CSS 布局
- 元素布局
- display:block
- display:inline
- display:inline-block
- display:inherit
- display:none
- Position 布局
- Flex 布局
- 父元素属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
- 子元素属性
- order
- flex-grow
- flex-shrink
- flex-basis
- felx
- align-self
- Float 布局
元素布局
display:block
- 每个块级元素都从新的一行开始,独占一行,其后的元素也另起一行。
- 占据一定矩形空间,可以通过设置高度、宽度、内外边距(
height,width、padding,margin)等属性,来调整的这个矩形; - 元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度;高度默认自适应
- .常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<form>对于块级元素display默认值为display:block
display:inline
- 可以与其他行内元素共享一行,不会独占一行.
- 不能更改元素的
height,width的值,大小由内容撑开. - 可以使用
padding,margin的left和right产生边距效果,但是top和bottom就不行。 - 常用的行内元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>行内元素display默认值为display:inline
display:inline-block
- 既具有block的宽高特性(可以自由设置)又具有inline的同行元素特性。
display:inherit
- 继承父元素 display 属性的值
display:none
- 不显示,也不会占用自身需要的宽度高度空间,即可以理解为不存在。(
visibility: hidden不显示,但是占用空间)
Position 布局
| 布局 | 说明 |
|---|---|
| static | position属性的默认值。如果省略position属性,浏览器就认为该元素是static定位。这时,浏览器会按照源码的顺序,决定每个元素的位置,这称为"正常的页面流"(normal flow)。每个块级元素占据自己的区块(block),元素与元素之间不产生重叠,这个位置就是元素的默认位置。 |
| relative | 相对于自身原本应该处在的位置(即static时的位置)进行偏移,即定位基点是元素的默认位置。 |
| fixed | 相对于视口(viewport,浏览器窗口)进行偏移,即定位基点是浏览器窗口。这会导致元素的位置不随页面滚动而变化,好像固定在网页上一样。 |
| absolute | 相对于static定位以外的上级元素(一般是父元素)进行偏移,即定位基点是父元素。如果父级没有使用position:relative的元素,这个时候将会以body标签为父级 |
| sticky | 跟前面四个属性值都不一样,它会产生动态效果,很像relative和fixed的结合:一些时候是relative定位(定位基点是自身默认位置),另一些时候自动变成fixed定位(定位基点是视口)。因此,它能够形成"动态固定"的效果。比如,网页的搜索工具栏,初始加载时在自己的默认位置(relative定位)。 |
relative、absolute、fixed这三个属性值有一个共同点,都是相对于某个基点的定位,不同之处仅仅在于基点不同。所以,只要理解了它们的基点是什么,就很容易掌握这三个属性值。
这三种定位都不会对其他元素的位置产生影响,因此元素之间可能产生重叠。
Flex 布局
Flex 是 Flexible Box 的缩写,即弹性布局(也叫Flex布局,弹性盒子布局)。 弹性布局的主要思想是使父元素能够调整子元素的宽度、高度、排列方式,从而更好的适应可用的布局空间。Flex布局更适合小规模的布局,可以简便、完整、响应式的实现各种页面布局。但是,设为Flex布局以后,其子元素的float、clear和vertical-align属性将失效。 采用 Flex 布局的元素,称为 Flex 容器,简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目,简称"项目"。容器默认存在两个轴:水平交叉轴(main axis)和垂直交叉轴(cross axis),项目默认沿主轴排列。
父元素属性
flex-direction
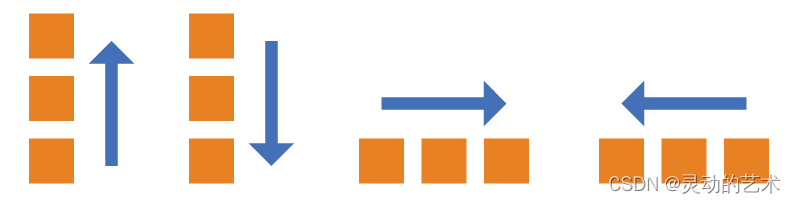
决定主轴的方向(即项目的排列方向)

.box {flex-direction: row | row-reverse | column | column-reverse;
}
可以设置四个值:
- row: 默认值,水平从左到右
- colunm:垂直从上到下
- row-reverse:水平从右到左
- column-reverse:垂直从下到上
flex-wrap
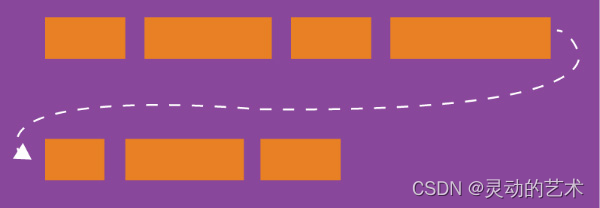
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{flex-wrap: nowrap | wrap | wrap-reverse;
}
可以设置三个值:
- nowrap:默认值,不换行
- wrap:换行
- wrap-reverse:换行,且颠倒行顺序,第一行在下方
flex-flow
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为row nowrap
.box {flex-flow: <flex-direction> || <flex-wrap>;
}
justify-content
设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式,当弹性盒里一行上的所有子元素都不能伸缩或已经达到其最大值时,这一属性可协助对多余的空间进行分配。当元素溢出某行时,这一属性同样会在对齐上进行控制

