函数组件的缺点:
第1次渲染组件,把函数执行,产生一个私有的上下文: EC(V),把解析出来的props「含children」 传递进来「但是被冻结了」,对函数返回的JSX元素「virtualDOMJ进行渲染。当我们点击按钮的时候,会把绑定的小函数执行:修改上级上下文EC(V)中的变量,私有变量值发生了改变,但是"视图不会更新"=>也就是,函数组件第一次渲染完毕后,组件中的内容,不会根据组件内的某些操作,再进行更新,所以称它为静态组件
除非:在父组件中再次调用这个组件,然后传递不一样的数据进去!!!!!
所以我们就要通过类组件创建动态组件!!!!!!
类组件
创建一个构造函数(类),要求必须继承React。Component/PureComponent这个类
import React from "react" ;
class Vote extends React.Component{
}
export default Vote;
必须给当前类设置1个render的方法「放在其原型上」:在render方法中,返回需要渲染的视图
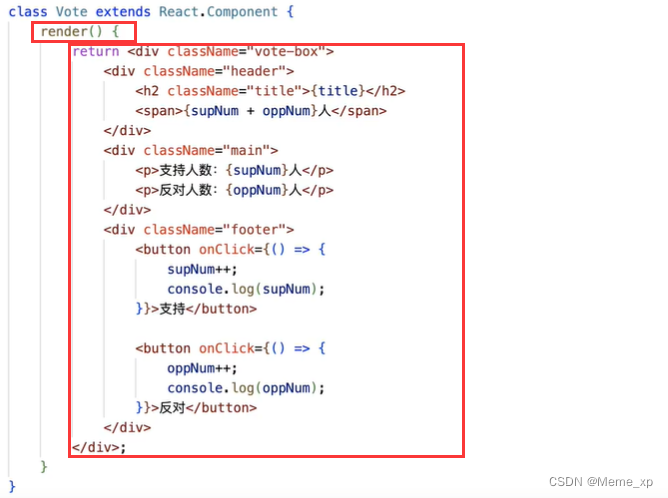
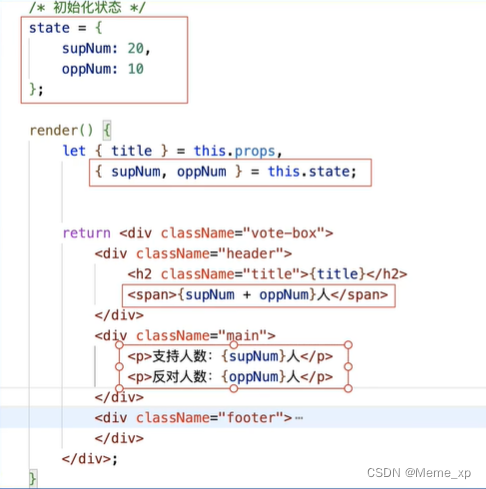
创建视图:

那么如何拿到这些数据????title之类的
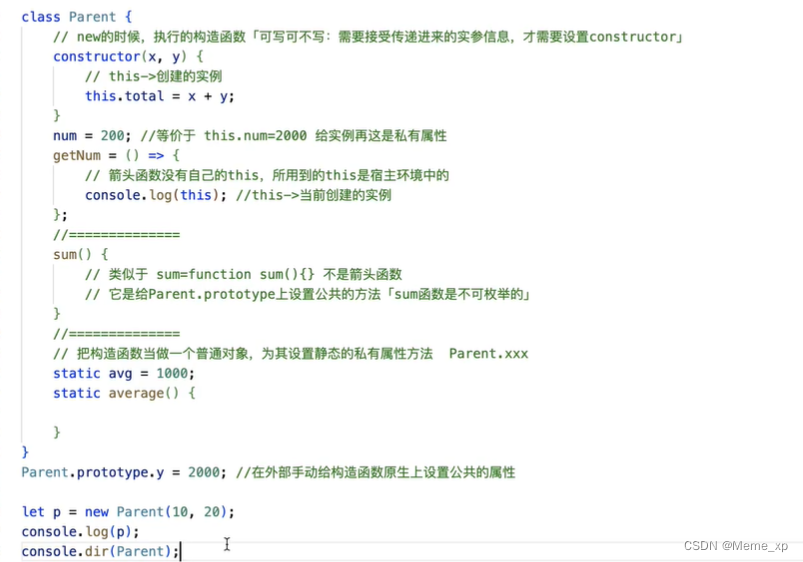
一些关于class的基础知识:

继承的原理

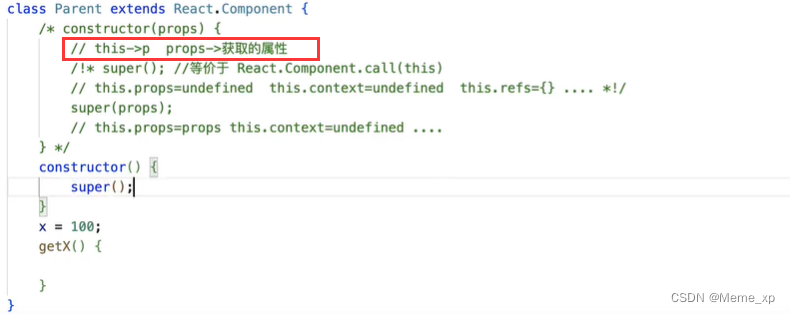
在constructor里面一定要有super!!!

