😄作者简介:
小曾同学.com,一个致力于测试开发的博主⛽️,
如果文章知识点有错误的地方,还请大家指正,让我们一起学习,一起进步。😊
座右铭:不想当开发的测试,不是一个好测试✌️。
如果感觉博主的文章还不错的话,还请点赞、收藏哦!👍
文章目录
- 一、前言
- 二、设计思路
- 三、开发环境
- 四、项目设置
- 1. 创建项目,集成声网SDK
- 2. 添加媒体设备权限
- 五、客户端实现
- 1. 加房页面创建
- 2. 聊天室实现逻辑
- 2.1 初始化操作
- 2.2 聊天室页面设计
- 2.3 完整代码如下
- 六、Demo展示
- 七、总结
一、前言
在日常生活中经常会看到一些聊天场景,比如在线KTV、连麦开黑、多人相亲、娱乐聊天室等应用场景,随着移动应用开发的需求不断增加,多人语音聊天室成为了一个热门的应用领域。那么聊天室该如何实现呢?你是想从0到1,还是集成第三方SDK呢?当然是集成第三方SDK,今天这篇文章就来教大家集成声网SDK实现一个语音聊天室Demo。
二、设计思路
-
在做产品之前需要明确需求,本次需求:实现语音聊天室Demo;
-
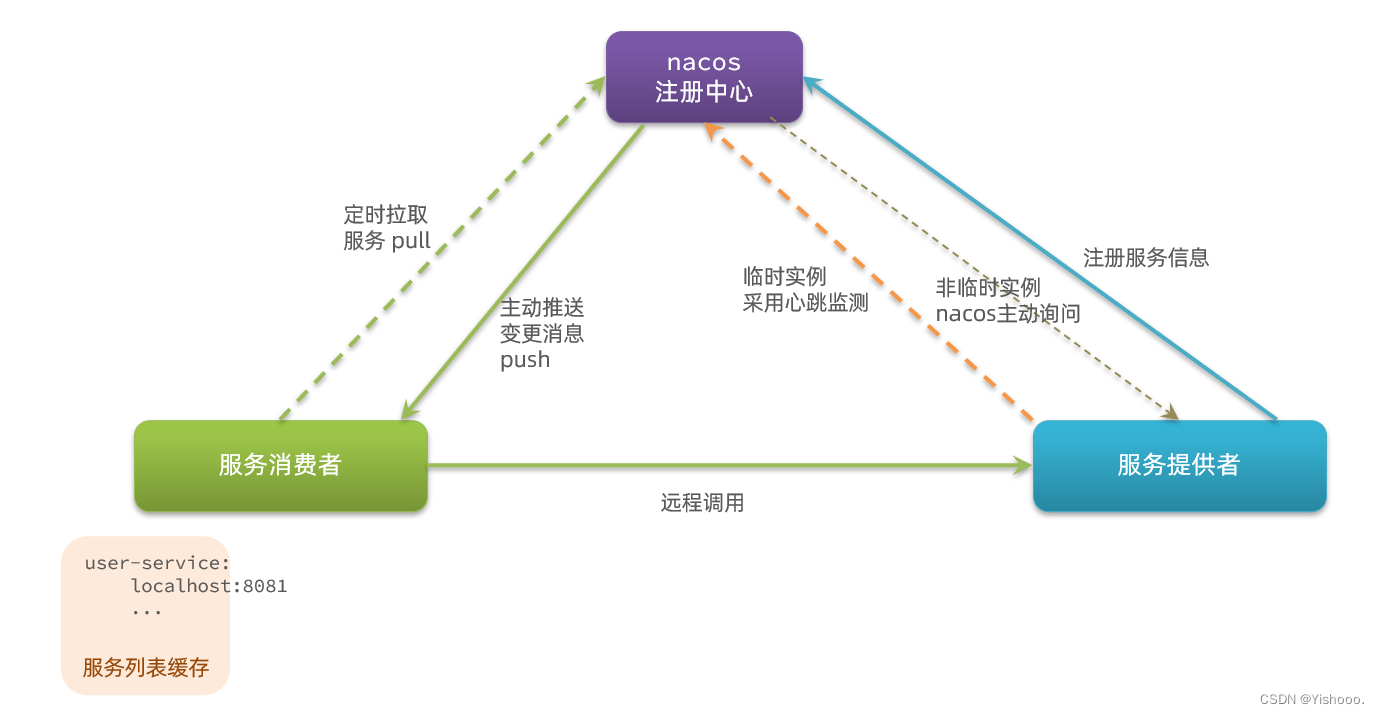
在确定需求之后,还需要对音视频这块有一定的了解,可以参考声网官网提供的音视频时序图,本次我们要实现的是多人语聊房,实现原理可以参考音视频的实现,音频通话不区分主播和观众,所有用户都是主播角色。

-
了解上述逻辑之后,设计Demo原型图,一个聊天室的构成基本上包含:输入房间名、加房、麦克风、用户界面等。我们本次主要实现一个简易聊天室demo,用户输入房间加入房间后,即可和远端用户保持通话,并可mute/unmute本地麦克风。设计如下

另外,在实现demo之前你需要一些准备工作,可参见【开发环境】。
