一、CSS基础
1.CSS简介

CSS的全称为:层叠样式表 (Cascading Style Sheets) 。- CSS 也是一种标记语言,用于给 HTML 结构设置样式,例如:文字大小、颜色、元素宽高等等。
- 简单理解: CSS 可以美化 HTML , 让 HTML 更漂亮。
- 核心思想: HTML 搭建结构, CSS 添加样式,实现了:结构与样式的分离。
2.CSS的编写位置
2.1行内样式
-
写在标签的
style属性中,(又称:内联样式)。 -
语法:
<h1 style="color:red;font-size:60px;">欢迎来到尚硅谷学习</h1> -
注意点:
style属性的值不能随便写,写要符合 CSS 语法规范,是名:值; 的形式。- 行内样式表,只能控制当前标签的样式,对其他标签无效。
-
存在的问题:书写繁琐、样式不能复用、并且没有体现出:
结构与样式分离的思想,不推荐大量使用,只有对当前元素添加简单样式时,才偶尔使用。
2.2内部样式
-
写在 html 页面内部,将所有的 CSS 代码提取出来,单独放在 style标签中。
-
语法:
<style> h1 { color: red; font-size: 40px; } </style> -
注意点:
- style 标签理论上可以放在 HTML 文档的任何地方,但一般都放在 head 标签中
- 此种写法:样式可以复用、代码结构清晰。
-
存在的问题:
- 并没有实现:结构与样式
完全分离。 - 多个 HTML 页面无法复用样式。
- 并没有实现:结构与样式
2.3外部样式
- 写在单独的 .css 文件中,随后在 HTML 文件中引入使用。
- 语法:
- 新建一个扩展名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
h1{ color: red; font-size: 40px; } - 在 HTML 文件中引入 .css 文件。
<link rel="stylesheet" href="./xxx.css">
- 新建一个扩展名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
- 注意点:
- link 标签要写在 head 标签中。
- link 标签属性说明:
- href :引入的文档来自于哪里。
- rel :( relation :关系)说明引入的文档与当前文档之间的关系。
- 外部样式的优势:样式可以复用、结构清晰、可触发浏览器的缓存机制,提高访问速度,实现了结构与样式的完全分离。
- 实际开发中,几乎都使用外部样式,这是最推荐的使用方式!
3.样式表的优先级
- 优先级规则:行内样式 > 内部样式 = 外部样式
- 内部样式、外部样式,这二者的优先级相同,且:后面的 会覆盖 前面的(简记:“后来
者居上”)。 - 同一个样式表中,优先级也和编写顺序有关,且:后面的 会覆盖 前面的(简记:“后来
者居上”)。
- 内部样式、外部样式,这二者的优先级相同,且:后面的 会覆盖 前面的(简记:“后来

4.CSS语法规范
CSS 语法规范由两部分构成:
-
选择器:找到要添加样式的元素。
-
声明块:设置具体的样式(声明块是由一个或多个声明组成的),声明的格式为: 属性名: 属性值;
备注1:最后一个声明后的分号理论上能省略,但最好还是写上。
备注2:选择器与声明块之间,属性名与属性值之间,均有一个空格,理论上能省略,但最好 还是写上。

- 注释的写法:
/* 给h1元素添加样式 */
h1 {
/* 设置文字颜色为红色 */
color: red;
/* 设置文字大小为40px */
font-size: 40px
}
5.CSS代码风格
-
展开风格 —— 开发时推荐,便于维护和调试。
h1 { color: red; font-size: 40px; } -
紧凑风格 —— 项目上线时推荐,可减小文件体积。
h1{color:red;font-size:40px;} -
备注:项目上线时,我们会通过工具将【展开风格】的代码,变成【紧凑风格】,这样可以减小文件体积,节约网络流量,同时也能让用户打开网页时速度更快。
二、CSS选择器
1. CSS基本选择器
1.1 通配选择器
-
作用:可以选中所有的 HTML 元素。
-
语法:
* { 属性名: 属性值; } -
举例:
/* 选中所有元素 */ * { color: orange; font-size: 40px; } -
备注:目前来看通配选择器貌似有点鸡肋,但后面清除样式时,会对我们有很大帮助,后面会详细讲。
1.2 元素选择器
-
作用:为页面中
某种元素统一设置样式 -
语法:
标签名 { 属性名: 属性值; } -
举例:
/* 选中所有h1元素 */ h1 { color: orange; font-size: 40px; } /* 选中所有p元素 */ p { color: blue; font-size: 60px; } -
备注:元素选择器
无法实现差异化设置,例如上面的代码中,所有的 p 元素效果都一样。
1.3 类选择器
-
作用:根据元素的 class 值,来选中某些元素。
-
class 翻译过来有:种类、类别的含义,所以 class 值,又称:类名。
-
语法:
.类名 { 属性名: 属性值; } -
举例:
/* 选中所有class值为speak的元素 */ .speak { color: red; } /* 选中所有class值为answer的元素 */ .answer { color: blue; } -
注意点:
- 元素的 class 属性值不带 . ,但 CSS 的类选择器要带 . 。
- class 值,是我们自定义的,按照标准:不要使用纯数字、不要使用中文、尽量使用
英文与数字的组合,若由多个单词组成,使用 - 做连接,例如: left-menu ,且命名
要有意义,做到 “见名知意”。 - 一个元素不能写多个 class 属性,下面是 错误示例:
<!-- 该写法错误,元素的属性不能重复,后写的会失效 --> <h1 class="speak" class="big">你好啊</h1> - 一个元素的 class 属性,能写多个值,要用空格隔开,例如:
<!-- 该写法正确,class属性,能写多个值 --> <h1 class="speak big">你好啊</h1>
1.4 ID选择器
-
作用:根据元素的 id 属性值,来精准的选中某个元素。
-
语法:
#id值 { 属性名: 属性值; } -
举例:
/* 选中id值为earthy的那个元素 */
#earthy {
color: red;
font-size: 60px;
}
- 注意:
- id 属性值:尽量由
字母、数字、下划线( _ )、短杠( - )组成,最好以字母开头、不要包含空格、区分大小写。 - 一个元素只能拥有一个 id 属性,多个元素的 id 属性值不能相同。
- 一个元素可以同时拥有 id 和 class 属性
- id 属性值:尽量由
1.5 基本选择器总结

2. CSS复合选择器
2.1 交集选择器
-
作用:选中同时符合多个条件的元素。
-
语法:选择器1选择器2选择器3…选择器n {}
-
举例:
/* 选中:类名为beauty的p元素,为此种写法用的非常多!!!! */ p.beauty { color: blue; } /* 选中:类名包含rich和beauty的元素 */ .rich.beauty { color: green; } -
注意:
- 有标签名,标签名必须写在前面。
- id 选择器、通配选择器,理论上可以作为交集的条件,但实际应用中几乎不用 —— 因为没
有意义。 - 交集选择器中不可能出现两个元素选择器,因为一个元素,不可能即是 p 元素又是 span 元
素。 - 用的最多的交集选择器是:元素选择器配合类名选择器,例如: p.beauty 。
2.2 并集选择器
-
作用:选中多个选择器对应的元素,又称:分组选择器。
-
语法:选择器1, 选择器2, 选择器3, … 选择器n {}
-
多个选择器通过 , 连接,此处 , 的含义就是:或。
/* 选中id为peiqi,或类名为rich,或类名为beauty的元素 */ #peiqi, .rich, .beauty { font-size: 40px; background-color: skyblue; width: 200px; } -
注意:
- 并集选择器,我们一般竖着写。
- 任何形式的选择器,都可以作为并集选择器的一部分 。
- 并集选择器,通常用于集体声明,可以缩小样式表体积。
2.3 HTML元素间的关系
- 分为:①父元素、②子元素、③祖先元素、④后代元素、⑤兄弟元素。
-
父元素:直接包裹某个元素的元素,就是该元素的父元素。

