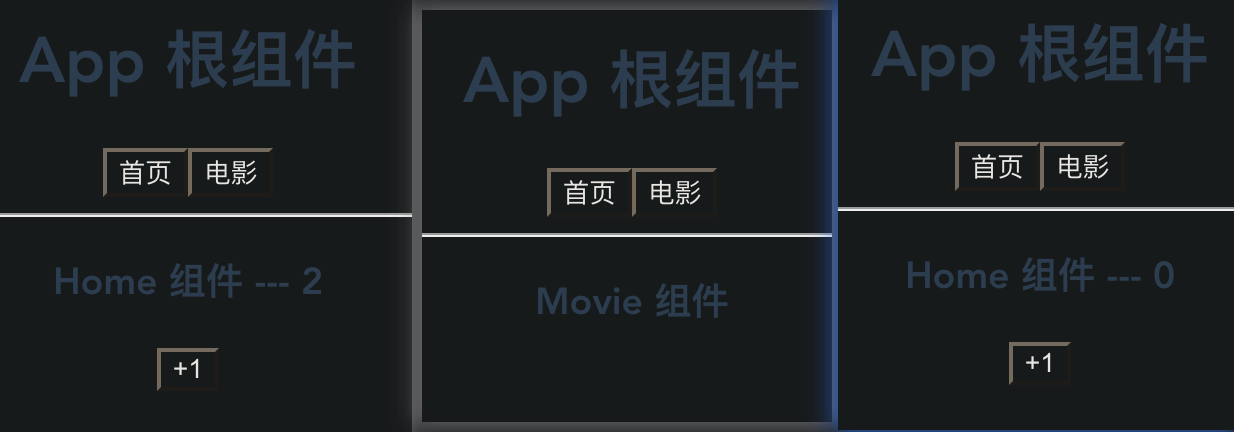
注意:当我们切换组件时,之前组件会被销毁(所以之前的数据也会被清空)

- 使用 keep-alive 保持状态
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用 vue 内置的 组件保持动态组件的状态。
示例代码如下:
<keep-alive>
<component :is="comName"></component>
</keep-alive>
插槽
- 什么是插槽
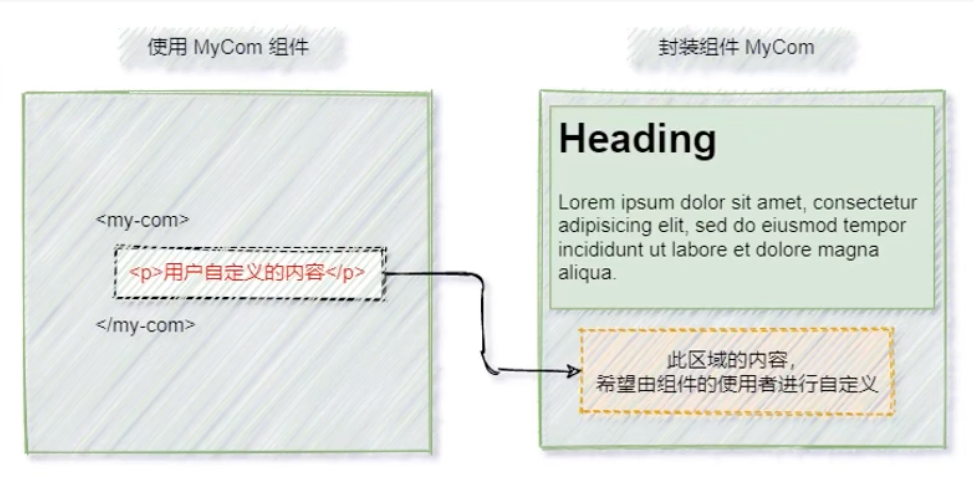
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。

可以把插槽认为是组件封装期间,为用户预留的内容的占位符。
体验插槽的基础用法
在封装组件时,可以通过 元素定义插槽,从而为用户预留内容占位符。
示例代码如下:
MyCom.vue
<template>
<p>这是第一个p标签</p>
<!-- 通过 slot 标签,为用户预留内容占位符(插槽) -->
<slot></slot>
<p>这是最后一个p标签</p>
</template>
App.vue
<!-- 使用组件 -->
<my-com>
<!-- 在使用MyCom1 组件时, 为插槽指定具体的内容--->
<p>~~~用户自定义的内容~~~</p>
</my-com>
没有预留插槽的内容会被丢弃
如果在封装组件时没有预留任何 插槽,则用户提供的任何自定义内容都会被丢弃。
示例代码如下:
MyCom.vue
<template>
<p>这是第一个p标签</p>
<!-- 封装组件时,没有预留任何插槽 -->
<p>这是最后一个p标签</p>
</template>
App.vue
<my-com-1>
<!-- 自定义的内容会被丢弃 -->
<p>~~~用户自定义的内容~~~<p>
</my-com-1>
后备内容
封装组件时,可以为预留的 插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。
示例代码如下:
<template>
<p>这是第一个p标签</p>
<slot>这是后备内容</slot>
<p>这是最后一个p标签</p>
</template>
具名插槽
如果在封装组件时需要预留多个插槽节点,则需要为每个 插槽指定具体的 name 名称。这种带有具体名称的插槽叫做“具名插槽”。
示例代码如下:
MyCom.vue
<template>
<div>
<header>
<!-- 我们希望把页头放这里 -->
<slot name="header"></slot>
</header>
<main>
<!-- 我们希望把主要内容放这里 -->
<slot></slot>
</main>
<footer>
<!-- 我们希望把页脚放这里 -->
<slot name="footer"></slot>
</footer>
</div>
</template>
注意:没有指定 name 名称的插槽,会有隐含的名称叫做 “default”。
为具名插槽提供内容
在向具名插槽提供内容的时候,我们可以在一个 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。
示例代码如下:
<template>
<div>
<h1>App 根组件</h1>
<hr/>
<!-- 使用组件 -->
<my-com>
<template v-slot:header>
<h1>滕王阁序</h1>
</template>
<template v-slot:default>
<p>test1</p>
<p>test2</p>
<p>test3</p>
</template>
<template v-slot:footer>
<p>落款:王勃</p>
</template>
</my-com>
