随着网络时代的快速发展,游戏、购物、音乐、影视和社交网站的兴起都表明了网页设计的重要性!
网页设计工具作为网页设计师的生产工具,自然要选择好的。
让我们分享9个高质量的网页设计工具,让您的设计效率悄然提高!
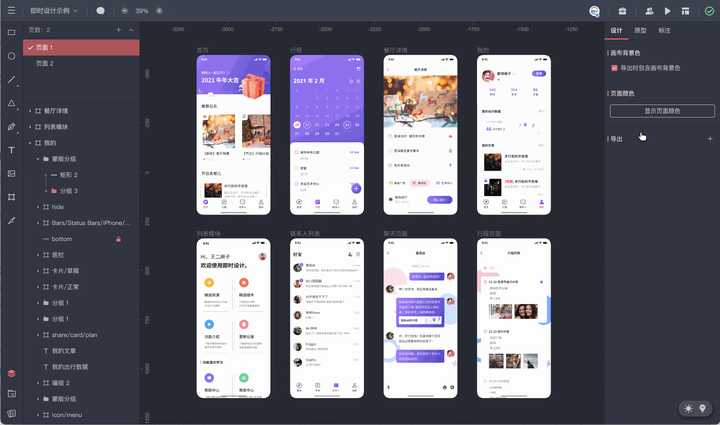
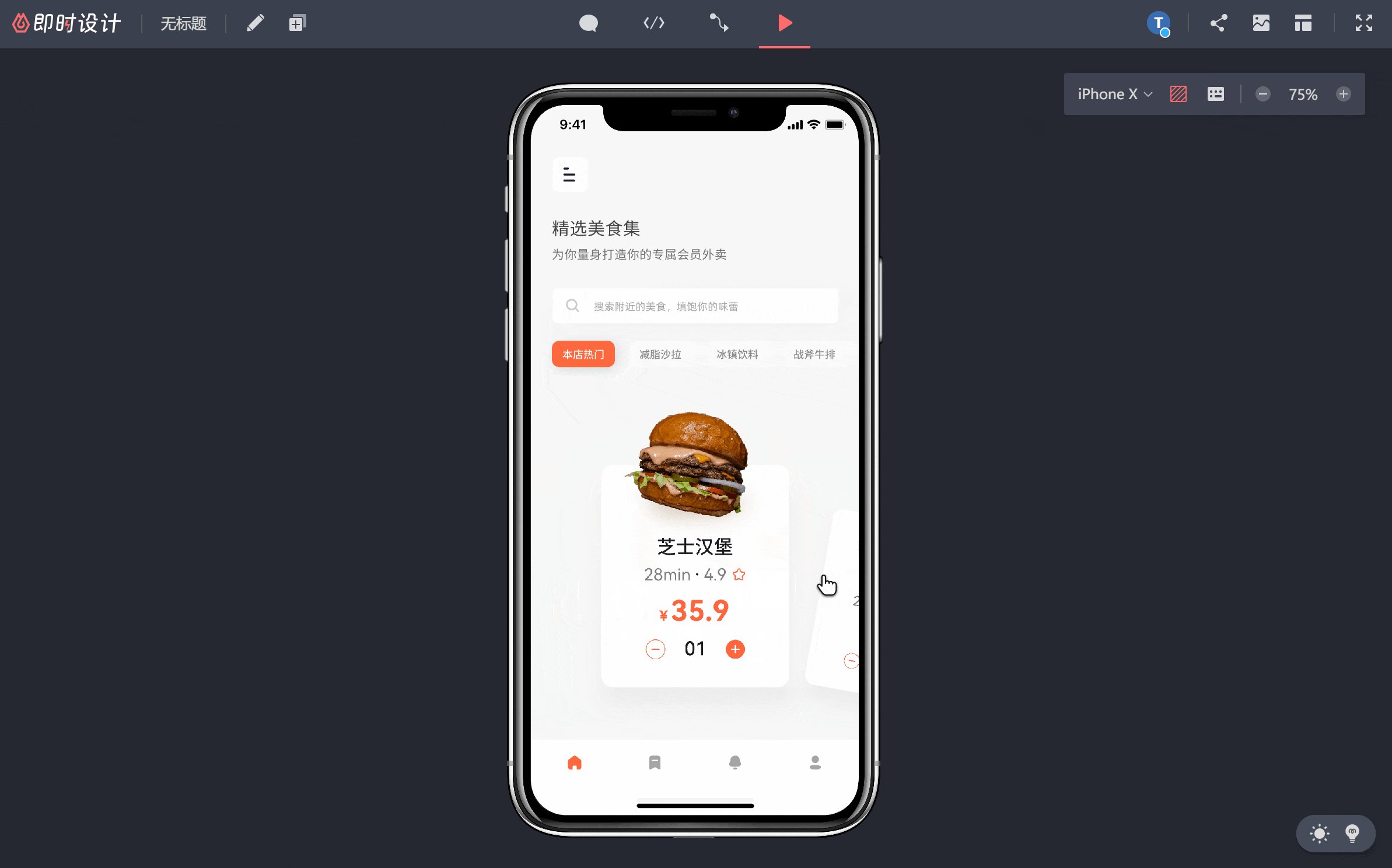
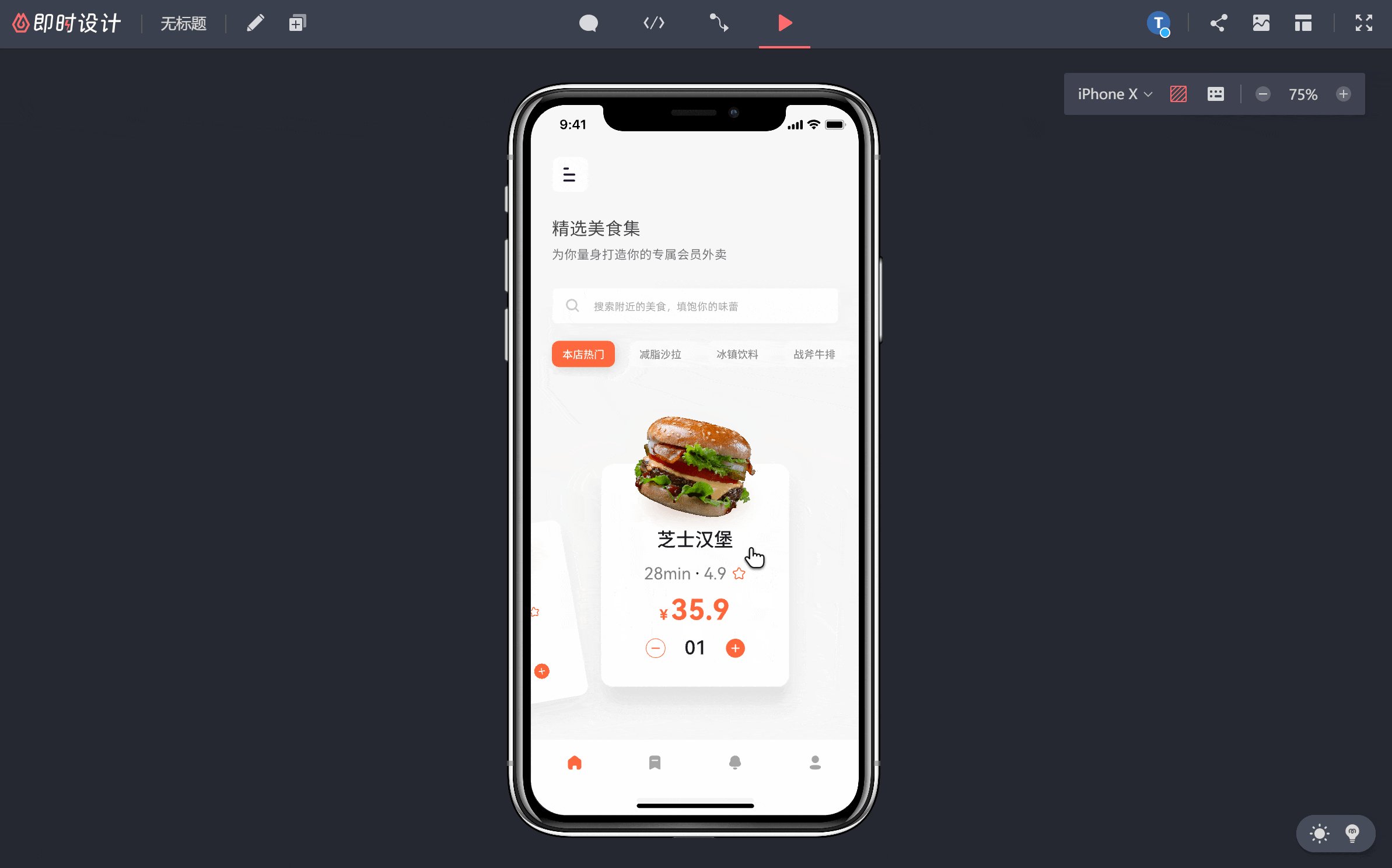
