文章目录
-
前言
-
一、本章学习的思路
-
二、用接口新建商品_使用步骤
-
步骤一:先用抓包的方式拿到新建商品的接口
-
步骤二:我们先用单接口的形式,把这个商品添加成功
-
-
三、处理响应接口_(包装响应结果的数据为:key-value)
-
函数:transfer_resp_text_to_dict
-
-
四、新建商品的流程
-
Excel表格中的请求数据_(从登录,上传图片到新建商品)
-
-
总结
前言
遇到上下接口关联,下一个接口里面的部分数据会使用到上一个接口里面的数据,上一个涉及的接口返回的不是json格式的字符串的时候。需要去处理这个数据。写一个函数专门去处理这个没有key的数据。
一、本章学习的思路
我们知道,接口关联,最低都是一个接口。那么现在要上传一个商品,就需要关联两个接口,第一个是登录获取权限的接口,第二个就是新建商品时,上传商品图片,这个图片是要依赖于上一个上传图片的接口。所以在这里就会依赖两个接口。
这里面涉及到的知识点:
1、jsonpath的用法,这个的目的就是用来提取上传图片接口的返回值
2、接口的返回值不是json格式的字符串,那么我们要把这个字符串组装成为一个json形式的字符串。
那么要核心思想就是,给这个单独的字符串添加一个key。
先使用普通的接口写法,先进行商品的新建。确认无误后,再进行封装。
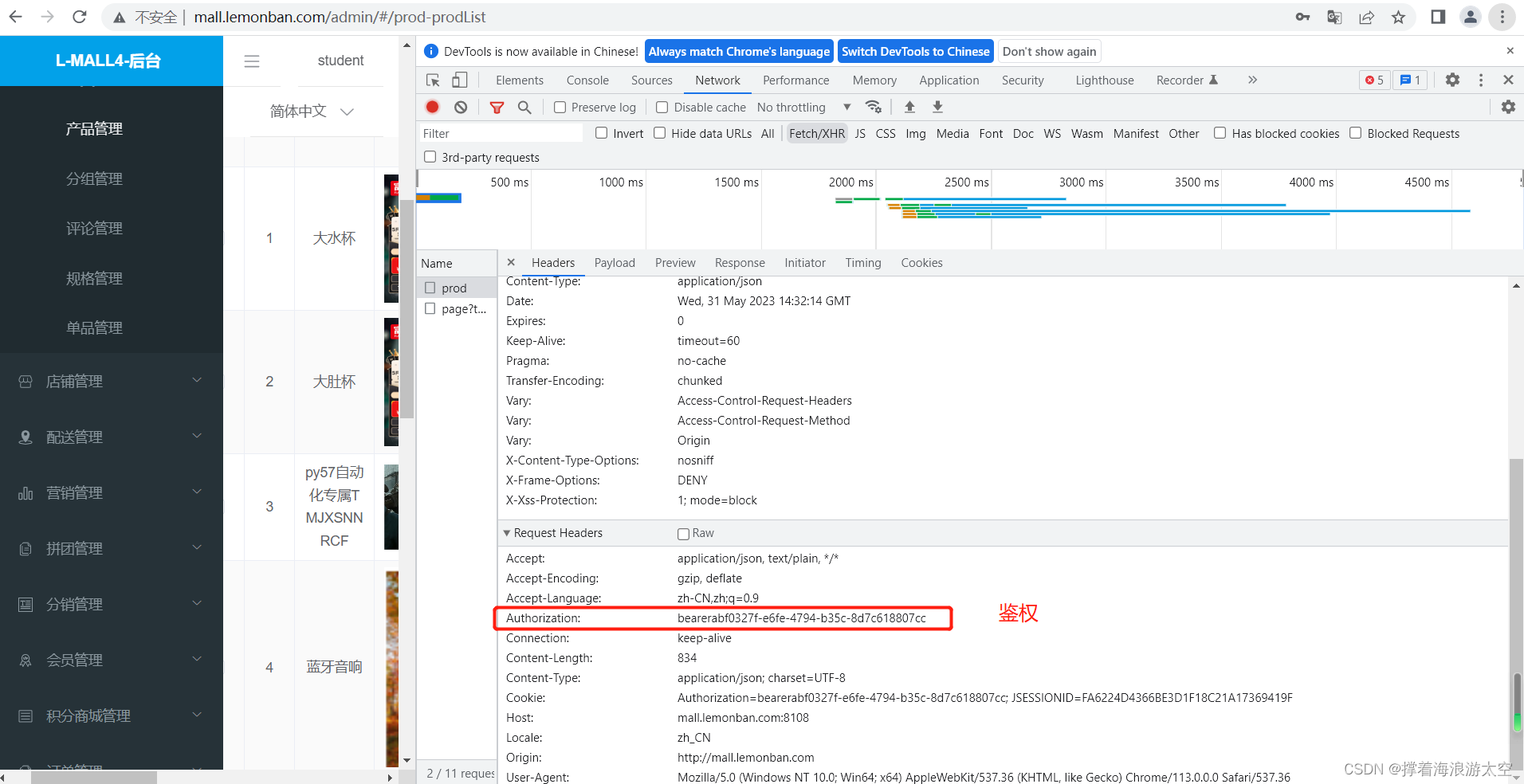
二、用接口新建商品_使用步骤
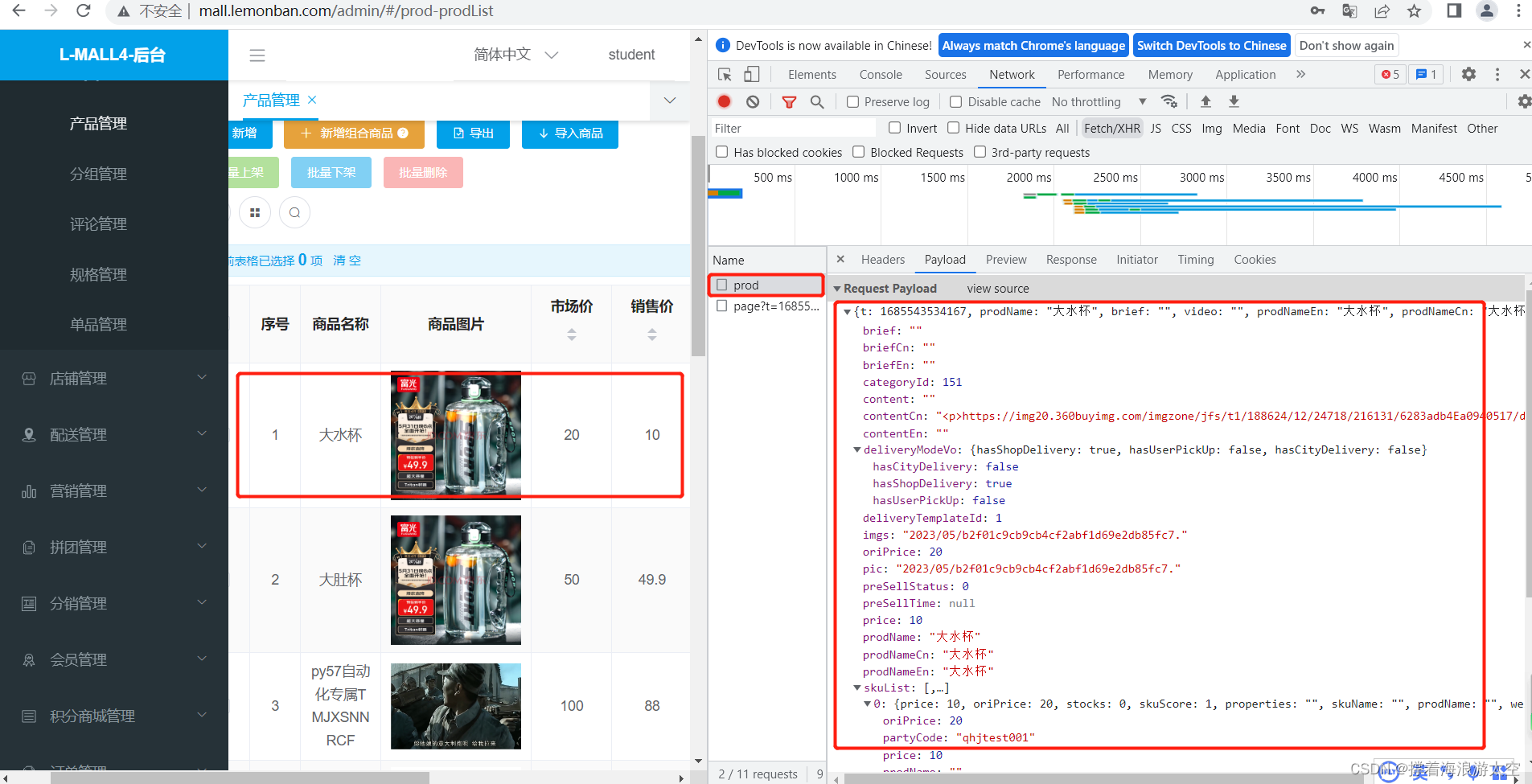
先用抓包的方式拿到新建商品的接口。
我们可以看到这个接口就是商品添加成功的接口。

下面的那一个接口就是返回所有商品的接口,也就是界面上我们看到很多商品的接口。

步骤一:我们先拿取这个接口的相关信息



请求的URL:http://mall.lemonban.com:8108/prod/prod
请求的方法:post
请求数据:
{"t":1685543534167,"prodName":"大水杯","brief":"","video":"","prodNameEn":"大水杯","prodNameCn":"大水杯","contentEn":"","contentCn":"<p>https://img20.360buyimg.com/imgzone/jfs/t1/188624/12/24718/216131/6283adb4Ea0940517/db811f2d5728180f.jpg.avif</p>","briefEn":"","briefCn":"","pic":"2023/05/