这次我们来讲讲RWKV搭配ChatGPTBox结合使用带来的功能体验,这两个项目都是同一个大神创建的,完全可以无缝搭配进行使用。
以下是我之前在本地部署了AI模型RWKV的教程,如果还没有本地部署过AI的童鞋可以查看我之前发布的教程,在自己的电脑上部署一套AI系统,即使不联网也能够使用,好处多多。
本地化部署AI语言模型RWKV指南,ChatGPT顿时感觉不香了
RWKV-Runner
RWKV-Runner一个一键部署的开源可商用大语言模型工具,能够与ChatGPTBox配合使用
项目地址:
https://github.com/josStorer/RWKV-Runner/
RWKV-Runner服务器配置
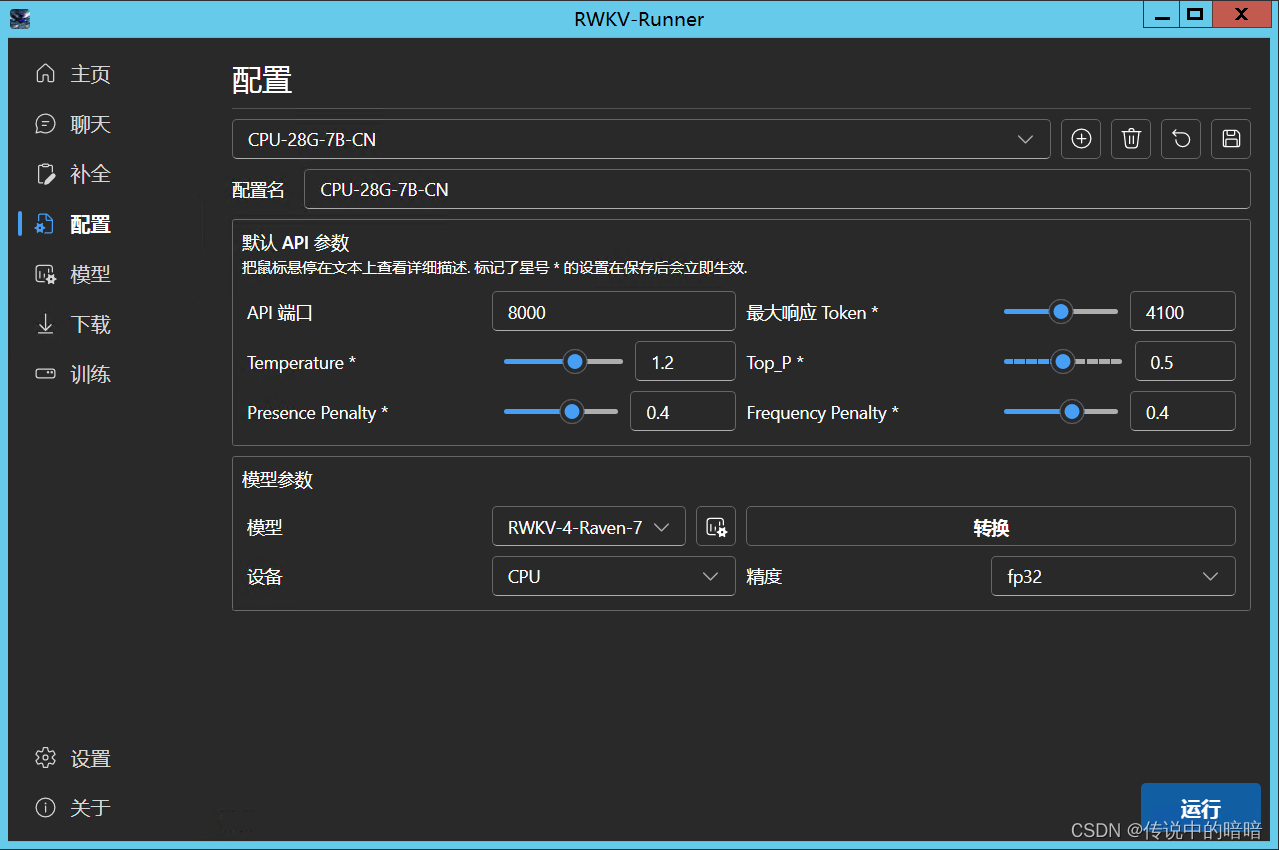
我在内网一台闲置服务器作为API服务器,由于没有GPU,所以可以将模型改为CPU-28G-78-CN,模型库需要从Huggingface上重新下载,一般选择后启动服务时会自动提示需要下载模型,我们在弹出的提示信息框中点击下载即可。
- 模型下载地址
https://huggingface.co/BlinkDL/rwkv-4-raven/resolve/main/RWKV-4-Raven-7B-v12-Eng49%25-Chn49%25-Jpn1%25-Other1%25-20230530-ctx8192.pth

