文章目录
- 往期回顾
- 对应视频资源
- 如何照着wpf项目学习
- 找到你想要抄的页面
- 查找对应源码
- 演示示例
- 如何认清页面元素
- 抄袭实战
- 项目地址
- 总结
往期回顾
WPF Debug运行是 实时可视化树无效,无法查看代码
WPF MaterialDesign 初学项目实战(0):github 项目Demo运行
对应视频资源
WPF项目实战合集(2022终结版) 29P
如何照着wpf项目学习
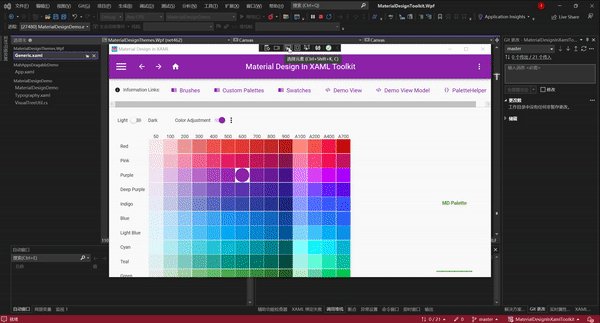
运行MaterialDesignDemo项目


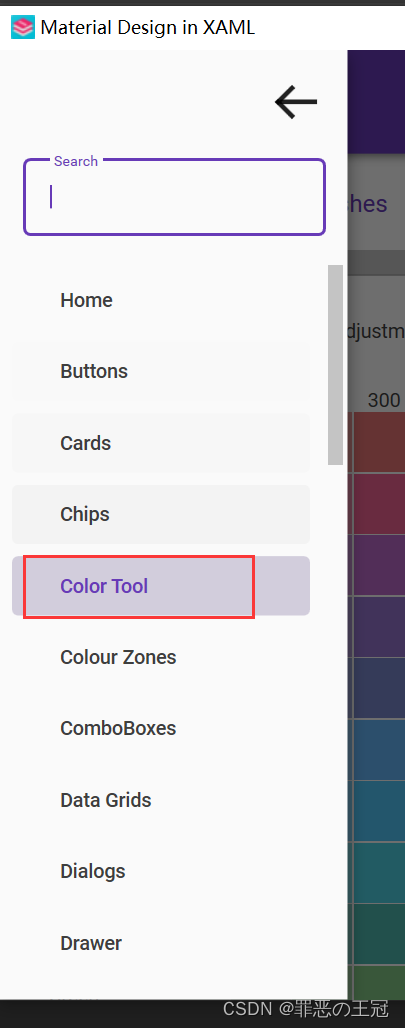
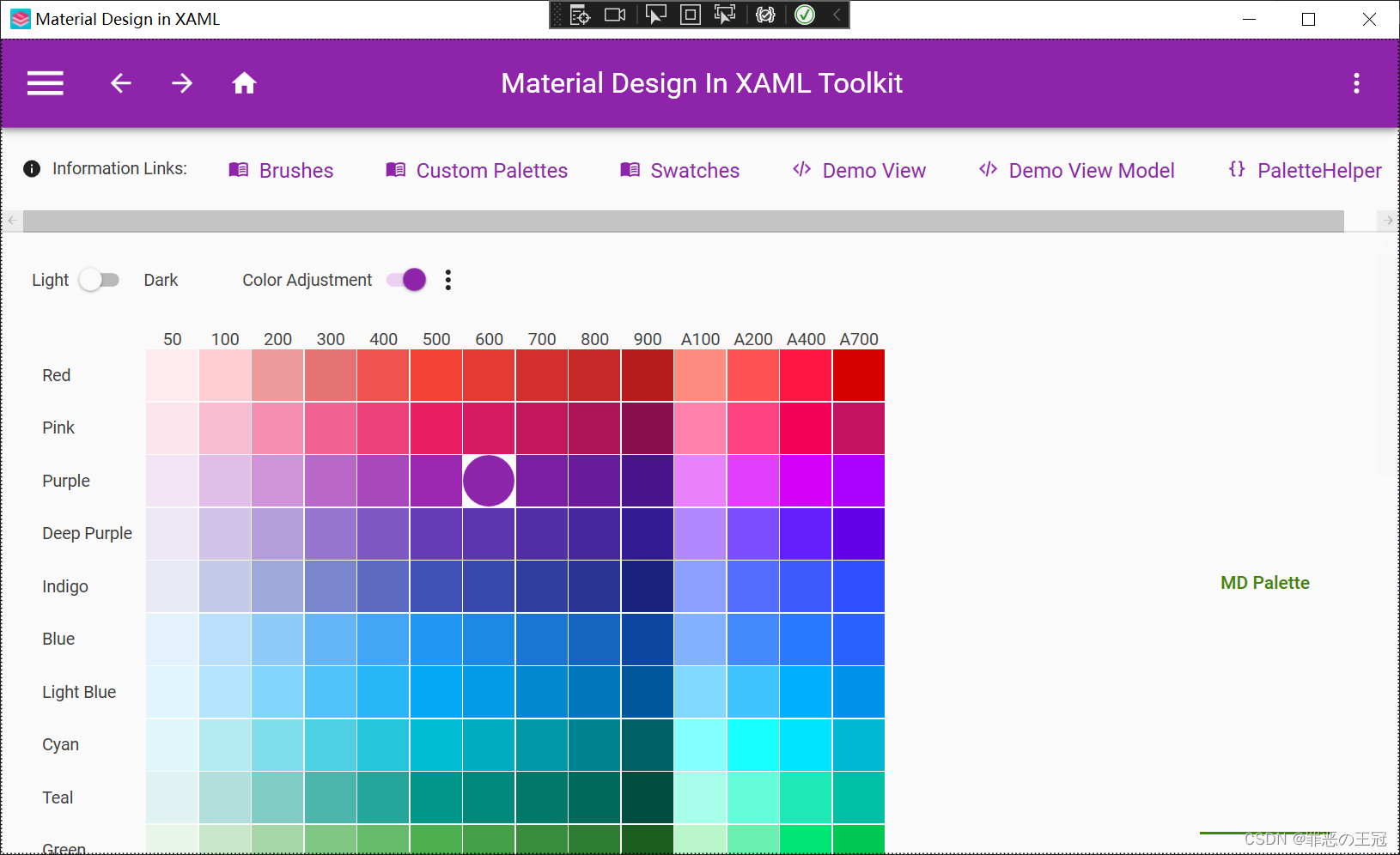
找到你想要抄的页面
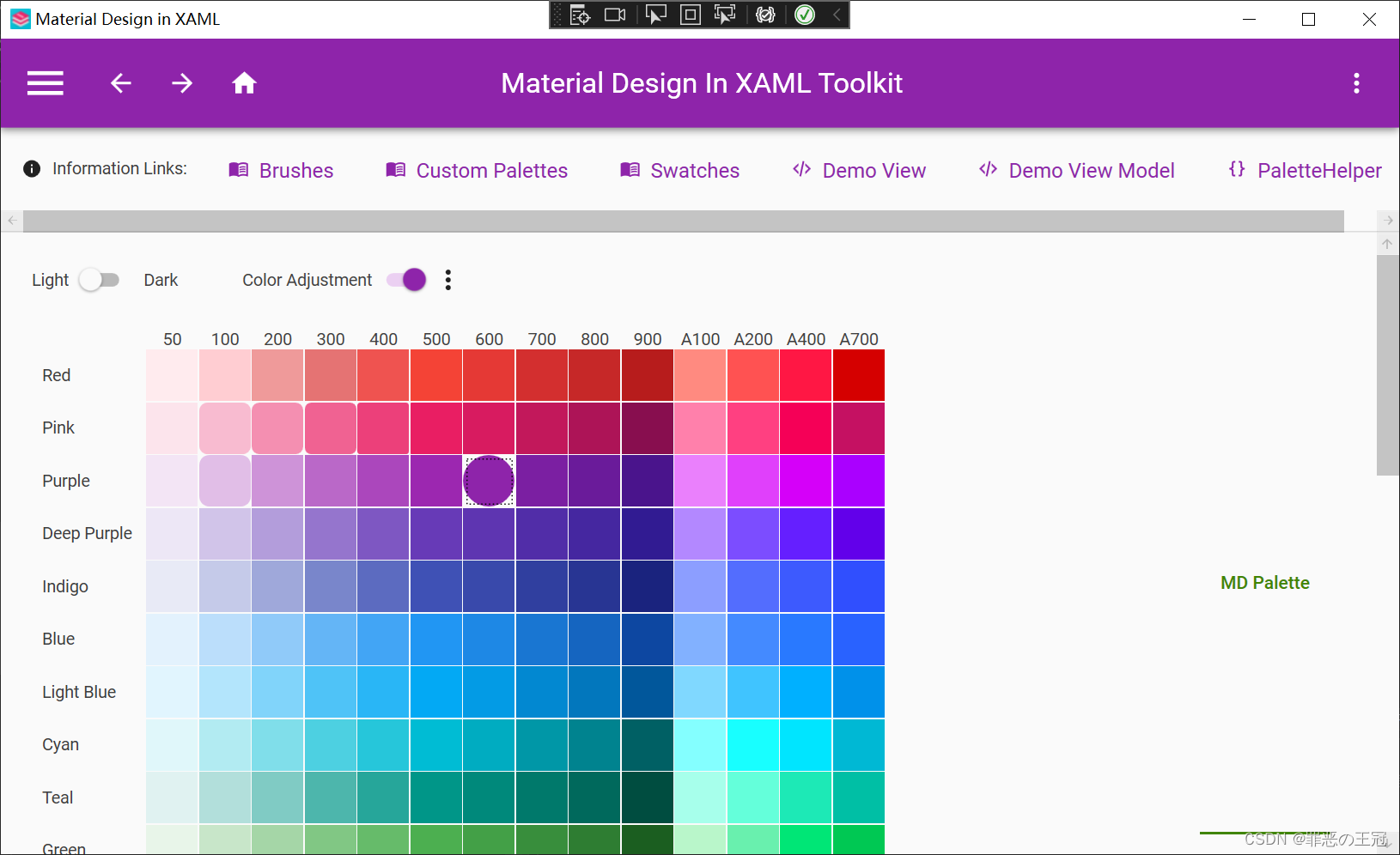
例如颜色主题


