编辑:ll
TLD2314EL-ASEMI代理英飞凌汽车芯片TLD2314EL
型号:TLD2314EL
品牌:Infineon(英飞凌)
封装:SSOP-14-EP-150mil
特性:LED驱动、汽车芯片
宽温度范围:-40°C~150°C
封装:SSOP-14,带外露散热片
产品描述
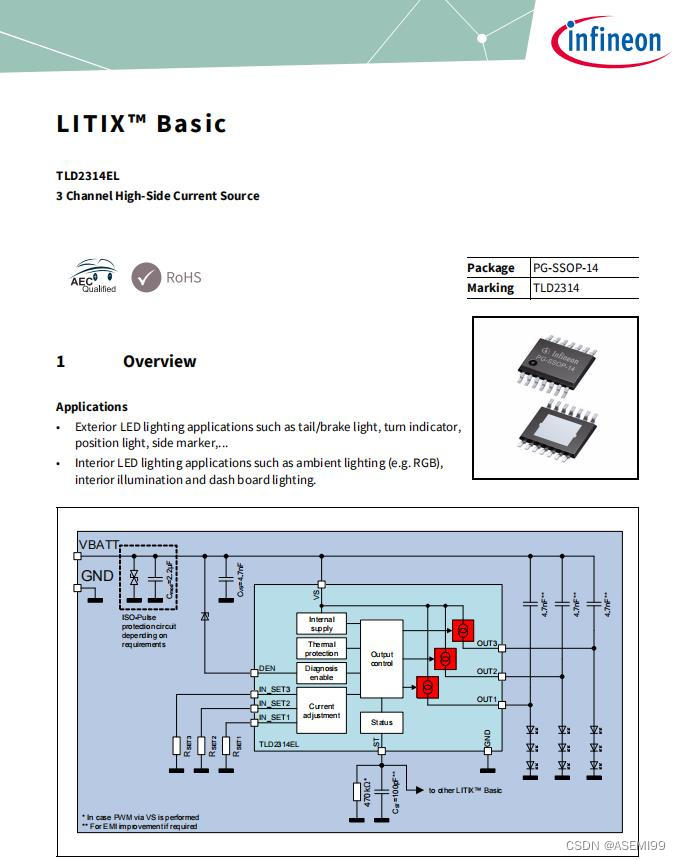
TLD2314EL是一款具有集成输出级的三通道高端驱动IC。它设计用于控制电流高达120mA的LED。在典型的汽车应用中,该设备能够驱动每条链3个红色LED(共9个LED),电流高达60mA,这受到热冷却方面的限制。输出电流的控制实际上与负载和电源电压的变化无关。
TLD2314EL具有集成输出级(电流源)的3通道设备,经过优化以驱动LED
每个通道的输出电流高达120mA
睡眠模式下的低电流消耗
通过VS引脚支持PWM操作
输出电流可通过外部低功率电阻器调节,并可在超温条件下连接PTC电阻器以保护LED
反极性保护
过载保护
欠电压检测
负载开路和接地短路诊断