三、开发环境
- 开发平台:MacBook Pro
- 编译工具:Xcode(14.2)
- 真机:iPhone13(15.4.1)
- Agora SDK:4.1.1
另外,你需要获取声网SDK、声网appID、Token等信息,具体获取方式可以参考官方文档。如果你还没有声网账号,可以通过这里免费注册,本次Demo使用的是SDK4.1.1版本,具体下载可查看SDK下载页面。
四、项目设置
1. 创建项目,集成声网SDK
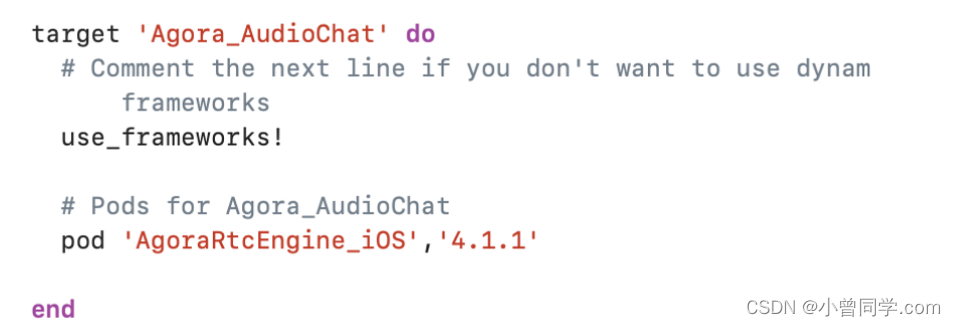
项目名为:VoiceChatDemo,打开终端,进入根目录VoiceChatDemo下,输入命令pod init,该命令生成Podfile文件,并在Podfile文件中,输入pod ‘AgoraRtcEngine_iOS’,'4.1.1’,表示集成声网sdk。 之后在终端中输入命令pod install,表示下载依赖。

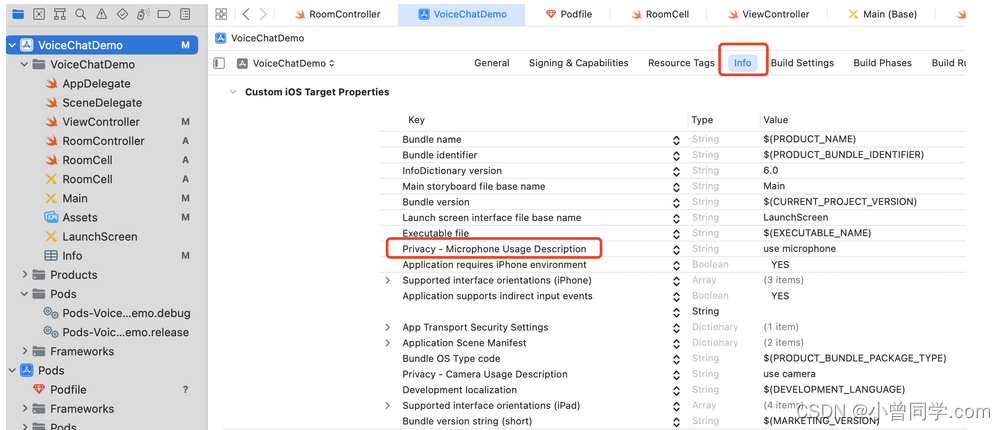
2. 添加媒体设备权限
本次实现的语聊房Demo,所以只需要给予麦克风权限

五、客户端实现
1. 加房页面创建
本次语音聊天室 Demo 主要涉及两个页面,一是用户加房页面 ViewController ,二是用户聊天室页面 RoomController ,而在RoomController中包含一个Cell,用于表示远端用户。
用户加房页面主要涉及5个内容,分别是 appid、token、channel、uid、加入房间。如果你还不知道如何获取声网appid等信息,可以参考官方文档。具体代码如下,
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var appidTF: UITextField!