b2f01c9cb9cb4cf2abf1d69e2db85fc7.","imgs":"2023/05/b2f01c9cb9cb4cf2abf1d69e2db85fc7.","preSellStatus":0,"preSellTime":null,"categoryId":151,"skuList":[{"price":10,"oriPrice":20,"stocks":0,"skuScore":1,"properties":"","skuName":"","prodName":"","weight":0,"volume":0,"status":1,"partyCode":"qhjtest001","prodNameCn":"大水杯","prodNameEn":"大水杯"}],"tagList":[1],"content":"","deliveryTemplateId":1,"totalStocks":0,"price":10,"oriPrice":20,"deliveryModeVo":{"hasShopDelivery":true,"hasUserPickUp":false,"hasCityDelivery":false}}
从上面的请求的数据看出,这个样子并没有多么的好看,看着乱糟糟的。那么我们可以使用在线json格式化工具。
在线json格式化之后:
{
"t": 1685543534167,
"prodName": "大水杯",
"brief": "",
"video": "",
"prodNameEn": "大水杯",
"prodNameCn": "大水杯",
"contentEn": "",
"contentCn": "<p>https://img20.360buyimg.com/imgzone/jfs/t1/188624/12/24718/216131/6283adb4Ea0940517/db811f2d5728180f.jpg.avif</p>",
"briefEn": "",
"briefCn": "",
"pic": "2023/05/b2f01c9cb9cb4cf2abf1d69e2db85fc7.",
"imgs": "2023/05/b2f01c9cb9cb4cf2abf1d69e2db85fc7.",
"preSellStatus": 0,
"preSellTime": null,
"categoryId": 151,
"skuList": [{
"price": 10,
"oriPrice": 20,
"stocks": 0,
"skuScore": 1,
"properties": "",
