文章目录
- 1、文件上传下载
- 1.1、文件上传介绍与实现
- 1.2、文件下载介绍与实现
- 2、新增菜品
- 2.1、需求分析
- 2.2、代码开发-梳理交互过程
- 2.2.1、菜品分类下拉框:在CategoryController添加
- 2.2.2、新增保存
- 3、菜品信息分页查询
- 3.1、代码开发-梳理交互过程
- 对象拷贝BeanUtils.copyProperties
- 4、修改菜品
- 4.1、需求分析
- 4.2、代码开发-梳理交互过程
- 4.3、页面回显数据实现
- 4.3.1、DishController处理Get请求
- 4.2.2、在DishServiceImpl添加getByIdWithFlavor方法
- 4.4、修改菜品实现
- 总结
1、文件上传下载
1.1、文件上传介绍与实现
文件上传,也称为upload,是指将本地图片、视频、音频等文件上传到服务器上,可以供其他用户浏览或下载的过程。文件上传在项目中应用非常广泛,我们经常发微博、发微信朋友圈都用到了文件上传功能。
文件上传时,对页面的form表单有如下要求:
method=“post” 采用post方式提交数据
enctype=“multipart/form-data” 采用multipart格式上传文件
type=“file” 使用input的file控件上传

目前一些前端组件库也提供了相应的上传组件,但是底层原理还是基于form表单的文件上传。例如ElementUI中提供的upload上传组件:
服务端要接收客户端页面上传的文件,通常都会使用Apache的两个组件:
commons-fileupload
commons-io
Spring框架在spring-web包中对文件上传进行了封装,大大简化了服务端代码,我们只需要在Controller的方法中声明一个MultipartFile类型的参数即可接收上传的文件。
代码实现
@Slf4j
@RestController
@RequestMapping("/common")
public class CommonController {
@Value("${reggie.path}")
private String basePath;
//文件上传
@PostMapping("/upload")
public R<String> upload(MultipartFile file){
//file 是一个临时文件,需要转存到指定位置,否则请求完成后临时文件会删除
//原始文件名
String originalFilename = file.getOriginalFilename();
//获取文件格式
String suffix = originalFilename.substring(originalFilename.lastIndexOf("."));
//使用UUID随机生成文件名,防止因为文件名相同造成文件覆盖
String fileName = UUID.randomUUID().toString()+suffix;
//创建一个目录对象
File dir = new File(basePath);
//判断当前目录是否存在
if(!dir.exists()){
//目录不存在
dir.mkdirs();
}
try {
//将临时文件转存到指定位置
file.transferTo(new File(basePath+fileName));
} catch (IOException e) {
e.printStackTrace();
}
return R.success(fileName);
}
}
1.2、文件下载介绍与实现
文件下载,也称为download,是指将文件从服务器传输到本地计算机的过程。
通过浏览器进行文件下载,通常有两种表现形式:
