前言
学习闭包前,先学点别的。
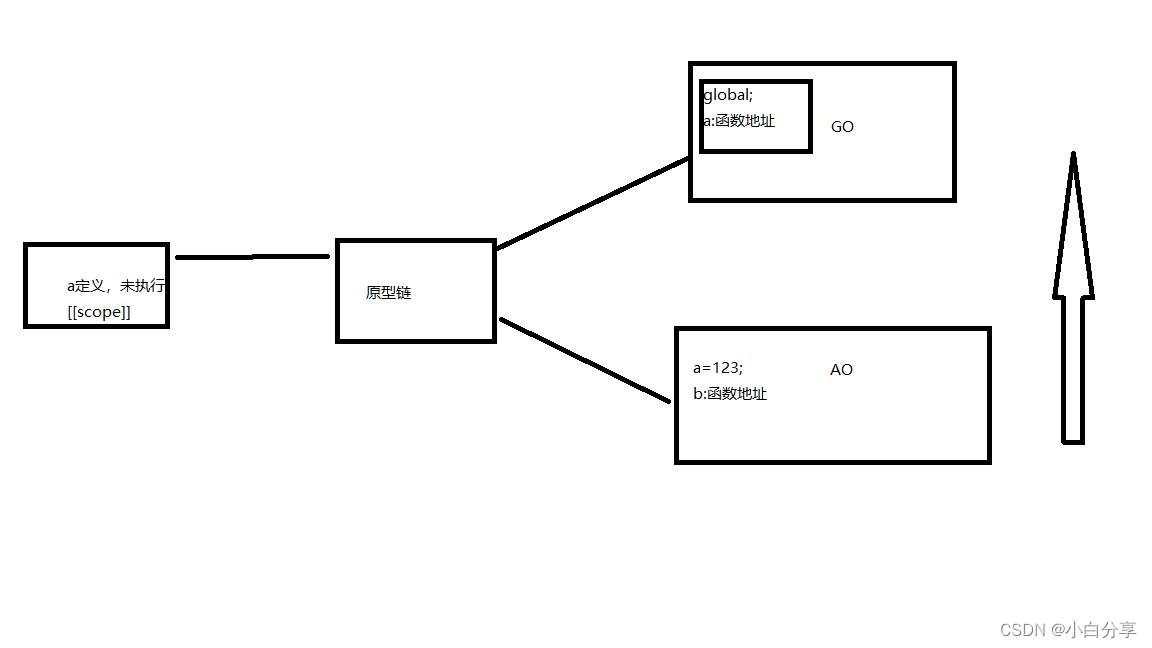
程序执行时:
1.编译阶段
创建变量对象GO,包括变量和函数作用域装在一块内存中。但是没有赋值,变量都是undefined,函数:0xxx
2.创建执行上下文
里面有VO对应ao(函数里的变量,没执行,undefined,执行,被赋值)
3.代码执行
函数里的变量赋值
多加一句:
作用域和执行上下文之间最大的区别是: 执行上下文在运行时确定,随时可能改变;作用域在定义时就确定,并且不会改变。
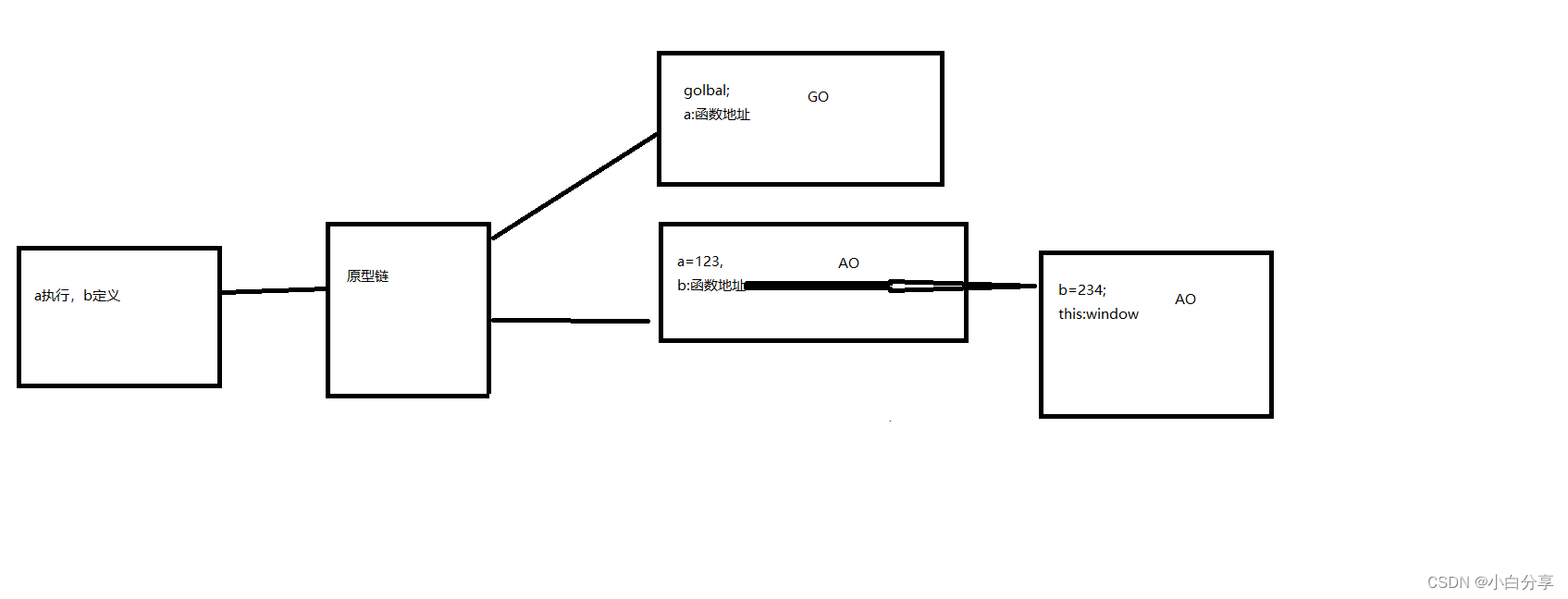
那么闭包是怎么能访问到已经执行完的变量呢???
function a(){
var aa=123
function b(){
var bb=234
console.log(aa)
}
return b
}
var test = a()
test()

 a执行就是b定义,所以a执行的时候,就有b用a的的变量的作用域,a执行的时候,b看到的和a是一样的。所以垃圾回收机制并不会回收。
a执行就是b定义,所以a执行的时候,就有b用a的的变量的作用域,a执行的时候,b看到的和a是一样的。所以垃圾回收机制并不会回收。