"skuName": "",
"prodName": "",
"weight": 0,
"volume": 0,
"status": 1,
"partyCode": "qhjtest001",
"prodNameCn": "大水杯",
"prodNameEn": "大水杯"
}],
"tagList": [1],
"content": "",
"deliveryTemplateId": 1,
"totalStocks": 0,
"price": 10,
"oriPrice": 20,
"deliveryModeVo": {
"hasShopDelivery": true,
"hasUserPickUp": false,
"hasCityDelivery": false
}
}字段解释:
"t": int(time.time()*1000), ,时间戳
"prodName": "测试商品2021", #商品名称:必填项,不能为空,长度小于200字节
"brief": "", #商品卖点,长度小于500字节
"video": "", #商品视频,
"prodNameEn": "测试商品2021", #商品英文名称,必填项,不能为空,长度小于200字节
"prodNameCn": "测试商品2021",#商品中文名称,必填项,不能为空,长度小于200字节
"contentEn": "", #商品英文详情
#商品中文详情,必填项
"contentCn": "<p><img src=\"https://img12.360buyimg.com/imgzone/jfs/t1/194094/17/13364/615284/60f10e24E8c1a300c/303452a9499e7821.jpg\" alt=\"\" width=\"750\" height=\"1169\" /><img src=\"https://img20.360buyimg.com/imgzone/jfs/t1/216033/37/2676/581146/617f9223E9ce066dc/2f2b743cc0698f25.jpg\" alt=\"京东图片2\" width=\"750\" height=\"1278\" /></p>",
"briefEn": "", #产品卖点英文,长度小于500字节
"briefCn": "产品卖点",#产品卖点中文,必填项,长度小于500字节
"pic": "2021/11/4141b40563b844ddb321b8d01042229c.png", #首页展示图,必填项