-
子元素:被父元素直接包含的元素(简记:儿子元素)。

-
祖先元素:父亲的父亲…,一直往外找,都是祖先。

-
后代元素:儿子的儿子…,一直往里找,都是后代。

-
兄弟元素:具有相同父元素的元素,互为兄弟元素。

2.4 后代选择器
-
作用:选中指定元素中,符合要求的后代元素。
-
语法:选择器1 选择器2 选择器3 … 选择器n {} (先写祖先,再写后代)
-
举例:
/* 选中ul中的所有li */ ul li { color: red; } /* 选中ul中所有li中的a */ ul li a { color: orange; } /* 选中类名为subject元素中的所有li */ .subject li { color: blue; } /* 选中类名为subject元素中的所有类名为front-end的li */ .subject li.front-end { color: blue; } -
注意:
- 后代选择器,最终选择的是后代,不选中祖先。
- 儿子、孙子、重孙子,都算是后代。
- 结构一定要符合之前讲的 HTML 嵌套要求,例如:不能 p 中写 h1 ~ h6 。
2.5 子代选择器
-
作用:选中指定元素中,符合要求的子元素(儿子元素)。(先写父,再写子)
-
语法:选择器1 > 选择器2 > 选择器3 > … 选择器n {}
-
举例:
/* div中的子代a元素 */ div>a { color: red; } /* 类名为persons的元素中的子代a元素 */ .persons>a{ color: red; } -
注意:
- 子代选择器,最终选择的是子代,不是父级。
- 子、孙子、重孙子、重重孙子 … 统称后代!,子就是指儿子。
2.6 兄弟选择器
- 相邻兄弟选择器:
- 作用:选中指定元素后,符合条件的相邻兄弟元素。
- 语法: 选择器1+选择器2 {} 。
- 示例:
/* 选中div后相邻的兄弟p元素 */ div+p { color:red; }
- 通用兄弟选择器:
- 作用:选中指定元素后,符合条件的所有兄弟元素。(简记:睡在我下铺的所有兄弟)
- 语法: 选择器1~选择器2 {} 。
- 实例:
/* 选中div后的所有的兄弟p元素 */ div~p { color:red; }
2.7 属性选择器
-
作用:选中属性值符合一定要求的元素。
-
语法:
[属性名]选中具有某个属性的元素。[属性名="值"]选中包含某个属性,且属性值等于指定值的元素。[属性名^="值"]选中包含某个属性,且属性值以指定的值开头的元素。[属性名$="值"]选中包含某个属性,且属性值以指定的值结尾的元素。[属性名*=“值”]选择包含某个属性,属性值包含指定值的元素。
-
举例:
/* 选中具有title属性的元素 */ div[title]{color:red;} /* 选中title属性值为atguigu的元素 */ div[title="atguigu"]{color:red;} /* 选中title属性值以a开头的元素 */ div[title^="a"]{color:red;} /* 选中title属性值以u结尾的元素 */ div[title$="u"]{color:red;} /* 选中title属性值包含g的元素 */ div[title*="g"]{color:red;}
2.8 伪类选择器
-
作用:选中特殊状态的元素。
-
一、动态伪类:
-
:link 超链接未被访问的状态。
-
:visited 超链接访问过的状态。
-
:hover 鼠标悬停在元素上的状态。
-
:active 元素激活的状态。
什么是激活?—— 按下鼠标不松开。
注意点:遵循 LVHA 的顺序,即: link 、 visited 、 hover 、 active 。 -
:focus 获取焦点的元素。
表单类元素才能使用 :focus 伪类。
当用户:点击元素、触摸元素、或通过键盘的 “ tab ” 键等方式,选择元素时,就是获得焦点。
-
-
二、结构伪类
-
常用的
-
:first-child 所有兄弟元素中的第一个。
-
:last-child 所有兄弟元素中的最后一个。
-
:nth-child(n) 所有兄弟元素中的第 n 个。
-
:first-of-type 所有同类型兄弟元素中的第一个。
-
:last-of-type 所有同类型兄弟元素中的最后一个。
-
:nth-of-type(n) 所有同类型兄弟元素中的 第n个 。
关于 n 的值:
- 0 或 不写 :什么都选不中 —— 几乎不用。
- n :选中所有子元素 —— 几乎不用。
- 1~正无穷的整数 :选中对应序号的子元素。
- 2n 或 even :选中序号为偶数的子元素。
- 2n+1 或 odd :选中序号为奇数的子元素。
- -n+3 :选中的是前 3 个。
-
-
了解即可:
- :nth-last-child(n) 所有兄弟元素中的倒数第 n 个。
- :nth-last-of-type(n) 所有同类型兄弟元素中的 倒数第n个 。
- :only-child 选择没有兄弟的元素(独生子女)。
- :only-of-type 选择没有同类型兄弟的元素。
- :root 根元素。
- :empty 内容为空元素(空格也算内容)。
-
-
三、否定伪类:
:not(选择器) 排除满足括号中条件的元素。 -
四、UI伪类:
- :checked 被选中的复选框或单选按钮。
- :enable 可用的表单元素(没有 disabled 属性)。
- :disabled 不可用的表单元素(有 disabled 属性)
-
五、目标伪类(了解)
:target 选中锚点指向的元素。 -
六、语言伪类(了解)
:lang() 根据指定的语言选择元素(本质是看 lang 属性的值)。
2.9 伪元素选择器
- 作用:选中元素中的一些特殊位置。
- 常用伪元素:
- ::first-letter 选中元素中的第一个文字。
- ::first-line 选中元素中的第一行文字。
- ::selection 选中被鼠标选中的内容。
- ::placeholder 选中输入框的提示文字。
- ::before 在元素最开始的位置,创建一个子元素(必须用 content 属性指定内容)。
- ::after 在元素最后的位置,创建一个子元素(必须用 content 属性指定内容)。
3. 选择器的优先级(权重)
通过不同的选择器,选中相同的元素 ,并且为相同的样式名设置不同的值时,就发生了样式的冲突。
到底应用哪个样式,此时就需要看优先级了
- 简单描述:行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器。
- 详细描述
- 计算方式:每个选择器,都可计算出一组权重,格式为: (a,b,c)
- a : ID 选择器的个数。
- b : 类、伪类、属性 选择器的个数。
- c : 元素、伪元素 选择器的个数。

- 比较规则:按照从左到右的顺序,依次比较大小,当前位胜出后,后面的不再对比,例如:

- 特殊规则:
- 行内样式权重大于所有选择器。
- !important 的权重,大于行内样式,大于所有选择器,权重最高!
- 计算方式:每个选择器,都可计算出一组权重,格式为: (a,b,c)
三、CSS三大特性
1. 层叠性
- 概念:如果发生了样式冲突,那就会根据一定的规则(选择器优先级),进行样式的层叠(覆盖)。
- 什么是样式冲突? ——— 元素的同一个样式名,被设置了不同的值,这就是冲突。
2. 继承性
-
概念:元素会自动拥有其父元素、或其祖先元素上所设置的某些样式。
-
规则:优先继承离得近的。
-
常见的可继承属性:
text-?? , font-?? , line-?? 、 color ......
3. 优先级
- 简单聊: !important > 行内样式 > ID选择器 > 类选择器 > 元素选择器 > * > 继承的样式。
- 详细聊:需要计算权重。
四、CSS常用属性
1. 像素的概念
- 概念:我们的电脑屏幕是,是由一个一个“小点”组成的,每个“小点”,就是一个像素(px)。
- 规律:像素点越小,呈现的内容就越清晰、越细腻。

