一. 学习目标
- 掌握 Vue 项目的启动
二. 学习内容
- 掌握 Vue 项目的启动
三. 学习过程
项目的启动也有两种方式,一种是通过图形界面启动,另一种是通过命令行启动。
1.图形界面
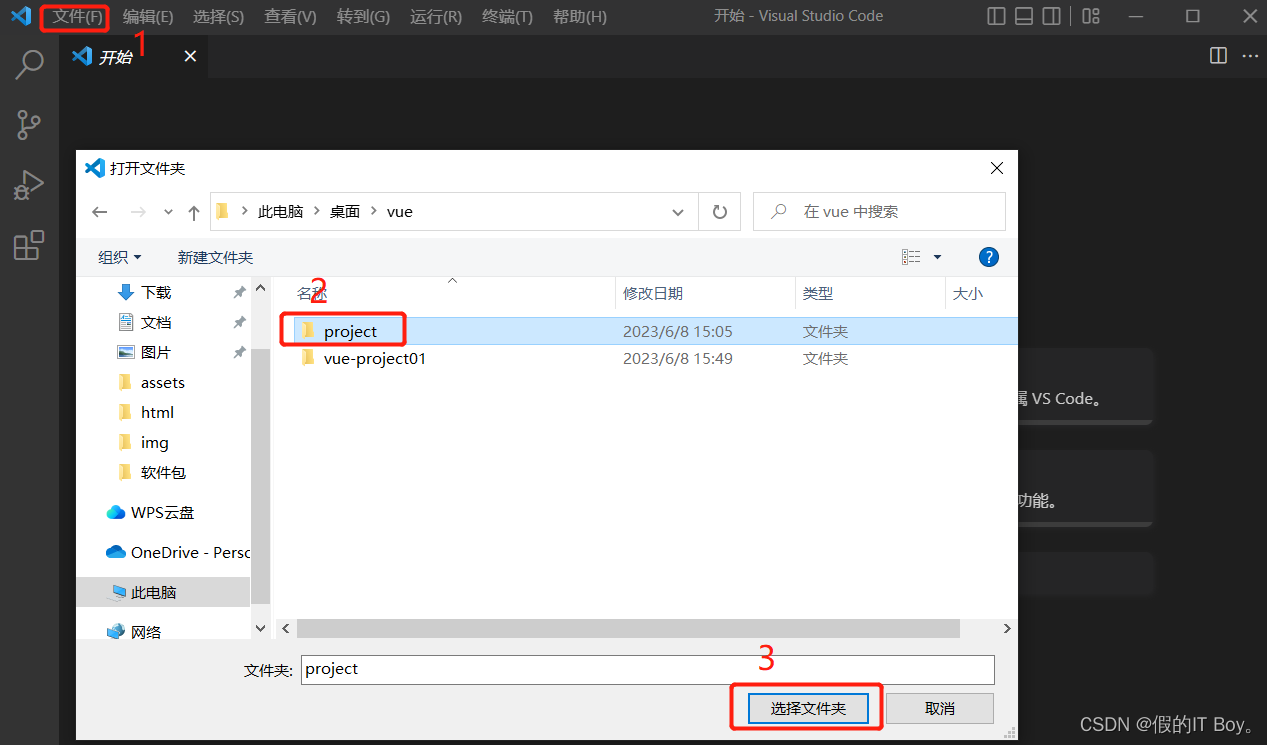