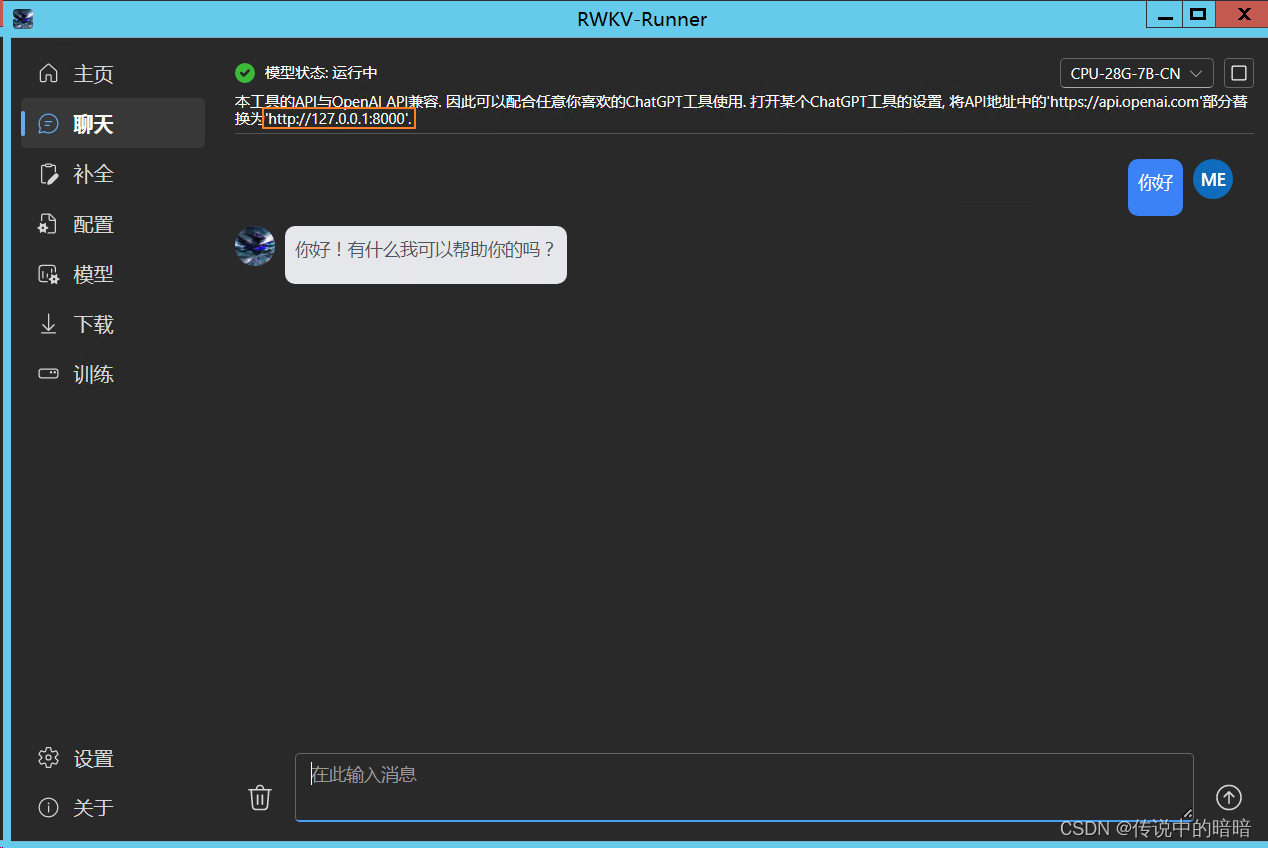
模型下载完成后点击聊天界面右上角的启动按钮,等到模型加载完毕,状态显示为 运行中 就可以开始进入对话模式了。

