随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,或其他想从事ASP.NET Core MVC 系统开发的人员。
经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据ViewData,ViewBag,路由,页面布局,wwwroot和客户端库,Razor语法,EnityFrameworkCore与数据库,HttpContext,Request,Response,Session,序列化,文件上传,自动映射等内容,今天继续讲解ASP.NET Core MVC 中Html辅助标签等相关内容,仅供学习分享使用。

概述
ASP.NET Core MVC不仅支持原生的Html标签,还支持自带的Html辅助标签,而且所有的Html辅助标签都是通过IHtmlHelper的扩展方法来实现的。在大多数情况下,HTML 辅助标签仅仅是一个返回字符串的方法。通过 MVC,您可以创建您自己的辅助标签,或者直接使用内建的 HTML 辅助标签。
使用辅助标签,具有以下好处:
- 通知Html辅助标签,可以保持统一风格。
- 可以进行模型校验。
超链接
超链接在Html中是a标签,在ASP.NET Core MVC 可以通过@Html.ActionLink 或者 @Html.RouteLink实现。
ActionLink方法具有7个重载,各个参数的含义如下:
- linkText:超链接显示文本,不可以为空。
- actionName:链接的目标方法名称ActionName。
- controllerName:链接的控制器名称,可跨控制器跳转。
- routeValues:object类型的路由数据,可以接收匿名对象,如:new {id=1,name="公子小六"}。
- htmlAttributes:超链接Html属性,如:style,class,width,height等,可以接收匿名对象,如:new {style="color:red;width=100px",@class="link"}。
- protocol:协议,如:http,https等。
- hostname:主机服务器名称。
- fragment:URL 片段名称(定位点名称)。
超链接示例:
@Html.ActionLink("点击跳转","Index","Student",new {id=1,name="公子小六"},new {style="color:red;width=100px",@class="link"})注意:因为class是C#关键字,所以如果需要表示样式,需要添加@前缀
RouteLink不支持如ActionLink中指定actionName,controllerName那种,只支持指定路由名称。RouteLink具有5个重载参数,具体如下所示:
- linkText:超链接显示文本,不可以为空。
- routeName:路由名称。
- routeValues:object类型的路由数据,可以接收匿名对象,如:new {id=1,name="公子小六"}。
- htmlAttributes:超链接Html属性,如:style,class,width,height等,可以接收匿名对象,如:new {style="color:red;width=100px",@class="link"}。
RouteLink示例:
<!--以下RouteLink和ActionLink输出结果一致-->
@Html.RouteLink("点击跳转","Default",new {controller="Student",action="Index", id=1,name="公子小六"},new {style="color:red;width=100px",@class="link"})form标签
form标签主要用于表单的提交,form辅助标签用@Html.BeginForm或者@Html.BeginRouteForm表示,且用@using包裹,用于表示form表单的起始和结束。
空的表单如下所示:
<form action="/User/Save" method="post">
</form>用Html辅助标签,如下所示:
@using (Html.BeginForm("Save","User",FormMethod.Post))
{
}@Html.BeginForm重载参数如下所示:
- actionName:链接的目标方法名称ActionName。
- controllerName:链接的控制器名称,可跨控制器跳转。
- method:是form请求传递参数的方式,是一个枚举类型FormMethod,有Get和Post两种方式。
- routeValues:object类型的路由数据,可以接收匿名对象,如:new {id=1,name="公子小六"}。
- htmlAttributes:超链接Html属性,如:style,class,width,height等,可以接收匿名对象,如:new {style="color:red;width=100px",@class="link"}。
- antiforgery:是否将身份验证令牌添加到表单中有助于防止请求伪造。
@Html.BeginRouteForm和@Html.BeginForm一致,主要是接收路由参数,不接收字符串格式的action和controller,此处不再演示。
文本框与Label
文本框通过@Html.TextBox方法实现,并且在form表单标签之内,@Html.TextBox共有5个重载,主要参数如下所示:
- expression:表达式名称,一般用于表示文本框的name。
- value:文本框中的值,可以绑定模型中的值。
- htmlAttributes:超链接Html属性,如:style,class,width,height等,可以接收匿名对象,如:new {style="color:red;width=100px",@class="link"}。
- format:格式
Label主要用于显示只读文本。共有3个重载,主要参数如下所示:
- expression:表达式名称,一般用于表示当时显示的文本是对应于哪个控件。
- labelText:要显示的 文本内容。
- htmlAttributes:超链接Html属性,如:style,class,width,height等,可以接收匿名对象,如:new {style="color:red;width=100px",@class="link"}。
文本框和Label示例,如下所示:
@Html.Label("Id","User Id",new { style="width:90px;"});
@Html.TextBox("Id",Model.Id)
<br />
<br />
@Html.Label("Name","User Name",new { style="width:90px;"})
@Html.TextBox("Name",Model.Name)
<br />
<br />
@Html.Label("Mail","E-Mail",new { style="width:90px;"})
@Html.TextBox("Mail",Model.Email)注意:以上@Html.Text三个地方都一致,但是在生成的原生Html中,前两个有data-val="true" data-val-required="the field is required"属性,在Mail中并没有这两个属性,这又是为什么呢?