.box {justify-content: flex-start | flex-end | center | space-between | space-around;
}
可以设置5个值:
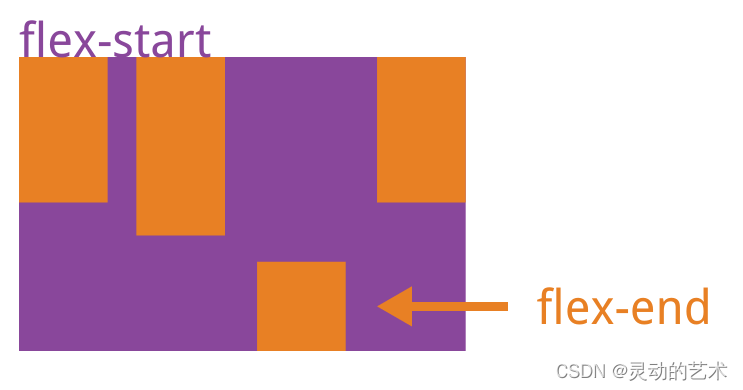
- flex-start: 默认值、弹性盒子元素将向行起始位置对齐
- flex-end: 弹性盒子元素将向行结束位置对齐
- center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐
- space-between: 弹性盒子元素会平均地分布在行里
- space-around :弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半
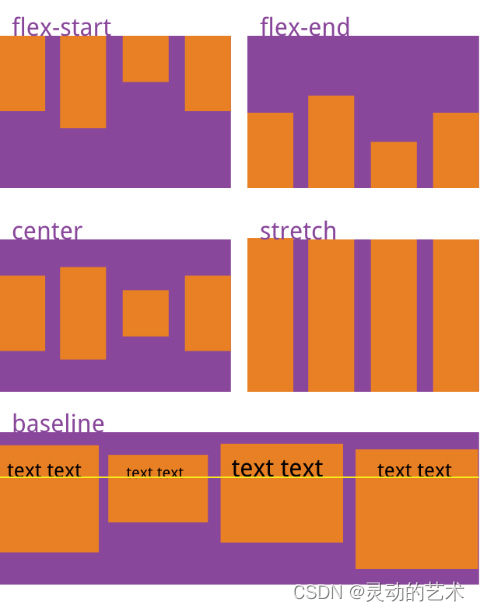
align-items
设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式

.box {align-items: flex-start | flex-end | center | baseline | stretch;
}
可以设置5个值:
- flex-start: 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end: 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center: 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline: 如弹性盒子元素的行内轴与侧轴为同一条,则该值与flex-start等效。其它情况下,该值将参与基线对齐。
- stretch: 如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制。
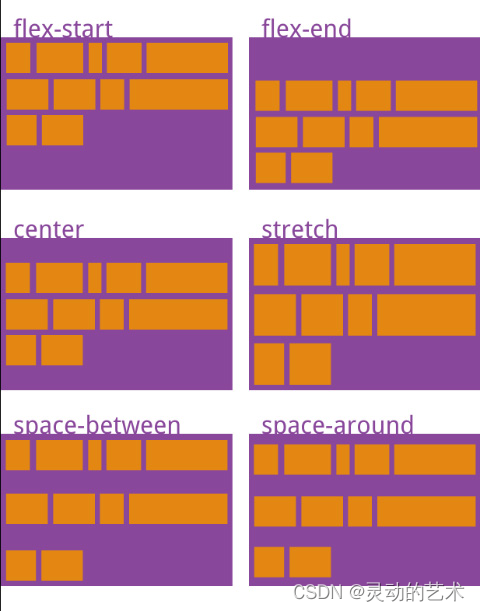
align-content
设置或检索弹性盒堆叠伸缩行的对齐方式