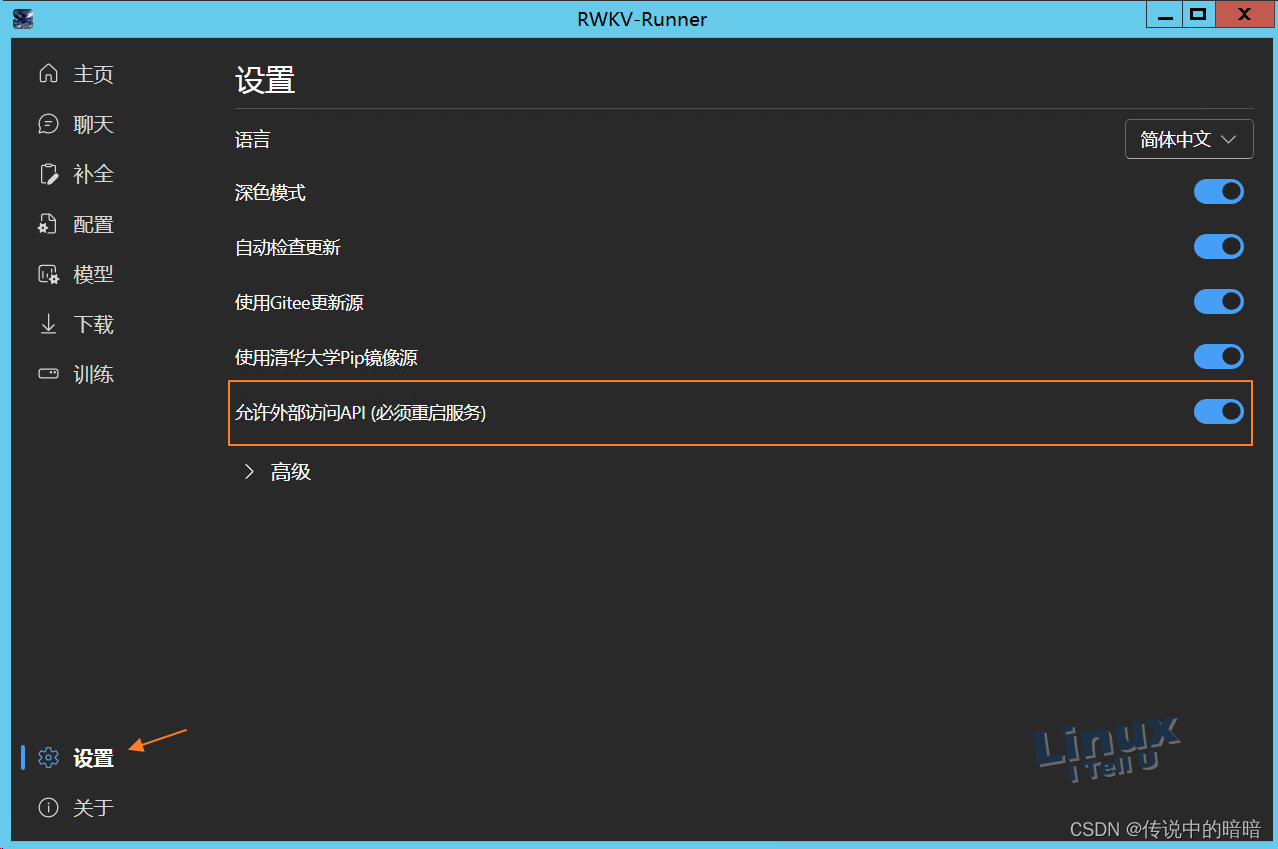
如果需要非本机调用API,记得将 允许外部访问API 功能启用,并且重启启动器及模型。

ChatGPTBox
ChatGPTBox是一个将ChatGPT整合到浏览器中的一个插件,功能强大。
- 项目地址
https://github.com/josStorer/chatGPTBox
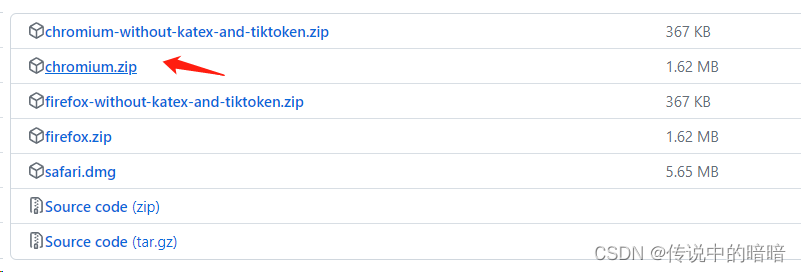
该项目提供了多种浏览器版本的支持,使用chrome、360、百度、傲游等浏览器的同学可以下载 chromiun.zip 压缩包进行目录安装。

