1、什么是xss
先来看案例
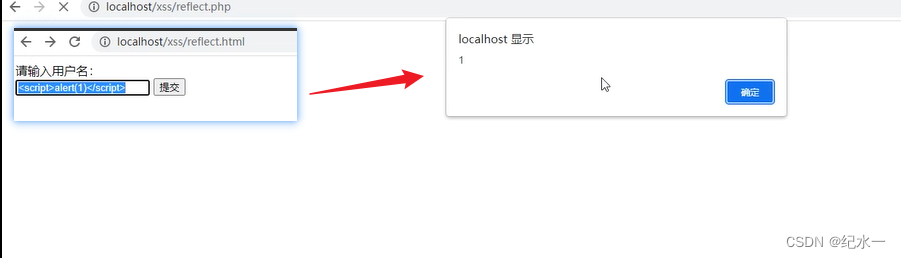
在一个输入框中,输入js代码,存放alter()其弹窗,结果可以看到,代码成功执行。这个就是xss漏洞

XSS攻击全称跨站脚本攻击,是一种在Web应用中常见的安全漏洞,它允许用户将恶意代码植入到Web页面中,当其他用户访问此页面时,植入的恶意脚本就会在其他用户的客户端中执行。是为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。
导致xss漏洞存在有几个原因
- 对用户提交的数据未进行充分验证和过滤,如未对特殊字符和标签进行转义,导致恶意脚本被注入到Web页面中。
- Web应用程序未对输出的数据进行过滤,导致恶意脚本被注入到Web页面中。
- Web应用程序将未经过验证和过滤的数据作为JavaScript代码执行,如在URL中传递参数、在HTML标签属性中传递参数等,导致恶意脚本被执行。
- Web应用程序使用不安全的JavaScript API,如eval()函数等,导致恶意脚本被执行。
2、xss的分类
xss分为三类:
- 反射性xss
- 存储型xss
- dom型xss
反射性xss
反射性XSS,也叫非持久性XSS,是指攻击者将恶意脚本代码作为参数或请求体提交给Web应用程序,服务器将恶意脚本代码反射回到用户的浏览器中执行,从而实现攻击的方式。由于反射性XSS攻击需要用户触发,因此攻击者通常需要通过诱骗用户进行操作来实现攻击。
反射性XSS攻击的过程一般如下:
- 攻击者构造一个包含恶意脚本的URL,并将其发送给用户或者在论坛等社交媒体平台上发布。
- 用户点击链接,浏览器向Web服务器发出请求,将恶意脚本作为参数或请求体提交给Web应用程序。
- 服务器将包含恶意脚本的响应返回给用户的浏览器。
- 用户的浏览器解析响应,并执行其中的恶意脚本,导致攻击成功。
反射性XSS攻击是一种常见的Web安全漏洞,攻击者可以通过此种方式窃取用户的Cookie、伪造Web页面进行钓鱼攻击、篡改Web页面内容等各种恶意行为。为了防止反射性XSS攻击,开发人员应该加强对用户输入数据的过滤和验证,避免恶意代码被注入到Web页面中。
- 存储型xss
存储型XSS(也称为持久性XSS)攻击是一种XSS攻击形式,攻击者通过对Web应用程序的数据库进行操纵,将恶意脚本代码存储在Web应用程序的数据存储中,当用户请求包含该恶意代码的Web页面时,恶意脚本代码被解析,并在用户的浏览器中执行。
与反射性XSS攻击不同,存储型XSS攻击的恶意脚本代码被存储在服务器端,攻击者可以利用漏洞将其注入到Web应用程序的数据库中。当用户请求包含恶意脚本代码的Web页面时,服务器会从数据库中获取相应的数据,然后将其返回给用户的浏览器,恶意脚本代码随之被执行,从而导致攻击成功。
