这里我们是一个卖票的演示代码

其实 同步锁 远不止一个synchronized
它本身有一个 加上锁 和释放锁的过程
为了 让我们更好的理解这个过程 JDK5之后 为我们提供了一个单独的锁工具 lock
lock是一个接口 他提供了 synchronized 方法 和 更广泛的语句操作
lock方法 获得锁
unlock方法 释放锁
ReentrantLock 类 可以实例化lock接口
然后我们就来写代码演示一下
在一个包下创建两个类
customException 线程类
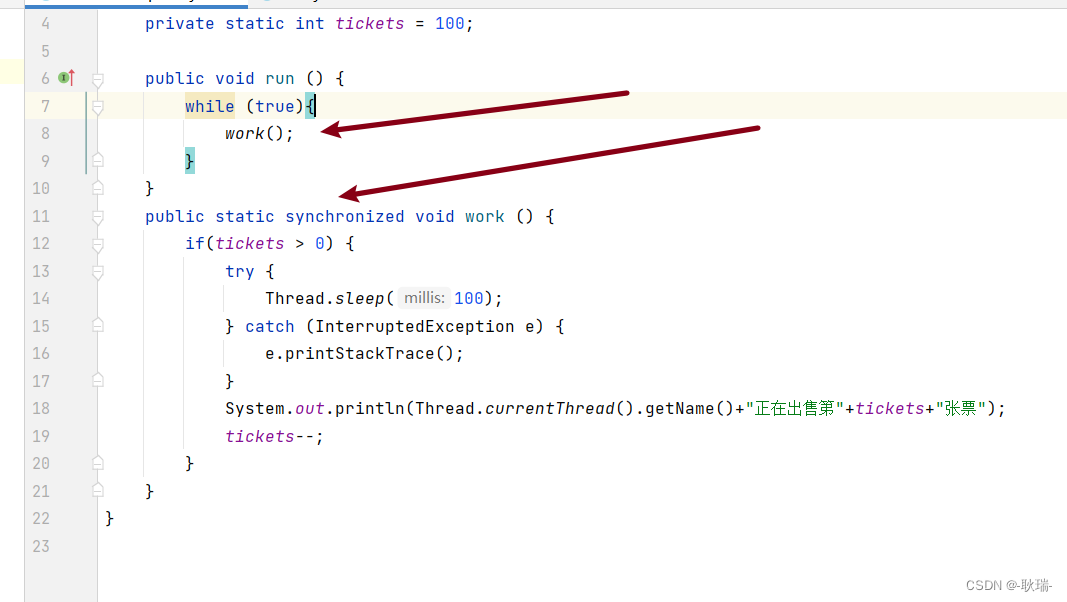
参考代码如下
public class customException implements Runnable {
private static int tickets = 100;
public void run () {
while (true){
if(tickets > 0) {
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
System.out.println(Thread.currentThread().getName()+"正在出售第"+tickets+"张票");
tickets--;
}
}
}
}
这里 我们定义了一个买票的线程
tickets 代表了票数 总共100张
然后我们测试类 text 参考代码如下
public class text {
public static void main(String args[]) {
Runnable Runnable = new customException();
Thread m1 = new Thread(Runnable,"客服");
Thread m2 = new Thread(Runnable,"黄牛");
Thread m3 = new Thread(Runnable,"导爷");
m1.start();
m2.start();
m3.start();
}
}
但我们这里 没有用同步锁 也没有同步方法 大概率是要出问题的
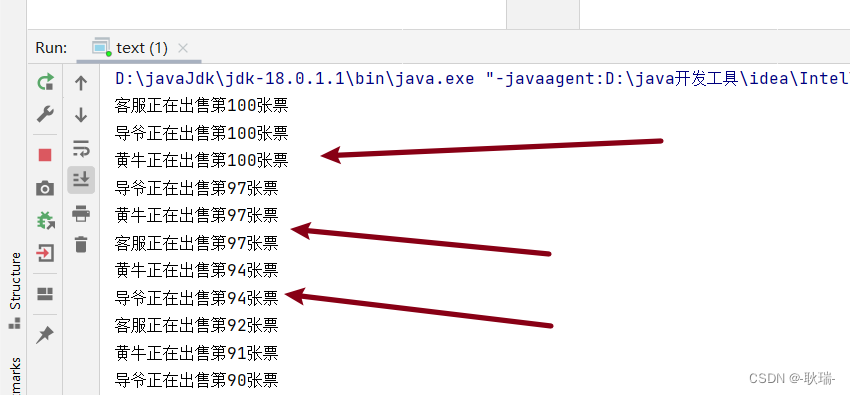
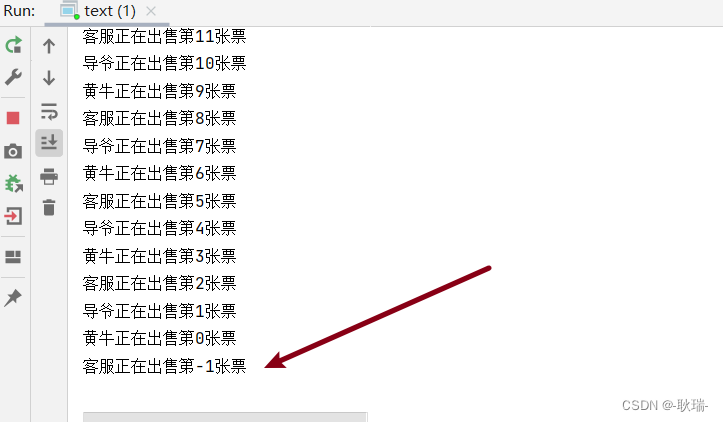
我们运行代码如下


这里 可以看到 因为没有同步锁 他就出现了线程的常见问题
这里 我们通过 lock 实现一下这个锁的功能
将customException类代码修改如下
import java.util.concurrent.locks.Lock;
import java.util.concurrent.locks.ReentrantLock;
public class customException implements Runnable {
private static int tickets = 100;
private Lock lock = new ReentrantLock();
public void run () {
while (true){
try {
lock.lock();
if (tickets > 0) {
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
System.out.println(Thread.currentThread().getName() + "正在出售第" + tickets + "张票");
tickets--;
}
} finally {
lock.unlock();
}
}
}
}
这里 我们引入了 Lock接口 和 ReentrantLock类 然后通过 ReentrantLock实例化一个Lock对象 叫lock
然后 我们在代码开始处执行lock
结束区域 释放锁执行unlock
我们运行代码 效果如下

也是没有任何问题

![[附源码]JAVA毕业设计课程答疑系统(系统+LW)](https://img-blog.csdnimg.cn/4305212a32ef4fd8b6fa7b774d83b1ab.png)




![[LeetCode周赛复盘] 第 322 场周赛20221204](https://img-blog.csdnimg.cn/13704aaa394e4710b5355955dff685a5.png)


![[附源码]Python计算机毕业设计Django汽车美容店管理系统](https://img-blog.csdnimg.cn/07ab0e30abf14c7496e562d0ca8a2715.png)