uuid游客身份获取购物车数据
获取购物车列表
请求地址
/api/cart/cartList
请求方式
GET
参数类型
| 参数名称 | 类型 | 是否必选 | 描述 |
| 无 | 无 | 无 | 无 |
返回示例
成功:
| { "code": 200, "message": "成功", "data": [ { "id": 61, "userId": "2", "skuId": 4, "cartPrice": 5999, "skuNum": 4, "imgUrl": "http://192.168.200.128:8080xxx.jpg", "skuName": "Apple iPhone 11 (A2223) ", "isChecked": 1, "skuPrice": 5999 }, { "id": 62, "userId": "2", "skuId": 2, "cartPrice": 5499, "skuNum": 1, "imgUrl": "http://192.168.200.128:8080/yyyy.jpg", "skuName": "Apple iPhone 11 (A2223) 64GB 红色", "isChecked": 0, "skuPrice": 5499 } ], "ok": true } |

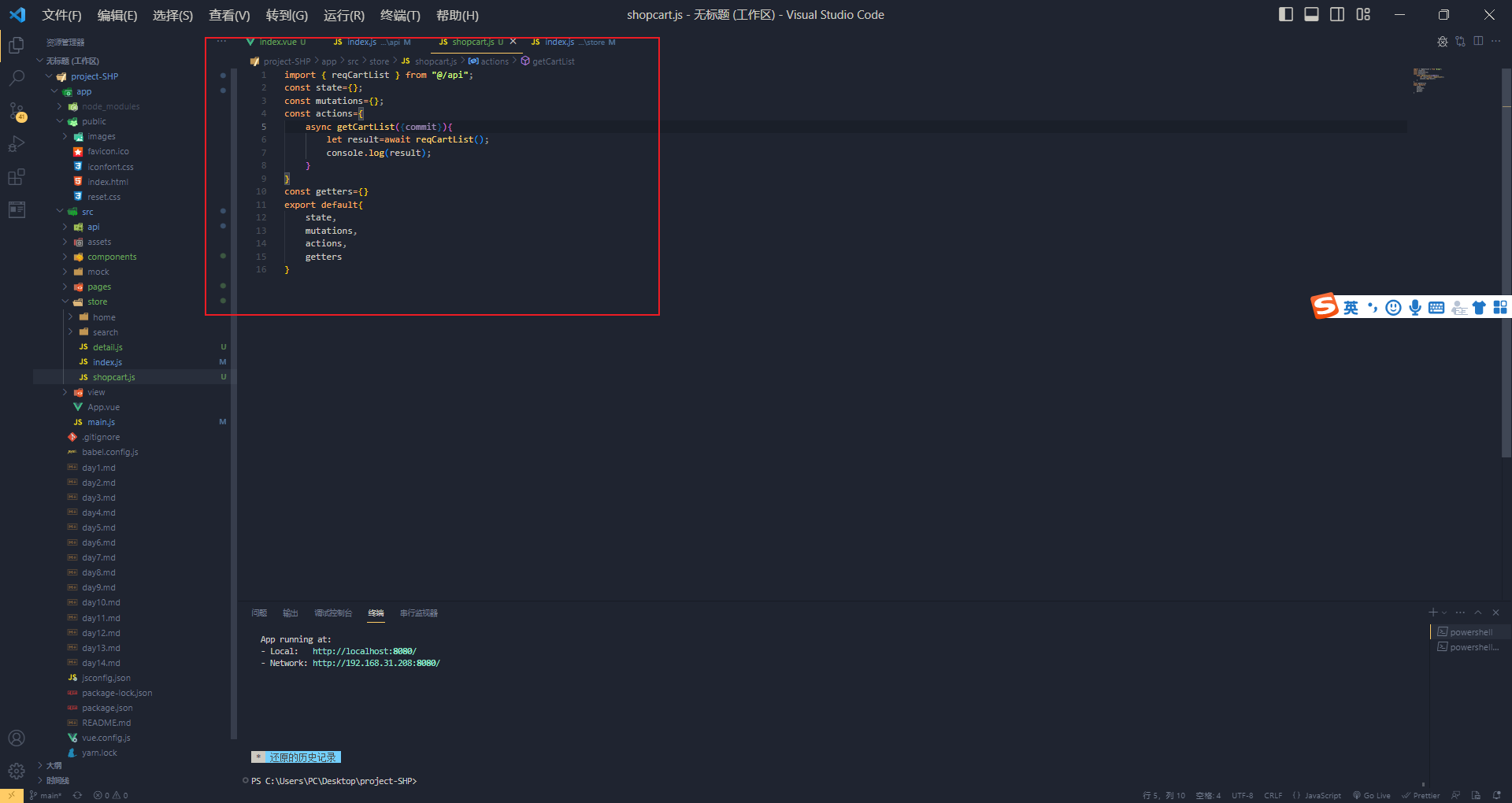
 vuex配发三步走,我们这里测试一下能不能拿到数据
vuex配发三步走,我们这里测试一下能不能拿到数据