@IBOutlet weak var tokenTF: UITextField!
@IBOutlet weak var uidTF: UITextField!
@IBOutlet weak var roomTF: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
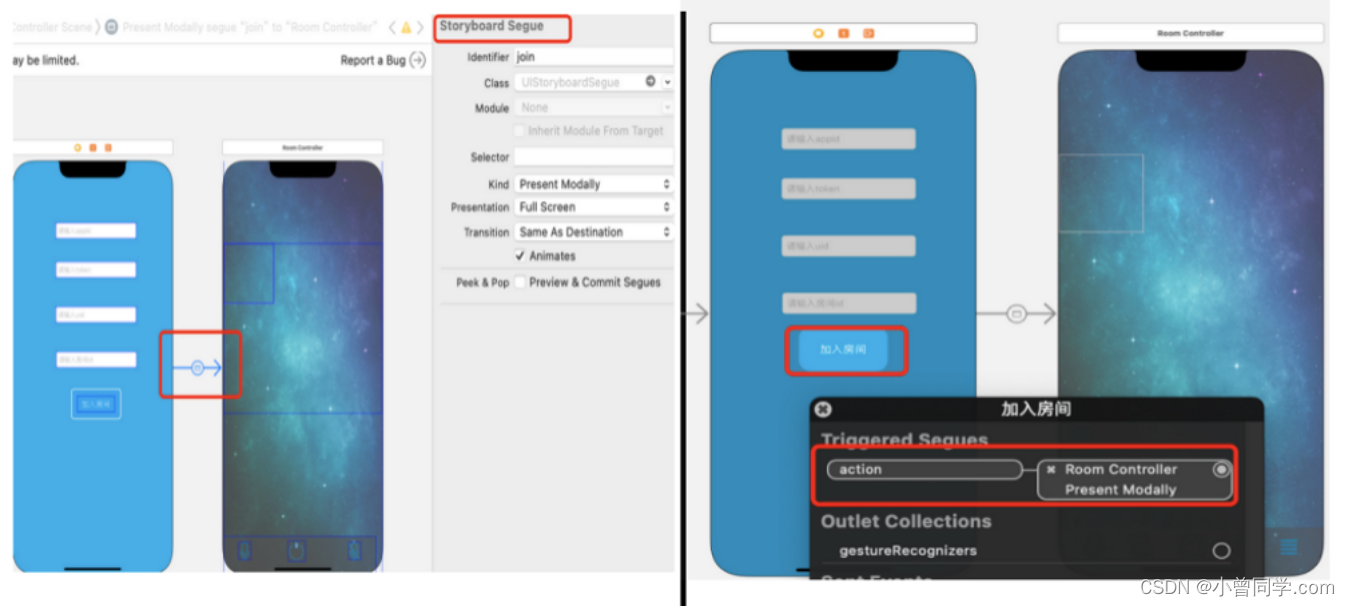
加房跳转逻辑在页面中设计,具体如下图

当用户点击加入房间button时,会自动跳转到用户聊天室页面,这种方式称为Segue,表示从一种场景转换到另外一种场景中。
2. 聊天室实现逻辑
在RoomController.swift文件中,实现聊天室逻辑功能
2.1 初始化操作
1)导入Agora SDK,
import AgoraRtcKit
//自 3.0.0 版本起,AgoraRtcEngineKit 类名更换为 AgoraRtcKit
2)初始化声网引擎
// 初始化AgoraRtcEngineKit,可加入自定义配置,比如加入频道是否开启麦克风、摄像头等。
let config = AgoraRtcEngineConfig()
config.appId = appid
config.channelProfile = profile
agoraKit = AgoraRtcEngineKit.sharedEngine(with: config, delegate: self)
agoraKit.enableAudio()
agoraKit.disableVideo()
agoraKit.enableAudioVolumeIndication(200, smooth: 3, reportVad: true)
//默认加入频道即发送音频,不发送视频
let option = AgoraRtcChannelMediaOptions()
option.publishCameraTrack = false
option.publishMicrophoneTrack = true
option.enableAudioRecordingOrPlayout = true
option.clientRoleType = .broadcaster
option.autoSubscribeAudio = true
2.2 聊天室页面设计
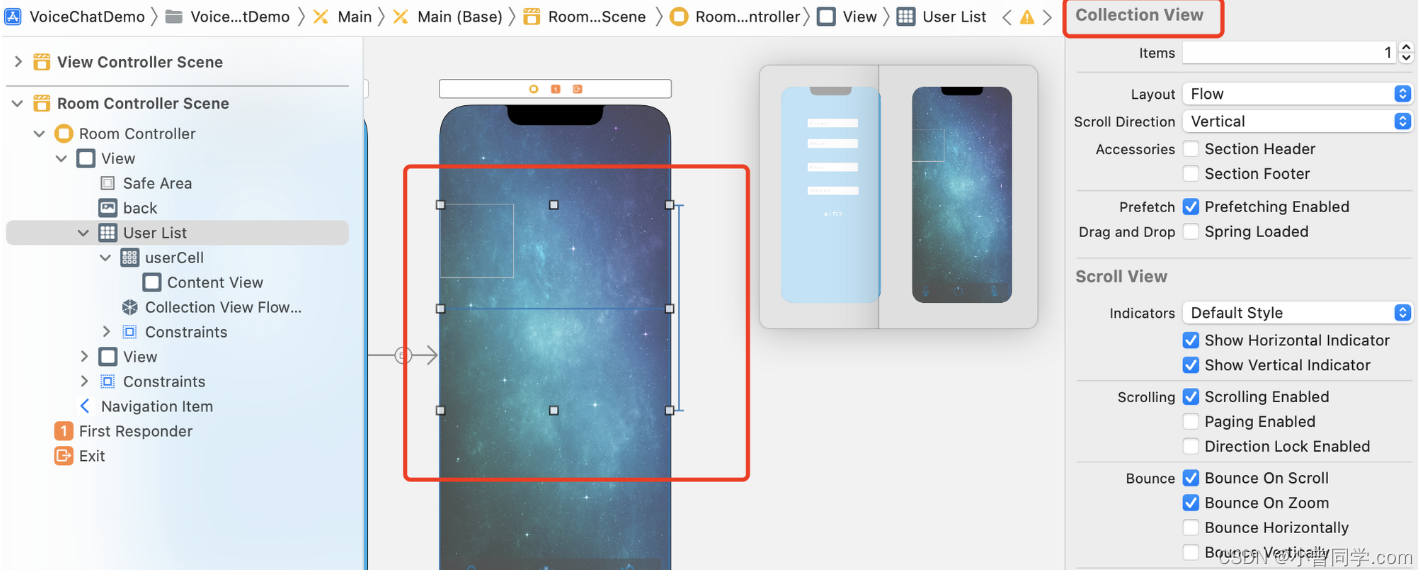
1)定义UserList
如下图,定义一个Collection View来渲染远端用户,名为User List,当用户加房时,页面中就会增加一个自定义的Cell。