安装扩展
在Chrome浏览器中,你可以通过以下步骤安装目录中的插件:
- 打开Chrome浏览器,点击右上角的菜单按钮(三个竖点)。
- 选择“更多工具”选项,然后选择“扩展程序”。
- 在扩展程序页面的右上角,打开“开发者模式”。
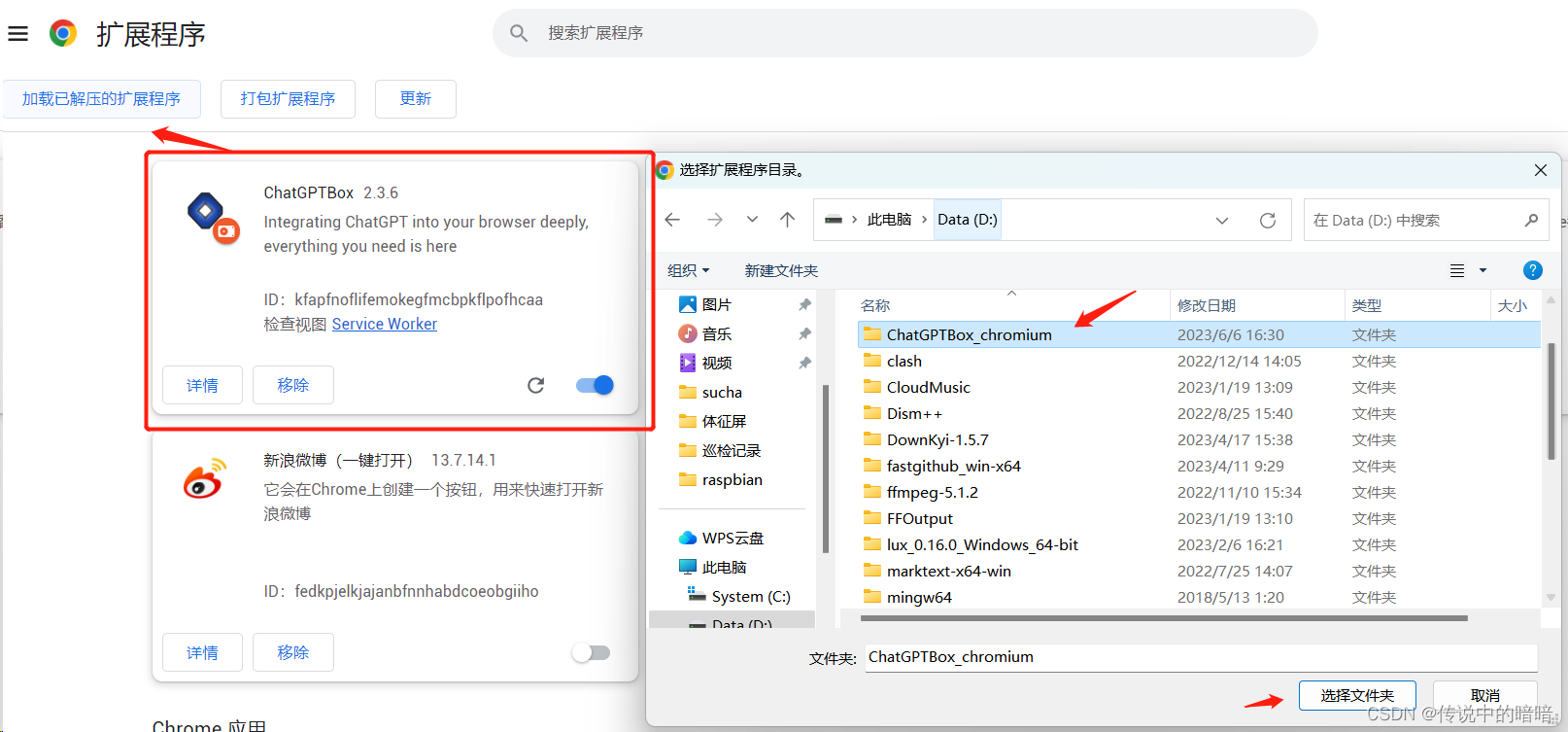
- 点击“加载已解压的扩展程序”。
- 在弹出的文件选择对话框中,选择你要安装的插件所在的目录。
- 点击“选择文件夹”按钮,Chrome浏览器将自动加载并安装该插件。
- 安装完成后,你可以在扩展程序页面中看到该插件的图标。
请注意,Chrome浏览器只允许安装来自Chrome Web Store的扩展程序。如果你想安装来自其他来源的插件,你需要打开开发者模式,并按照上述步骤手动安装。同时,你需要确保你要安装的插件是安全可靠的,以避免安全问题。

配置ChatGPTBox
以下是对ChatGPTbox插件功能的具体配置介绍
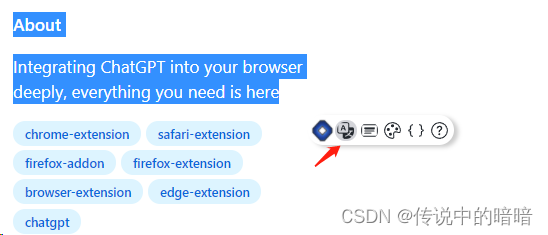
点击图标进行会话
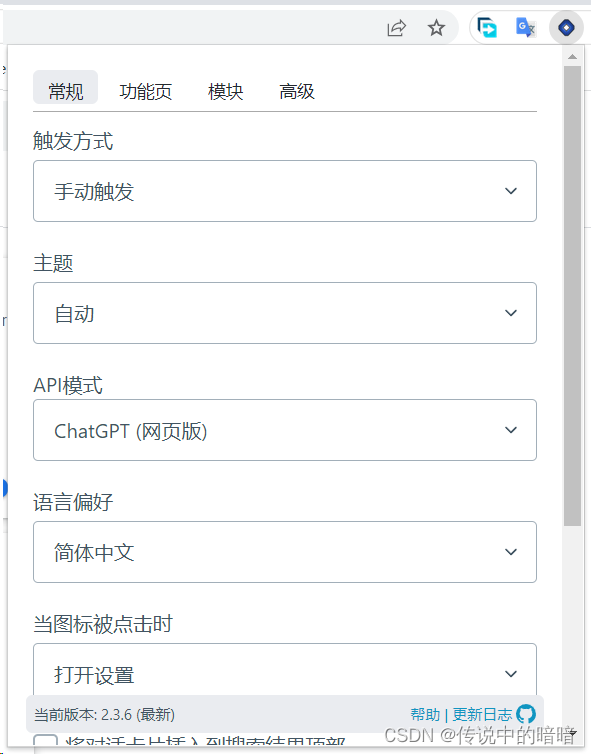
点击插件图标时默认会弹出设置界面