 我们这拿不到数据是因为,服务器不知道你的身份,它如何拿你的详细的信息呢?我们需要告诉服务器,我们的身份是谁,比如(游客)
我们这拿不到数据是因为,服务器不知道你的身份,它如何拿你的详细的信息呢?我们需要告诉服务器,我们的身份是谁,比如(游客)
 这里我们用到的技术就是uuid,它可以自动帮我们生成一个唯一标识
这里我们用到的技术就是uuid,它可以自动帮我们生成一个唯一标识
发现:发请求的时候,获取不到你购物车里面数据,因为服务器不知道你是谁?
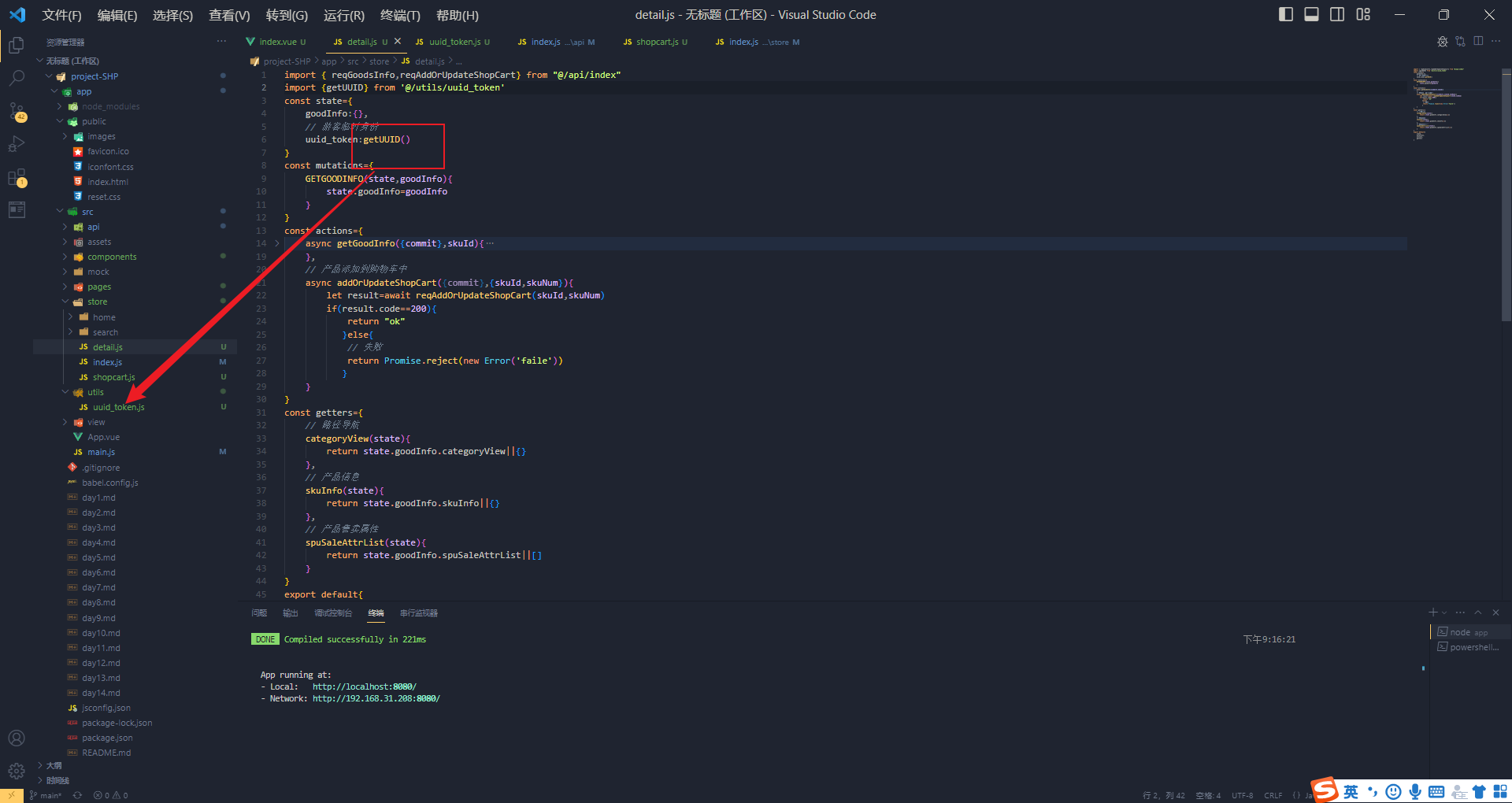
使用uuid临时游客身份
而我们游客身份只需要登录一次就可以了。因此我们的思路应该是持久化存储