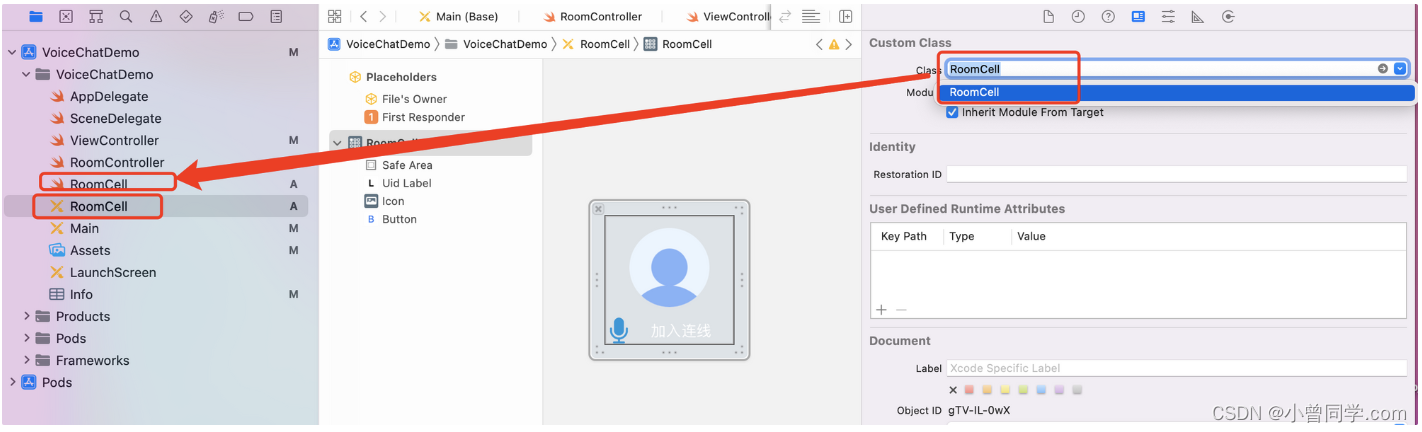
自定义的Cell的nib文件需要和RoomCell关联。

在使用Cell前,需要注册自定义的Cell到UICollection View中。
var nibName = UINib(nibName: "RoomCell", bundle:nil)
userList.register(nibName, forCellWithReuseIdentifier: "RoomCell")
2)数据绑定
那么,怎么把自定义的Cell 显示在Collection View里面,也就是说当远端用户加房时是怎么显示在页面上的?
在Collection View 中需要传入两个参数,一是dataSource,二是delegate,这两个相当于代理方法,其中,
- dataSource 表示数据来源,
- delegate 表示操作 Cell 的时候,一些事件委托谁来处理。
userList.delegate = self
userList.dataSource = self
那么dataSource是怎么绑定数据的呢?当远端用户加房后,怎么显示在界面上?
数据源是userArray,userArray是远端用户的列表,当远端用户加入房间时会传入参数 uid,并将 uid 存到userArray数组中,当远端离开房间时,会调用remove()方法,将用户uid移除,在此过程中,控件需要重新刷新用户列表,即userList.reloadData(),将用户视图实时更新。
//远端用户加入房间
func rtcEngine(_ engine: AgoraRtcEngineKit, didJoinedOfUid uid: UInt, elapsed: Int) {
let length = userArray.count
if length == 0 {
userArray.insert(Int(uid), at: 0)
}else {
userArray.insert(Int(uid), at: length-1 )
}
userList.reloadData()
}
//远端用户离开房间
func rtcEngine(_ engine: AgoraRtcEngineKit, didOfflineOfUid uid: UInt, reason: AgoraUserOfflineReason) {
var indexNum : Int = 0
for (index,value) in userArray.enumerated() {
if value == uid {
indexNum = index
}
}
userArray.remove(at: indexNum)