如果自己不写construct,那么就会自动认为添加下面这个

拿数据:
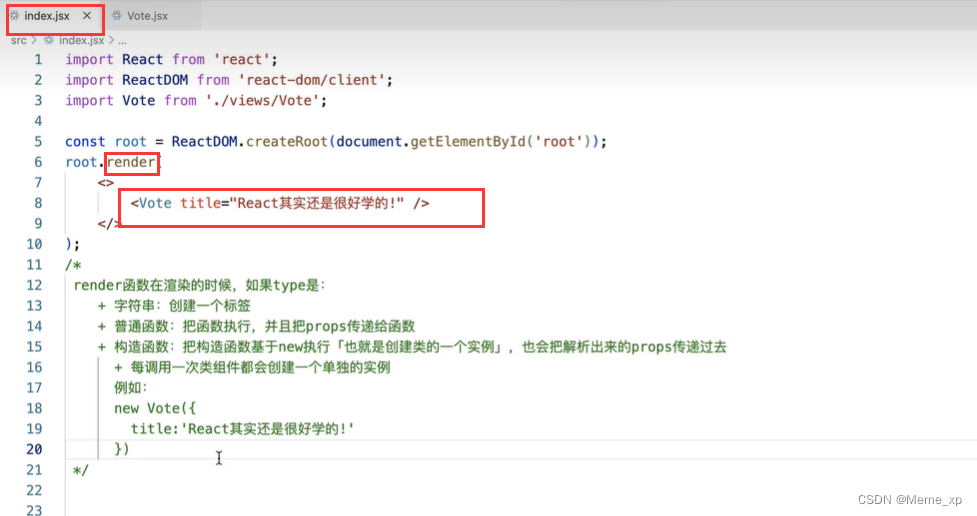
首先回顾渲染的时候:

render函数在染的时候,这里的render是index.js里面的!!!
如果type是:
1.字符串:创建一个标签
2.普通函数:把函数执行,并且把props传递给函数
3.构造函数:把构造函数基于new执行「也就是创建类的-个实例」,也会把解析出来的props传递过去,每调用一次类组件都会创建单独的实例,把类组件中编写的render执行,如果不写render函数,在new的时候会把render执行,没有render就会报错,注意这个类组件中的render和index.js文件中的render是不一样的!!!!
现在我们来分析分析调用类组件「new Vote({…})」 开始,类组件内部发生的事情:
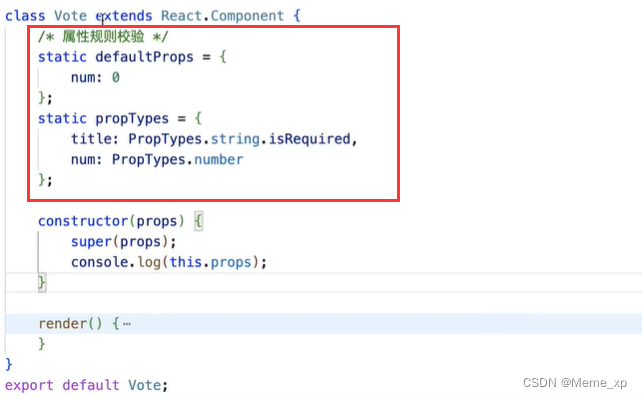
1.设置规则校验
规则校验后才会初始化我们的属性
2.初始化属性
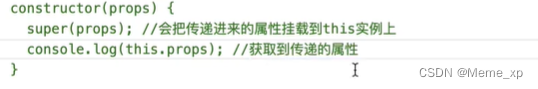
方案1:

这里必须调用super,具体原因看上面的继承原理
方案2:
即便我们自己不再constructor中处理「或者constructor都没写」, React内部也会把传递的props挂 载到实例上;所以在其他的函数中,只要保证this是实例,就可以基于this . props获取传递的属性!同样this. props获取的属性对象也是被冻结的{只读的} 0bject.isFrozen( this. props)->true

3.初始化状态
初始化:
状态:后期修改状态,可以触发视图的更新,进行绑定数据!!!
需要手动初始化,如果我们没有去做相关的处理,则默认会往实例上挂载1个state, 初始值是null => this. state=null

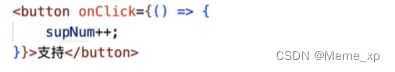
如何触发我们的属性更新:

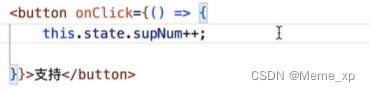
??这么做会更新吗,不会!!!!
因为这样做相当于let supNum=this.state.supNum我们修改num相当于修改supNum这个私有变量的值,但是我们应该修改this.state.supNum,让状态值赋给变量值

那么这样做会更新视图吗???
也不会,因为我们只修改了状态的值并没有触发视图的更新!!!react不像vue那样会劫持数据
4.让视图更新
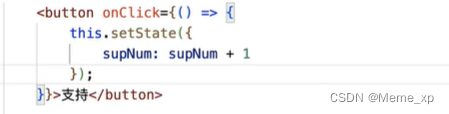
方案1:this.setState(partialState)
想让视图更新,我们需要基于React.Component.prototype提供的方法操作:
this.setState(partialState)既可以修改状态,也可以让视图更新’

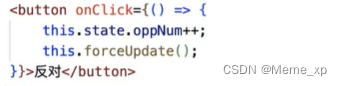
方案2:forceUpdata()强制更新

5.触发周期函数componentWillMount
可以理解为生命周期钩子!!!!触发componentWillMount周期函数时期:组件第一次渲染之前
6.触发render
7.触发周期函数componentWillMount
第一次染完毕已经把virtualDOM变为真实DOM了