打开vscode编辑器,点击 1.文件 ——>打开文件夹,2.选中要打开的文件,3.选择文件夹

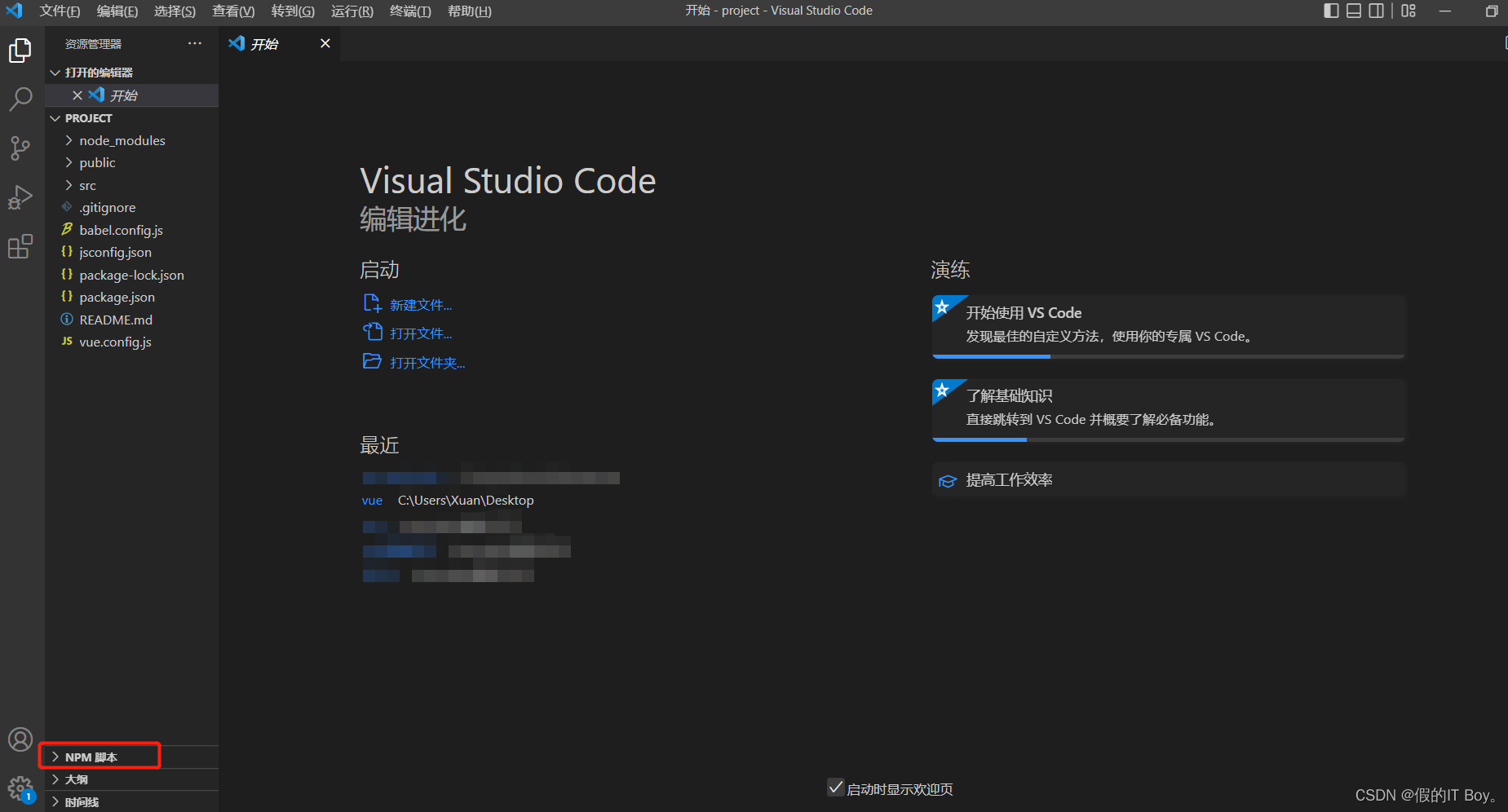
打开后可以看到该文件的子目录,在左下角可以看到有 npm脚本。(如若没有npm请往下看)