密码框
密码框,主要用于输入密码,相当于input type="password",用@Html.Password辅助标签实现,主要有2个重载,主要参数有以下三个:
- expression:表达式名称,一般用于表示文本框的name。
- value:密码框中的值,可以绑定模型中的值,也可以为空
- htmlAttributes:超链接Html属性,如:style,class,width,height等,可以接收匿名对象,如:new { placeHolder="请输入密码"}。
密码框示例:
@Html.Label("Pwd","Password",new { style="width:90px;"})
@Html.Password("Pwd",null,new {placeHolder="请输入密码"})单选框和复选框
单选框主要用于从多个选项中选择一个,各个选项之间是互斥的。单选框用@Html.RadioButton表示,主要有3个重载,各个参数说明如下:
- expression:表达式名称,一般用于表示文本框的name。
- value:单选框的值
- isChecked:是否默认选中
- htmlAttributes:超链接Html属性,如:style,class,width,height等,可以接收匿名对象,如:new { placeHolder="请输入密码"}。
单选框示例如下所示:
@Html.Label("Sex","性别",new { style="width:90px;"})
@Html.RadioButton("Sex","Male",false) <span>男</span>
@Html.RadioButton("Sex", "FeMale", false) <span>女</span>复选框主要用于多个选项中选择一个或多个,各个选项之间是兼容的。复选框用@Html.CheckBox表示,主要有3个重载,各个参数说明如下:
- expression:表达式名称,一般用于表示文本框的name。
- isChecked:是否默认选中
- htmlAttributes:超链接Html属性,如:style,class,width,height等,可以接收匿名对象,如:new { value="pingpang" }
复选框示例,如下所示:
@Html.Label("Hobby","爱好",new { style="width:90px;"})
@Html.CheckBox("Hobby",false,new { value="football" }) <span>足球</span>
@Html.CheckBox("Hobby",false,new { value="basketball" }) <span>篮球</span>
@Html.CheckBox("Hobby",false,new { value="pingpang" }) <span>乒乓球</span>文本域
文本域主要用于输入大量文本内容,一般显示为多行多列的文本输入框。共有4个重载,各个参数说明如下所示:
- expression:表达式名称,一般用于表示文本框的name。
- value:文本域内容
- rows:行数
- columns:列数
- htmlAttributes:超链接Html属性,如:style,class,width,height等,可以接收匿名对象。
文本域示例,如下所示:
@Html.Label("Description","简介",new { style="width:90px;"})
@Html.TextArea("Description",null,5,20,new {})完整示例
上述介绍了form , label,textbox,passord,radio,checkbox,textarea,actionlink等辅助标签,完整代码如下所示:
@model DemoCoreMVC.Models.User;
@*
<a class="link" href="/Student/Index/1?name=%E5%85%AC%E5%AD%90%E5%B0%8F%E5%85%AD" style="color:red;width=100px">点击跳转</a>
等价于
*@
@Html.ActionLink("点击跳转","Index","Student",new {id=1,name="公子小六"},new {style="color:red;width=100px",@class="link"})
<br />
@Html.RouteLink("点击跳转","Default",new {controller="Student",action="Index", id=1,name="公子小六"},new {style="color:red;width=100px",@class="link"})
@using (Html.BeginForm("Save","User",FormMethod.Post))
{
@Html.Label("Id","User Id",new { style="width:90px;"});
@Html.TextBox("Id",Model.Id)
<br />
<br />
@Html.Label("Name","User Name",new { style="width:90px;"})
@Html.TextBox("Name",Model.Name)
<br />
<br />
@Html.Label("Mail","E-Mail",new { style="width:90px;"})
@Html.TextBox("Mail",Model.Email)
<br />
<br />
@Html.Label("Pwd","Password",new { style="width:90px;"})
@Html.Password("Pwd",null,new {placeHolder="请输入密码"})
<br />
<br />
@Html.Label("Sex","性别",new { style="width:90px;"})
@Html.RadioButton("Sex","Male",false) <span>男</span>