# 商品图片,首页多张图片,必填项
"imgs": "2021/11/4141b40563b844ddb321b8d01042229c.png,2021/11/c1c5b33beaf94581a1071ae3213aad78.png",
"preSellStatus": 0, #预售状态 1:开启 0:未开启
"preSellTime": None, #预售发货时间
"categoryId": 148, #商品分类,填对应分类的Id号
"skuList": [{
"price": 20, #商品价格,必填项
"oriPrice": 20, #商品原价,必填项
"stocks": 10, # 商品库存量
# "skuScore": 1, #去掉,后端未接收
# "properties": "",#去掉,后端未接收
# "skuName": "",#去掉,后端未接收
"prodName": "", # 商品名称,长度小于200字节
"weight": 10, #商品重量,必填项
"volume": 0, #商品体积,必填项,kg
"status": 1, #商品状态,默认是1:正常状态, -1:删除, 0:下架
"partyCode": random.randint(100,10000000),# 商品编码,,不可重复
"prodNameCn": "测试商品2021",#商品中文名称,必填项,不能为空,长度小于200字节
"prodNameEn": "测试商品2021" #商品英文名称,必填项,不能为空,长度小于200字节
}],
"tagList": [1], #分组标签列表,
"content": "", # 商品详情
"deliveryTemplateId": 1, #运费模板id,
"totalStocks": 10, #商品库存量
"price": 20,#商品价格,必填项
"oriPrice": 20, #商品原价,必填项
"deliveryModeVo": { #是否能够用户自提
"hasShopDelivery": True, # 上家配送
"hasUserPickUp": False, # 用户自提
"hasCityDelivery": False # 同城配送思考1:如果商品添加成功了,那么我们需要什么字段才知道是不是已经添加成功了呢?
如果从数据的方面出发:商品添加成功 -- 返回商品id,从数据库里tz_prod里的商品id。 tz_sku是库存表。
思考2:如果是就这个添加商品的接口把它做接口测试,那么我们会对字段思考哪些呢?
# 哪些字段可以不用改。。
# 哪些字段是需要去测试类型、格式是否正确的(字段校验、必传不传)
# 不同的字段组合 # 优先级 - 常用和不常用
在测试接口时,校验字段时,我们可以不传一些字段,来校验接口的返回值。从而达到断言的目的。例如:

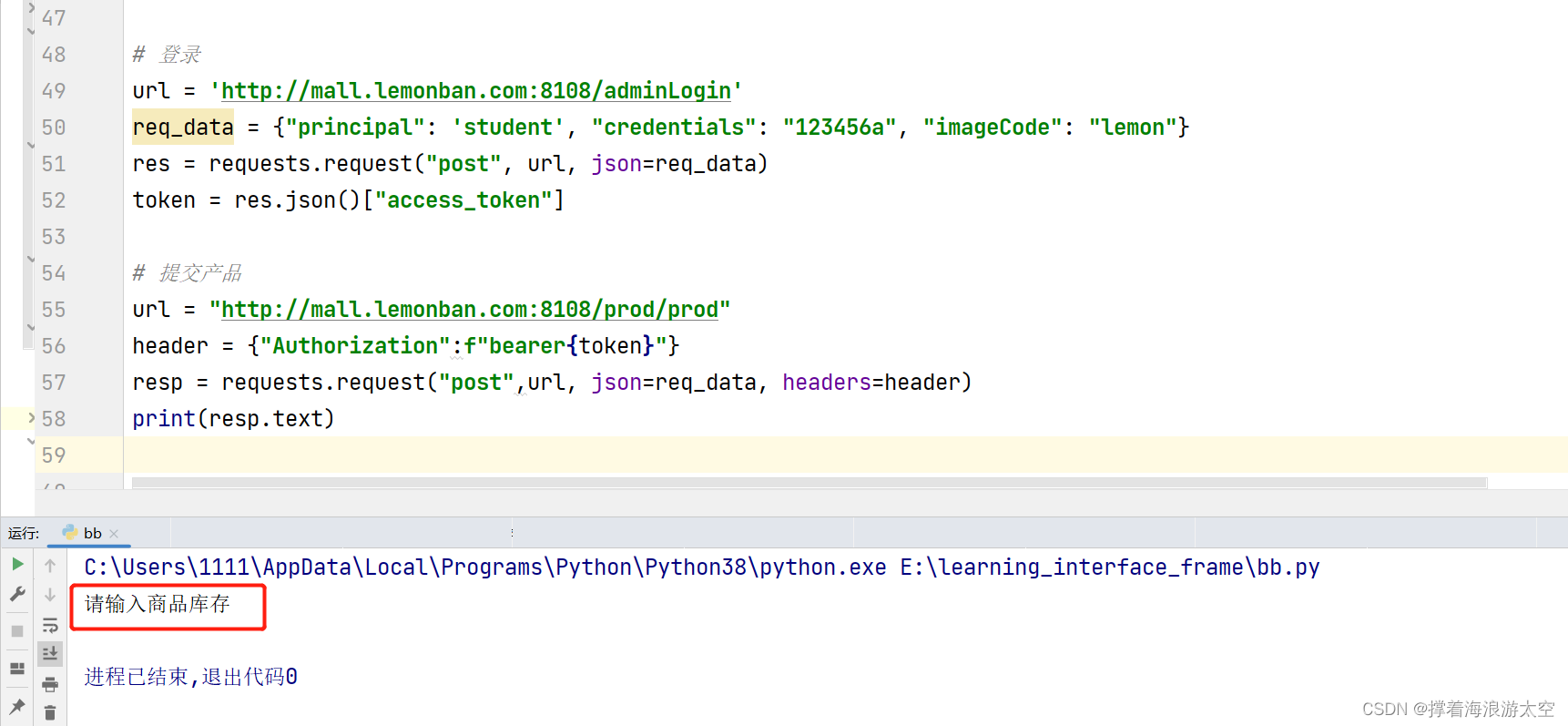
步骤二:我们先用单接口的形式,把这个商品添加成功
注意:这里有个非常重要的一点,虽然我们前面说,可以用在线格式化的工具,进行json字符串的格式化,但是千万不要直接复制过来到Python中的字典里面,不然发送请求后就会提示莫名其妙的什么参数没有传,其实是传了的,就算去修改了参数也还是不能传成功。所以必须复制那个原始的不好看的数据,再到Python里面,手动调节。


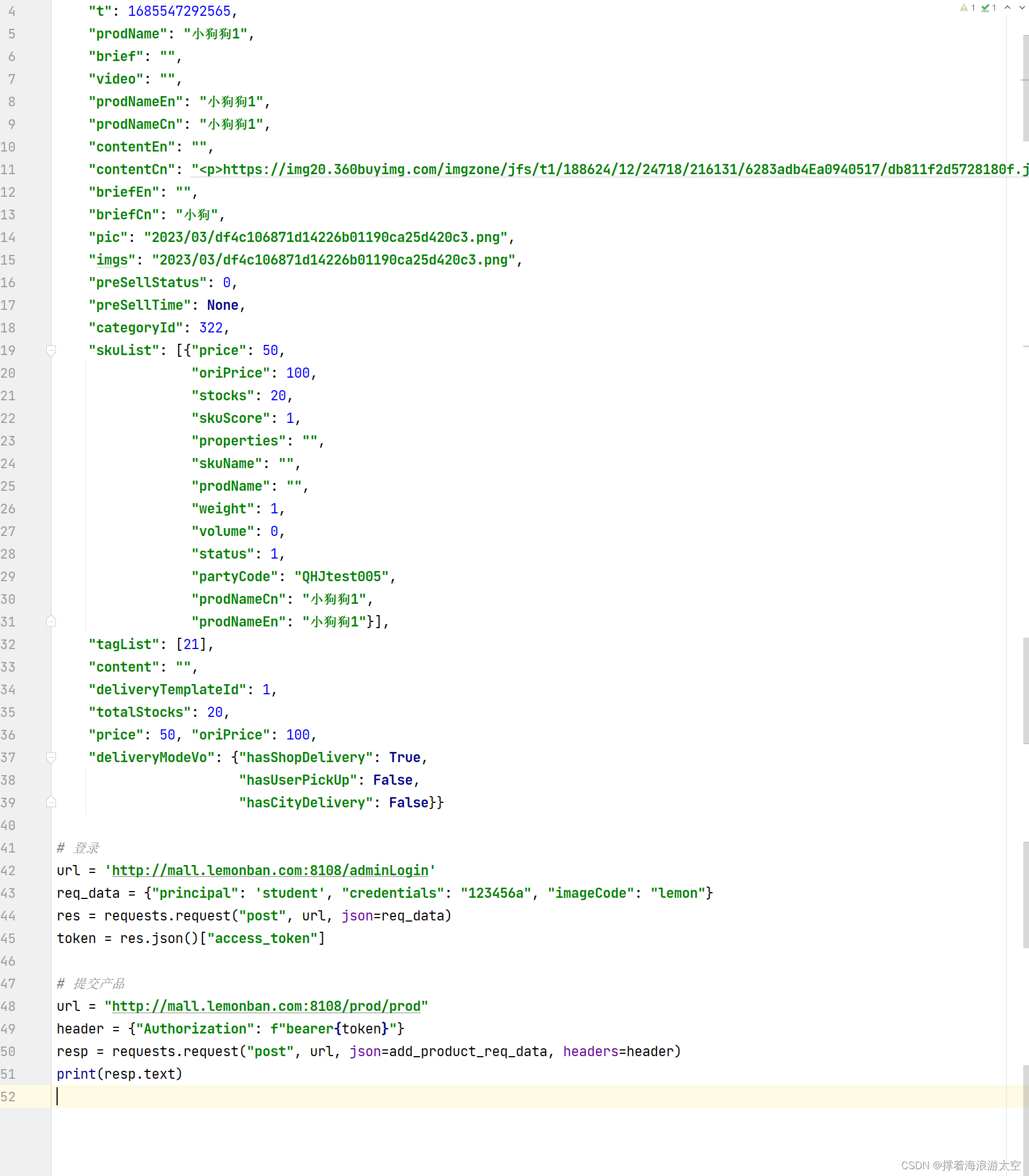
附上代码:
import requests
add_product_req_data = {
"t": 1685547292565,
"prodName": "小狗狗1",
"brief": "",
"video": "",
"prodNameEn": "小狗狗1",
"prodNameCn": "小狗狗1",
"contentEn": "",
"contentCn": "<p>https://img20.360buyimg.com/imgzone/jfs/t1/188624/12/24718/216131/6283adb4Ea0940517/db811f2d5728180f.jpg.avif</p>",
"briefEn": "",
"briefCn": "小狗",
"pic": "2023/03/df4c106871d14226b01190ca25d420c3.png",
"imgs": "2023/03/df4c106871d14226b01190ca25d420c3.png",
"preSellStatus": 0,
"preSellTime": None,
"categoryId": 322,
"skuList": [{"price": 50,
"oriPrice": 100,
"stocks": 20,
"skuScore": 1,
"properties": "",
"skuName": "",
"prodName": "",
"weight": 1,
"volume": 0,
"status": 1,
"partyCode": "QHJtest005",
"prodNameCn": "小狗狗1",
"prodNameEn": "小狗狗1"}],
"tagList": [21],
"content": "",
"deliveryTemplateId": 1,
"totalStocks": 20,