1.以附件形式下载,弹出保存对话框,将文件保存到指定磁盘目录
2.直接在浏览器中打开
通过浏览器进行文件下载,本质上就是服务端将文件以流的形式写回浏览器的过程。
文件下载代码实现
//文件下载
@GetMapping("/download")
public void download(String name, HttpServletResponse response){
try {
//输入流,通过输入流读取文件内容
FileInputStream fileInputStream=new FileInputStream(new File(basePath+name));
//输出流,通过输出流将文件写回浏览器,在浏览器中展示图片
ServletOutputStream outputStream = response.getOutputStream();
int len=0;
byte[] bytes = new byte[1024];
while ((len=fileInputStream.read(bytes))!=-1){
outputStream.write(bytes,0,len);
outputStream.flush();
}
outputStream.close();
fileInputStream.close();
} catch (Exception e) {
e.printStackTrace();
}
}
2、新增菜品
2.1、需求分析
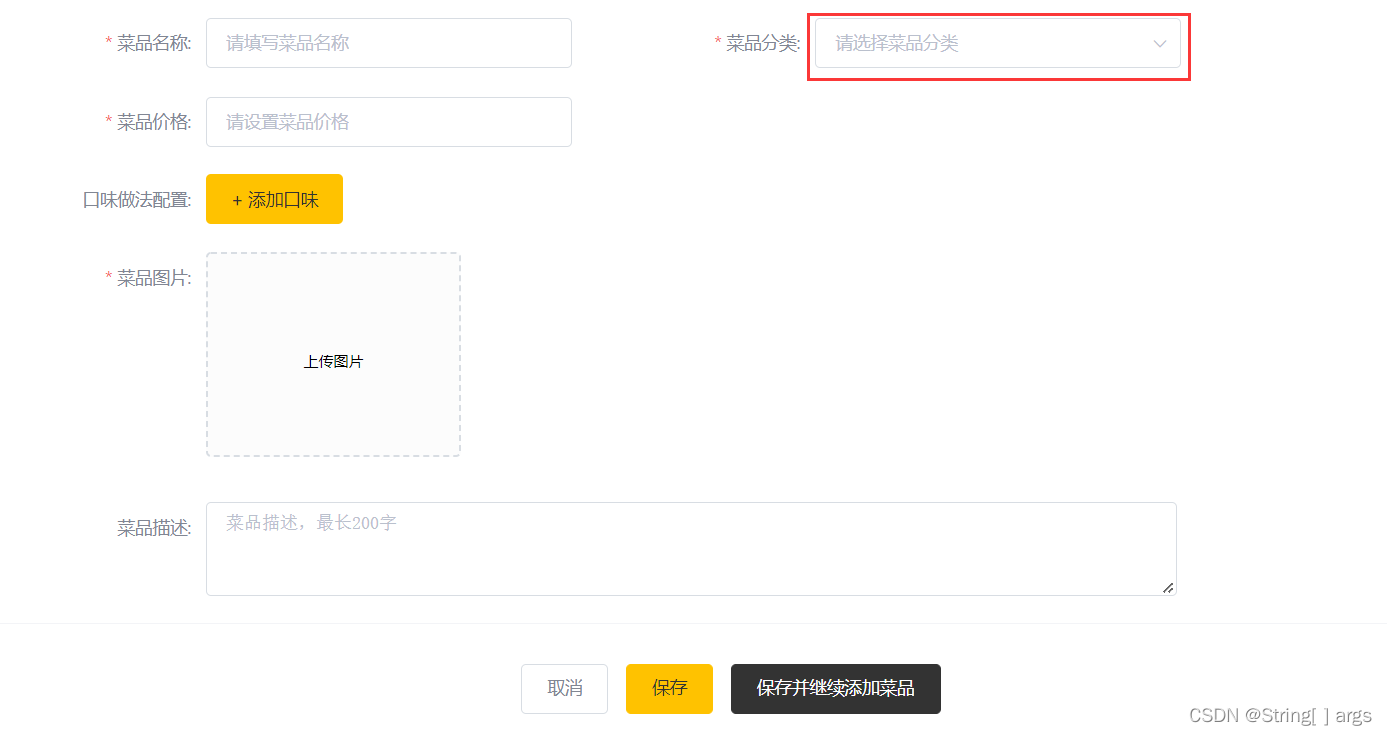
后台系统中可以管理菜品信息,通过新增功能来添加一个新的菜品,在添加菜品时需要选择当前菜品所属的菜品分类,并且需要上传菜品图片,在移动端会按照菜品分类来展示对应的菜品信息。

新增菜品,其实就是将新增页面录入的菜品信息插入到dish表,如果添加了口味做法,还需要向dish_flavor表插入数据。所以在新增菜品时,涉及到两个表:dish(菜品表)与dish_flavor(菜品口味表)
2.2、代码开发-梳理交互过程
在开发代码之前,需要梳理一下新增菜品时前端页面和服务端的交互过程:
1、页面(backend/page/food/add.html)发送ajax请求,请求服务端获取菜品分类数据并展示到下拉框中
2、页面发送请求进行图片上传,请求服务端将图片保存到服务器
3、页面发送请求进行图片下载,将上传的图片进行回显
4、点击保存按钮,发送ajax请求,将菜品相关数据以json形式提交到服务端
开发新增菜品功能,其实就是在服务端编写代码去处理前端页面发送的这4次请求即可。
2.2.1、菜品分类下拉框:在CategoryController添加
//根据条件查询分类数据
@GetMapping("/list")
public R<List<Category>> list(Category category){
//条件构造器
LambdaQueryWrapper<Category> lambdaQueryWrapper=new LambdaQueryWrapper<>();
//添加条件
lambdaQueryWrapper.eq(category.getType()!=null,Category::getType,category.getType());
//添加排序条件
lambdaQueryWrapper.orderByAsc(Category::getSort).orderByAsc(Category::getUpdateTime);
List<Category> list = categoryService.list(lambdaQueryWrapper);
return R.success(list);
}
2和3已经实现
2.2.2、新增保存

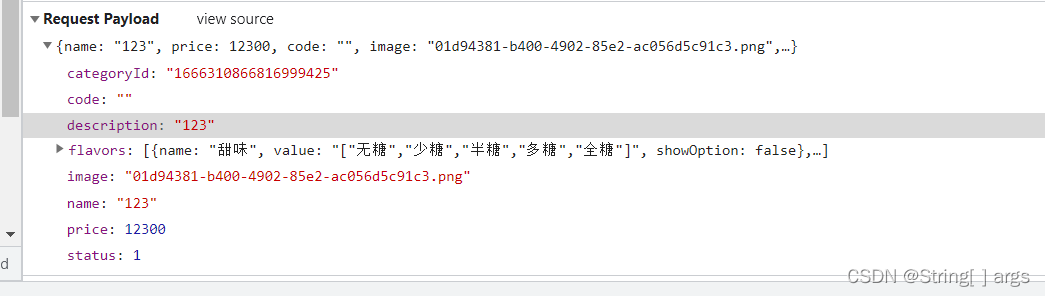