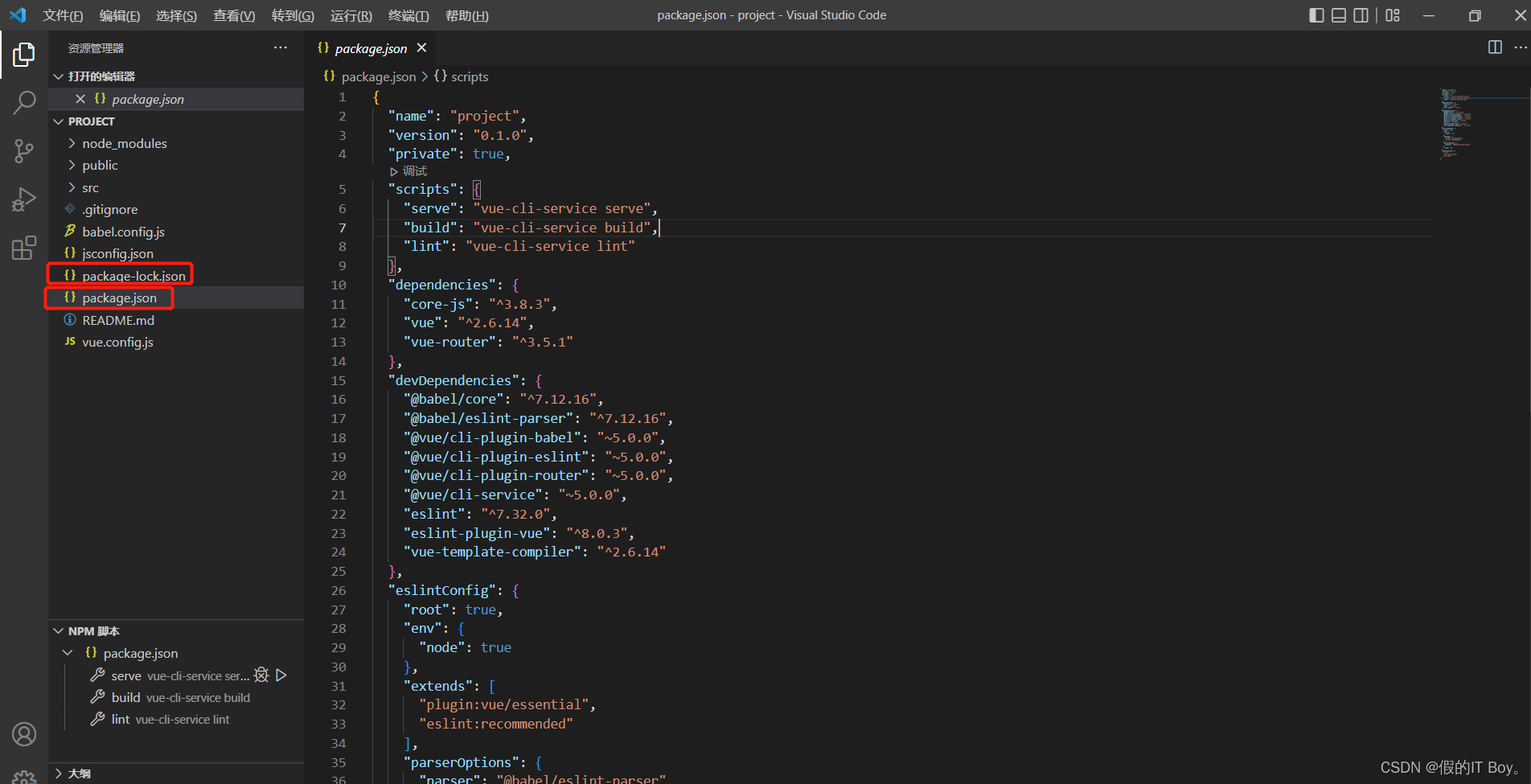
如若没有显示npm,请分别点开左侧这两个文件,然后重启编辑器即可(多试几次)

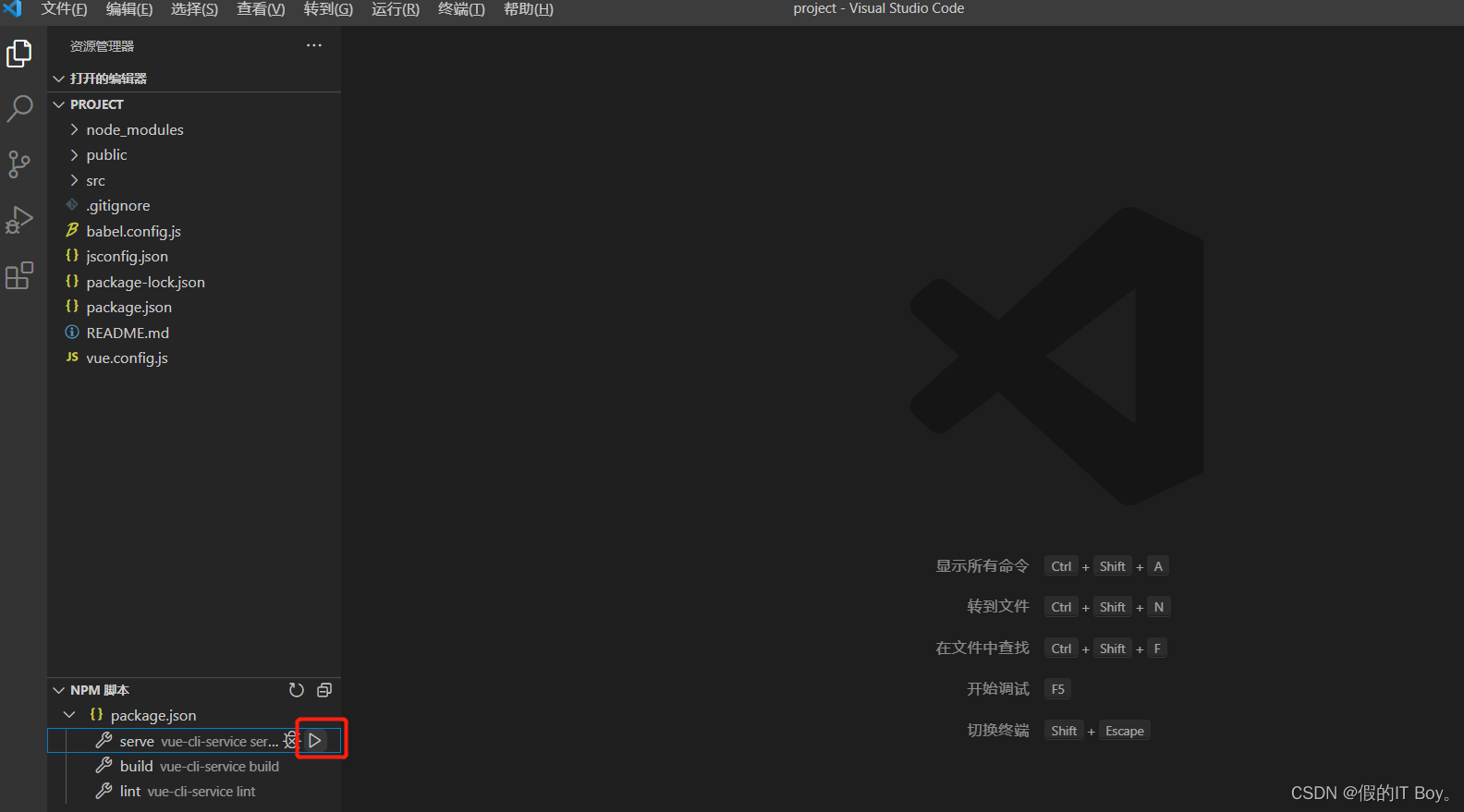