.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
可以设置6个值:
- flex-start: 各行向弹性盒容器的起始位置堆叠。弹性盒容器中第一行的侧轴起始边界紧靠0住该弹性盒容器的侧轴起始边界,之后的每一行都紧靠住前面一行。
- flex-end: 各行向弹性盒容器的结束位置堆叠。弹性盒容器中最后一行的侧轴起结束界紧靠住该弹性盒容器的侧轴结束边界,之后的每一行都紧靠住前面一行。
- center: 各行向弹性盒容器的中间位置堆叠。各行两两紧靠住同时在弹性盒容器中居中对齐,保持弹性盒容器的侧轴起始内容边界和第一行之间的距离与该容器的侧轴结束内容边界与第最后一行之间的距离相等。
- space-between: 各行在弹性盒容器中平均分布。第一行的侧轴起始边界紧靠住弹性盒容器的侧轴起始内容边界,最后一行的侧轴结束边界紧靠住弹性盒容器的侧轴结束内容边界,剩余的行则按一定方式在弹性盒窗口中排列,以保持两两之间的空间相等。
- space-around: 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。各行会按一定方式在弹性盒容器中排列,以保持两两之间的空间相等,同时第一行前面及最后一行后面的空间是其他空间的一半。
- stretch: 各行将会伸展以占用剩余的空间。剩余空间被所有行平分,以扩大它们的侧轴尺寸。
子元素属性
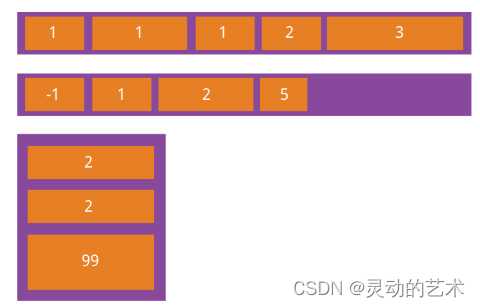
order
默认情况下flex order会按照书写顺训呈现,可以通过order属性改变,数值小的在前面,还可以是负数。

.item {order: <integer>;
}
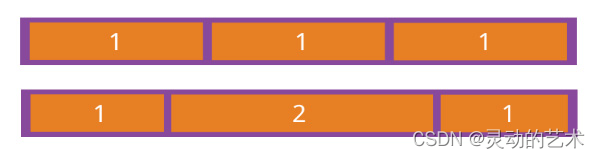
flex-grow
设置或检索弹性盒的扩展比率,根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间

.item {flex-grow: <number>; /* default 0 */
}
假设容器的宽度为400px, 子项1的占用的基础空间(flex-basis)为50px,子项2占用的基础空间是70px,子项3占用基础空间是100px,剩余空间为 400-50-70-100 = 180px。 其中子项1的flex-grow: 0(未设置默认为0), 子项2flex-grow: 2,子项3flex-grow: 1,剩余空间分成3份,子项2占2份(120px),子项3占1份(60px)。所以 子项1真实的占用空间为: 50+0 = 50px, 子项2真实的占用空间为: 70+120 = 190px, 子项3真实的占用空间为: 100+60 = 160px。
flex-shrink
设置或检索弹性盒的收缩比率,根据弹性盒子元素所设置的收缩因子作为比率来收缩空间

.item {flex-shrink: <number>; /* default 1 */
}
假设容器的宽度为400px, 子项1的占用的基准空间(flex-basis)为250px,子项2占用的基准空间是150px,子项3占用基准空间是100px,总基准空间为 250+150+100=500px。容器放不下,多出来的空间需要被每个子项根据自己设置的flex-shrink 进行吸收。 子项1的flex-shrink: 1(未设置默认为1), 子项2 flex-shrink: 2,子项3 flex-shrink: 2。子项1需要吸收的的空间为 (2501)/(2501+1502+1002)* 100 = 33.33px,子项1真实的空间为 250-33.33 = 216.67px。同理子项2吸收的空间为(1502)/(2501+1502+1002)* 100=40px,子项2真实空间为 150-40 = 110px。子项3吸收的空间为(1002)/(2501+1502+1002) * 100 = 26.67px,真实的空间为100-26.67=73.33px。
flex-basis
设置或检索弹性盒伸缩基准值,如果所有子元素的基准值之和大于剩余空间,则会根据每项设置的基准值,按比率伸缩剩余空间
.item {flex-basis: <length> | auto; /* default auto */
}
flex-basis 用于设置子项的占用空间。如果设置了值,则子项占用的空间为设置的值;如果没设置或者为 auto,那子项的空间为width/height 的值。
felx
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
Float 布局
因为float被设计出来的初衷是用于——文字环绕效果。即,一个图片一段文字,图片float:left之后,文字会环绕图片。
<div style="width: 100px;height: 100px">
<img src="image/1.jpg" style="width: 50px;height: 50px;float: left">阿斯利康大家啊胜利大街拉速度来喀什建档立卡结算单
</div>

摘自:
https://www.ruanyifeng.com/blog/2019/11/css-position.html
https://www.ruanyifeng.com/blog/2015/07/flex-examples.html
https://www.cnblogs.com/chaixiaozhi/p/8481778.html