"price": 50, "oriPrice": 100,
"deliveryModeVo": {"hasShopDelivery": True,
"hasUserPickUp": False,
"hasCityDelivery": False}}
# 登录
url = 'http://mall.lemonban.com:8108/adminLogin'
req_data = {"principal": 'student', "credentials": "123456a", "imageCode": "lemon"}
res = requests.request("post", url, json=req_data)
token = res.json()["access_token"]
# 提交产品
url = "http://mall.lemonban.com:8108/prod/prod"
header = {"Authorization": f"bearer{token}"}
resp = requests.request("post", url, json=add_product_req_data, headers=header)
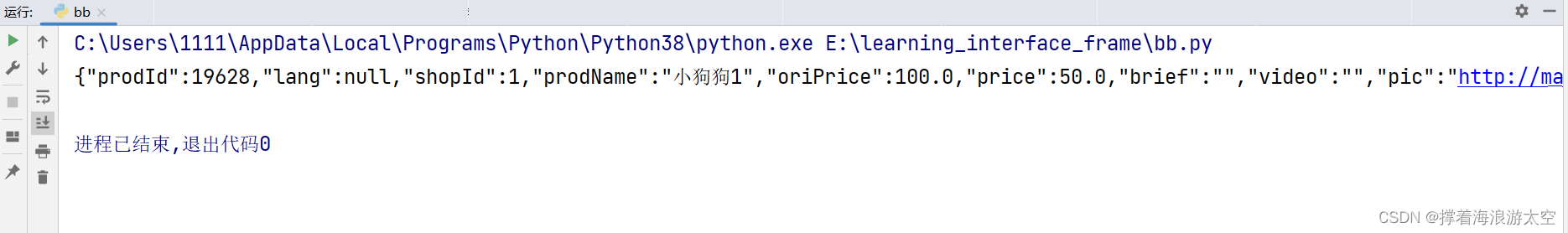
print(resp.text)
步骤三:把请求数据里面的某些字段(带有随机性质的字段)用函数去生成。
暂时留个空白
三、处理响应接口__(包装响应结果的数据为:key-value)
思考:
1、返回的响应有json数据
2、返回的数据不是json就是个纯文本
对于第二点,返回的数据就是一个纯文本的数据,那么下一个接口就要用这个数据怎么办?怎么去拿到这个数据。
解决方法:我们拿取一个值,用的方法是从字典当中拿取。那么此时,纯文本数据就不是json格式的。这个时候我们就要加上一个key,key可以自由定义名称。以后就靠这个key来取值。
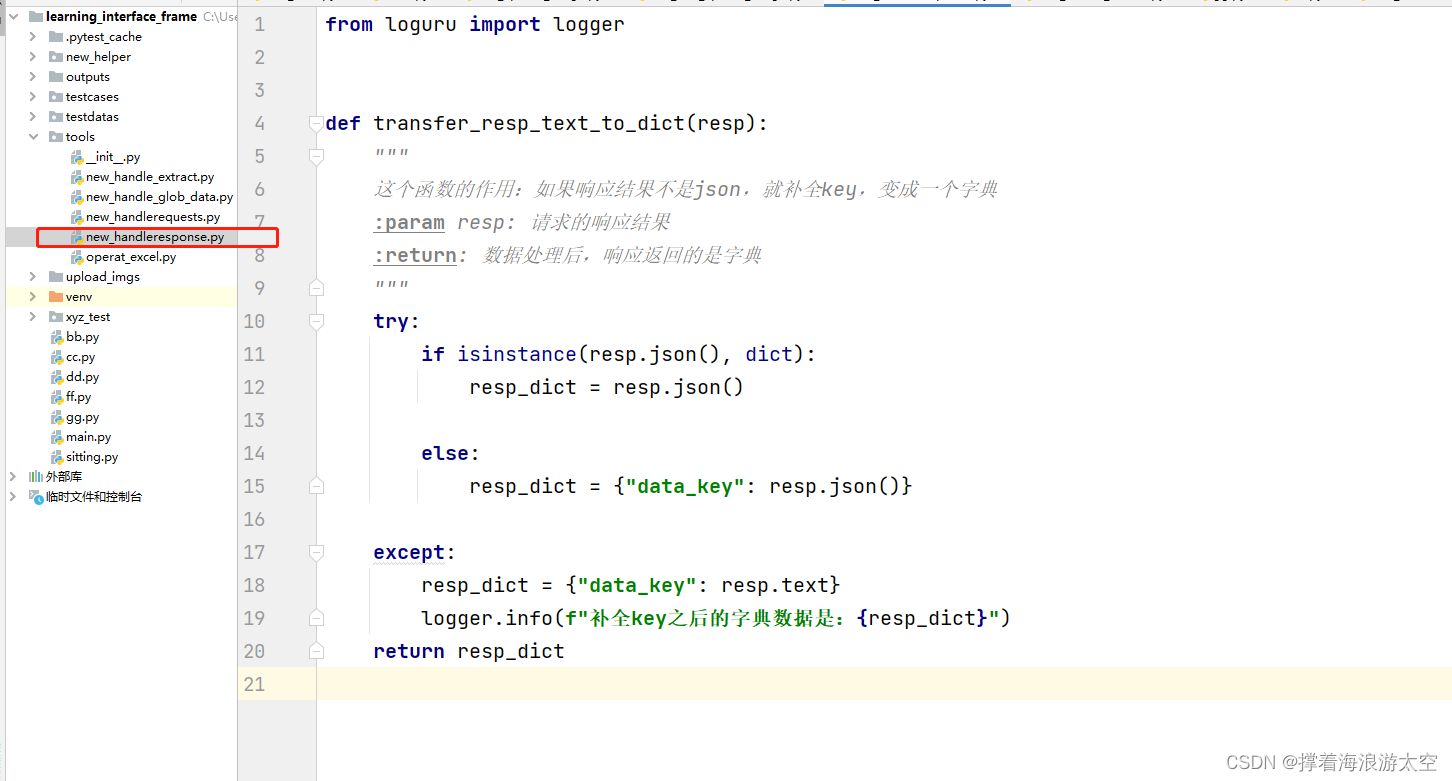
这里,我们定义一个函数,这个函数的作用就是专门用来处理响应。
函数:transfer_resp_text_to_dict

四、新建商品的流程
1、登录获取token
2、上传一张图片,作为商品图
3、用上传的图片来进行作为新建商品的图片
因此在Excel表格中,完成上面三步的接口,就需要对应的接口数据。
注意:
(1)这个请求数据里面有替换的符号,这个知识点,需要到下个章节讲解,目前这里就是先有个印象。目前Excel表格中的第三个接口,新建商品暂时不能和第二个接口关联上。
