背景
最近项目中嵌入的帆软报表在移动端进行适配,支持手机端展示,版本升级在前期(帆软FineReport之版本升级)有过介绍,本期主要记录适配过程出现的问题及处理方案。
异常处理
1、请求找不到js文件
问题描述
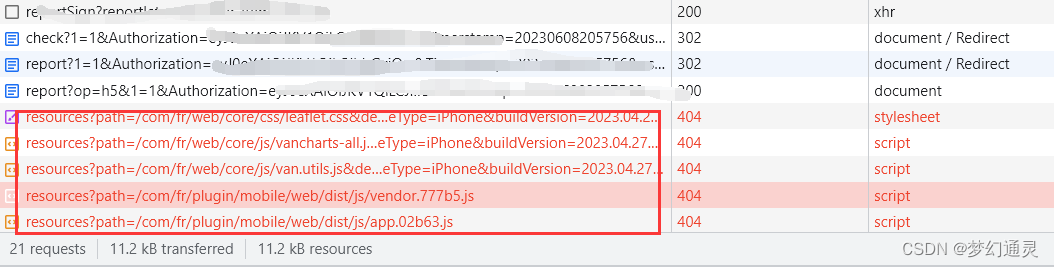
在手机模式访问时,会加载js文件,在前端F12看请求如下图所示。

处理方案
把404没找到的文件,主要包含如下文件,可到帆软部署的服务器上的 fr-plugin-toolbarfloat-10.4.999.jar 解压后的 com文件夹复制到指定位置。
/com/fr/plugin/mobile/web/dist/js/vendor.777b5.js
/com/fr/plugin/mobile/web/dist/js/app.02b63.js
/com/fr/web/core/js/van.utils.js
/com/fr/web/core/js/vancharts-all.js
/com/fr/web/core/css/leaflet.css
2、页面加载报 网络请求失败
问题描述
在手机模式下,弹窗网络请求失败,页面显示不正常
处理方案
在前端F12下看加载 /decision/url/mobile/view/firstdata 方法,在项目的代理层做了重定向,页面加载正常。
3、弹窗-节点报错
问题描述
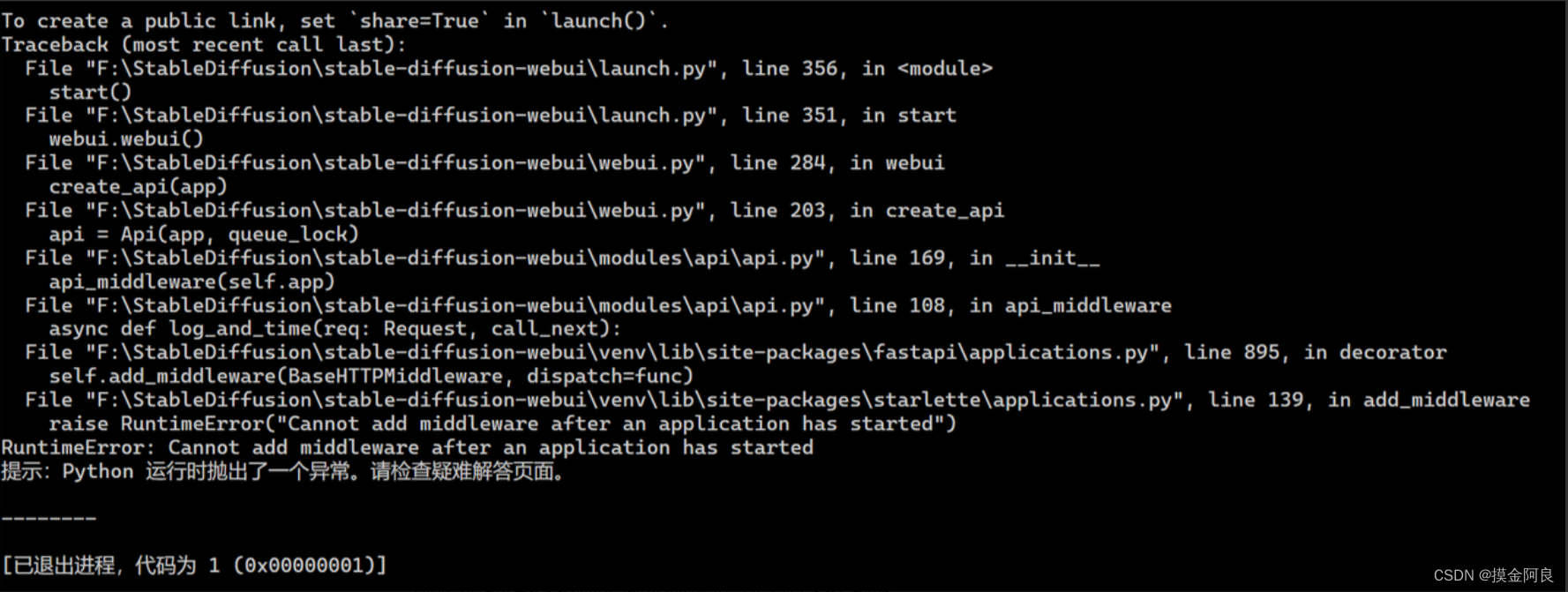
在页面刷新后报节点空指针异常。
出错节点ID: [ 593e4e30-80ba-1876-62d0-b1659cf78547 ]
java.lang.NullPointerException
at com.fr.data.impl.MemCachedDBDataModel.getRowCount(MemCachedDBDataModel.java)
at com.fr.data.index.AbstractIndexDataModel.getRowCount(AbstractIndexDataModel.java)
at com.fr.data.impl.FormulaDisplayDictionary.createKVS(FormulaDisplayDictionary.java)
at com.fr.data.impl.FormulaDisplayDictionary.get(FormulaDisplayDictionary.java)
处理方案
查找Tomcat下log日志,发现原因是SQL关联条件问题,缺少表,补充上相关表后数据正常。

![[C语言实现]数据结构——手撕顺序栈之我出生就会写一个栈](https://img-blog.csdnimg.cn/1038639c1554484fbced3df51bd2bf4f.png)