展开 npm 脚本,可以看到底下还有三个选项。点击 serve 右侧的三角符号,即启动项目。

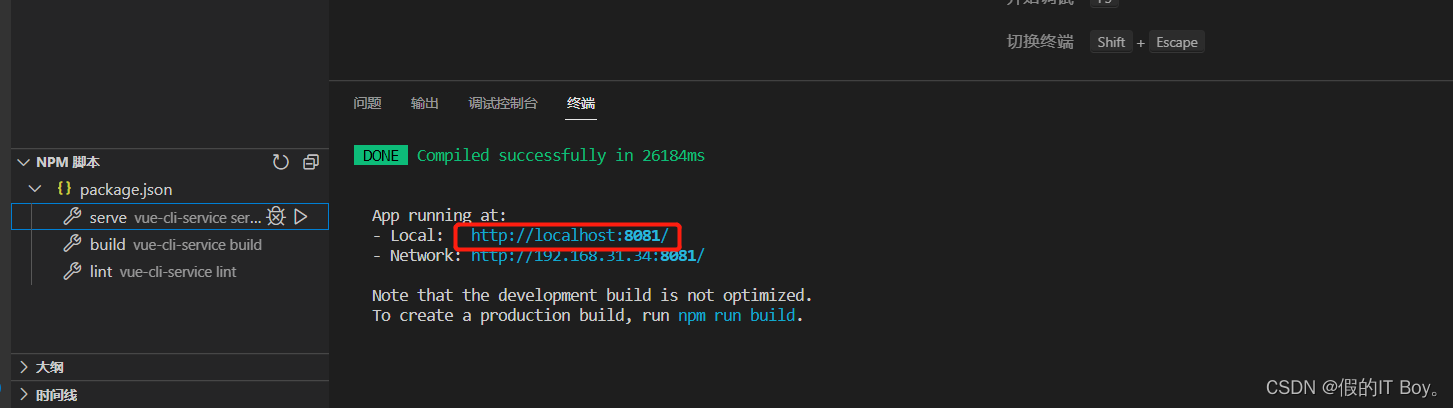
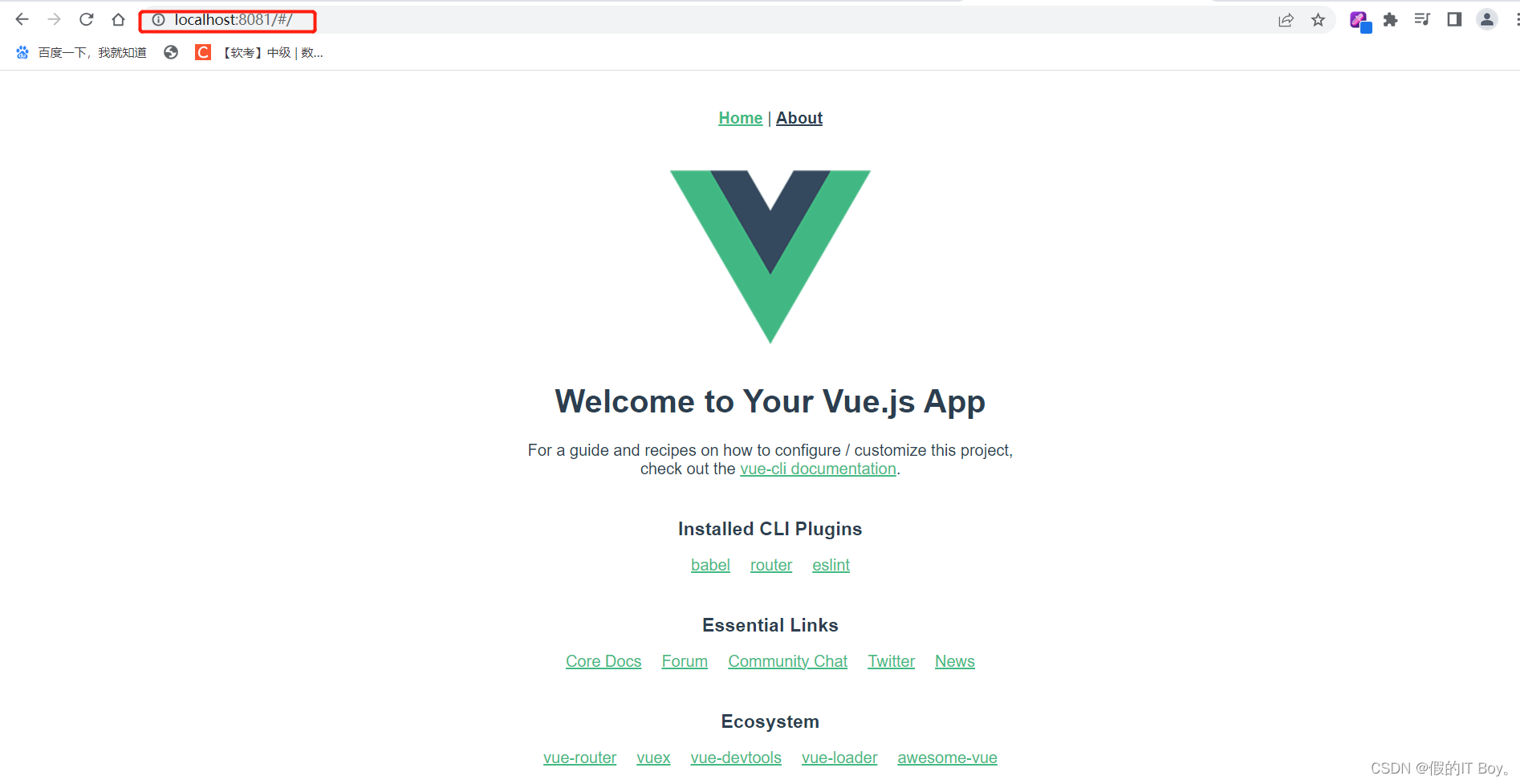
项目已启动成功,在浏览器输入:http://localhost:8081 即可访问该项目。

