nextTick是Vue3中的一个非常有用的函数,它可以在下一次DOM更新循环结束后执行回调函数。这个函数可以用来解决一些异步更新视图的问题,例如在修改数据后立即获取更新后的DOM节点。以下是一个简单的示例:
<template>
<div>
<p>{{ message }}</p>
<button @click="changeMessage">changeMessage</button>
</div>
</template>
<script setup lang="ts">
import { ref, nextTick } from "vue";
const message = ref("Hello, world!");
const changeMessage = () => {
message.value = "Hello, nextTick!";
nextTick(() => {
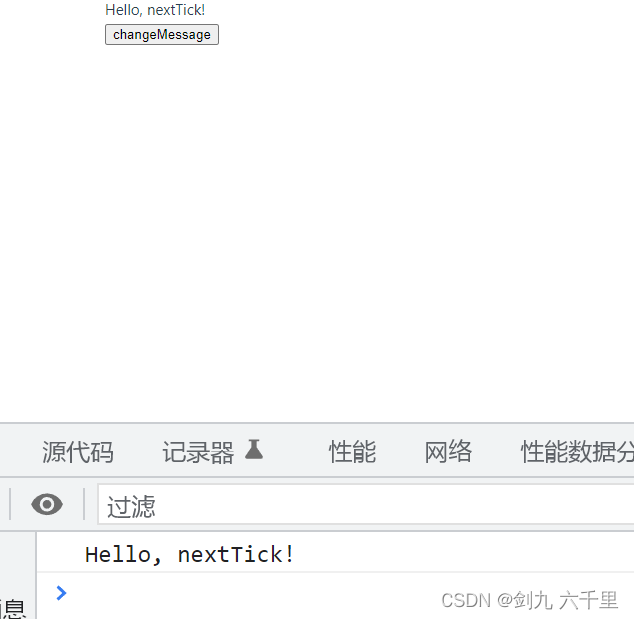
console.log(document.querySelector("p")!.textContent); // 'Hello, nextTick!'
});
};
</script>
<style scoped></style>
在这个示例中,我们定义了一个名为message的响应式变量,并创建了一个名为changeMessage的函数来修改这个变量的值。在函数中,我们调用了nextTick函数,并传入一个回调函数。这个回调函数将在DOM更新循环结束后执行,并且我们可以在回调函数中获取到更新后的DOM节点。

结论
nextTick是Vue3中的一个非常有用的函数,它可以帮助我们在异步更新视图时获取更新后的DOM节点。在实际开发中,我们可以使用nextTick来解决一些异步更新视图的问题,使代码更加健壮和可维护。