存储型XSS攻击常见于在线社交平台、留言板、电子商务网站等具有用户交互功能的Web应用程序中。攻击者可以通过存储型XSS漏洞,窃取用户的敏感信息、窃取用户的Cookie、伪造Web页面进行钓鱼攻击等各种恶意行为。为了防止存储型XSS漏洞,开发人员应该对用户输入的数据进行充分过滤和验证,并对输出的数据进行过滤,避免恶意脚本代码被存储到Web应用程序的数据库中。
- dom型xss
DOM型XSS(也称为基于DOM的XSS攻击)是一种XSS攻击形式,攻击者通过在Web页面中使用JavaScript中API,更改页面上的DOM节点,以注入恶意脚本。和存储型XSS、反射型XSS不同,DOM型XSS不涉及到数据的存储和传递,也不依赖于服务器的响应内容,而是针对客户端自身的操作进行攻击。
DOM型XSS攻击的过程一般如下:
- 攻击者构造一个包含恶意脚本的URL,并将其发送给用户或者在论坛等社交媒体平台上发布。
- 用户点击链接,浏览器向Web服务器发出请求,将恶意脚本作为参数提交给Web应用程序。
- Web应用程序将恶意脚本嵌入到Web页面中,并通过JavaScript中的API对其进行解析和执行。
- 恶意脚本在浏览器中执行,可以修改Web页面内容、窃取用户的Cookie、伪造Web页面进行钓鱼攻击等各种恶意行为。
为了防止DOM型XSS攻击,开发人员应该在编写JavaScript代码时,规范化传递参数的方式,避免输入数据被当作脚本解析执行。同时,也应该尽量避免直接修改DOM元素的方式,而是使用安全的HTML框架和模板,以降低受到XSS攻击的风险。用户在使用Web应用程序时,也应该保持警惕,不要轻信不明来源的链接和信息,以避免被攻击者利用DOM型XSS漏洞进行攻击。
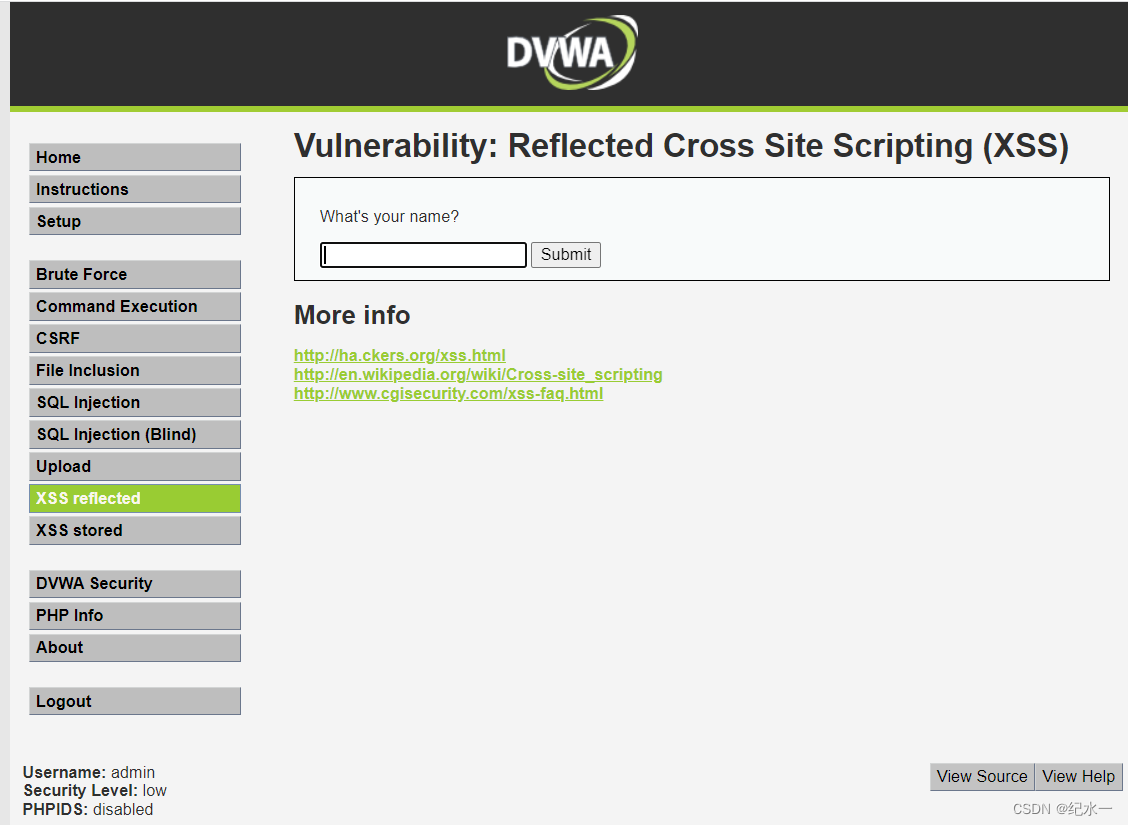
3、xss靶场练习:dvwa

4、 xss的漏洞利用
xss漏洞利用,可以是使用BeEF。BeEF(Browser Exploitation Framework)是一种基于Web的渗透测试框架,可以用来控制几乎所有类型的Web浏览器,包括桌面和移动设备上的浏览器。它可以使渗透测试人员利用XSS漏洞在用户的浏览器中执行特定的JavaScript码,以从用户身上获取敏感信息。BeEF也提供了多种模块,帮助渗透测试人员执行网络漏洞扫描,并在Web浏览器中执行漏洞利用等功能。
以下是kali安装beff步骤:
1、更新系统软件包:
sudo apt-get update sudo apt-get upgrade2、安装beef
sudo apt-get install beef-xss3、启动beef服务
sudo beef-xss4、启动beef
在浏览器中,在地址栏中输入localhost:3000。打开该页面即可看到BeEF的管理控制台。