</div>
</template>
具名插槽的简写形式
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header可以被重写为 #header
<template>
<div>
<h1>App 根组件</h1>
<hr/>
<!-- 使用组件 -->
<my-com>
<template #header>
<h1>滕王阁序</h1>
</template>
<template #default>
<p>test1</p>
<p>test2</p>
<p>test3</p>
</template>
<template #footer>
<p>落款:王勃</p>
</template>
</my-com>
</div>
</template>
作用域插槽
在封装组件的过程中,可以为预留的 插槽绑定 props 数据,这种带有 props 数据的 叫做“作用域插槽”。
示例代码如下:
MyCom.vue
<template>
<div>
<h3>这是 TEST 组件</h3>
<slot :info="infomation" :msg="message"></slot>
</div>
</template>
<script>
export default {
name: 'MyCom',
data() {
return {
information: {
phone: '138XXXXX6666',
address: '中国北京'
},
message: 'abc',
}
}
}
</script>
App.vue
<template>
<div>
<h1>App 根组件</h1>
<hr />
<!-- 使用自定义组件 -->
<my-com v-slot:default="scope">
<p>{{ scope }}</p>
</my-com>
</div>
</template>
理解:App.vue通过scope来接收MyCom.vue传过来的数据。值得注意的是,我们这里一般通过scoped来接收数据。
效果:

解构作用域插槽的 Prop
作用域插槽对外提供的数据对象,可以使用解构赋值简化数据的接收过程。
示例代码如下:
<template>
<div>
<h1>App 根组件</h1>
<hr />
<!-- 作用域插槽对外提供的数据对象,可以通过“解构赋值”简化接收的过程 -->
<my-com>
<template #default="{ user, msg }">
<!-- [使用] 作用域插槽的数据 -->
<p>{{ user.name }}</p>
<p>{{ msg }}</p>
</template>
</my-com>
</div>
</template>
声明作用域插槽
在封装 MyTable 组件的过程中,可以通过作用域插槽把表格每一行的数据传递给组件的使用者。示例代码如下:
<!-- 表格主体区域 -->
<tbody>
<!-- 循环渲染表格数据 -->
<tr v-for="item in list" :key="item.id">
<!-- 下面的 slot 是一个【作用域插槽】 -->
<slot :user="item"></slot>
</tr>
</tbody>
使用作用域插槽
在使用 MyTable 组件时,自定义单元格的渲染方式,并接收作用域插槽对外提供的数据。
示例代码如下:
<!-- 使用自定义组件 -->
<my-table>
<!-- 【接收】作用域插槽对外提供的数据 -->
<template #default="{ user }">
<!-- 【使用】作用域插槽的数据 -->
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>
<input type="checkbox" :checked="user.state">
</td>
</template>
</my-table>
效果:

自定义指令