(2)除登录之外,以后的每一个接口,都要带上请求头,token。
Excel表格中的请求数据_(从登录,上传图片到新建商品)
| req_data |
| { "t": 1685547292565, "prodName":"#cur_time#", "brief": "", "video": "", "prodNameEn": "小狗狗1", "prodNameCn": "小狗狗1", "contentEn": "", "contentCn": "<p>https://img20.360buyimg.com/imgzone/jfs/t1/188624/12/24718/216131/6283adb4Ea0940517/db811f2d5728180f.jpg.avif</p>", "briefEn": "", "briefCn": "小狗", "pic": "#pic#", "imgs": "#pic#", "preSellStatus": 0, "preSellTime": None, "categoryId": 322, "skuList": [{"price": 50, "oriPrice": 100, "stocks": 20, "skuScore": 1, "properties": "", "skuName": "", "prodName": "", "weight": 1, "volume": 0, "status": 1, "partyCode": "#cur_time#", "prodNameCn": "小狗狗1", "prodNameEn": "小狗狗1"}], "tagList": [21], "content": "", "deliveryTemplateId": 1, "totalStocks": 20, "price": 50, "oriPrice": 100, "deliveryModeVo": {"hasShopDelivery": True, "hasUserPickUp": False, "hasCityDelivery": False}} |
这个表格里面标红的字段,是后面用正则表达式替换。
整体表格的数据展示:
| id | title | url | method | req_data | files | extract |
| 0 | 前置-登录 | http://mall.lemonban.com:8108/adminLogin | post | {"principal": 'student',"credentials": "123456a","imageCode": "lemon"} | {"token":"$..access_token"} | |