该界面对应的是项目文件夹的App.vue

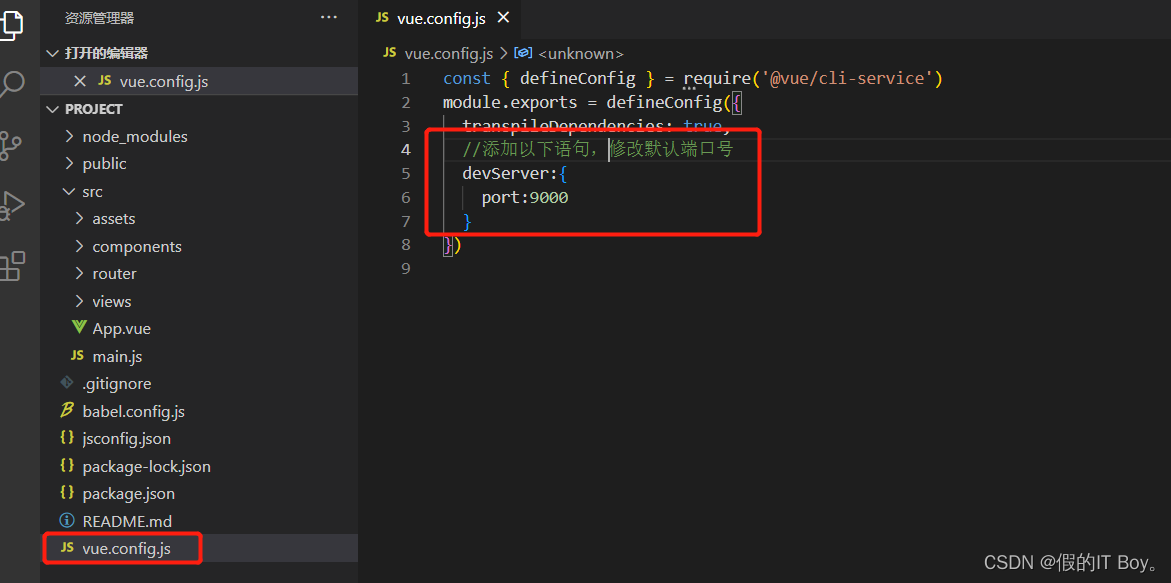
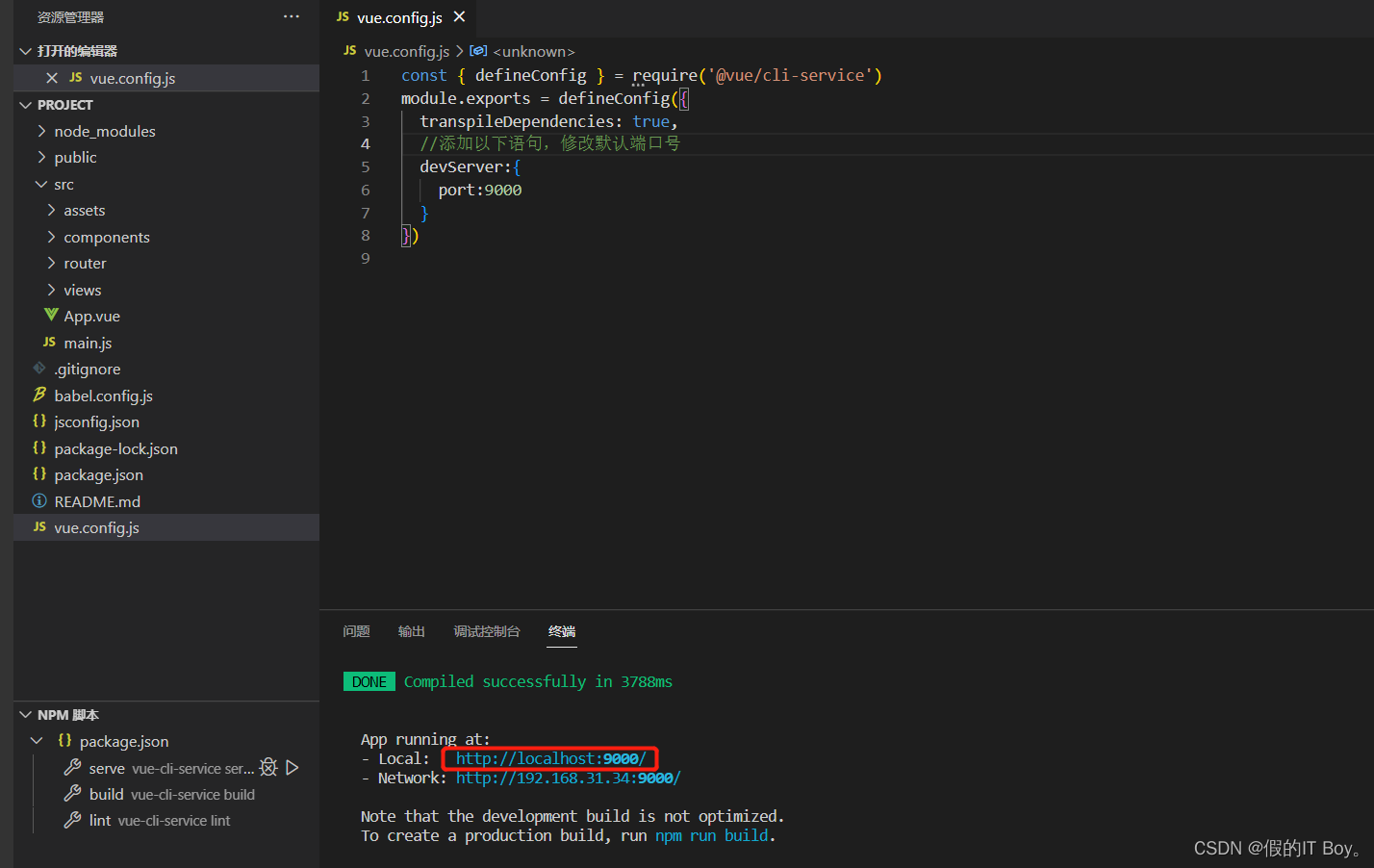