这里我们封装一个模块,放到utis l里面,然后导出使用这个方法就可以了

要生成一个随机字符串,且每次执行不能发生变化,游客身份持久化存储. 先从本地存储中获取uuid,看是否本地存储里面有,如果有,生成游客临时身份,本地存储一次

但是我们现在只能保证在仓库中。而不能发送到服务器
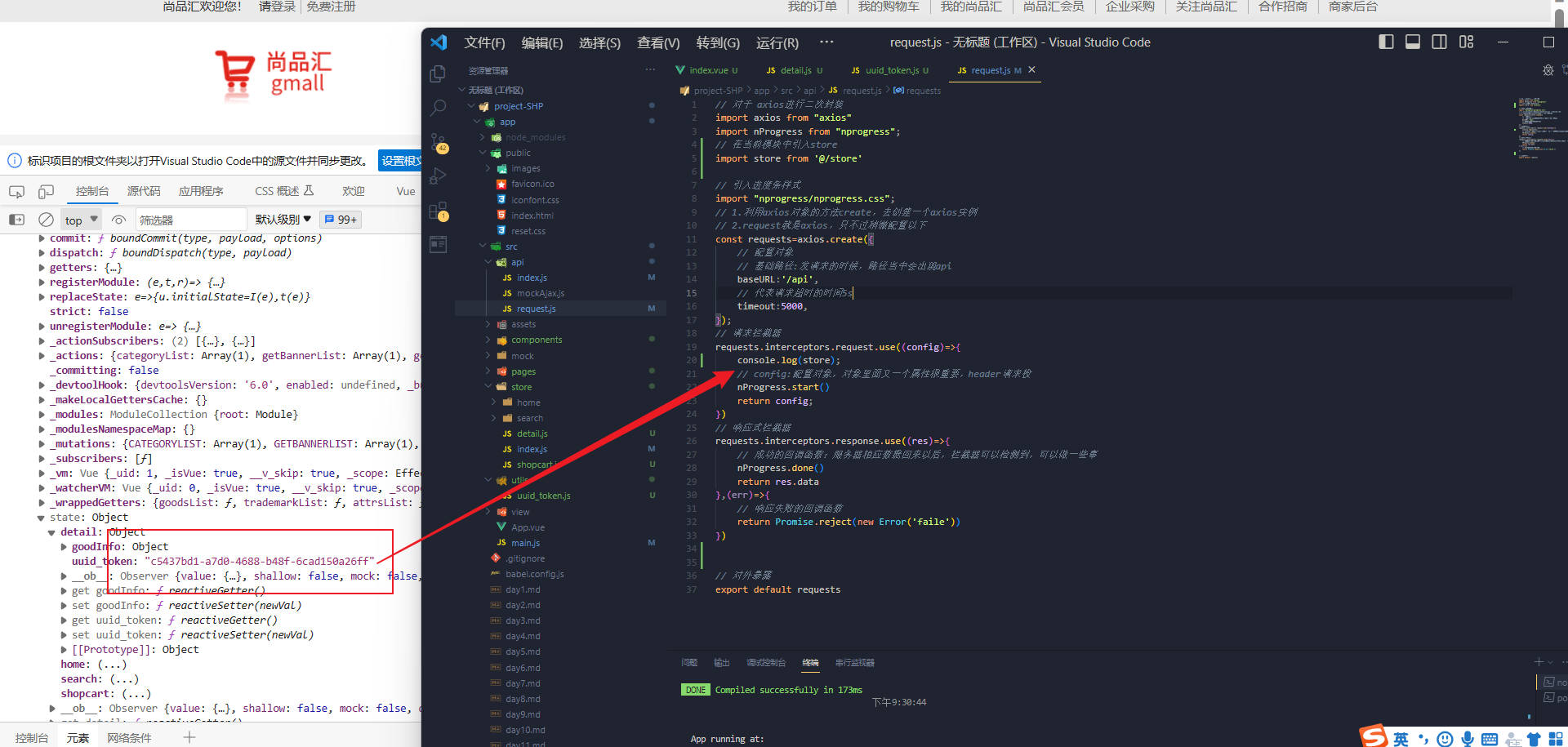
 那么我们就把uuid提交到服务器中
那么我们就把uuid提交到服务器中


请求头添加一个字段(userTempId):需要跟后台先沟通好
uuid代码:
import { v4 as uuidv4 } from 'uuid';
// 要生成一个随机字符串,且每次执行不能发生变化,游客身份持久化存储
export const getUUID=()=>{
// 先从本地存储中获取uuid,看是否本地存储里面有
let uuid_token=localStorage.getItem('UUIDTOKEN')
// 如果有
if(!uuid_token){
// 生成游客临时身份
uuid_token=uuidv4()
//本地存储一次
localStorage.setItem('UUIDTOKEN',uuid_token)
}
return uuid_token
}












![[BUUOJ] [RE] [ACTF新生赛2020] rome1](https://img-blog.csdnimg.cn/cbc76794d3094d46b6052ce3c7eccfd1.png)