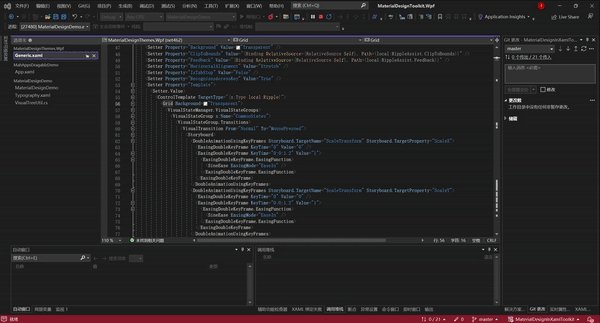
查找对应源码
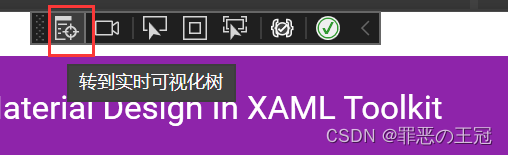
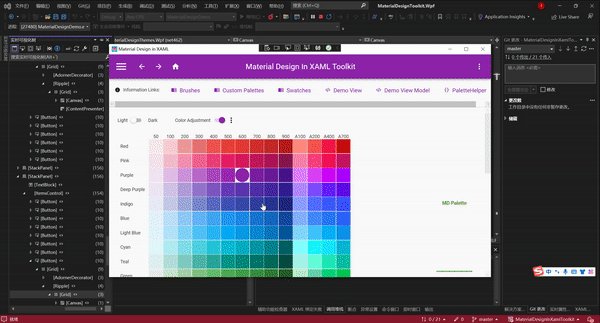
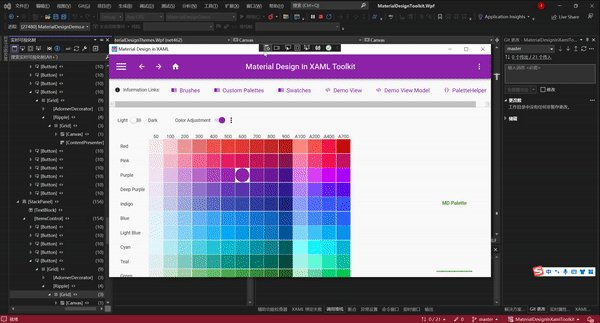
点击选择元素

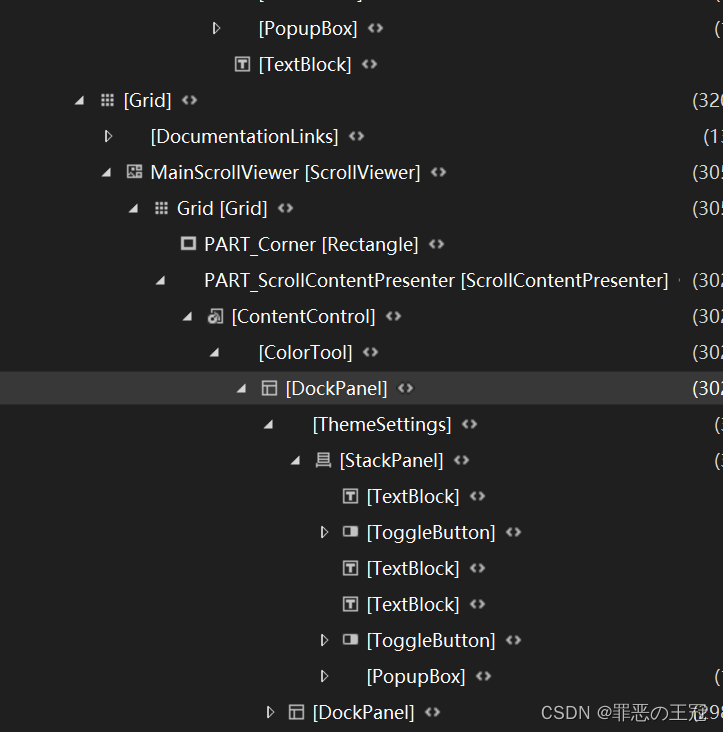
点击实时可视化树

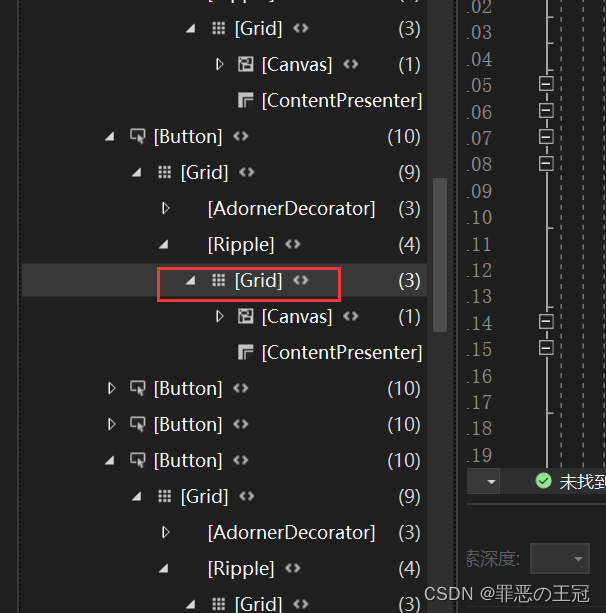
白底着重点缀的就是我们刚刚选择的元素

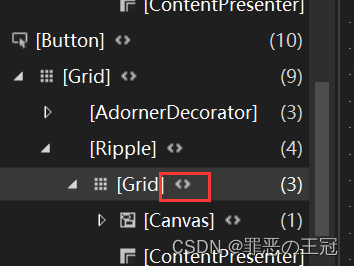
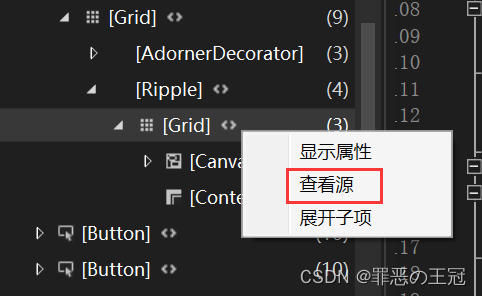
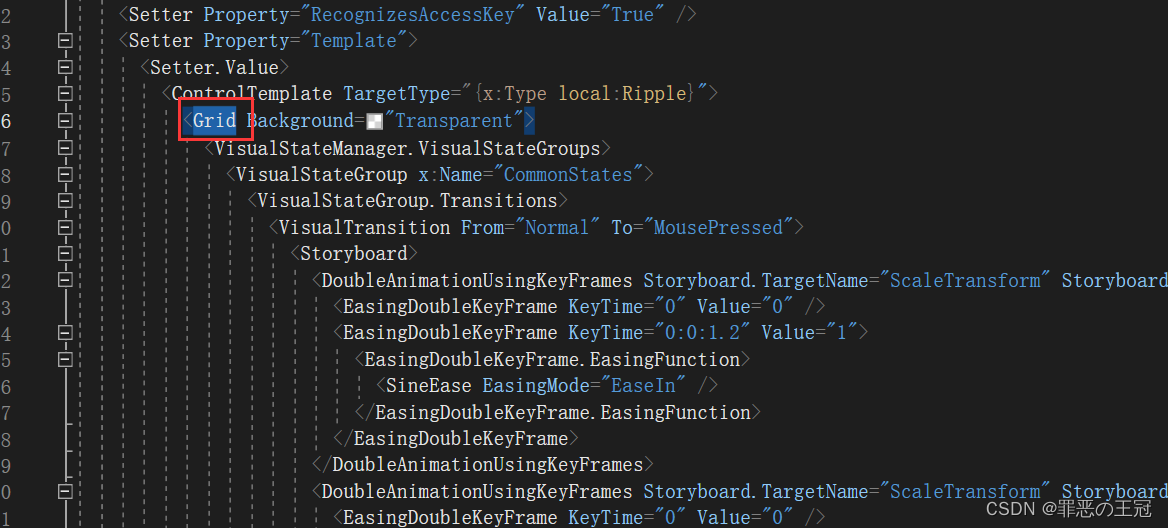
点击右侧<>按钮,或者查看源


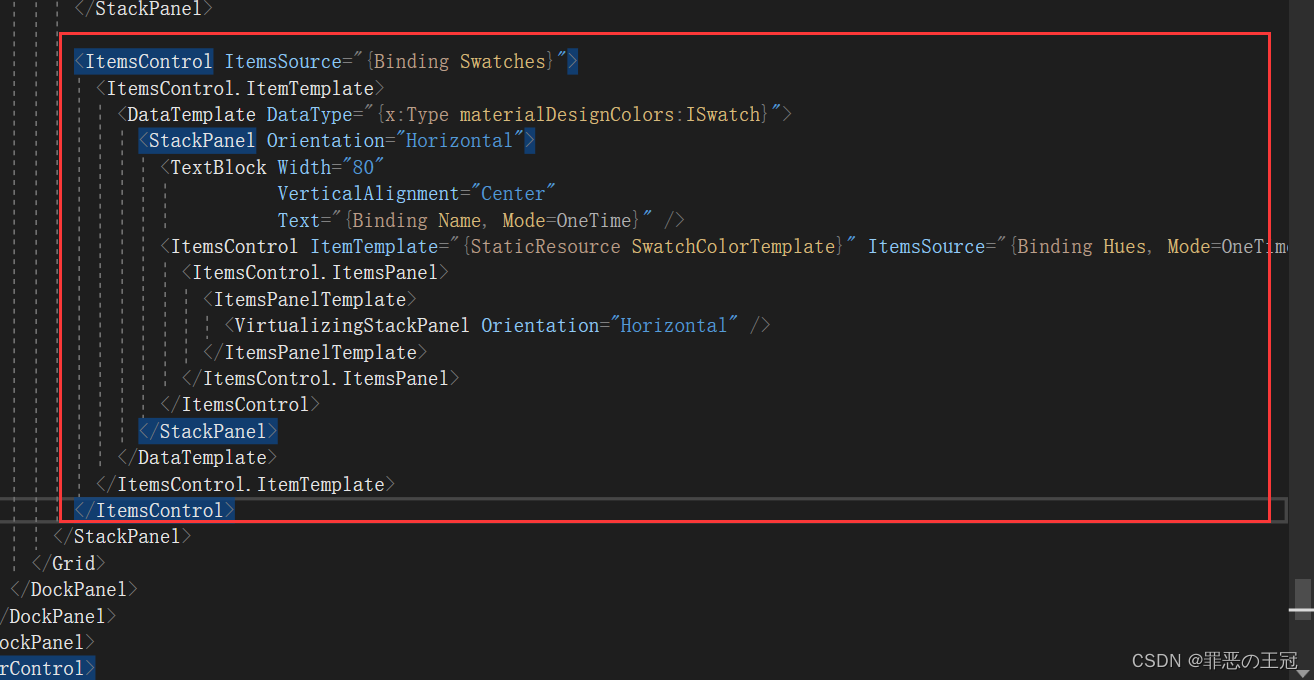
蓝色的就是我们选择的元素

演示示例

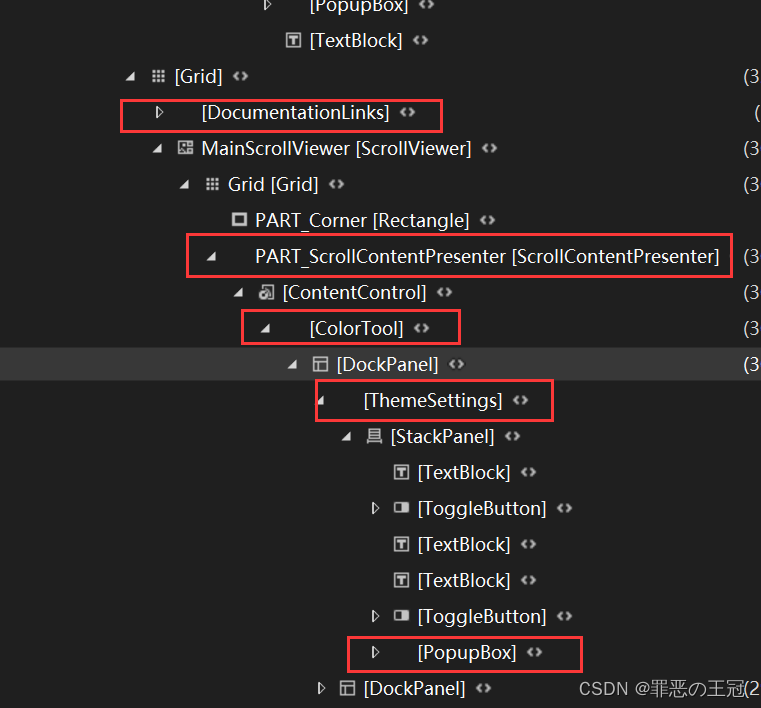
如何认清页面元素

我们看实时可视化树的左侧会有图标,左侧有图标的就是页面元素,左侧没图标的就是文件
红色标出的就是页面元素

抄袭实战
抄袭页面

抄袭代码,找到源码需要比较强的基本功,能看懂基本的页面元素

粘贴到自己的代码上面
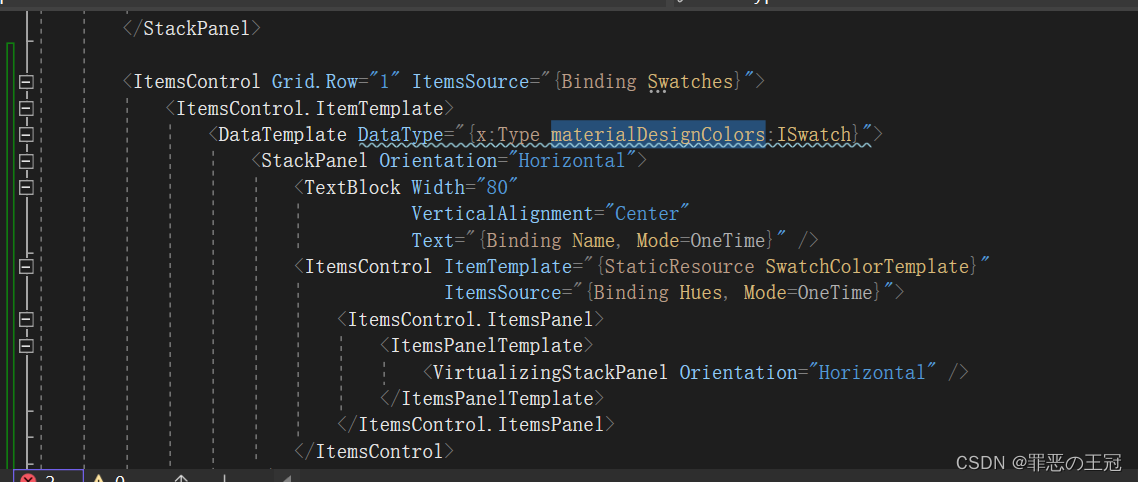
下划线是页面元素尚未引用,需要引入资源"materialDesignColors"

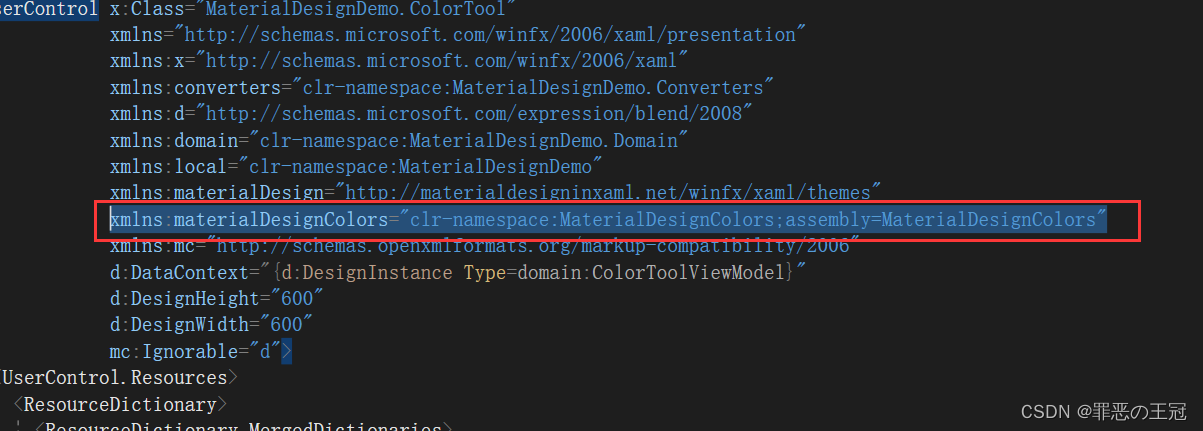
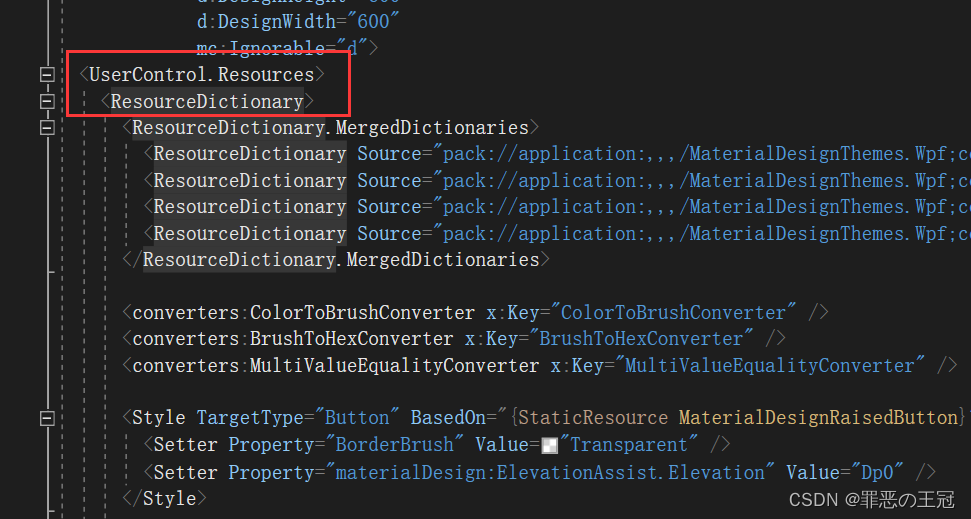
在原本页面的开头找到对应的资源代码

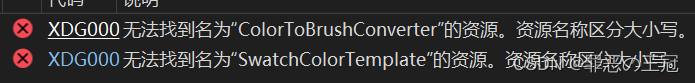
底下报错,未能找到资源

资源文件一般放在ResourceDictionary里面
我们找到了资源文件

往下翻翻找到了资源

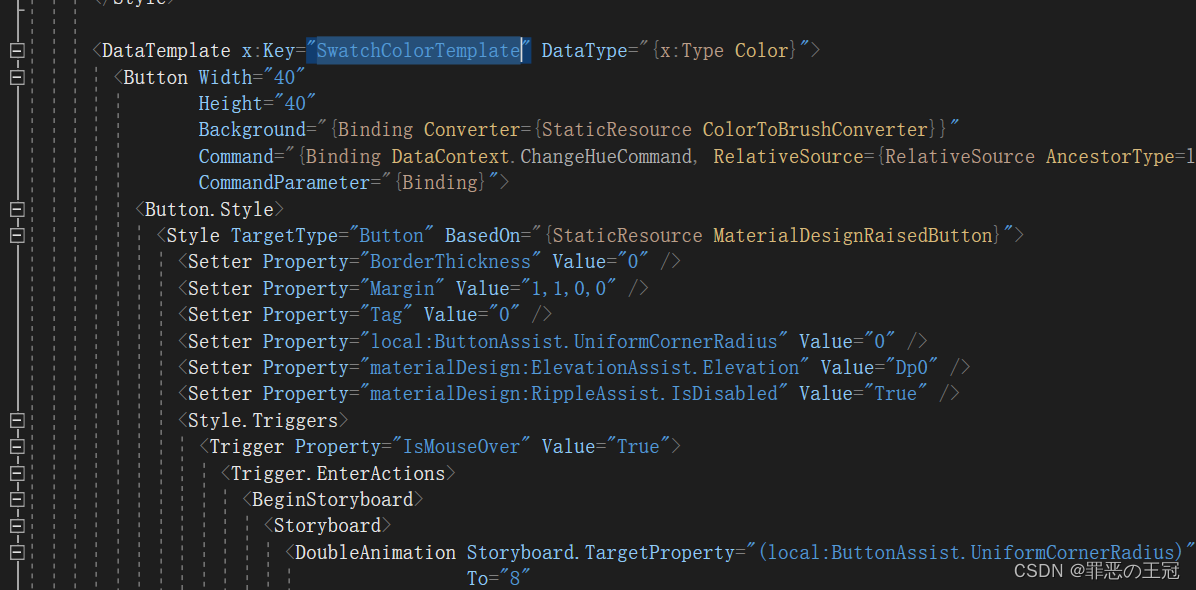
去掉里面的触发器

将绑定的页面改成当前页面

接着报错,没有找到资源

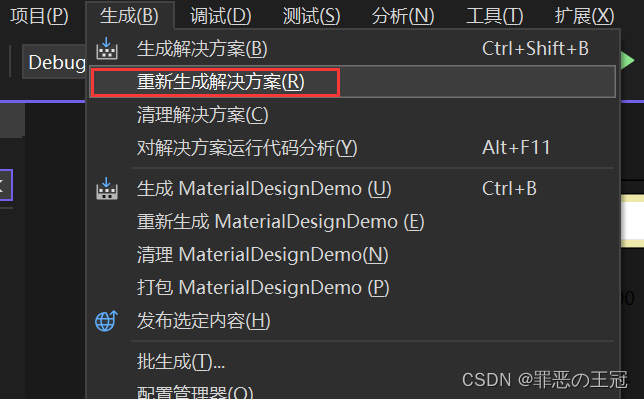
重新生成一下就行了

我们抄了页面,还得抄页面对应的逻辑代码
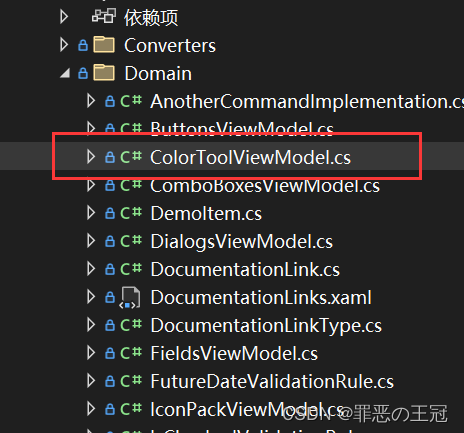
ColorTool的逻辑代码是ColorToolViewModel