| 1 | 后台上传图片 | http://mall.lemonban.com:8108/admin/file/upload/img | post | {"file": ("$picture_name", "$picture_path","image/png")} | ||
| 2 | 新建商品 | http://mall.lemonban.com:8108/prod/prod | post | { "t": 1685547292565, "prodName":"#cur_time#", "brief": "", "video": "", "prodNameEn": "小狗狗1", "prodNameCn": "小狗狗1", "contentEn": "", "contentCn": "<p>https://img20.360buyimg.com/imgzone/jfs/t1/188624/12/24718/216131/6283adb4Ea0940517/db811f2d5728180f.jpg.avif</p>", "briefEn": "", "briefCn": "小狗", "pic": "#pic#", "imgs": "#pic#", "preSellStatus": 0, "preSellTime": None, "categoryId": 322, "skuList": [{"price": 50, "oriPrice": 100, "stocks": 20, "skuScore": 1, "properties": "", "skuName": "", "prodName": "", "weight": 1, "volume": 0, "status": 1, "partyCode": "#cur_time#", "prodNameCn": "小狗狗1", "prodNameEn": "小狗狗1"}], "tagList": [21], "content": "", "deliveryTemplateId": 1, "totalStocks": 20, "price": 50, "oriPrice": 100, "deliveryModeVo": {"hasShopDelivery": True, "hasUserPickUp": False, "hasCityDelivery": False}} |

总结
这个章节主要理解的点是:
1、对于响应的数据如果不是json格式的字符串,想办法添加一个key。
2、其次在某些字段使用正则表达式来替换。