2. 颜色的表示
2.1 表示方式一:颜色名
-
编写方式:直接使用颜色对应的英文单词,编写比较简单,例如:
- 红色:red
- 绿色:green
- 蓝色:blue
- 紫色:purple
- 橙色:orange
- 灰色:gray
- 颜色名这种方式,表达的颜色比较单一,所以用的并不多。
- 具体颜色名参考 MDN 官方文档
2.2 表示方式二:rgb 或 rgba
-
编写方式:使用 红、黄、蓝 这三种光的三原色进行组合。
- r 表示 红色
- g 表示 绿色
- b 表示 蓝色
- a 表示 透明度
-
举例:
/* 使用 0~255 之间的数字表示一种颜色 */ color: rgb(255, 0, 0);/* 红色 */ color: rgb(0, 255, 0);/* 绿色 */ color: rgb(0, 0, 255);/* 蓝色 */ color: rgb(0, 0, 0);/* 黑色 */ color: rgb(255, 255, 255);/* 白色 */ /* 混合出任意一种颜色 */ color:rgb(138, 43, 226) /* 紫罗兰色 */ color:rgba(255, 0, 0, 0.5);/* 半透明的红色 */ /* 也可以使用百分比表示一种颜色(用的少) */ color: rgb(100%, 0%, 0%);/* 红色 */ color: rgba(100%, 0%, 0%,50%);/* 半透明的红色 */ -
小规律:
- 若三种颜色值相同,呈现的是灰色,值越大,灰色越浅。
- rgb(0, 0, 0) 是黑色, rgb(255, 255,255) 是白色。
- 对于 rbga 来说,前三位的 rgb 形式要保持一致,要么都是 0~255 的数字,要么都是
百分比 。
2.3 表示方式三:HEX 或HEXA
-
HEX 的原理同与 rgb 一样,依然是通过:红、绿、蓝色 进行组合,只不过要用 6位(分成3组) 来表达
-
格式为:# rrggbb
-
每一位数字的取值范围是: 0 ~ f ,即:( 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f )
-
所以每一种光的最小值是: 00 ,最大值是: ff
color: #ff0000;/* 红色 */ color: #00ff00;/* 绿色 */ color: #0000ff;/* 蓝色 */ color: #000000;/* 黑色 */ color: #ffffff;/* 白色 */ /* 如果每种颜色的两位都是相同的,就可以简写*/ color: #ff9988;/* 可简为:#f98 */ /* 但要注意前三位简写了,那么透明度就也要简写 */ color: #ff998866;/* 可简为:#f986 */
2.4 表示方式四:HSL 或 HSLA
- HSL 是通过:色相、饱和度、亮度,来表示一个颜色的,格式为: hsl(色相,饱和度,亮度)
- 色相:取值范围是 0~360 度,具体度数对应的颜色如下图:

- 饱和度:取值范围是 0%~100% 。(向色相中对应颜色中添加灰色, 0% 全灰, 100% 没有灰)
- 亮度:取值范围是 0%~100% 。( 0% 亮度没了,所以就是黑色。 100% 亮度太强,所以就是白色了)
- HSLA 其实就是在 HSL 的基础上,添加了透明度。
3. CSS字体属性
3.1 字体大小
-
属性名: font-size
-
作用:控制字体的大小。
-
语法:
div { font-size: 40px; } -
注意点:
- Chrome 浏览器支持的最小文字为 12px ,默认的文字大小为 16px ,并且 0px 会自动
消失。 - 不同浏览器默认的字体大小可能不一致,所以最好给一个明确的值,不要用默认大小。
- 通常以给 body 设置 font-size 属性,这样 body 中的其他元素就都可以继承了。
- Chrome 浏览器支持的最小文字为 12px ,默认的文字大小为 16px ,并且 0px 会自动
-
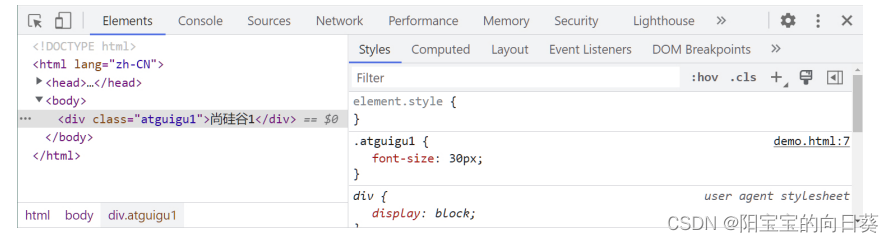
借助控制台看样式:

3.2 字体族
-
属性名: font-family
-
作用:控制字体类型。
-
语法:
div { font-family: "STCaiyun","Microsoft YaHei",sans-serif } -
注意:
- 使用字体的英文名字兼容性会更好,具体的英文名可以自行查询,或在电脑的设置里去寻找。
- 如果字体名包含空格,必须使用引号包裹起来。
- 可以设置多个字体,按照从左到右的顺序逐个查找,找到就用,没有找到就使用后面的,且通常在最后写上 serif (衬线字体)或 sans-serif (非衬线字体)。
- windows 系统中,默认的字体就是微软雅黑。
3.3 字体风格
-
属性名: font-style
-
作用:控制字体是否为斜体。
-
常用值:
- normal :正常(默认值)
- italic :斜体(使用字体自带的斜体效果,推荐使用)
- oblique :斜体(强制倾斜产生的斜体效果)
-
语法:
div { font-style: italic; }
3.4 字体粗细
-
属性名: font-weight
-
作用:控制字体的粗细。
-
常用值:
- 关键词
- lighter :细
- normal : 正常
- bold :粗
- bolder :很粗 (多数字体不支持)
- 数值:
- 100~1000 且无单位,数值越大,字体越粗 (或一样粗,具体得看字体设计时的精确程度)。
- 100~300 等同于 lighter , 400~500 等同于 normal , 600 及以上等同于bold 。
- 关键词
-
语法:
div { font-weight: bold; } div { font-weight: 600; }
3.5 字体复合写法
-
属性名: font ,可以把上述字体样式合并成一个属性。
-
作用:将上述所有字体相关的属性复合在一起编写。
-
编写规则:
- 字体大小、字体族必须都写上。
- 字体族必须是最后一位、字体大小必须是倒数第二位。
- 各个属性间用空格隔开。
-
实际开发中更推荐复合写法,但这也不是绝对的,比如只想设置字体大小,那就直接用 font-size 属性。
4. CSS文本属性
4.1 文本颜色
- 属性名: color
- 作用:控制文字的颜色。
- 可选值:
- 颜色名
- rgb 或 rgba
- HEX 或 HEXA (十六进制)
- HSL 或 HSLA
- 开发中常用的是: rgb/rgba 或 HEX/HEXA (十六进制)
4.2 文本间距
- 字母间距: letter-spacing
- 单词间距: word-spacing (通过空格识别词)
- 属性值为像素( px ),正值让间距增大,负值让间距缩小。
4.3 文本修饰
-
属性名: text-decoration
-
作用:控制文本的各种装饰线。
-
可选值:
- none : 无装饰线(常用)
- underline :下划线(常用)
- overline : 上划线
- line-through : 删除线
-
可搭配如下值使用:
- dotted :虚线
- wavy :波浪线
- 也可以指定颜色
-
举例:
a { text-decoration: none; }
4.4 文本缩进
-
属性名: text-indent 。
-
作用:控制文本首字母的缩进。
-
属性值: css 中的长度单位,例如: px
-
举例:
div { text-indent:40px; }
4.5 文本对齐_水平
-
属性名: text-align 。
-
作用:控制文本的水平对齐方式。
-
常用值:
- left :左对齐(默认值)
- right :右对齐
- center :居中对齐
-
举例
div { text-align: center; }
4.6 细说 font-size
- 由于字体设计原因,文字最终呈现的大小,并不一定与 font-size 的值一致,可能大,也可能小。
- 例如: font-size 设为 40px ,最终呈现的文字,可能比 40px 大,也可能比 40px小。
- 通常情况下,文字相对字体设计框,并不是垂直居中的,通常都靠下 一些。
4.7 行高
-
属性名: line-height
-
作用:控制一行文字的高度。
-
可选值:
- normal :由浏览器根据文字大小决定的一个默认值。
- 像素( px )。
- 数字:参考自身 font-size 的倍数(很常用)。
- 百分比:参考自身 font-size 的百分比。
-
备注:由于字体设计原因,文字在一行中,并不是绝对垂直居中,若一行中都是文字,不会太影响观感。
-
举例:
div { line-height: 60px; line-height: 1.5; line-height: 150%; } -
行高注意事项:
- line-height 过小会怎样?—— 文字产生重叠,且最小值是 0 ,不能为负数。
- line-height 是可以继承的,且为了能更好的呈现文字,最好写数值。
- line-height 和 height 是什么关系?
- 设置了 height ,那么高度就是 height 的值。
- 不设置 height 的时候,会根据 line-height 计算高度。
-
应用场景:
- 对于多行文字:控制行与行之间的距离。
- 对于单行文字:让 height 等于 line-height ,可以实现文字垂直居中。
-
备注:由于字体设计原因,靠上述办法实现的居中,并不是绝对的垂直居中,但如果一行中都是文字,不会太影响观感。
4.8 文本对齐_垂直
- 顶部:无需任何属性,在垂直方向上,默认就是顶部对齐。
- 居中:对于单行文字,让 height = line-height 即可。
- 底部:对于单行文字,目前一个临时的方式:
让 line-height = ( height × 2 ) - font-size - x 。
备注: x 是根据字体族,动态决定的一个值。
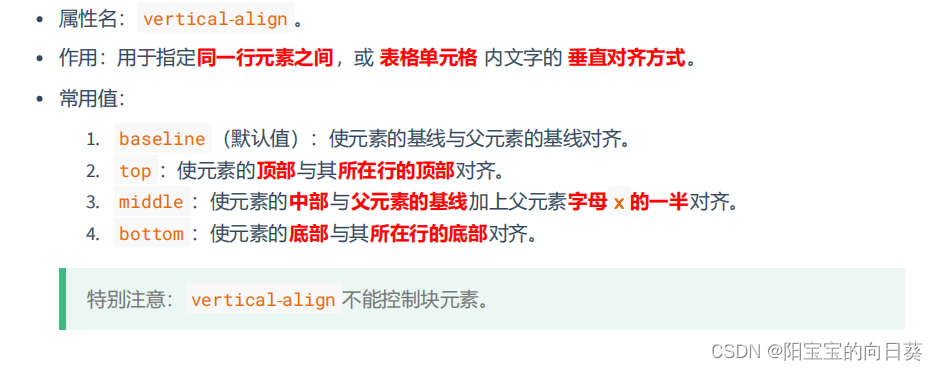
4.9 vertical-align

5. CSS列表属性

6. CSS表格属性
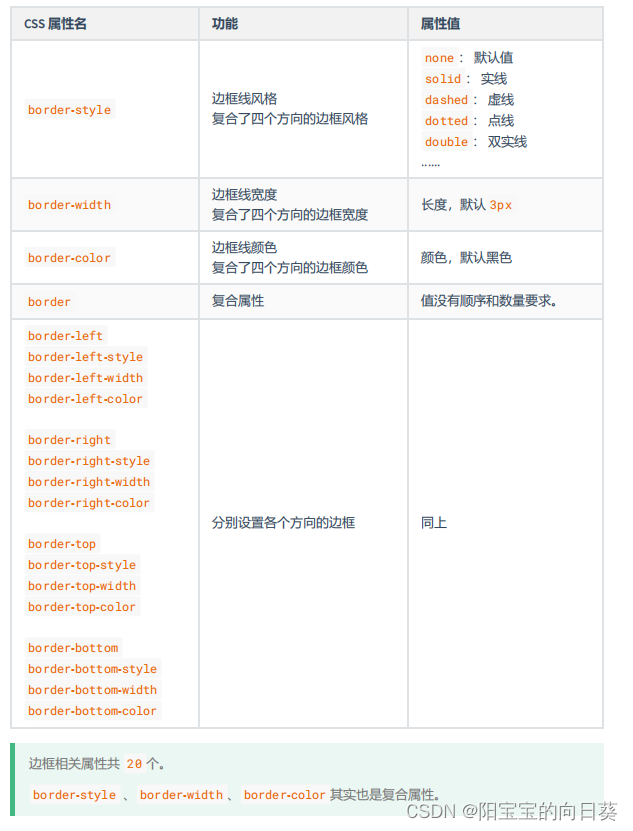
1. 边框相关属性(其他元素也能用):

2. 表格独有属性(只有 table 标签才能使用):