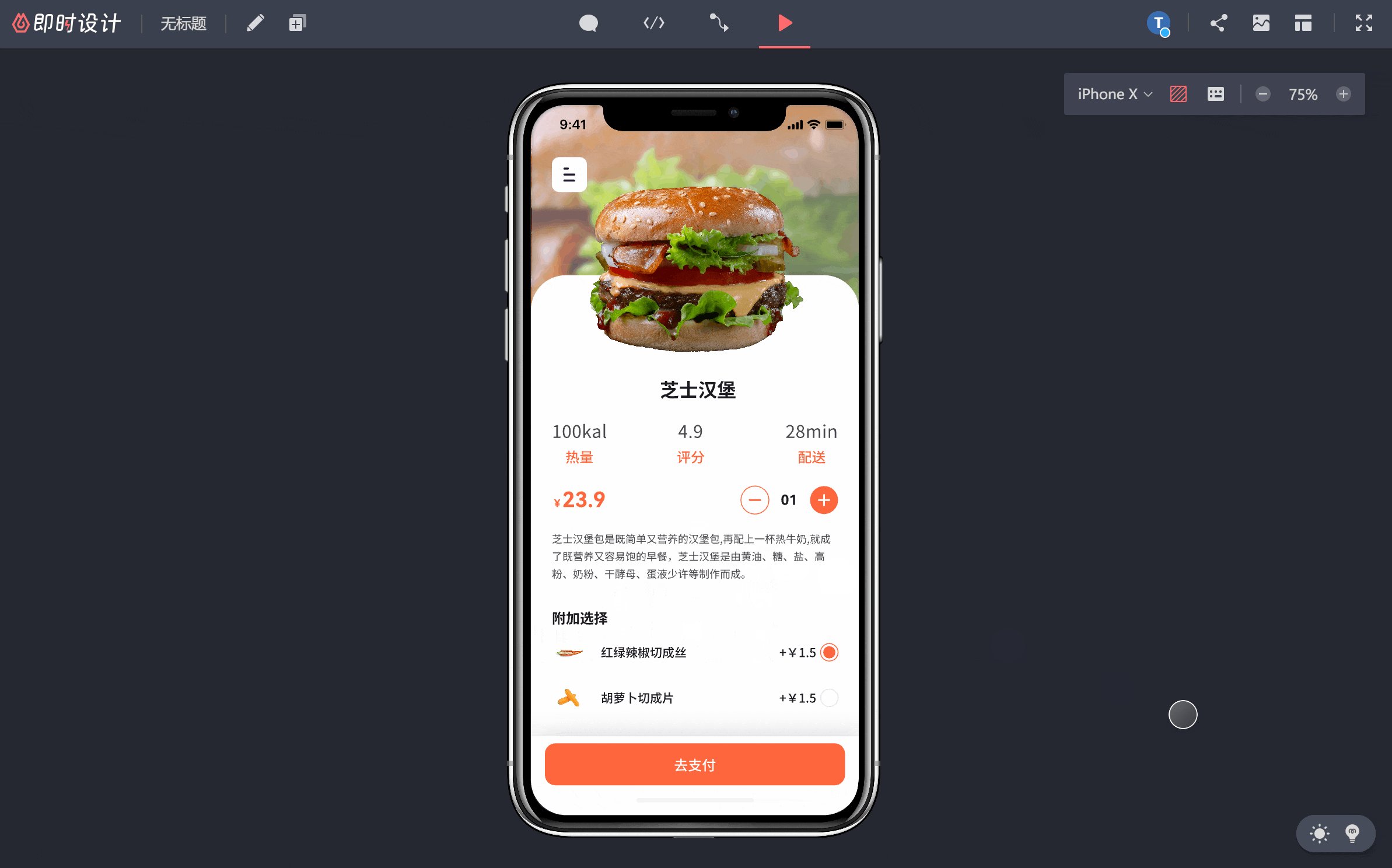
即时设计
即时设计是一款免费的在线 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富的在线素材、云端字体、交互动画等功能满足多种需求,轻松应付移动端、Web端、可视化大屏等设计场景,还可和产品、开发轻松协作,实时在线评审、交付切图、查看代码标注,大幅提高团队工作效率。

