前言
-
.gitignore忽略文件时git仓库很重要的一个配置,在创建仓库时就会有模板选择和忽略文件。
-
.gitignore忽略文件意思是在上传到代码仓库时,控制把哪些代码文件不上传到代码仓库。
-
在实际开发中其实写的代码是没有多大的,主要的是插件本地图片和第三方包在占位置。
-
根据要求我们可以把node_model,dist,package-lock.js(主页文章有),等相关文件忽略掉。
.gitignore忽略文件语法规范和意思
-
以
#开头表示注释 -
以
*匹配零个或多个字符 -
以
?匹配单个字符 -
以
[]匹配括号内的任一字符 -
!表示不忽略(跟踪)匹配到的文件或目录 -
不添加任何符号表示直接忽略当前目录下的这个文件
-
以
/开头忽略当前目录下的文件,但不包括子目录下的文件 -
以
/结尾忽略目录下所有文件及内容,不管是根目录或子目录都会被忽略
vue项目一般默认.gitignore忽略文件配置-vue-admin
.DS_Store
node_modules/
dist/
npm-debug.log*
yarn-debug.log*
yarn-error.log*
**/*.log
tests/**/coverage/
tests/e2e/reports
selenium-debug.log
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.local
package-lock.json
yarn.lock.gitignore忽略文件场景
1.创建仓库时选择.gitignore忽略文件,第一次提交代码同步代码时在.gitignore忽略文件设置要忽略文件会生效
2.同步代码之后,忘记设置.gitignore忽略文件文件,开发之后在设置,push到仓库--.gitignore忽略文件不生效
3.仓库没有选择.gitignore忽略文件,开发了创建.gitignore忽略文件配置push仓库--.gitignore忽略文件不生效
.gitignore忽略文件不生效原因
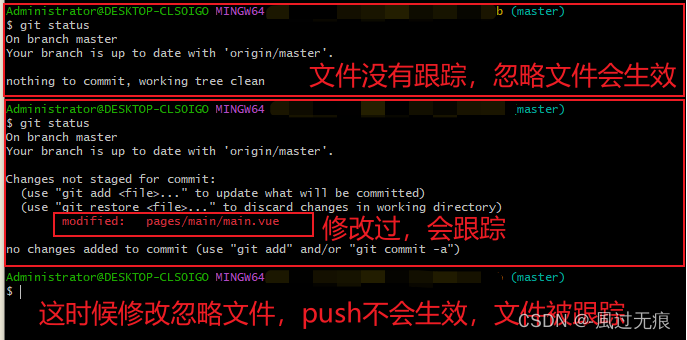
当我们配置完基本框架之后第一次同步代码时是配置.gitignore忽略文件生效,是用为刚刚git init 这些文件在与远程仓库连接之后没有进行修改过了,2.3种情况是我们git init 之后与远程仓库进行连接,并且开发之后,会修改这些文件,git会追踪这些文件,可以理解为有缓存,这些文件正在被追踪进行中,自然是忽略不了
查看文件是否被追踪--git status

解决.gitignore忽略文件不生效问题--清除本地缓存(改变成未track状态)
git rm -r --cached
git add .
git commit -m 'update .gitignore'
git push -u origin master总结:
经过这一趟流程下来相信你也对 .gitignore忽略文件不生效 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