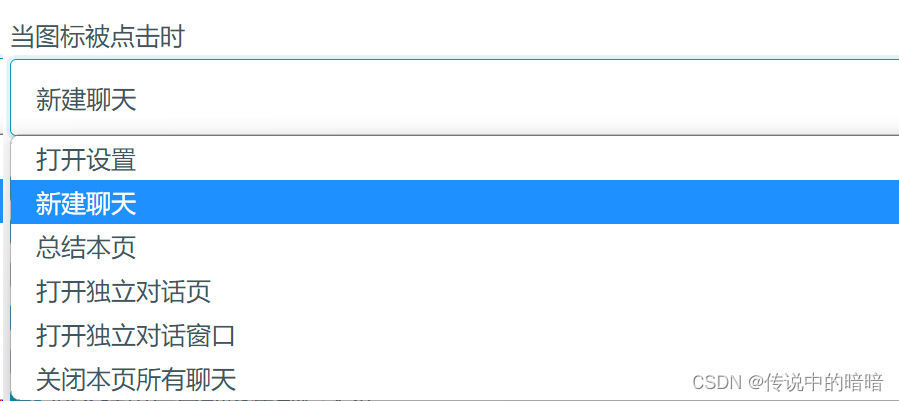
当然我们也可以直接打开聊天对话,只要将当图标被点击时选择新建聊天即可,此时点击图标会出现一个漂浮在浏览器页面中的聊天窗口

显示方式
显示方式还请据自己的需求,在常规页面中进行设置,喜欢哪个选哪个。

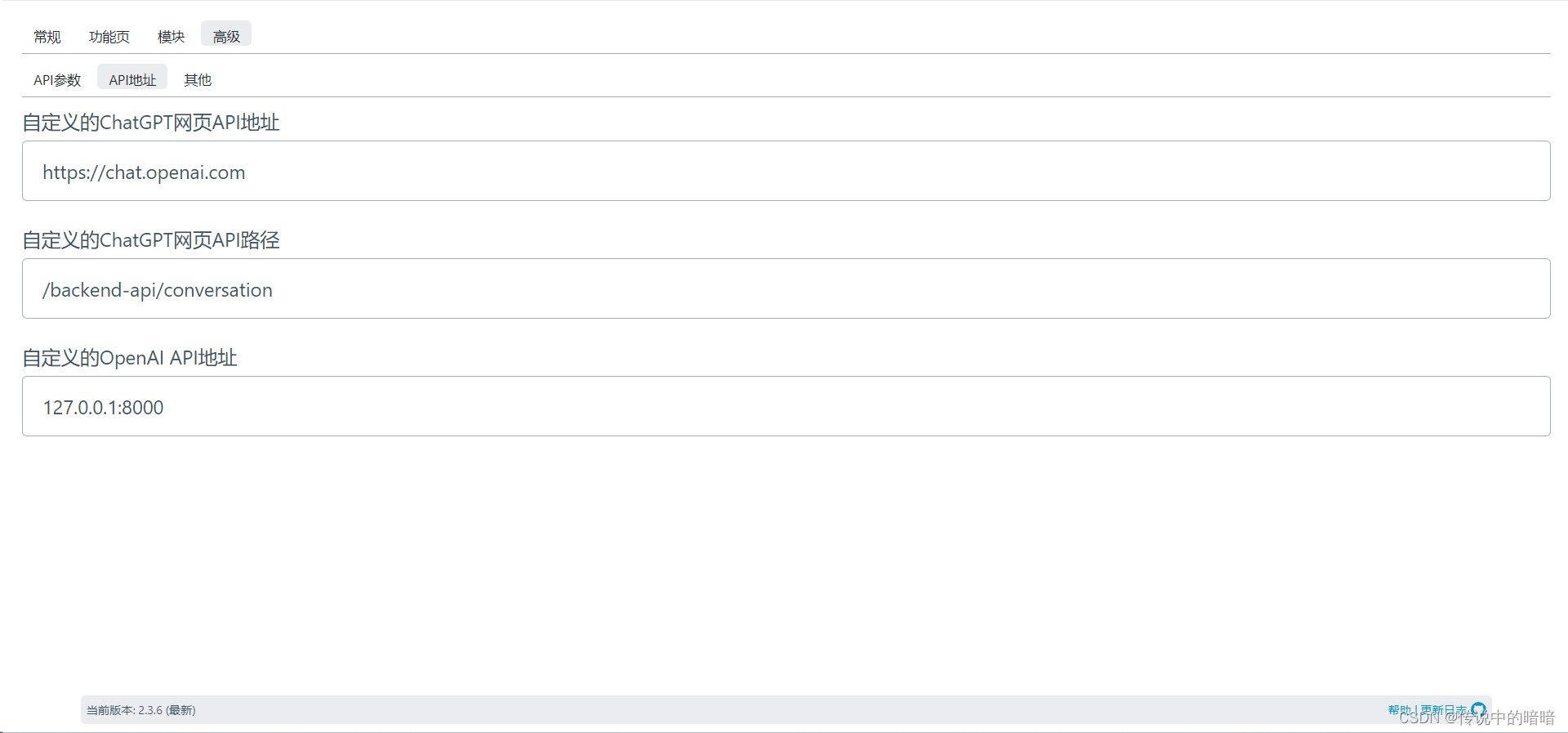
API地址
进入高级 - API地址,修改自定义的OpenAI API地址,如果是本机启动,则输入127.0.0.1:8000,如果修改过端口请注意端口号是否正确。