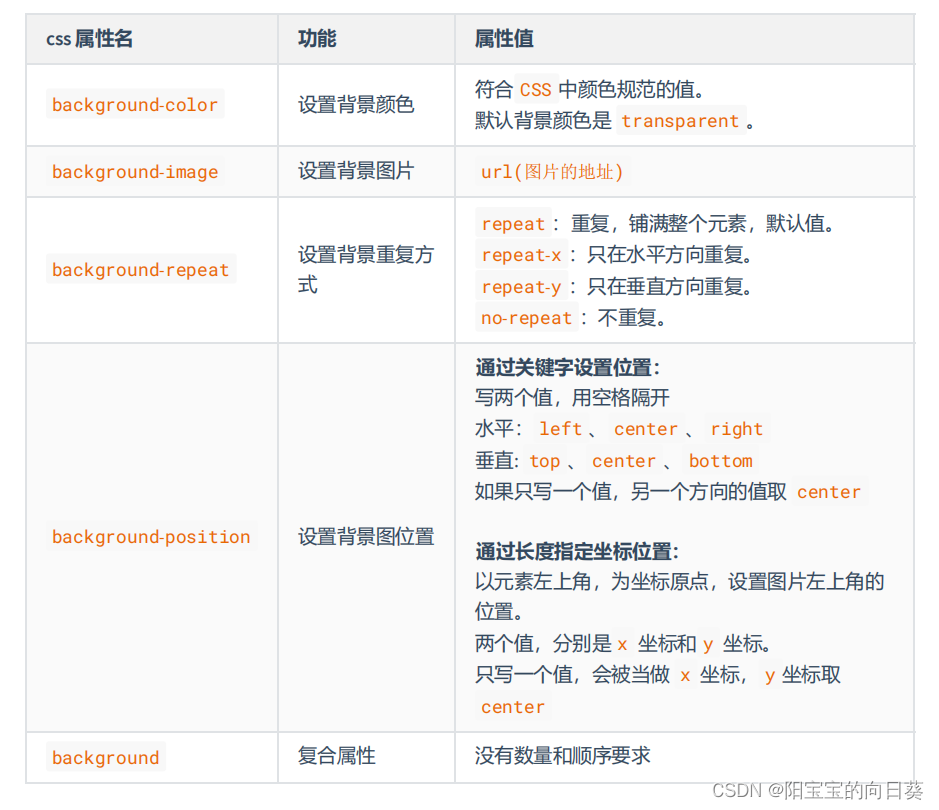
7. CSS背景属性

8. CSS鼠标属性

五、CSS盒子模型
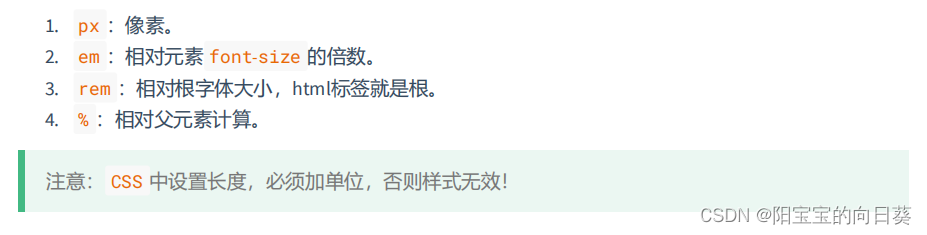
1. CSS 长度单位

2. 元素的显示模式
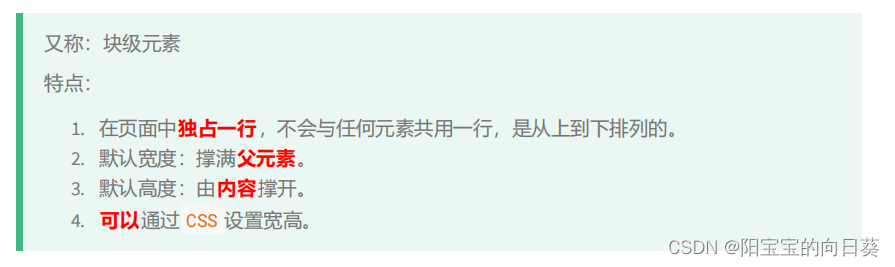
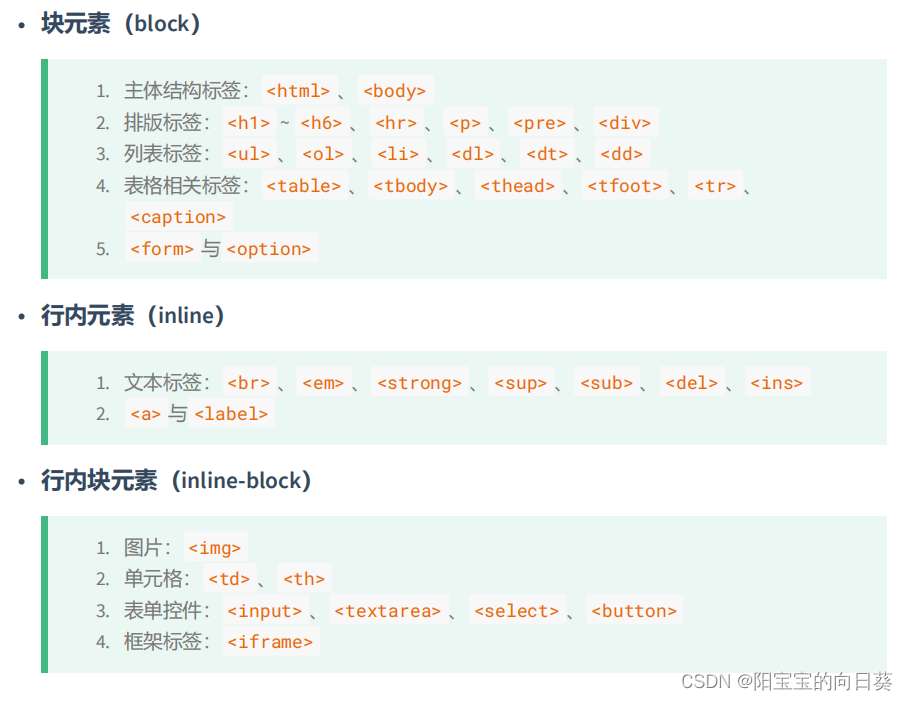
块元素(block)

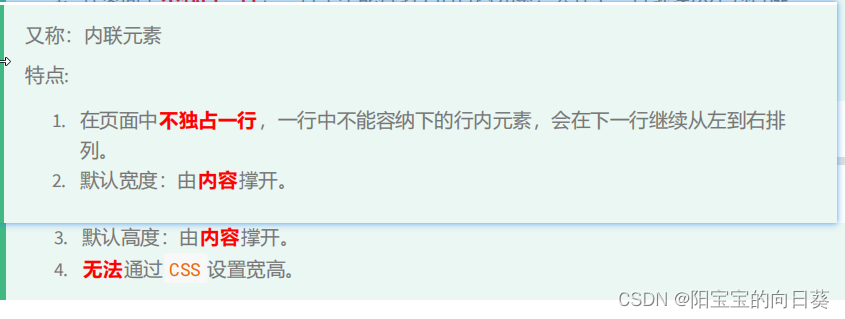
行内元素(inline)

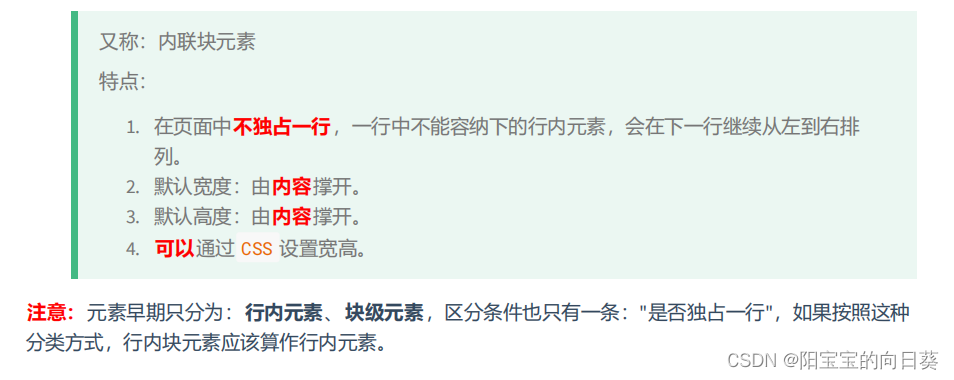
行内块元素(inline-block)

3. 总结各元素的显示模式

4. 修改元素的显示模式
通过 CSS 中的 display 属性可以修改元素的默认显示模式,常用值如下:

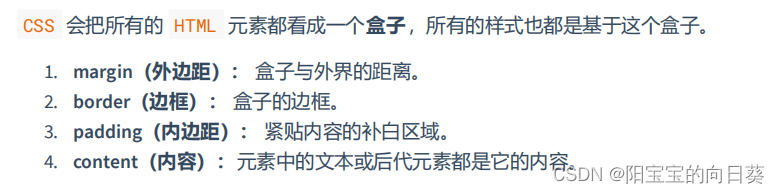
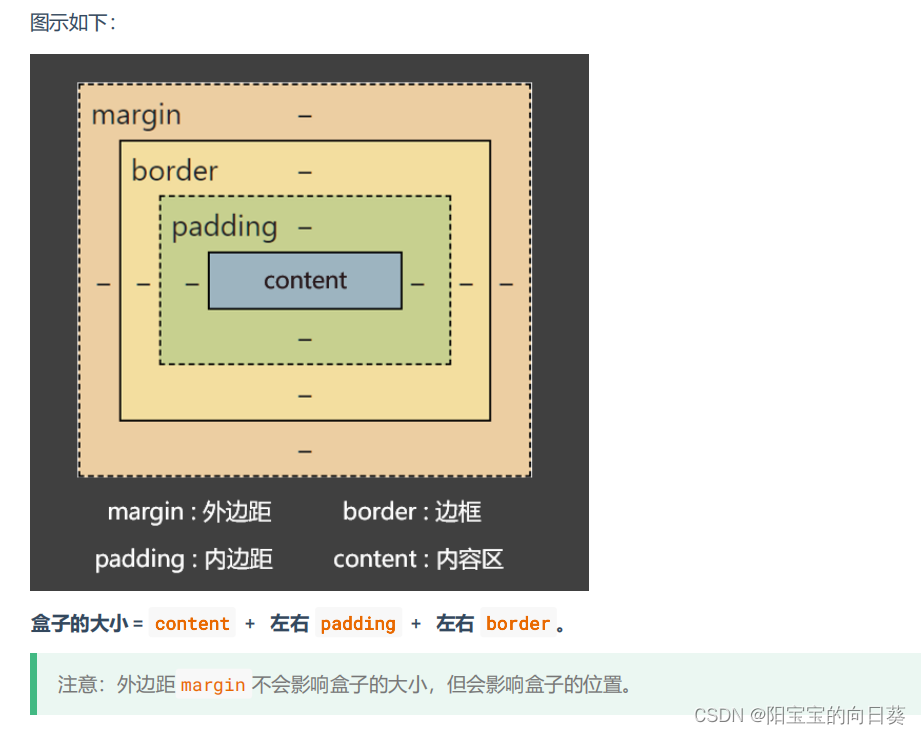
5. 盒子模型的组成