系统默认一般为项目分配80端口,如若要修改默认端口,可在vue.config.js文件里修改

重新启动项目,在浏览器输入:http://localhost:9000 同样能成功访问

2.命令行:npm run serve
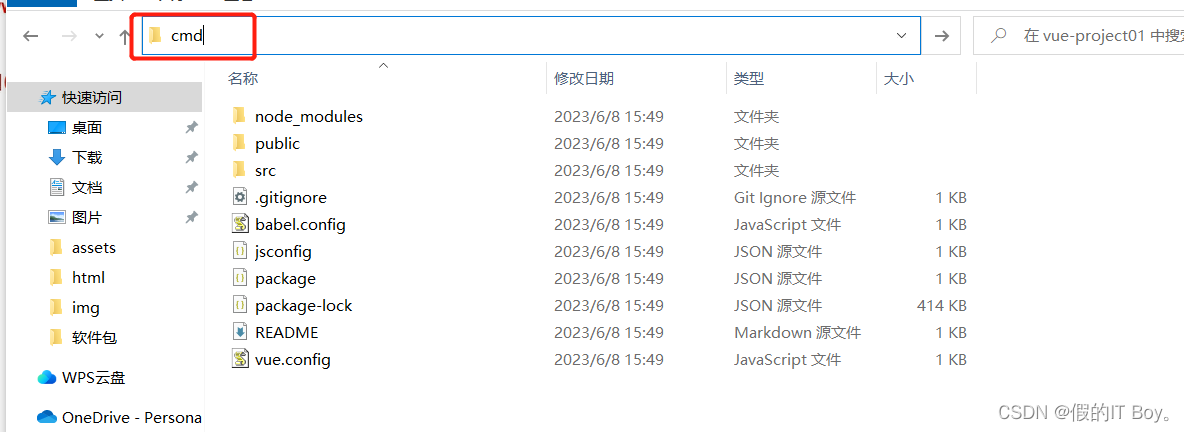
进入到当前项目文件夹

在文件路径里输入 cmd ,回车。

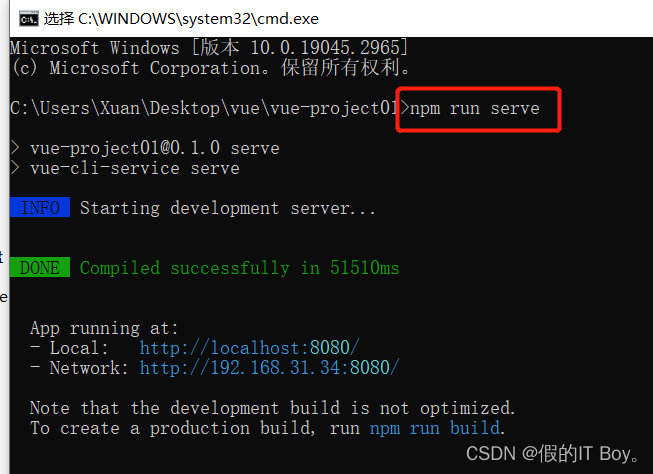
在弹出的命令行界面输入:npm run serve ,启动项目。
在本地浏览器输入:localhost:8080 即可访问启动成功的项目。