- 同网段服务设置
如果是内网同IP段的RWKV服务器,地址请先获取ip地址。
- Windows获取ip地址命令
ipconfig
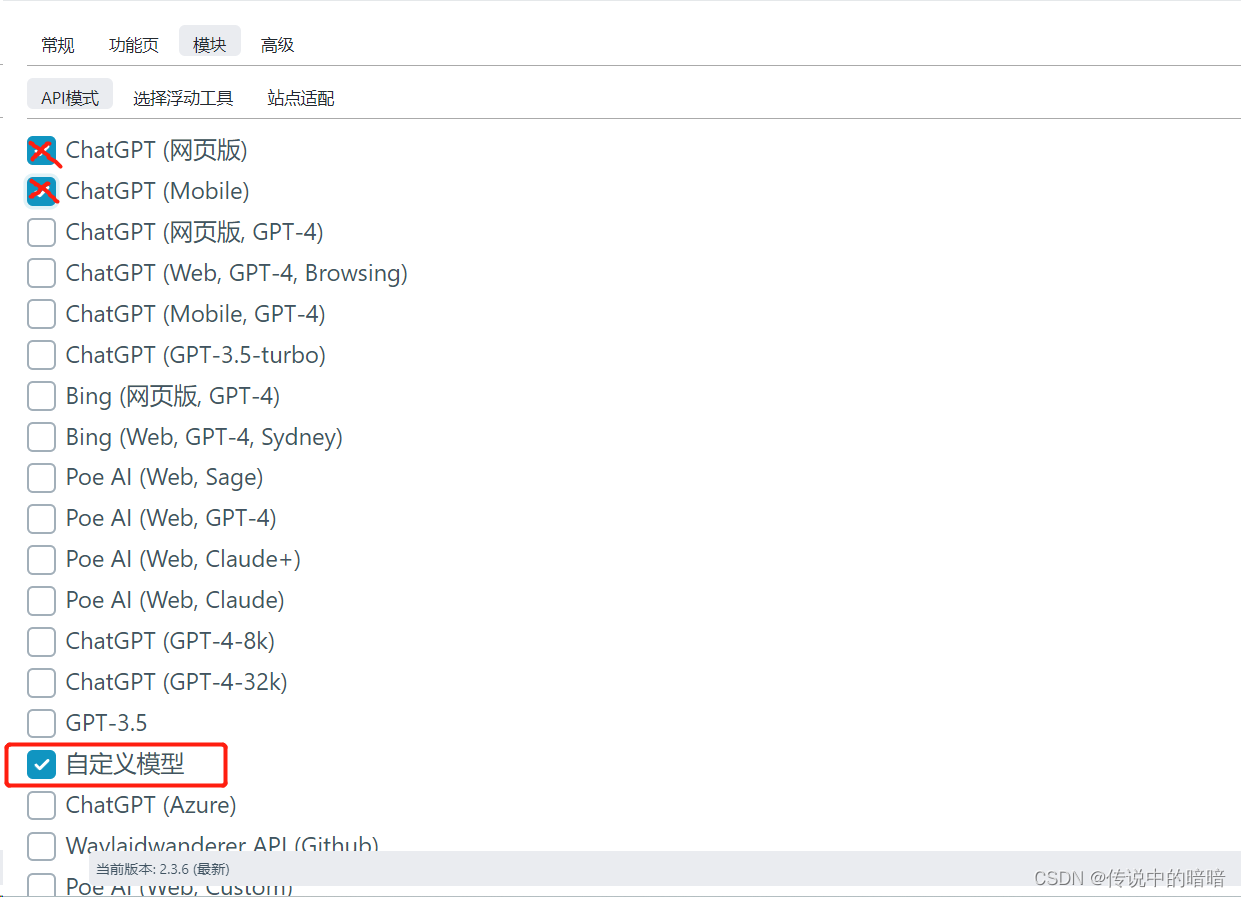
API模式
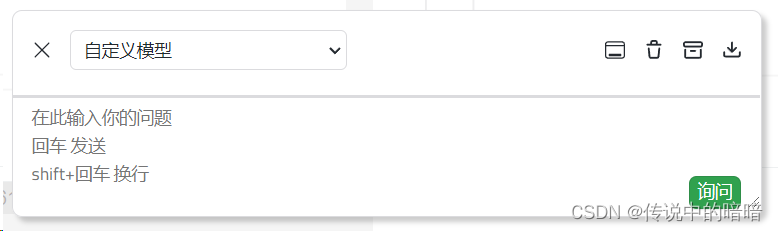
在 高级 - API模式 中我们可以将不需要显示的功能勾去掉,勾上自定义模型。当然你如果有Chatgpt的Key或者其他更好的选择,则视情况选择。