6. 盒子内容区(content)

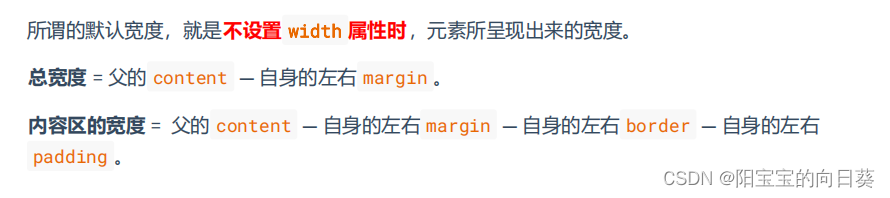
7. 关于默认宽度

8. 盒子内边距(padding)

9. 盒子边框(border)

10. 盒子外边距_margin

10.1 margin 注意事项

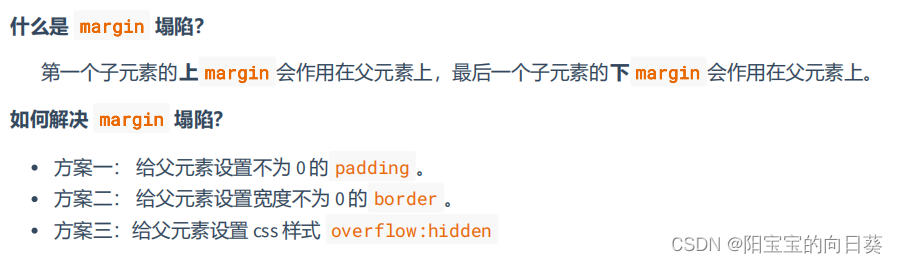
10.2 margin 塌陷问题

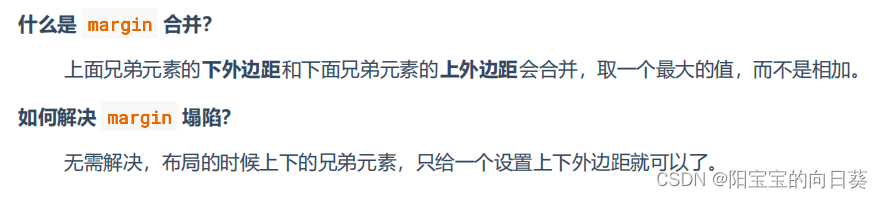
10.3 margin 合并问题

11. 处理内容溢出

12. 隐藏元素的方式

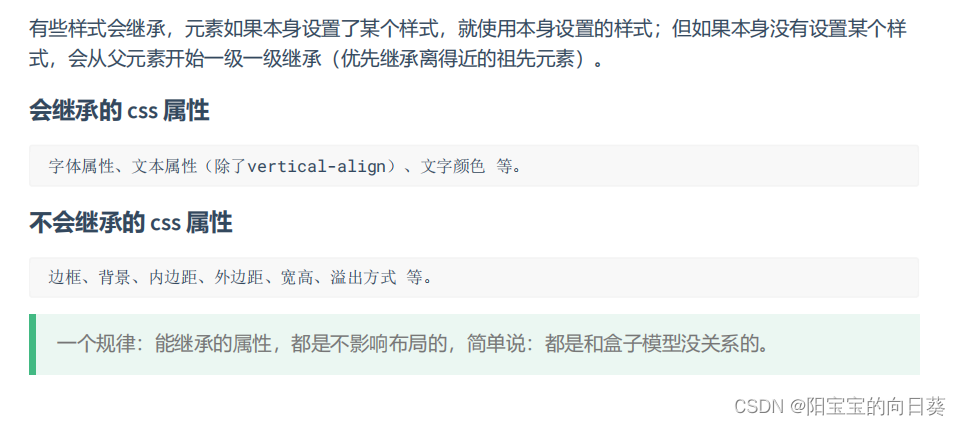
13. 样式的继承

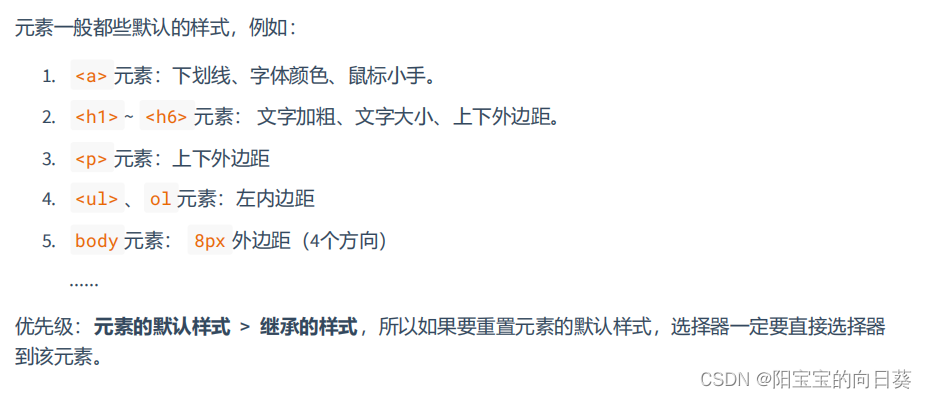
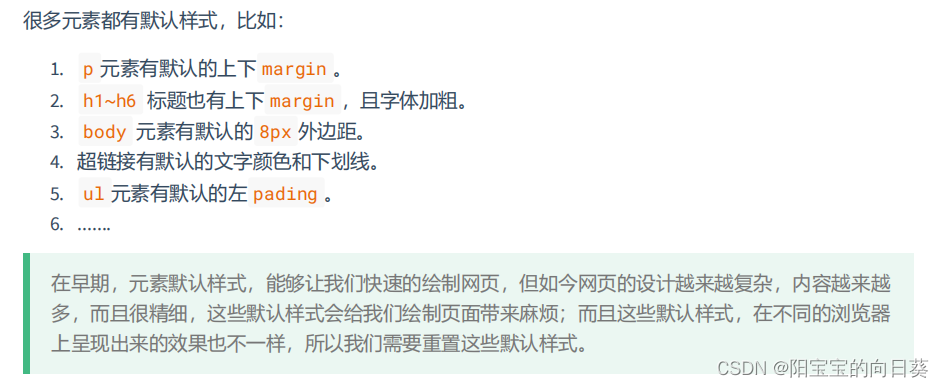
14.默认样式

