目录
0、一些概念
1、创建一个项目
2、创建内容脚本
3、将拓展临时添加到浏览器中进行测试
3-1、Ctrl+Shift+A 或:
3-2、选择调试附加组件
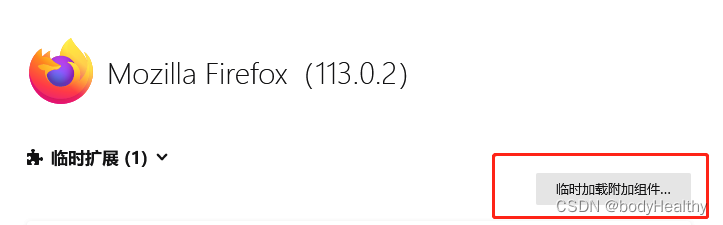
3-3、选择临时加载附加组件
3-4、选择我们项目中的 manifest.json 文件打开
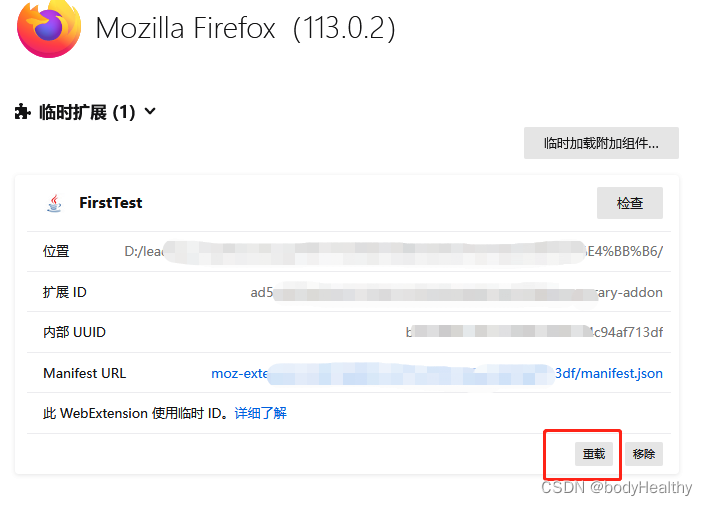
3-5、如果打开成功:
4、继续开发和调试
5、添加拓展按钮到工具栏
6、为在浏览器工具栏中的拓展按钮指定一个弹出窗
7、为弹出窗中的按钮绑定点击事件
8、插件侧边栏的开启和切换
9、插件配置侧边栏
10、添加并处理侧边栏元素事件
11、通过右键菜单来取消事件
12、参考
0、关于插件中脚本的一些概念
JavaScript编写插件时,通常分为以下几个脚本:
1. Content Script(内容脚本):用于操作网页内容,可以访问DOM和页面元素,可以修改页面样式和行为,与页面共享同一个JavaScript环境。
2. Background Script(后台脚本):用于处理插件的后台任务,例如处理网络请求、管理插件状态、与其他插件通信等,与页面不共享JavaScript环境。
3. Popup Script(弹出窗口脚本):用于处理插件弹出窗口的交互逻辑,例如响应用户点击事件、发送消息给后台脚本等。
4. Options Script(选项页面脚本):用于处理插件选项页面的交互逻辑,例如保存用户设置、发送消息给后台脚本等。
1、创建一个项目
新建一个目录,在目录下创建一个 manifest.json 配置文件,写入最简单的基本配置:
/* 注意,这是一个 json 文件,文件里面不能有注释性的内容 */
{
"manifest_version": 2, // 必须是2或3
"name": "FirstTest", // 拓展的名称
"version": "0.0.1", // 拓展的版本号
"description": "my first test", // 对当前拓展的描述
"icons": { // 配置拓展的图标
"48": "./java.jpg",
"96": "./java.jpg"
},
"content_scripts": [ // 内容脚本配置
{
"matches": ["*://*/*"], // 匹配应该当前拓展的URL,当前是匹配全部URL
"js": ["index.js"] // 脚本文件
}
]
}2、创建内容脚本
在项目目录下创建一个 index.js 写一个简单的内容脚本。
这个 index.js 就是manifest.json文件中("content_scripts"."js")[1]中的内容(名字要一致才匹配到)。
document.body.style.backgroundColor = '#ff8f0029';这个index.js 文件只写一段代码,内容是让 body 的背景色变成一种浅肉色。
3、将拓展临时添加到浏览器中进行测试
在火狐中添加:
3-1、Ctrl+Shift+A 或:

3-2、选择调试附加组件

3-3、选择临时加载附加组件

3-4、选择我们项目中的 manifest.json 文件打开
在谷歌浏览器中是要将整个项目的文件夹导入
3-5、如果打开成功:

此时我们打开其他的网页查看,如进入到百度:

可以看到网页加载完成后,在短暂的时间内背景色会变成上面的颜色,页面的body元素确实添加了我们在内容脚本中设置的样式。
4、继续开发和调试
当我们完成了上述的步骤之后,我们可以继续在我们的项目中进行开发。
当我们需要继续到浏览器中进行调试和观察的时候,只需要将文件保存,然后到浏览器临时扩展处点击重载按钮,即可实现同步(确保项目文件路径没有改变)。

5、添加拓展按钮到工具栏
在 manifest.json 文件中添加:
"browser_action": {
"default_icon": { // 指定图标
"19": "./java.jpg",
"38": "./java.jpg"
},
"default_title": "这个是工具栏按钮"
}
6、为在浏览器工具栏中的拓展按钮指定一个弹出窗
在项目中新建一个 popup 文件夹,在文件夹下建立一个 popup.html 文件,在里面编写弹出窗的html代码,也可以编写与之相关的css、js代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
html,body{
width: 100px;
box-sizing: border-box;
/* padding: 5px 8px; */
}
.popup-content{
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.popup-content > button{
width: 95%;
height: 35px;
border-radius: 12px;
border: 0;
box-shadow: 0 1px 10px 1px #cccfff;
margin: 5px 0;
background-color: rgb(188, 209, 249);
}
button:hover{
cursor: pointer;
}
</style>
</head>
<body>
<div class="popup-content">
<button>选项A</button>
<button>选项B</button>
<button>选项C</button>
</div>
</body>
</html>在 manifest.json 文件中添加 default_popup:
"browser_action": {
"default_icon": {
"19": "./java.jpg",
"38": "./java.jpg"
},
"default_title": "这个是工具栏按钮",
"default_popup": "popup/popup.html" // 添加这一句,指定弹出窗的html文件
}到临时拓展中对当前拓展进行重载,然后点击工具栏对应的按钮,就可以看到弹出窗:

7、为弹出窗中的按钮绑定点击事件
刚才的 .html 文件中提供了三个按钮,现在试图为每一个按钮绑定一个点击事件,当用户点击到一个按钮时,切换当前页面的 body 元素的背景色。
先修改 .html 文件,为按钮添加一个相同的类名以及不同的innerText:
<div id="popup-content">
<button class="popup-btn">#ff00002e</button>
<button class="popup-btn">#0000ff21</button>
<button class="popup-btn">#2cff0026</button>
</div>在 popup 目录下新建一个 popup.js 文件,然后在.html 文件中引入:
<script src="./popup.js"></script>编写 popup.js 文件来实现要求:
// 这里的 document 就是我们 编写的 popup.html
let btns = document.querySelectorAll('.popup-btn');
// 这里的打印是在调试插件的控制台中打印
console.log('btns:', btns);
// 为每一个 button 绑定事件
btns.forEach(e => {
e.addEventListener('click', ()=>{
// 这里的 innerText 就是一个十六进制的颜色值
action(e.innerText);
})
})
function action(color){
// 使用 tabs 可以与浏览器系统标签进行交互
/*
tabs.query 获取具有指定属性的所有选项卡,如果未指定任何属性,则获取所有选项卡
配置对象的 active:true 表示要获取的选项卡在页面中处于活动状态
currentWindow:true 表示在当前的窗口中进行操作
*/
browser.tabs.query({active: true, currentWindow: true}, tabs => {
// 为当前窗口注入脚本
browser.tabs.executeScript({code: `
// 此时是在页面的控制台中打印,操作的是当前浏览的页面
console.log('color: ${color}');
document.body.style.backgroundColor = '${color}';
`});
});
}由于要使用到 tab 这个API,需要在manifest.json 文件中添加许可:
"permissions":[
"activeTab"
]到临时拓展的位置,点击当前临时拓展模块上的“检查”按钮,即可打开插件开发的检查调试工具。
当点击工具栏上的插件图标时, 会在插件的开发者工具的控制台中打印 popup.html 中三个按钮。

当点击插件弹窗的第一个按钮时,页面背景色改变,同时在控制台中输出当前背景色号:

点击第二个按钮后:

8、插件侧边栏的开启和切换


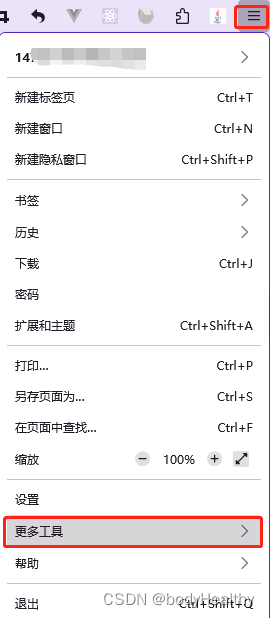
将侧栏拖动到工具栏的位置:


点击该侧栏按钮就能打开或关闭插件的侧边栏(只有插件提供了侧边栏,才有侧边栏的服务)。
9、插件配置侧边栏
在 manifest.json 中添加 “sidebar_action” 配置项,default_title 设置侧边栏的名称为“My sidebar”,default_panel 设置面板的界面文件为指定的html文件,“default_icon”设置侧边栏的图标。
"sidebar_action": {
"default_title": "My sidebar",
"default_panel": "./sidebar/sidebar.html",
"default_icon": "./sidebar/sidebar_icon.png"
},在项目文件夹下创建一个 sidebar 目录,并在该目录下创建一个 sidebar.html 文件,用来配置侧边栏的界面。
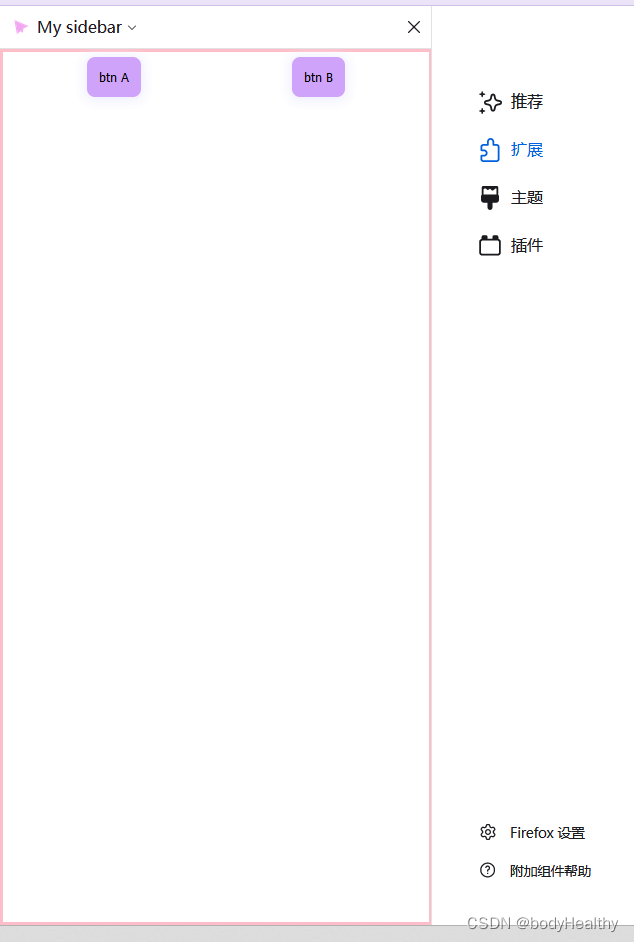
写一个简单的侧边栏界面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.container{
border: 3px solid pink;
width: 100%;
height: 100vh;
box-sizing: border-box;
}
.top-btns{
width: 100%;
height: 50px;
display: flex;
justify-content: space-around;
padding: 5px 8px;
}
.top-btns > button{
outline: none;
padding: 3px 12px;
border-radius: 8px;
box-shadow: 0 1px 10px 2px #eeefff;
border: 0;
background-color: rgb(209, 165, 251);
}
.top-btns > button:hover{
cursor: pointer;
box-shadow: 0 1px 5px .5px #cacaca;
}
</style>
</head>
<body>
<div class="container">
<div class="top-btns">
<button>btn A</button>
<button>btn B</button>
</div>
</div>
</body>
</html>
在这里可以切换插件的侧边栏,当前只有一个插件(就是现在这个插件)提供了侧边栏服务,所以没有其他可以切换。

10、添加并处理侧边栏元素事件
在 sidebar.html 文件中添加 script 标签,引入script 脚本处理侧边栏事件:
<script src="./index.js"></script>在 index.js 文件中,为两个按钮添加点击事件。当点击第一个按钮后,操作鼠标在当前浏览的页面中滑动,当鼠标悬浮在某元素上时,为该元素进行高亮描边。当点击第二个按钮时,取消该事件,操作鼠标在网页上滑动时,悬浮在某元素上,元素的 border 不再改变。
// 获取到两个按钮
const btns = document.querySelectorAll('.top-btns button');
// 获取当前激活的标签页面
browser.tabs.query({active: true, currentWindow: true}).then((logTabs,onError)=>{
// 然后往当前页面中注入内容脚本,就行操作当前页面一样
browser.tabs.executeScript({
code:`
// 将函数挂在window身上,可以让下次注入的脚本共享此函数
window.mouseOverFunc = (e) => { // 鼠标悬浮
let target = e.target;
target.style.border= '3px ridge red'; // 当前鼠标悬浮的元素描边
}
window.mouseOutFunc = (e) => { // 鼠标离开
let target = e.target;
target.style.border = '';
}
`
})
})
// 点击第一个按钮 开启悬浮高亮
btns[0].addEventListener('click',()=>{
browser.tabs.query({active: true, currentWindow: true}).then((logTabs,onError)=>{
browser.tabs.executeScript({
code:`
// 注入的脚本可以共享 mouseOverFunc、mouseOutFunc 函数
document.addEventListener('mouseover', mouseOverFunc)
document.addEventListener('mouseout', mouseOutFunc)
`
})
})
})
// 点击第二个按钮取消悬浮高亮
btns[1].addEventListener('click',()=>{
browser.tabs.query({active: true, currentWindow: true}, tabs => {
// 为当前窗口注入脚本
browser.tabs.executeScript({code: `
// 移除鼠标悬浮和离开的border
document.removeEventListener('mouseover',mouseOverFunc);
document.removeEventListener('mouseout',mouseOutFunc);
`});
});
})
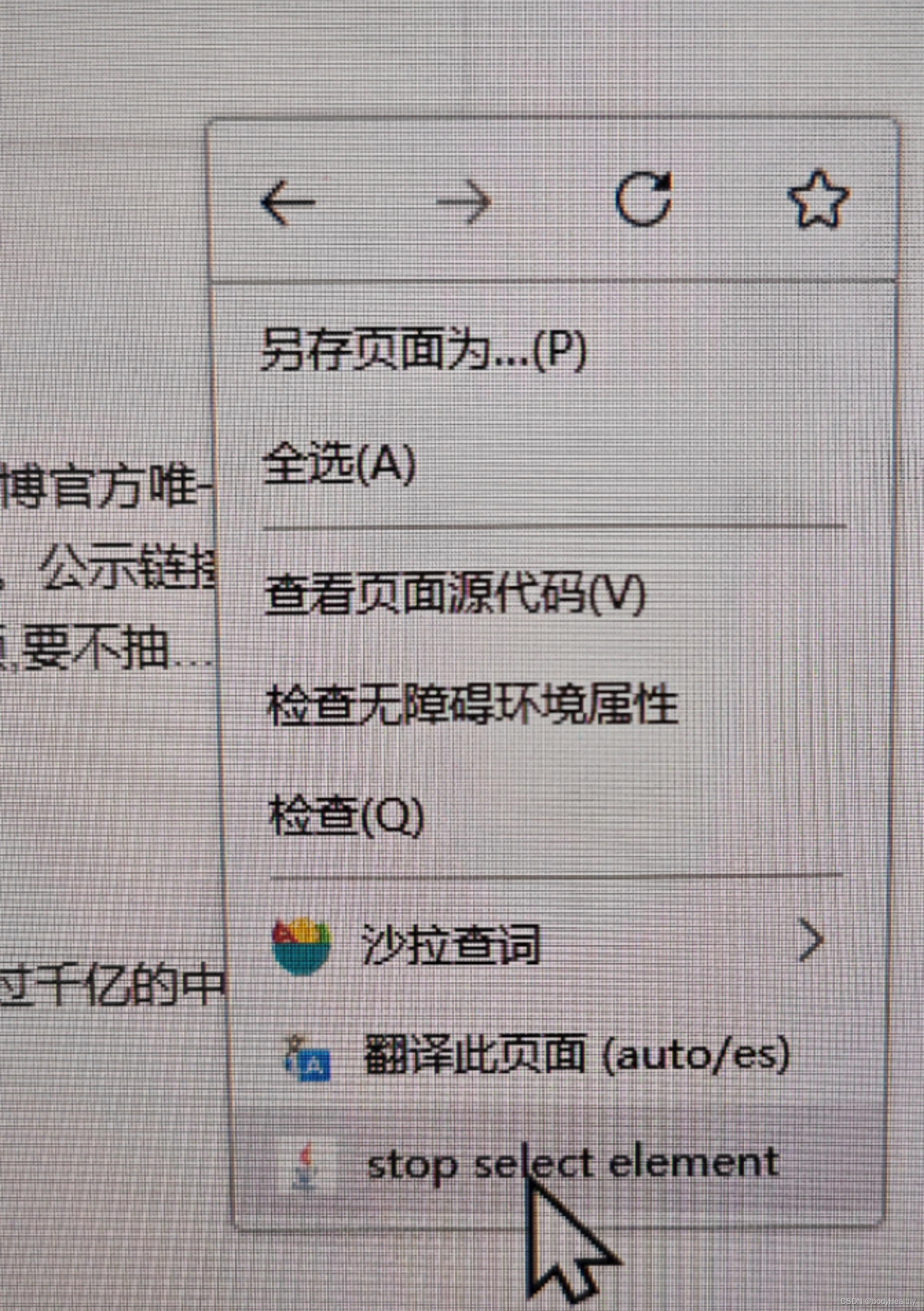
11、通过右键菜单来取消事件
继续在 index.js 文件中增加代码:
// 创建右键菜单选项,用于停止选择
browser.contextMenus.create({
id: "stop-select-element", // id在菜单中唯一
title: "stop select element", // 名称
contexts: ["page", "selection", "link"] // 在哪些情况下有该选项
});
// 监听右键菜单选项被点击
browser.contextMenus.onClicked.addListener((info,tab)=>{
// 判断是否执行
if(info.menuItemId === 'stop-select-element'){
// 注入脚本,移除事件监听器
browser.tabs.query({active:true, currentWindow:true}).then(()=>{
browser.tabs.executeScript({
code:`
document.removeEventListener('mouseover',mouseOverFunc);
document.removeEventListener('mouseout',mouseOutFunc);
`
})
})
}
})
12、参考
你的第一个拓展 - Mozilla | MDN