- 什么是自定义指令
vue 官方提供了 v-for、v-model、v-if 等常用的内置指令。除此之外 vue 还允许开发者自定义指令。vue 中的自定义指令分为两类,分别是:私有自定义指令和全局自定义指令
- 声明私有自定义指令的语法
在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。
示例代码如下:
directives: {
// 自定义一个私有指令
focus: {
// 当被绑定的元素插入到 DOM 中时,自动触发 mounted 函数
mounted(el) {
el.focus() // 让被绑定的元素自动获得焦点
}
}
},
注意:自定义指令在使用的时候以v-开头,但是在声明的时候不需要加v-前缀
- 使用自定义指令
在使用自定义指令时,需要加上 v- 前缀。
示例代码如下:
<!-- 声明自定义指令时,指令的名字是 focus -->
<!-- 使用自定义指令时,需要加上 v- 指令前缀 -->
<input v-focus />
- 声明全局自定义指令的语法
全局共享的自定义指令需要通过“单页面应用程序的实例对象”进行声明,示例代码如下:
const app = Vue.createApp({})
// 注册一个全局自定义指令 `v-focue`
app.directive('focus', {
// 当被绑定的元素插入到 DOM 中时,自动触发 mounted 函数
mounted(el) {
// Focus the element
el.focus()
}
})
- updated 函数
mounted 函数只在元素第一次插入 DOM 时被调用,当 DOM 更新时 mounted 函数不会被触发。 updated函数会在每次 DOM 更新完成后被调用。
示例代码如下:
app.directive('focus', {
mounted(el) { // 第一次插入 DOM 时触发这个函数
el.focus()
},
updated(el) { // 每次 DOM 更新时都会触发 updated 函数
el.focus()
}
})
注意:在 vue2 的项目中使用自定义指令时,【 mounted -> bind 】【 updated -> update 】
- 函数简写
如果 mounted 和updated 函数中的逻辑完全相同,则可以简写成如下格式:
app.directive('focus', (el) => {
// 在 mounted 和 updated 时都会触发相同的业务处理
el.focus()
})
- 指令的参数值
在绑定指令时,可以通过“等号”的形式为指令绑定具体的参数值,示例代码如下:
<!-- 在使用 v-color 指令时, 可以通过“等号”绑定指令的值 -->
<input type="text" v-model.number="count" v-focus v-color="'red'">
<p v-color="'cyan'">{{ count }}</p>
<button @click="count++">+1</button>
//自定义 v-color 指令
app.directive('color', (el, binding) => {
// binding.value 就是通过“等号”为指令绑定的值
el.style.color = <binding class="value"></binding>
})
总结:
① 能够知道如何使用 ref 引用 DOM 和组件实例
通过 ref 属性指定引用的名称、使用 this.$refs 访问引用实例
② 能够知道 $nextTick 的调用时机
组件的 DOM 更新之后,才执行 $nextTick 中的回调
③ 能够说出 keep-alive 元素的作用
保持动态组件的状态
④ 能够掌握插槽的基本用法
标签、具名插槽、作用域插槽、v-slot: 简写为 #
⑤ 能够知道如何自定义指令
私有自定义指令、全局自定义指令