15. 布局小技巧

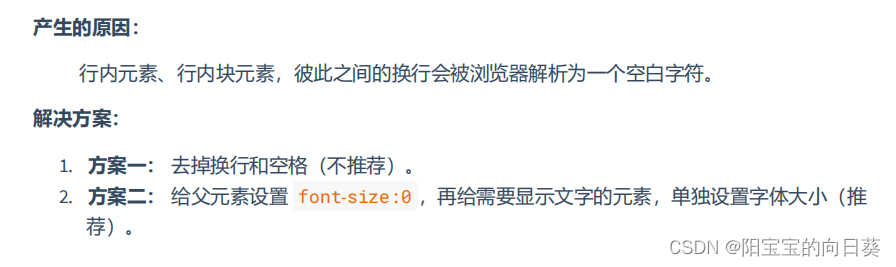
16. 元素之间的空白问题

17. 行内块的幽灵空白问题

六、浮动
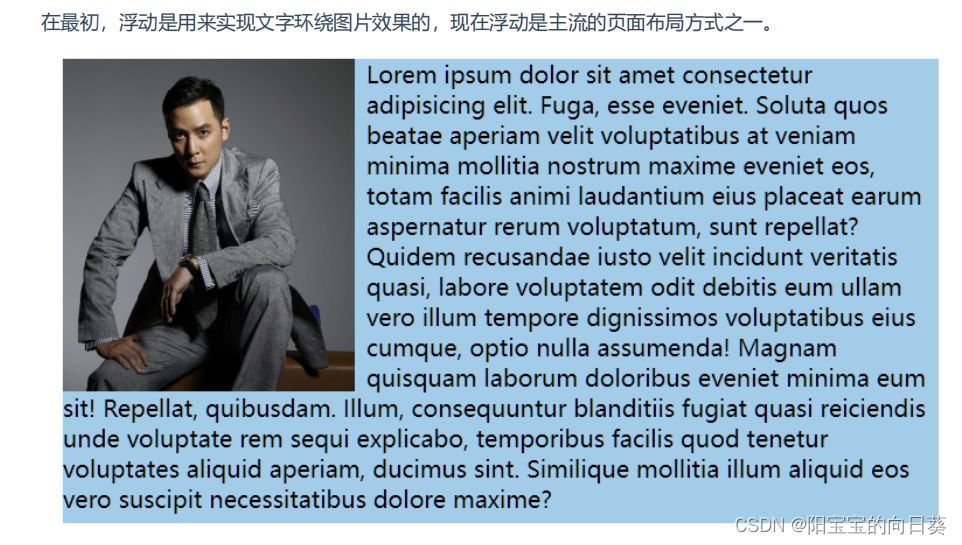
1. 浮动的简介

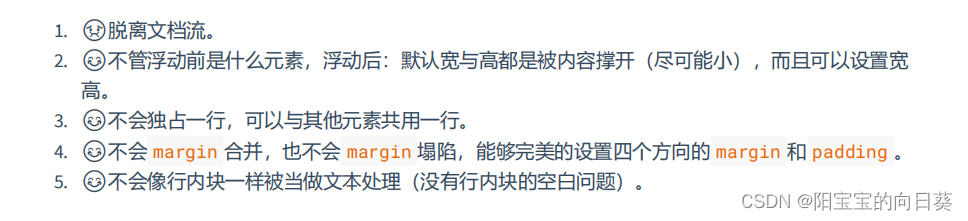
2. 元素浮动后的特点

3. 浮动小练习
4. 解决浮动产生的影响
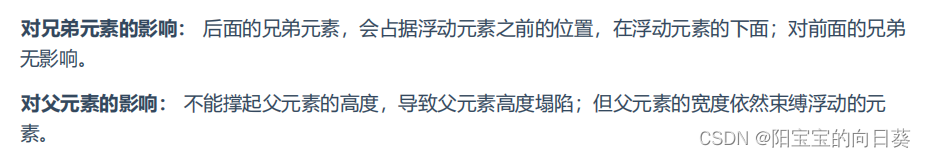
4.1 元素浮动后会有哪些影响

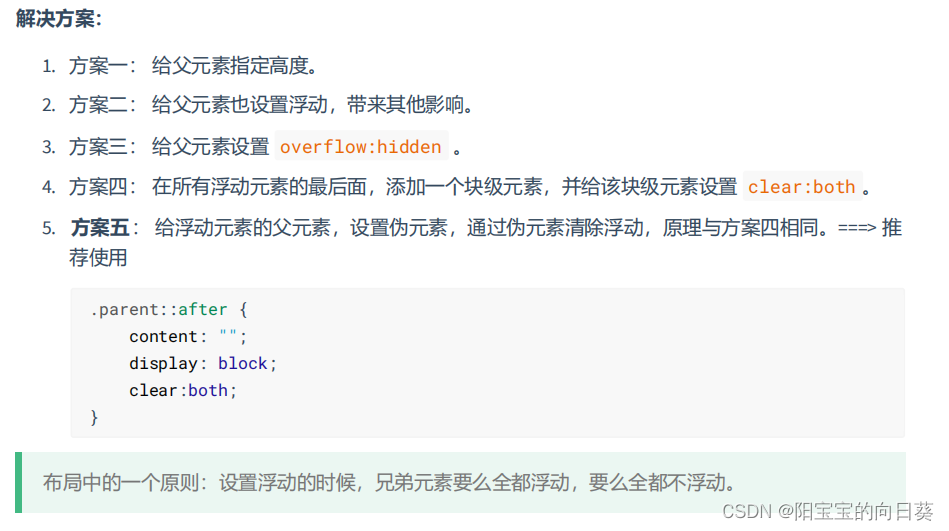
4.2 解决浮动产生的影响(清除浮动)

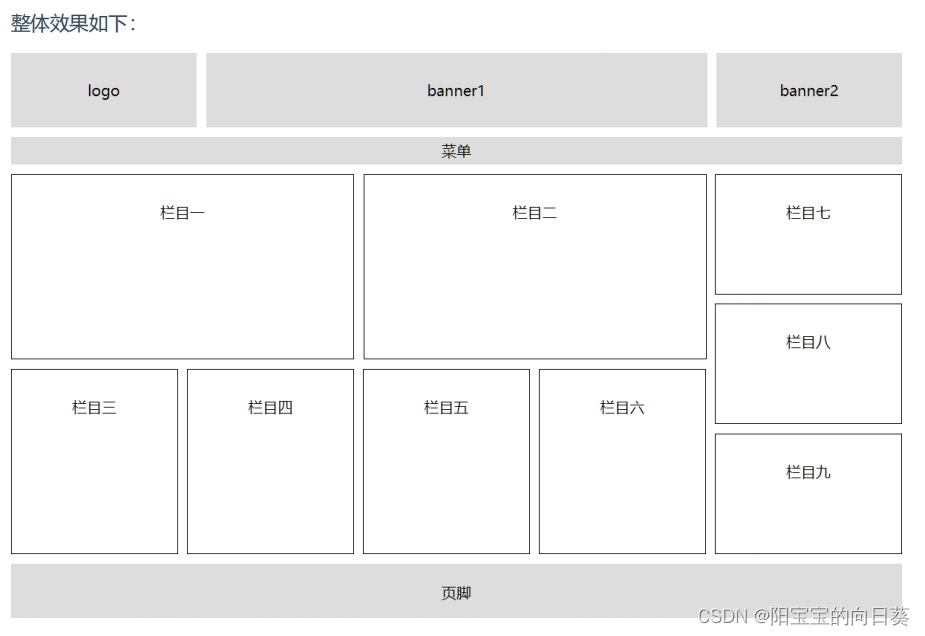
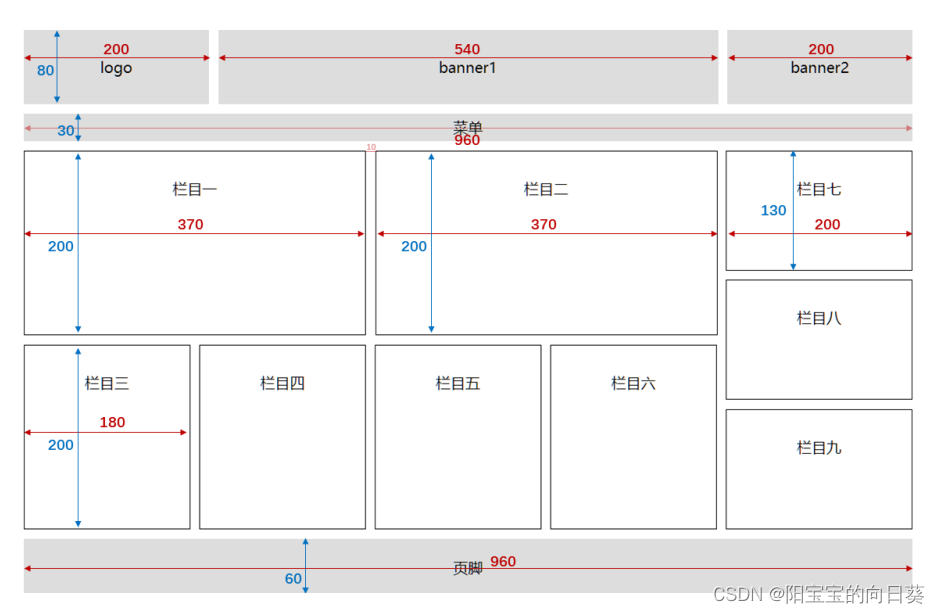
5. 浮动布局小练习