通过提交的参数可以看到传入的数据不仅有dish表中内容,还有口味内容,这就不是对一张表的操作,我们可以通过mybatisi进行多表操作,也可以新建一个dto,什么是dto
注意:DTO,全称为Data Transfer object,即数据传输对象,一般用于展示层与服务层之间的数据传输。
@Data
public class DishDto extends Dish {
private List<DishFlavor> flavors = new ArrayList<>();
private String categoryName;
private Integer copies;
}
同时我们也需要在DishService接口中自定义方法来实现
我们不能简单的使用dishFlavorService.saveBatch(dishDto.getFlavors());
我们知道菜品的id是基于雪花算法自动生成的,所以我们需要将菜品基本信息保存到数据库中之后,再获取菜品id将其赋值给dish_flavors中的dish_id
通过stream()可以实现,但是目前我还没有了解,于是我通过for循环遍历的方式来赋值
for (int i=0;i<flavors.size();i++){
flavors.get(i).setDishId(dishId);
}
@Service
public class DishServiceImpl extends ServiceImpl<DishMapper, Dish> implements DishService {
@Autowired
private DishFlavorService dishFlavorService;
@Override
@Transactional
public void saveWithFlavor(DishDto dishDto) {
//保存菜品基本信息到菜品表dish
this.save(dishDto);
Long dishid = dishDto.getId();
//菜品口味
List<DishFlavor> flavors = dishDto.getFlavors();
//for循环方式
for (int i=0;i<flavors.size();i++){
flavors.get(i).setDishId(dishId);
}
//stream流方式
flavors = flavors.stream().map((item) -> {
item.setDishId(dishid);
return item;
}).collect(Collectors.toList());
//dishFlavorService.saveBatch(dishDto.getFlavors());
//保存菜品口味到菜品数据表dish_flavor
dishFlavorService.saveBatch(flavors);
}
}
由于涉及到了多表于是加上事务注解 @Transactional
3、菜品信息分页查询
3.1、代码开发-梳理交互过程
1、页面(backend/page/food/list.html)发送ajax请求,将分页查询参数(page、pageSize、name)提交到服务端,获取分页数据
2、页面发送请求,请求服务端进行图片下载,用于页面图片展示
开发菜品信息分页查询功能,其实就是在服务端编写代码去处理前端页面发送的这2次请求即可。
注意
这里的分页和之前的又有区别,这次页面需要的参数还有菜品分类,这也不是一张Dish能够解决的,也需要用到DishDto
还使用到了对象拷贝使用
对象拷贝BeanUtils.copyProperties
我们如果有两个具有很多相同属性的JavaBean对象a和b,想把a中的属性赋值到b