userList.reloadData()
}
另外,当用户加入房间后,用户的uid是怎么显示在界面上的呢?numberOfItemsInSection 表示区域内有多少个item(元素),也就是表示数组的个数,如果数组为5,那么就会返回5给collectionView;每一个cell 都可自己定义,有几个元素,那么第二个方法就会调用几次。而当用户进来时,显示用户uid,即 cell.uidLabel.text = "\(userArray[indexPath.row])"
extension RoomController : UICollectionViewDataSource {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return userArray.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "RoomCell", for: indexPath) as! RoomCell
cell.uidLabel.text = "\(userArray[indexPath.row])"
return cell
}
3)mute/unmute实现
当用户点击开启麦克风按钮时,会调用muteLocalAudioStream(false) 方法,当点击关闭麦克风时,参数时 true。
//打开麦克风
@IBAction func openMic(_ sender: UIButton) {
agoraKit.muteLocalAudioStream(false)
}
//关闭麦克风
@IBAction func closeMic(_ sender: UIButton) {
agoraKit.muteLocalAudioStream(true)
}
2.3 完整代码如下
import UIKit
import AgoraRtcKit
class RoomController: UIViewController, UICollectionViewDelegate {
// 初始化操作
var isJoined : Bool = false
var agoraKit : AgoraRtcEngineKit!
var appid,token,roomid : String!
var uid : Int32 = 0
var profile:AgoraChannelProfile = .liveBroadcasting
//用户列表
var userArray = [Int]()
@IBOutlet weak var userList: UICollectionView!