齐全的基础功能,日常工作都搞定
你可以在「即时设计」中从 0 到 1 地创作一个完整的新项目,常规的矢量编辑、钢笔工具、蒙版、布尔运算、轮廓化、样式修改(字体、填充、描边、阴影、圆角、对齐)等功能一应俱全,足以应对各种精细的设计工作~

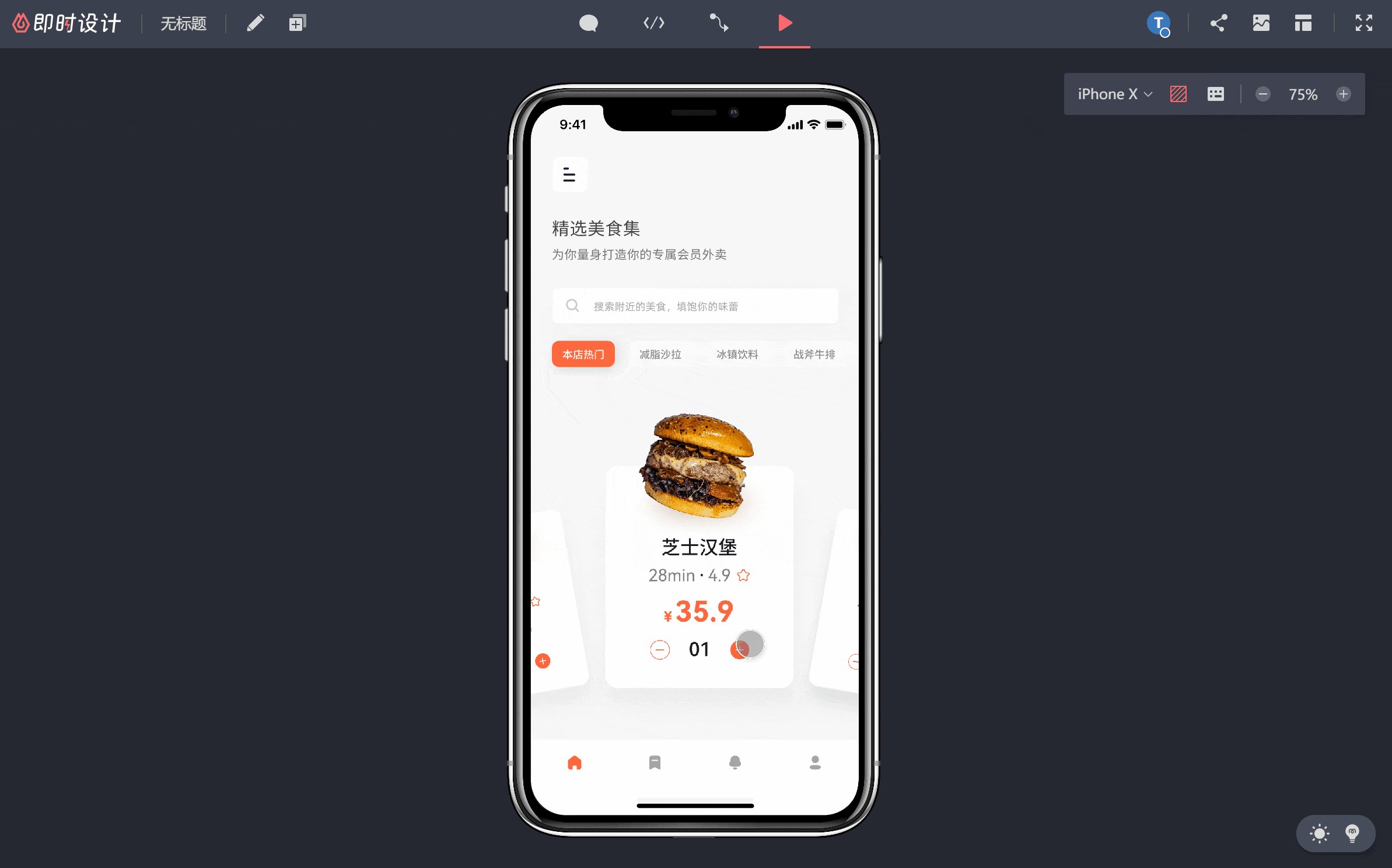
丰富的交互事件,高保真动态演示
我们的「原型」功能也已经足够完善,丰富的交互事件配合智能动画,让设计师能够非常快速地实现各种超棒的交互动效,模拟真实效果~
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。https://js.design/?source=csdn&plan=yscsdn2614
不管是用来测试自己的 idea,还是用来给客户演示,让开发了解实现效果,一份可交互的高保真设计稿都比语言和想象来的更加直观有力!