传统方式需要很多的set,get方法,但是通过BeanUtils.copyProperties(a,b)便可把对象a与b中同名属性赋上值
@GetMapping("/page")
public R<Page> page(int page, int pageSize, String name) {
//构造分页构造器
Page<Dish> pageInfo = new Page<>(page, pageSize);
Page<DishDto> dishDtoPage = new Page<>();
//构造条件构造器
LambdaQueryWrapper<Dish> queryWrapper = new LambdaQueryWrapper<>();
//添加过滤条件
queryWrapper.like(!StringUtils.isEmpty(name), Dish::getName, name);
//添加排序条件
queryWrapper.orderByDesc(Dish::getUpdateTime);
//进行分页查询
dishService.page(pageInfo, queryWrapper);
//对象拷贝
BeanUtils.copyProperties(pageInfo,dishDtoPage,"records");
List<Dish> records = pageInfo.getRecords();
List<DishDto> list=records.stream().map((item)->{
DishDto dishDto=new DishDto();
BeanUtils.copyProperties(item,dishDto);
Long categoryId = item.getCategoryId();
//根据id查分类对象
Category category = categoryService.getById(categoryId);
if(category!=null){
String categoryName = category.getName();
dishDto.setCategoryName(categoryName);
}
return dishDto;
}).collect(Collectors.toList());
dishDtoPage.setRecords(list);
return R.success(dishDtoPage);
}
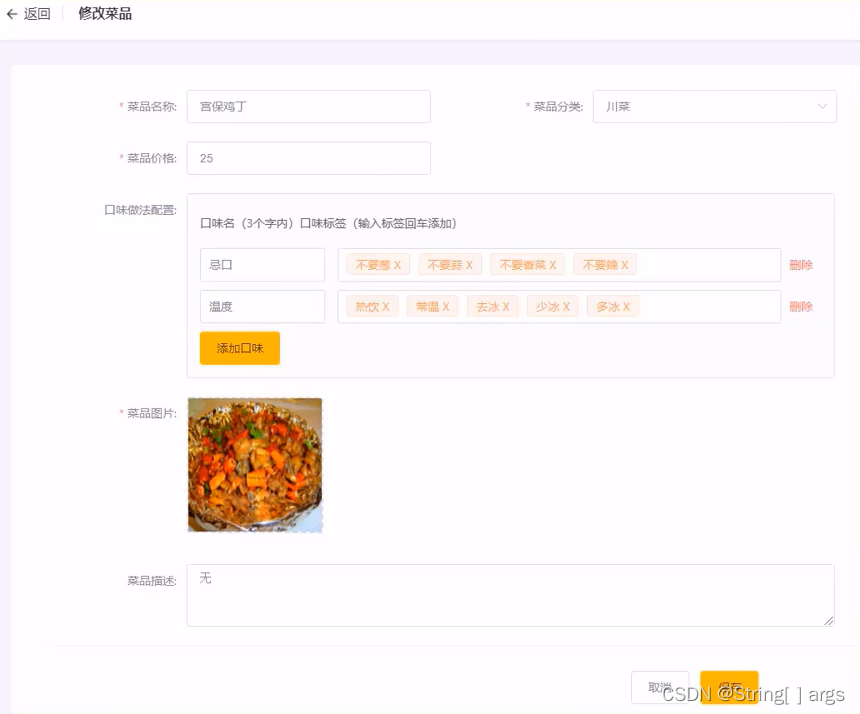
4、修改菜品
4.1、需求分析
在菜品管理列表页面点击修改按钮,跳转到修改菜品页面,在修改页面回显菜品相关信息并进行修改,最后点击确定按钮完成修改操作

4.2、代码开发-梳理交互过程
在开发代码之前,需要梳理一下修改菜品时前端页面( add.html)和服务端的交互过程:
1、页面发送ajax请求,请求服务端获取分类数据,用于菜品分类下拉框中数据展示
2、页面发送ajax请求,请求服务端,根据id查询当前菜品信息,用于菜品信息回显
4.3、页面回显数据实现
4.3.1、DishController处理Get请求
//根据Id查询菜品信息与对应的口味信息
@GetMapping("/{id}")
public R<DishDto> getById(@PathVariable Long id){
DishDto dishDto = dishService.getByIdWithFlavor(id);
return R.success(dishDto);
}
4.2.2、在DishServiceImpl添加getByIdWithFlavor方法
@Override
@Transactional
public DishDto getByIdWithFlavor(Long id) {
//查询菜品基本信息
