实验名称:
使用Filter实现用户登录
实验目的:
(1)了解什么是Filter。
(2)熟悉Filter的拦截过程和接口中的方法。
(3)掌握第一个Filter程序的编写方法。
(4)能够使用Filter实现用户自动登录
实验内容及原理:
通过前面的学习,我们已经了解到,使用Cookie可以实现用户自动登录的功能。但是使用Cookie实现用户自动登录后,当客户端访问服务器的Servlet时,所有的Servlet都需要对用户的Cookie信息进行校验,这样势必会导致在Servlet程序中书写大量重复的代码。为了解决这种问题,可以在Filter程序中实现Cookie的校验。本实验使用Filter实现用户的自动登录功能。
实验设备及实验步骤:
Win10操作系统+JDK软件+Idea软件+Apache-tomcat软件
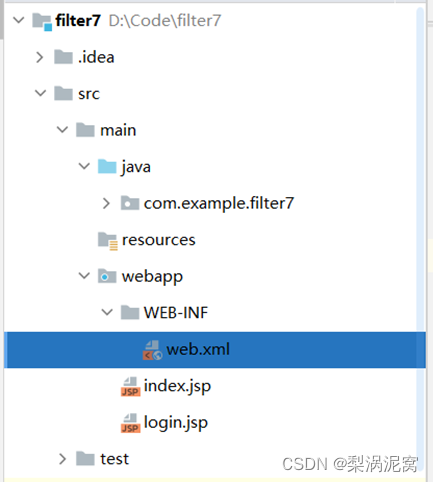
1、创建动态WEB项目(5分)

2、编写User类
package com.example.filter7.entity;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
3、实现登录页面login.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" import="java.util.*"%>
<html>
<head></head>
<center><h3>用户登录</h3></center>
<body style="text-align: center;">
<form action="${pageContext.request.contextPath }/LoginServlet"
method="post">
<table border="1" width="600px" cellpadding="0" cellspacing="0"
align="center" >
<tr>
<td height="30" align="center">用户名:</td>
<td>
<input type="text" name="username" />${errerMsg }</td>
</tr>
<tr>
<td height="30" align="center">密 码:</td>
<td>
<input type="password" name="password" /></td>
</tr>
<tr>
<td height="35" align="center">自动登录时间</td>
<td><input type="radio" name="autologin"
value="${60*60*24*31 }" />一个月
<input type="radio" name="autologin"
value="${60*60*24*31*3 }" />三个月
<input type="radio" name="autologin"
value="${60*60*24*31*6 }" />半年
<input type="radio" name="autologin"
value="${60*60*24*31*12 }" />一年
</td>
</tr>
<tr>
<td height="30" colspan="2" align="center">
<input type="submit" value="登录" />
<input type="reset" value="重置" />
</td>
</tr>
</table>
</form>
</body>
<html>
4、实现首页index.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" import="java.util.*"
%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>显示登录的用户信息</title>
</head>
<body>
<br />
<center>
<h3>欢迎光临</h3>
</center>
<br />
<br />
<c:choose>
<c:when test="${sessionScope.user==null }">
<a href="${pageContext.request.contextPath }/login.jsp">用户登录</a>
</c:when>
<c:otherwise>
欢迎你,${sessionScope.user.username }!
<a href="${pageContext.request.contextPath }/LogoutServlet">注销</a>
</c:otherwise>
</c:choose>
<hr />
</body>
</html>
5、编写LoginServlet类。
package com.example.filter7.filter;
//省略导包
@WebServlet(name = "LoginServlet")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 获得用户名和密码
String username = request.getParameter("username");
String password = request.getParameter("password");
// 检查用户名和密码
if ("itcast".equals(username) && "123456".equals(password)) {
// 登录成功
// 将用户状态 user 对象存入 session域
User user = new User();
user.setUsername(username);
user.setPassword(password);
request.getSession().setAttribute("user", user);
// 获取用户选择的自动登录有效时间
String autoLogin = request.getParameter("autologin");
if (autoLogin != null) {
// 注意 cookie 中的密码要加密
Cookie cookie = new Cookie("autologin", username + "-"
+ password);
cookie.setMaxAge(Integer.parseInt(autoLogin));
cookie.setPath(request.getContextPath());
response.addCookie(cookie);
}
// 跳转至首页
response.sendRedirect(request.getContextPath() + "/index.jsp");
} else {
request.setAttribute("errerMsg", "用户名或密码错");
request.getRequestDispatcher("/login.jsp")
.forward(request, response);
}
}
}
6、编写LogoutServlet类。
package com.example.filter7.filter;
//省略导包
@WebServlet(name = "LogoutServlet")
public class LogoutServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 用户注销
request.getSession().removeAttribute("user");
// 从客户端删除自动登录的cookie
Cookie cookie = new Cookie("autologin", "msg");
cookie.setPath(request.getContextPath());
cookie.setMaxAge(0);
response.addCookie(cookie);
response.sendRedirect(request.getContextPath()+"/index.jsp");
}
}
7、创建过滤器AutoLoginFilter类。
package com.example.filter7.filter;
//省略导包
@WebServlet(name = "LogoutServlet")
public class LogoutServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 用户注销
request.getSession().removeAttribute("user");
// 从客户端删除自动登录的cookie
Cookie cookie = new Cookie("autologin", "msg");
cookie.setPath(request.getContextPath());
cookie.setMaxAge(0);
response.addCookie(cookie);
response.sendRedirect(request.getContextPath()+"/index.jsp");
}
}
8、配置映射信息。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<filter>
<filter-name>AutoLoginFilter</filter-name>
<filter-class>com.example.filter7.filter.AutoLoginFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>AutoLoginFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.example.filter7.filter.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/LoginServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>LogoutServlet</servlet-name>
<servlet-class>com.example.filter7.filter.LogoutServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LogoutServlet</servlet-name>
<url-pattern>/LogoutServlet</url-pattern>
</servlet-mapping>
</web-app>
运行结果图截图
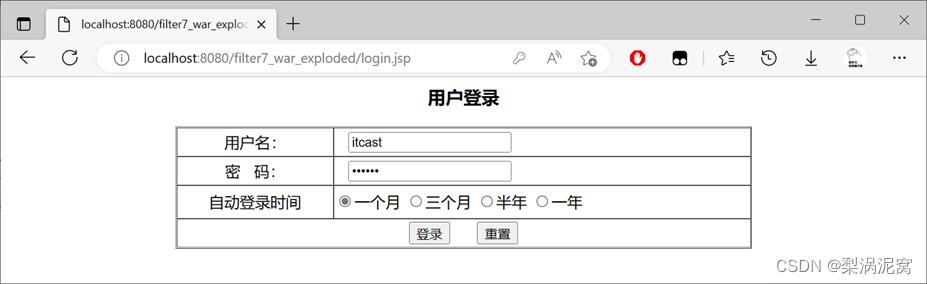
(1)访问login.jsp页面,账号为itcast,密码为123456。