//展示用户列表
override func viewDidLoad() {
super.viewDidLoad()
self.setUp()
}
func setUp() {
//初始化
userList.delegate = self
userList.dataSource = self
appid = "afe...7063"
token = nil
uid = 0
roomid = "zeng"
let nibName = UINib(nibName: "RoomCell", bundle:nil)
userList.register(nibName, forCellWithReuseIdentifier: "RoomCell")
let config = AgoraRtcEngineConfig()
config.appId = appid
config.channelProfile = profile
agoraKit = AgoraRtcEngineKit.sharedEngine(with: config, delegate: self)
agoraKit.enableAudio()
agoraKit.disableVideo()
agoraKit.enableAudioVolumeIndication(200, smooth: 3, reportVad: true)
let option = AgoraRtcChannelMediaOptions()
option.publishCameraTrack = false
option.publishMicrophoneTrack = true
option.enableAudioRecordingOrPlayout = true
option.clientRoleType = .broadcaster
option.autoSubscribeAudio = true
let result = agoraKit.joinChannel(byToken: token, channelId: roomid, uid: UInt(uid), mediaOptions: option)
if result != 0 {
self.showAlert(title: "Error", message: "joinChannel call failed: \(result), please check your params")
} else {
print("joinChannel successed!")
self.showAlert(title: "Info", message: "joinChannel successed!")
}
}
//打开麦克风
@IBAction func openMic(_ sender: UIButton) {
agoraKit.muteLocalAudioStream(false)
}
//关闭麦克风
@IBAction func closeMic(_ sender: UIButton) {
agoraKit.muteLocalAudioStream(true)
}
//显示用户列表界面
@IBAction func showUserList(_ sender: Any) {
}
@IBAction func leaveRoom(_ sender: Any) {
dismiss(animated: true)
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
if isJoined {
agoraKit.leaveChannel()
}
}
func showAlert(title: String? = nil, message: String, textAlignment: NSTextAlignment = .center) {
let alertController = UIAlertController(title: title, message: message, preferredStyle: .alert)
let action = UIAlertAction(title: "OK", style: .cancel, handler: nil)
alertController.addAction(action)
if let messageLabel = alertController.view.value(forKeyPath: "_messageLabel") as? UILabel {
messageLabel.textAlignment = textAlignment
}
self.present(alertController, animated: true, completion: nil)
}
}
///AgoraRtcEngineDelegate
extension RoomController : AgoraRtcEngineDelegate {
func rtcEngine(_ engine: AgoraRtcEngineKit, didOccur errorType: AgoraEncryptionErrorType) {
self.showAlert(title: "Error", message: "didOccur: \(errorType), please check your params")
}
func rtcEngine(_ engine: AgoraRtcEngineKit, didJoinedOfUid uid: UInt, elapsed: Int) {
// self.showAlert(title: "Info", message: "didJoinedOfUid: \(uid)")
let length = userArray.count
if length == 0 {
userArray.insert(Int(uid), at: 0)
}else {
userArray.insert(Int(uid), at: length-1 )
}
userList.reloadData()
}
func rtcEngine(_ engine: AgoraRtcEngineKit, didJoinChannel channel: String, withUid uid: UInt, elapsed: Int) {
self.isJoined = true
}
func rtcEngine(_ engine: AgoraRtcEngineKit, didOfflineOfUid uid: UInt, reason: AgoraUserOfflineReason) {
var indexNum : Int = 0
for (index,value) in userArray.enumerated() {
if value == uid {
indexNum = index
}
}
userArray.remove(at: indexNum)
userList.reloadData()
}
}
///UITableViewDataSource && UITableViewDelegate
extension RoomController : UICollectionViewDataSource {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return userArray.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "RoomCell", for: indexPath) as! RoomCell
cell.uidLabel.text = "\(userArray[indexPath.row])"
return cell
}
}
}
六、Demo展示

七、总结
本次主要基于声网SDK实现iOS聊天室,功能比较简易,如果你想丰富自己的Demo,想要模拟一些场景,比如在线狼人杀、在线KTV、音效聊天室等,可以参考声网的声动语聊内容,声网提供了非常丰富的API,会使语聊房更加沉浸、更加有趣、更加好听。主旨是打造一种“声临其境”的互动玩法。