Dish dish = this.getById(id);
DishDto dishDto=new DishDto();
BeanUtils.copyProperties(dish,dishDto);
//查询菜品口味信息
LambdaQueryWrapper<DishFlavor> queryWrapper=new LambdaQueryWrapper<>();
queryWrapper.eq(DishFlavor::getDishId,dish.getId());
List<DishFlavor> list = dishFlavorService.list(queryWrapper);
dishDto.setFlavors(list);
return dishDto;
}
4.4、修改菜品实现
在做之前首先自己先尝试做了一下,思路主要是遍历disDto中的Flavor数据,判断其中id是否为空如果为空则表示,为新增的口味,需要加上菜品id执行新增操作,否则直接执行更新操作,这样就会出现一个问题,如果前端减少了口味需求,那我们后端也无从得知,数据库便不会变化
@Override
public void updateWithFlavor(DishDto dishDto) {
Dish dish=new Dish();
BeanUtils.copyProperties(dishDto,dish);
dishService.updateById(dish);
Long id=dish.getId();
//菜品口味
List<DishFlavor> flavors = dishDto.getFlavors();
for (int i=0;i<flavors.size();i++){
if(flavors.get(i).getId()!=null)
{
dishFlavorService.updateById(flavors.get(i));
}
else {
flavors.get(i).setDishId(id);
dishFlavorService.save(flavors.get(i));
}
}
}
后面学习了新思路 就是先把口味数据都删掉,把前端传来的数据直接当新数据插入,这样就解决了不能删除的问题,同时代码也更简洁
@Override
public void updateWithFlavor(DishDto dishDto) {
//更新dish表基本信息
this.updateById(dishDto);
//更新dish_flavor表信息delete操作
LambdaQueryWrapper<DishFlavor> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(DishFlavor::getDishId, dishDto.getId());
dishFlavorService.remove(queryWrapper);
//更新dish_flavor表信息insert操作
List<DishFlavor> flavors = dishDto.getFlavors();
flavors = flavors.stream().map((item) -> {
item.setDishId(dishDto.getId());
return item;
}).collect(Collectors.toList());
dishFlavorService.saveBatch(flavors);
}
总结
day04主要学到的有
1、文件的上传下载,与设置文件的保存路径
2、当前端返回的数据不止一张表中字段时可以新建dto类再进行对应操作
3、学会了BeanUtils工具类中的copyProperties函数 进行对象的复制
4、学习了一个新思路,可以把修改改成先删除再插入