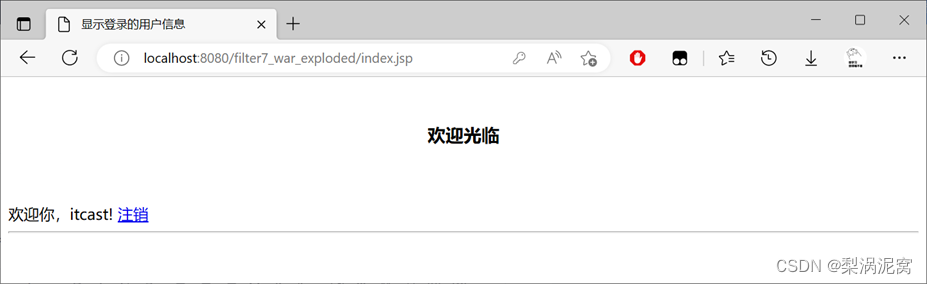
(2)实现用户登录
点击上图的登录后,便可完成用户自动登录,此时,在浏览器窗口中会显示登录的用户名。

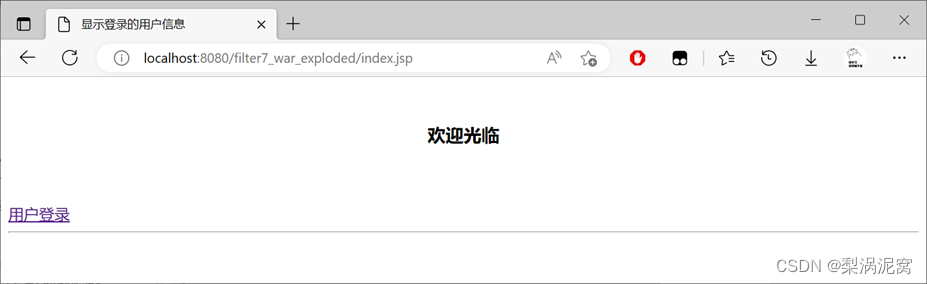
(3)注销账户
在点击注销的超链接,就可以注销当前的用户,然后显示index.jsp界面。

问题及思考:
经过这次实验,我掌握了Filter的编写方法,能够了解到什么时Filter,如何利用Filter实现用户的自动登录。在完成项目时遇到映射信息的问题,是我把filter和servlet搞混了,以为跟servlet配置的标签一样,所以导致出错,后面通过改回filter的标签成功解决问题。