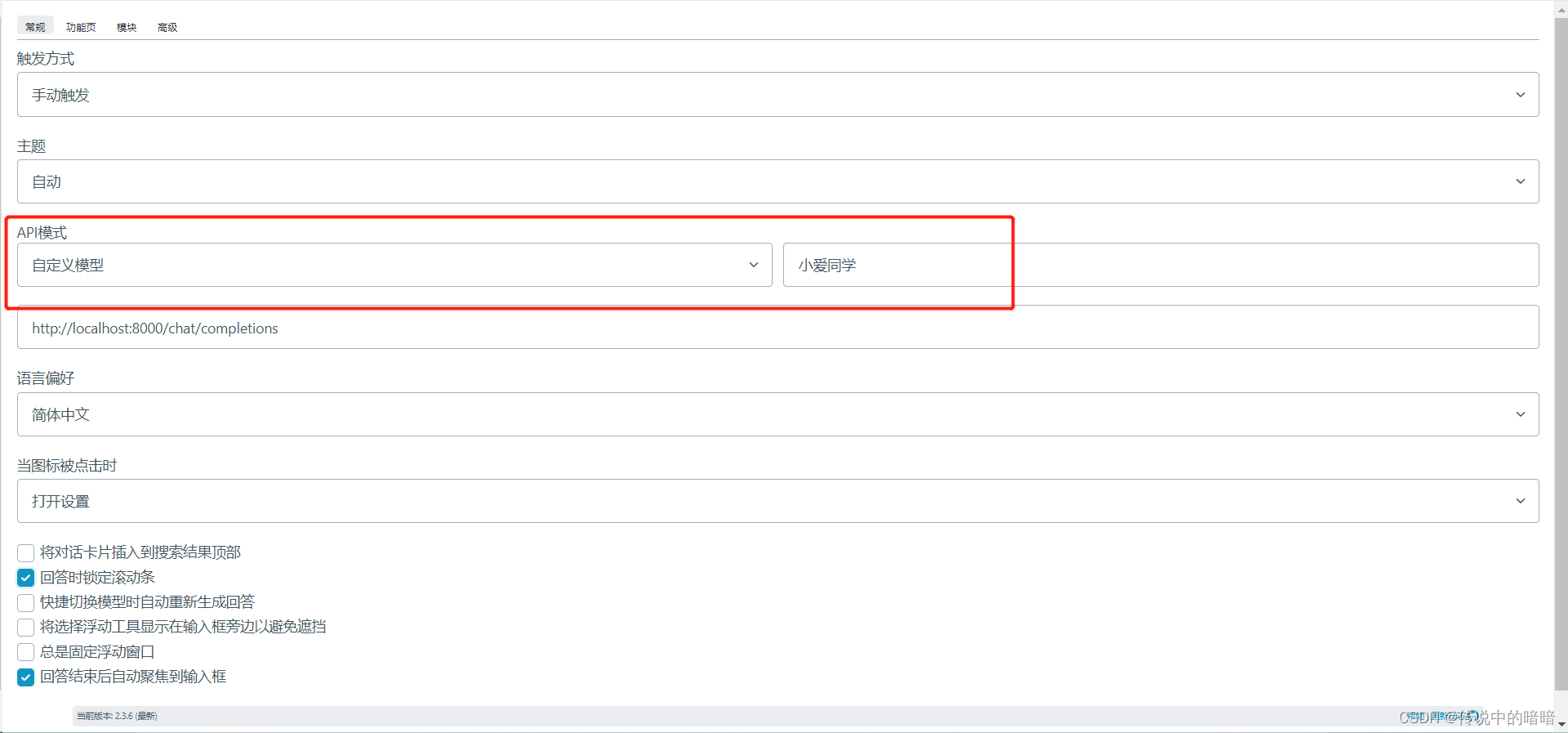
常规设置
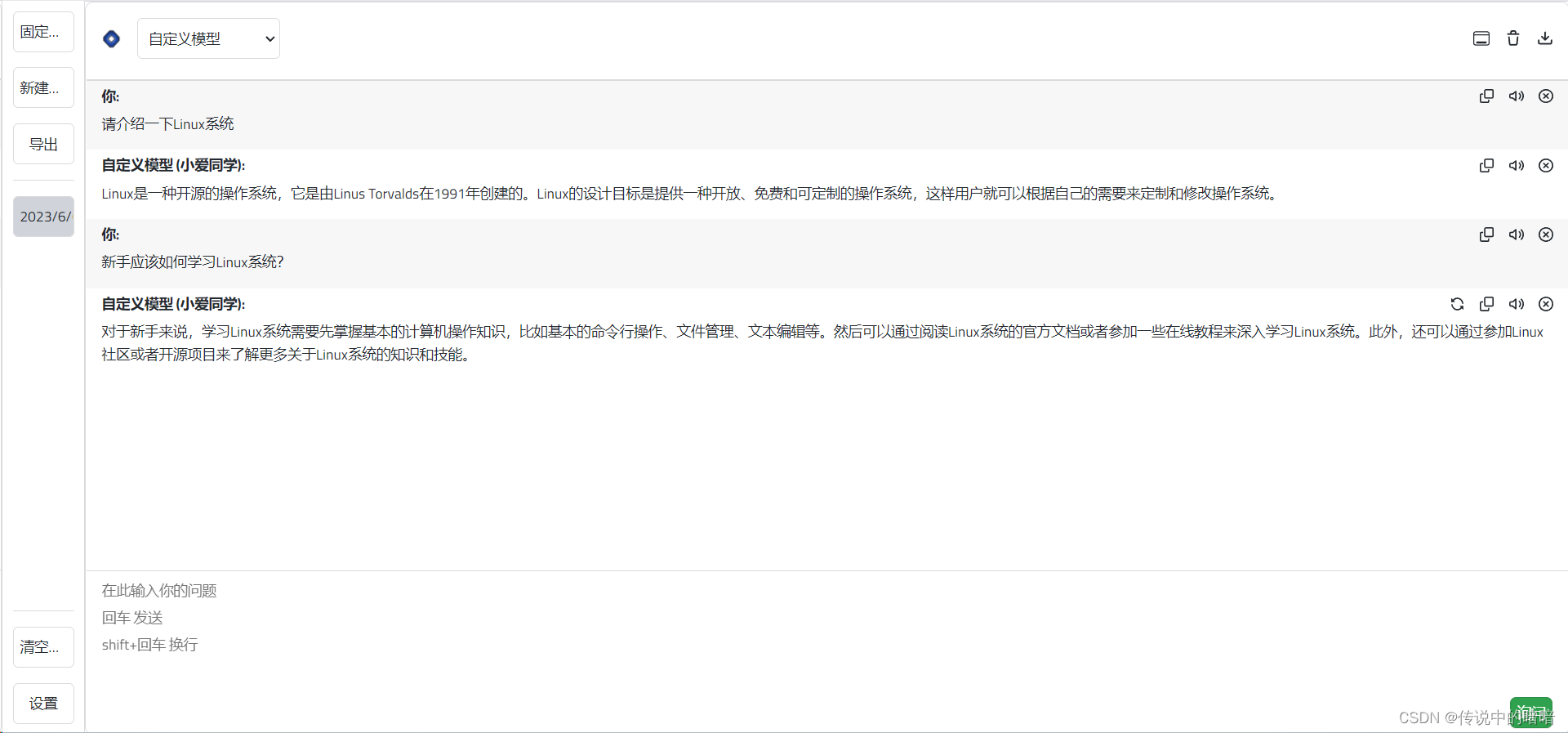
在 常规 页面中API模式选择自定义模型,名称默认为rwkv,我们也可以自己取一个好听的名字,比如小爱同学。