@Html.RadioButton("Sex", "FeMale", false) <span>女</span>
<br />
<br />
@Html.Label("Hobby","爱好",new { style="width:90px;"})
@Html.CheckBox("Hobby",false,new { value="football" }) <span>足球</span>
@Html.CheckBox("Hobby",false,new { value="basketball" }) <span>篮球</span>
@Html.CheckBox("Hobby",false,new { value="pingpang" }) <span>乒乓球</span>
<br />
<br />
@Html.Label("Description","简介",new { style="width:90px;vertical-align:top;"})
@Html.TextArea("Description",null,3,20,new {})
}与上述辅助标签对应的Html原生代码,如下所示:
<a class="link" href="/Student/Index/1?name=%E5%85%AC%E5%AD%90%E5%B0%8F%E5%85%AD" style="color:red;width:100px">点击跳转</a>
<br>
<a class="link" href="/Student/Index/1?name=%E5%85%AC%E5%AD%90%E5%B0%8F%E5%85%AD" style="color:red;width:100px">点击跳转</a>
<form action="/User/Save" method="post">
<label for="Id" style="width:90px;">User Id</label>
<input data-val="true" data-val-required="The Id field is required." id="Id" name="Id" type="text" value="1"> <br>
<br>
<label for="Name" style="width:90px;">User Name</label>
<input data-val="true" data-val-required="The Name field is required." id="Name" name="Name" type="text" value="公子小六"> <br>
<br>
<label for="Mail" style="width:90px;">E-Mail</label>
<input id="Mail" name="Mail" type="text" value="Alan.hsiang@qq.com">
<br>
<br>
<label for="Pwd" style="width:90px;">Password</label>
<input id="Pwd" name="Pwd" placeholder="请输入密码" type="password">
<br>
<br>
<label for="Sex" style="width:90px;">性别</label>
<input id="Sex" name="Sex" type="radio" value="Male"> <span>男</span>
<input id="Sex" name="Sex" type="radio" value="FeMale"> <span>女</span>
<br>
<br>
<label for="Hobby" style="width:90px;">爱好</label>
<input id="Hobby" name="Hobby" type="checkbox" value="football"> <span>足球</span>
<input id="Hobby" name="Hobby" type="checkbox" value="basketball"> <span>篮球</span>
<input id="Hobby" name="Hobby" type="checkbox" value="pingpang"> <span>乒乓球</span>
<br>
<br>
<label for="Description" style="width:90px;vertical-align:top;">简介</label>
<textarea cols="20" id="Description" name="Description" rows="3"></textarea>
<input name="__RequestVerificationToken" type="hidden" value="CfDJ8BFjNYa4u1JEvSFtRevYkrqryxwT0_r_eRNKsK4VToEBDTdl_uU7Qt7Z3_2Eu8xd0eiz_eMhzkSssfX-kTgLnui_qq7uXql9na9LwfkmvViszQE499vE9vrap83T6vhV16A9nEK6PPY6gzpPMlnWiVc">
<input name="Hobby" type="hidden" value="false">
<input name="Hobby" type="hidden" value="false">
<input name="Hobby" type="hidden" value="false">
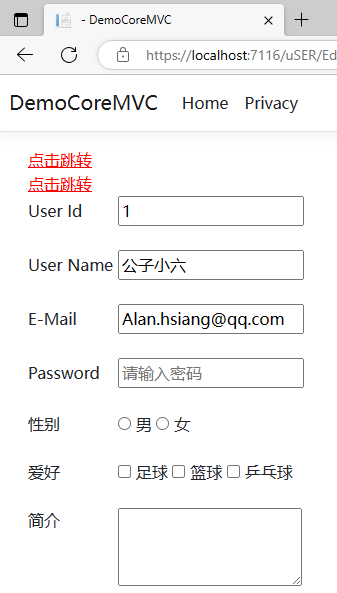
</form>对应的生成的页面,如下所示:

以上就是ASP.NET Core MVC 从入门到精通之Html辅助标签第一部分内容。



![【PWN · ret2text | ‘/bin/sh‘写在bss段】[HNCTF 2022 Week1]ezr0p32](https://img-blog.csdnimg.cn/52188216b1294d82a0df24f501ad87c1.png)