Webflow
到目前为止,网页设计工具Webflow仍然是许多新用户的选择,可以帮助您制作简单的登录页面或网页应用程序:
创建动画和交互不需要代码。
有社区支援队,有疑问可立即咨询。
结论:新手可以在这个网页设计工具中构建简单的网页,但对于资深设计师来说,功能还不够。
Mockups
网页设计工具Mockups是一款功能强大的计算机设计软件。您可以使用各种模板和一键工具来完成您的创建。更适合有一定基础的小白设计师,可以为你节省很多时间:
大量手机、平板电脑、笔记本电脑等数码产品的样机显示模板,可以为您展示手持真机的场景图。
提供搜索和筛选功能,通过查找自己想要的设备型号、方向和背景,轻松找到自己想要的模板。
结论:网页设计工具Mockups提供大量真机模板,无需下载到其他网站,减少工作。但Mockups不能在线使用,需要下载,免费时间有限,试用后可按月或按年订阅。
Framer
Framer和Figma功能类似于网页页面设计工具,两者操作复杂,更适合一直使用Xd或Figma的资深设计师:
交互和高保真演示功能无需代码即可实现。
Photoshop支持Photoshop、图像在Sketch中模拟分层。
结论:对于新人来说,网页设计工具Framer的资源、模板和教程并不是很丰富,官方网站是英国页面,运行速度慢,使用有点困难。
Canva
网页页面设计工具Canva的功能要简化得多,无需教程即可快速掌握:
数以万计的免费设计模板可以直接修改模板中的文字、字形和颜色。
iPhone等多终端支持,、iPad、Android等设备,同步更新内容。
结论:提供大量模板参考,但排版方式单一,非付费用户无法调整风格和行距。
Figma
即使现在有很多网页设计工具,Figma仍然受到许多设计师的信赖:
有大量的免费资源和教程可以回答您在使用过程中遇到的问题。
可直接从其他平台复制粘贴到画布中使用。
矢量创建、照片编辑、原型创作等多种编辑器功能。
结论:网页设计工具Figma的设计和编辑功能全面高效,但由于是英文页面,使用起来会有点困难。
Wix
网页页面设计工具Wix作为帮助独立网站买家创建在线网店的网站构建器,主要面向没有编码专业知识和设计基础的用户:
采用拖动技术,可以更灵活地调整添加、移动、删除、缩放元素。
增加了许多基于电子商务的网站功能,如订阅、社交团体、博客和CMS。
结论:非常适合新手锻炼的平台,对于大神来说,交互功能有限,运行速度慢。
Whimiscal
Whimiscal内置资源丰富,适合大多数人作为辅助工具:
大量的线框图工具,甚至可以添加到上述软件中。
可使用站内线框图工具、图标快速模拟网站和UI设计。
结论:与其他网页设计工具一起使用,可达到1+1大于2的效果,丰富最终画面。
Vev
作为一个新的平台,网页页面设计工具Vev自然面向一个新的群体,可以帮助你进行简单的互动和动画,或者设计页面:
完整的社区和在线讨论渠道,有疑问可以随时寻求专家的帮助。
一体化平台,节省了许多繁琐的步骤。
结论:与许多新平台一样,虽然操作简单,但缺乏社区可用资源和学习教程。
以上9种网页设计工具是网页设计中常用的工具。在选择网页设计工具之前,设计师需要提前体验网页设计工具,并根据自己的设计需求进行选择。随着远程办公越来越频繁,可以使用新一代在线协作设计工具即时设计,除了强大的网页设计功能外,还具有在线、实时合作等合作设计功能。