功能页
设置完成后进入功能页,我们打开独立对话页或独立对话窗口就可以开始对话了。

使用ChatGPTbox
搜索引擎触发AI
当你在搜索引擎中搜索问题时,搜索栏下方已嵌入了模型对话工具,如果在设置中设置了自动触发,则当你搜索时就会自动与AI进行会话并给相应的的回答。

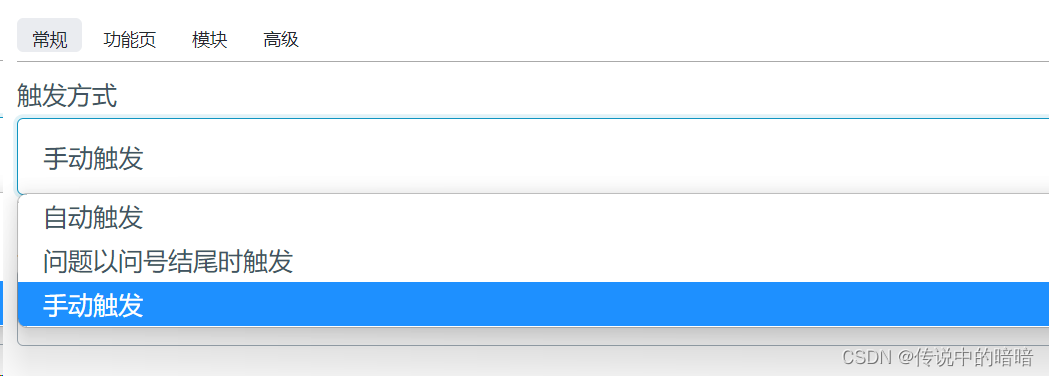
如果不需要每个问题都自动触发,则需进入常规 页面中将触发方式修改为手动触发。

当你在搜索问题后可以点击下方的 询问ChatGPT 按钮来获取AI的答案。

当然我们也可改为问题以问号结尾时触发,这样就可以通过结尾加上?来自动触发。
独立窗口页

翻译功能
当你在页面中通过鼠标选择英文词语或句子时会弹出一个功能菜单

翻译时注意把固定按钮给点上,否则鼠标在窗口外点击就会消失。## 标题

基本内容就介绍到这里了,其他更多内容就等你们来继续挖掘了,希望本文对你的学习带来更多的帮助。