逻辑代码抄写比较复杂,我这里就不抄了
大致是这样,我们只是抄了一个大概。其实我也是刚学,不太懂。这里抛砖引玉一下
结果

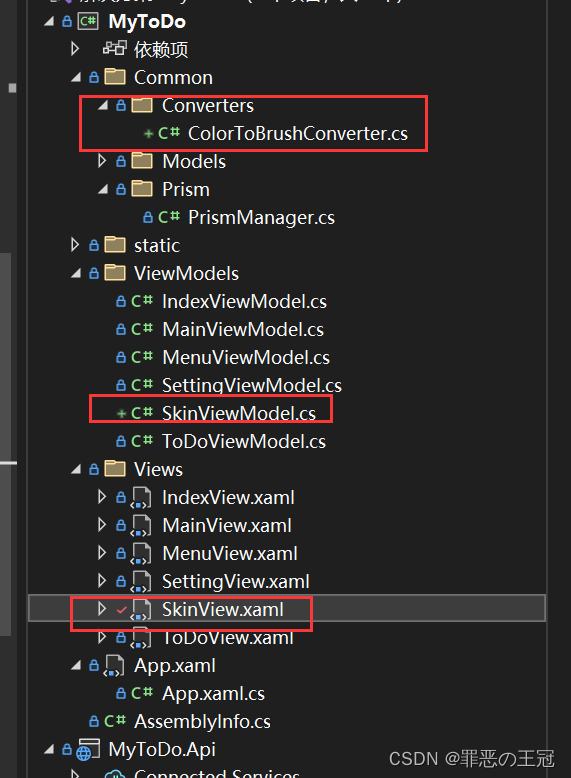
SkinView页面
<UserControl x:Class="MyToDo.Views.SkinView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:materialDesignColors="clr-namespace:MaterialDesignColors;assembly=MaterialDesignColors"
xmlns:converters="clr-namespace:MyToDo.Common.Converters"
xmlns:local="clr-namespace:MyToDo.Views"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<UserControl.Resources>
<ResourceDictionary>
<converters:ColorToBrushConverter x:Key="ColorToBrushConverter" />
<DataTemplate x:Key="SwatchColorTemplate"
DataType="{x:Type Color}">
<Button Width="40"
Height="40"
Background="{Binding Converter={StaticResource ColorToBrushConverter}}"
Command="{Binding DataContext.ChangeHueCommand, RelativeSource={RelativeSource AncestorType=local:SkinView}}"
CommandParameter="{Binding}">
</Button>
</DataTemplate>
</ResourceDictionary>
</UserControl.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<TextBlock Text="浅色"/>
<ToggleButton Margin="8,0,16,0"
IsChecked="{Binding IsDarkTheme}" />
<TextBlock Text="深色"/>
</StackPanel>
<ItemsControl Grid.Row="1" ItemsSource="{Binding Swatches}">
<ItemsControl.ItemTemplate>
<DataTemplate DataType="{x:Type materialDesignColors:ISwatch}">
<StackPanel Orientation="Horizontal">
<TextBlock Width="80"
VerticalAlignment="Center"
Text="{Binding Name, Mode=OneTime}" />
<ItemsControl ItemTemplate="{StaticResource SwatchColorTemplate}"
ItemsSource="{Binding Hues, Mode=OneTime}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</ItemsControl>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
</UserControl>
SkinViewModel页面
using MaterialDesignColors;
using MaterialDesignColors.ColorManipulation;
using MaterialDesignThemes.Wpf;
using Prism.Commands;
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Media;
namespace MyToDo.ViewModels
{
public class SkinViewModel:BindableBase
{
private readonly PaletteHelper paletteHelper = new PaletteHelper();
private bool _isDarkTheme;
public bool IsDarkTheme
{
get => _isDarkTheme;
set
{
if (SetProperty(ref _isDarkTheme, value))
{
ModifyTheme(theme => theme.SetBaseTheme(value ? Theme.Dark : Theme.Light));
}
}
}
private static void ModifyTheme(Action<ITheme> modificationAction)
{
var paletteHelper = new PaletteHelper();
ITheme theme = paletteHelper.GetTheme();
modificationAction?.Invoke(theme);
paletteHelper.SetTheme(theme);
}
public IEnumerable<ISwatch> Swatches { get; } = SwatchHelper.Swatches;
public DelegateCommand<Object> ChangeHueCommand { get; set; }
public SkinViewModel()
{
ChangeHueCommand = new DelegateCommand<object>(ChangeHue);
}
private void ChangeHue(object? obj)
{
var hue = (Color)obj!;
ITheme theme = paletteHelper.GetTheme();
theme.PrimaryLight = new ColorPair(hue.Lighten());
theme.PrimaryMid = new ColorPair(hue);
theme.PrimaryDark = new ColorPair(hue.Darken());
paletteHelper.SetTheme(theme);
}
}
}
ColorToBtushConverter
using System;
using System.Globalization;
using System.Windows.Data;
using System.Windows.Media;
namespace MyToDo.Common.Converters
{
[ValueConversion(typeof(Color), typeof(Brush))]
public class ColorToBrushConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value is Color color)
{
return new SolidColorBrush(color);
}
return Binding.DoNothing;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value is SolidColorBrush brush)
{
return brush.Color;
}
return default(Color);
}
}
}
项目地址
https://gitee.com/gclove2000/b-station—wpf-learning-video
总结
如果想要通过照着Demo来自学,一定要熟练掌握WPF基础,尤其是基础的布局元素,这样你至少能知道你选择的元素是如何生成的















![[BUUOJ] [RE] [ACTF新生赛2020] rome1](https://img-blog.csdnimg.cn/cbc76794d3094d46b6052ce3c7eccfd1.png)