6.浮动相关属性

七、定位
1. 相对定位
1.1 如何设置相对定位?
- 给元素设置 position:relative 即可实现相对定位。
- 可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
1.2 相对定位的参考点在哪里?
相对自己原来的位置
1.3 相对定位的特点:
- 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
- 默认规则是:
- 定位的元素会盖在普通元素之上。
- 都发生定位的两个元素,后写的元素会盖在先写的元素之上。
- left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 相对定位的元素,也能继续浮动,但不推荐这样做。
- 相对行为的元素,也能通过 margin 调整位置,但不推荐这样做。
注意:绝大多数情况下,相对定位,会与绝对定位配合使用。
2. 绝对定位
2.1 如何设置绝对定位?

2.2 绝对定位的参考点在哪里?

2.3 绝对定位元素的特点:

3. 固定定位
3.1 如何设置为固定定位?

3.2 固定定位的参考点在哪里?

3.3 固定定位元素的特点
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
- 固定定位的元素,也能通过 margin 调整位置,但不推荐这样做。
- 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素。
4. 粘性定位

5. 定位层级

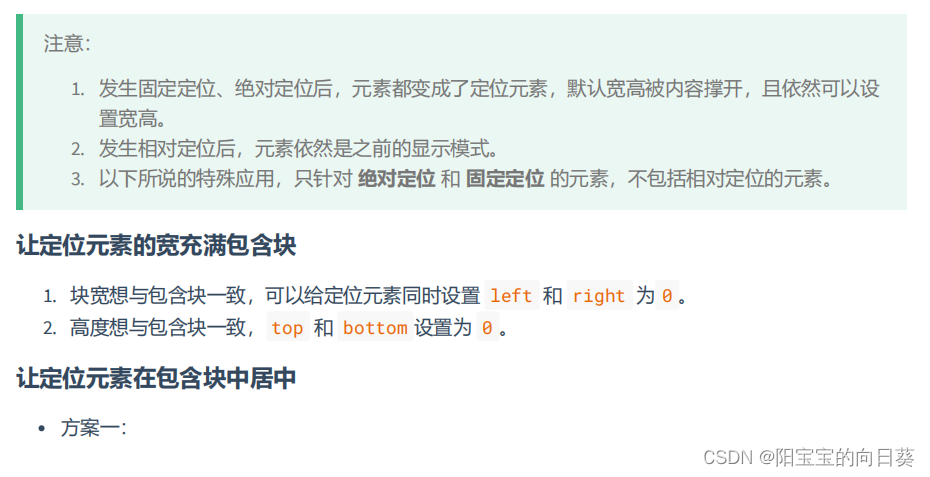
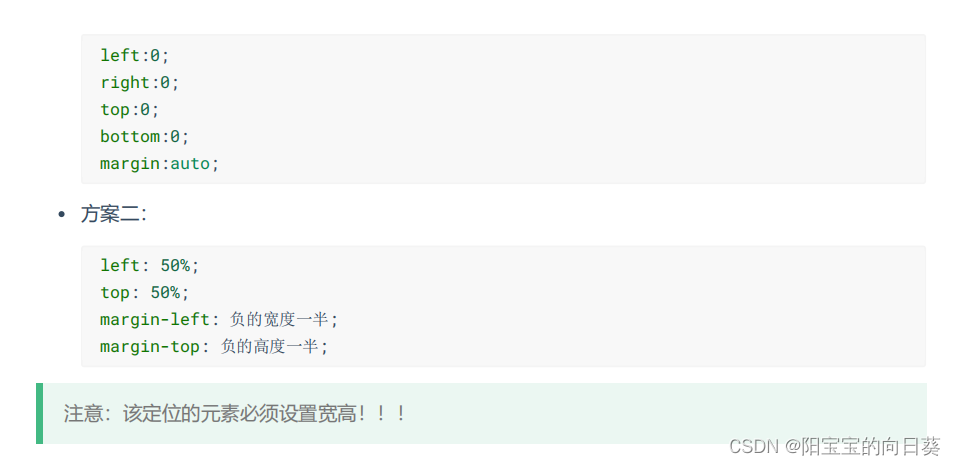
6. 定位的特殊应用


八、布局
1. 版心

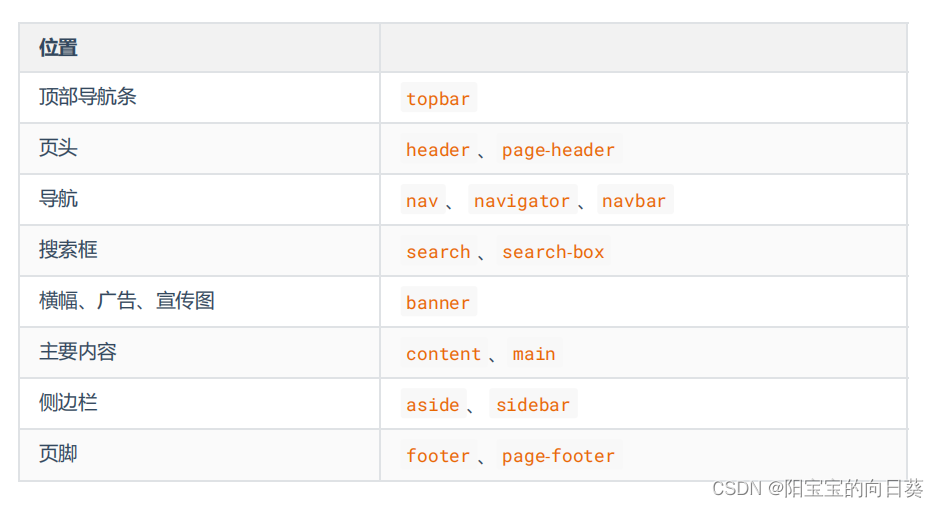
2. 常用布局名词

3. 重置默认样式

方案一:使用全局选择器

方案二:reset.css

方案三:Normalize.css