1.添加tree组件.
-
tree组件的位置:DataGrid and Tree(表格和树) → tree(树);
-
复制 tree组件到 "菜单管理"的div里面,如:

-
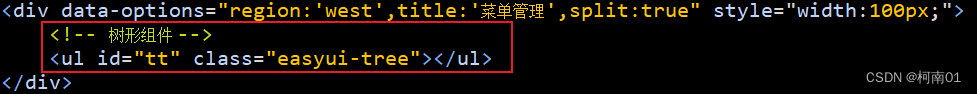
这里要动态绑定数据,所以把死数据删除,只留下一个 ul,如:

2.动态绑定tree数据.
-
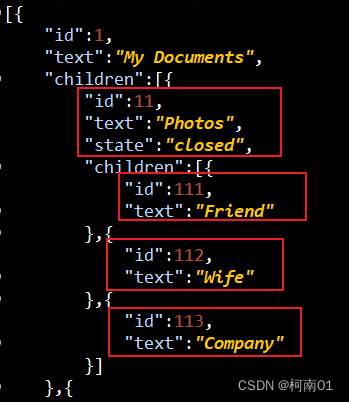
动态的绑定 tree组件里面的数据,EasyUI的 tree组件的 demo里面有数据,直接拿过来使用。在 easyui文件里面有:jquery-easyui-1.5.1/demo/tree/目录里面的 "tree_data1.json"和"tree_data2.json"两文件,这两个文件里面的数据是 json格式的,我们在 static里面创建 data目录,把这两个 json文件复制进去,先来绑定 "tree_data1.json"文件里面的数据(绍"tree_data1.json"文件里面的数据格式);
-
给 tree组件动态绑定数据的语法,见:DataGrid and Tree(表格和树) → tree(树) → 使用案例,如:
$('#id').tree({
url:'json数据文件路径'
});
如:
$('#tt').tree({ url:'tree_data.json' });
-
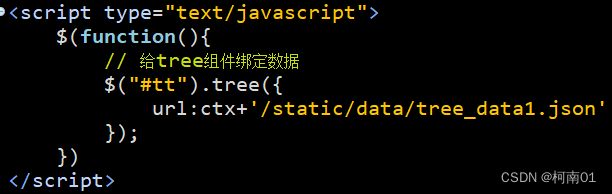
代码如下:

-
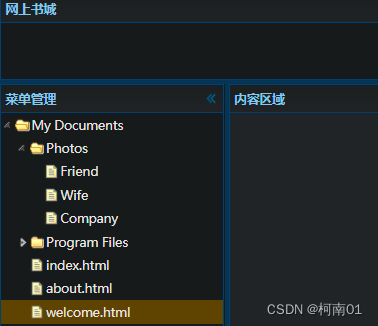
效果如下:

-
ok,数据绑定成功!
3.动态添加选项卡.
-
实现效果:当点击树菜单的时候动态的在右侧区域内容里面添加一个选项卡;
3.1给树菜单添加鼠标双击事件.
-
语法:DataGrid and Tree(表格和树) → tree(树) → 事件。如:

3.2在内容区域添加选项卡.
-
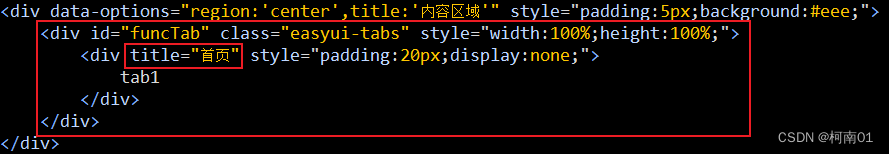
选项卡组件:Layout(布局) → tabs(选项卡);复制选项卡的代码到内容的div里面,只留下一个选项卡,并修改标题为"首页",修改尺寸。如:

-
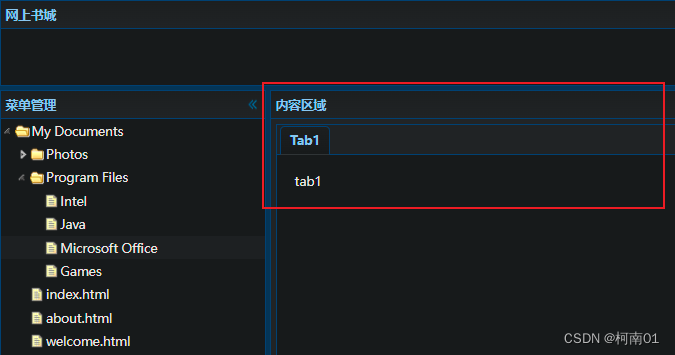
效果如下:

3.3点击树菜单时动态添加选项卡.
-
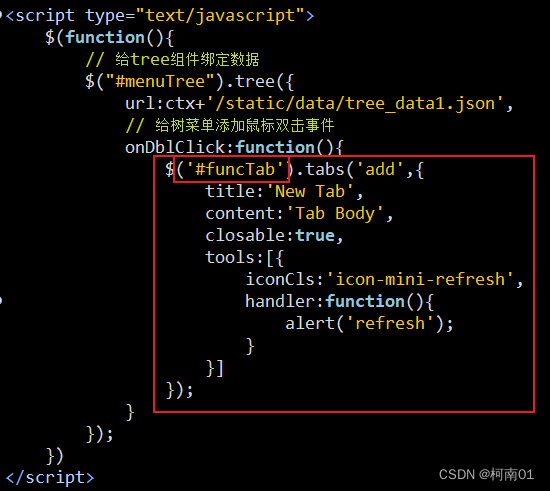
现在我们要做的就是点击左侧树菜单的时候在右侧动态添加选项卡,动态添加选项卡的语法:Layout(布局) → tabs(选项卡) → 添加新的选项卡面板,如:

-
这的 "#funcTab"就是内容区域的 div的id,要修改div的 id;
-
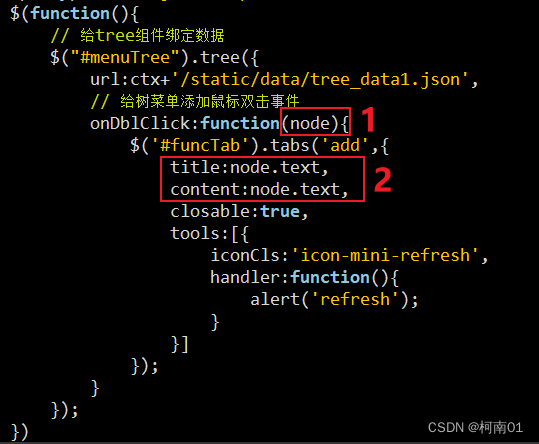
此时点击左侧菜单的时候右侧内容区域会动态添加一个选项卡,目前选项卡的名字和内容是固定死的,要让选项卡的标题和所点击的树菜单的标题一样。如:

-
属性 closable到作用是给选项卡添到右上角加一个关闭按钮,如果值为 true到时候才有关闭按钮,否则就没有;
-
回调函数里面的参数 "node"是树形菜单所绑定的 tree_data1.json文件里面的每个节点对象,当双击树菜单节点的时候触发参数 node(参数名可以改),文档里面有介绍。如:
![]()
-
tree_data1.json文件里面的节点对象如下:

-
这些节点都有各自的属性,节点的标题属性是 text,所以我们获取的就是节点的 text属性,如:node.text,这里只是做个简单的演示,到时候具体的数据我们要绑定后台传来的。
-
最后,把下面代码删除,没用: