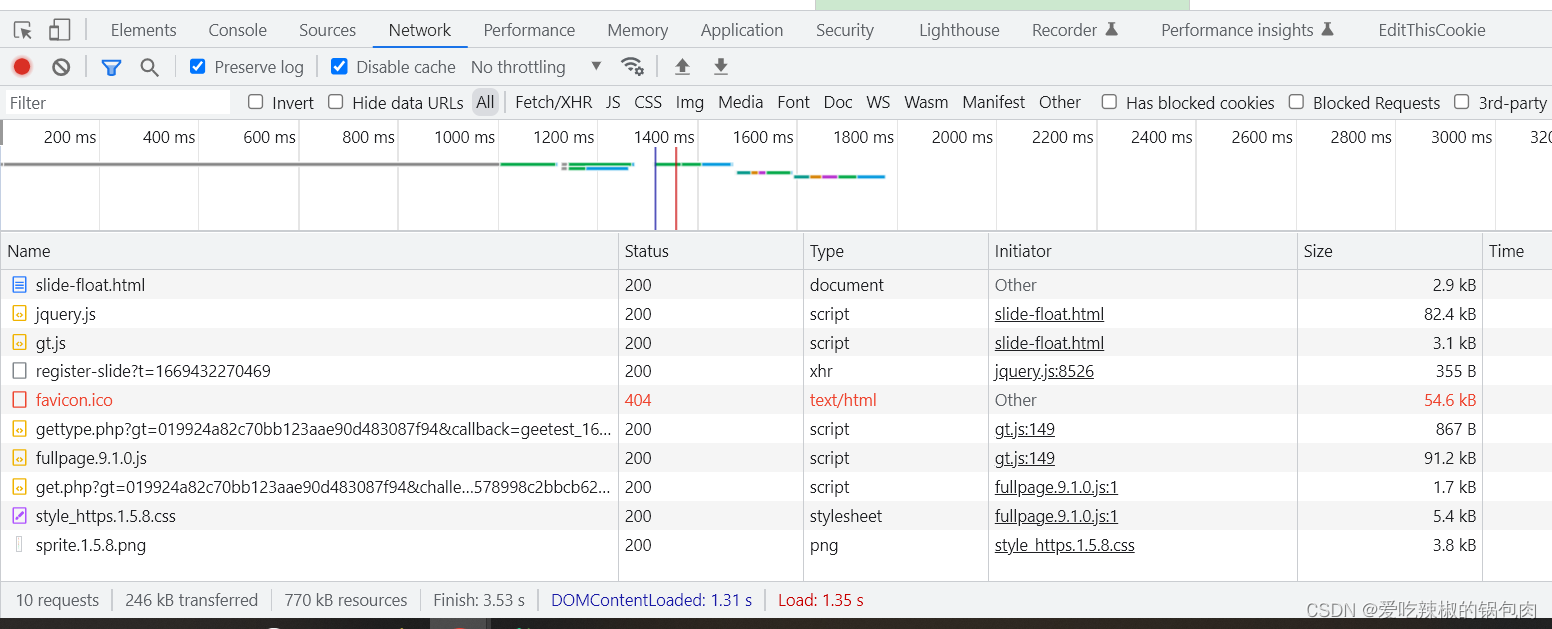
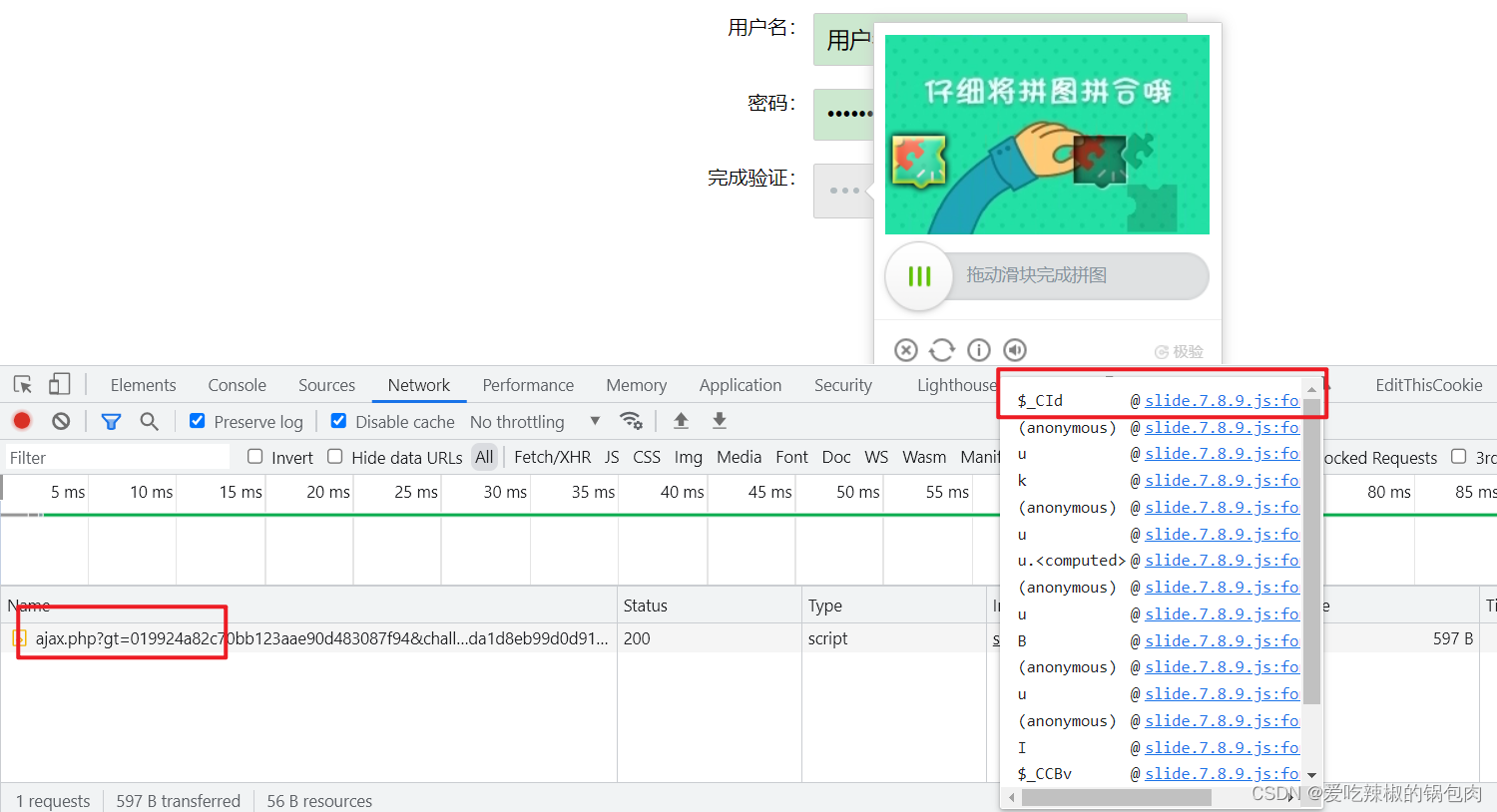
一、请求流程

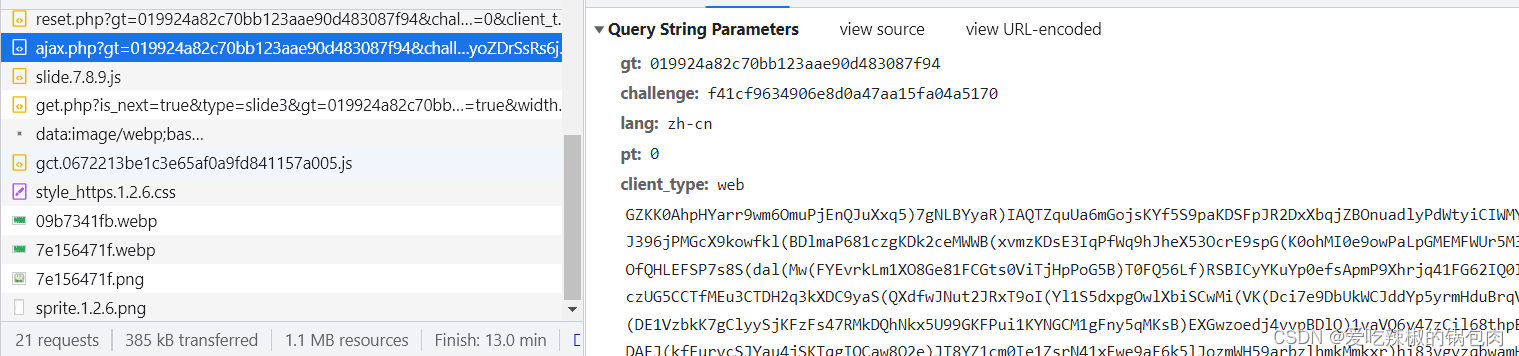
slide-float.html首先请求了个HTML文本jquery.js拿回一个jQuery的jsgt.js拿回gt.js 像是某验的网址信息register-slide?t=1669432270469一个请求、携带时间戳。返回challengegt等信息gettype.php获取验证码类型 携带gtfullpage.9.1.0.js滑块js代码get.php返回一个数组验证完成的提示语 提交了gtchallengew(加密)
点击流程

ajax.php参数与get.php一样get.php参数challengegttype返回图片(乱码)地址图片请求原图乱码图片 和 遮罩图乱码图片 滑动图
拖动流程

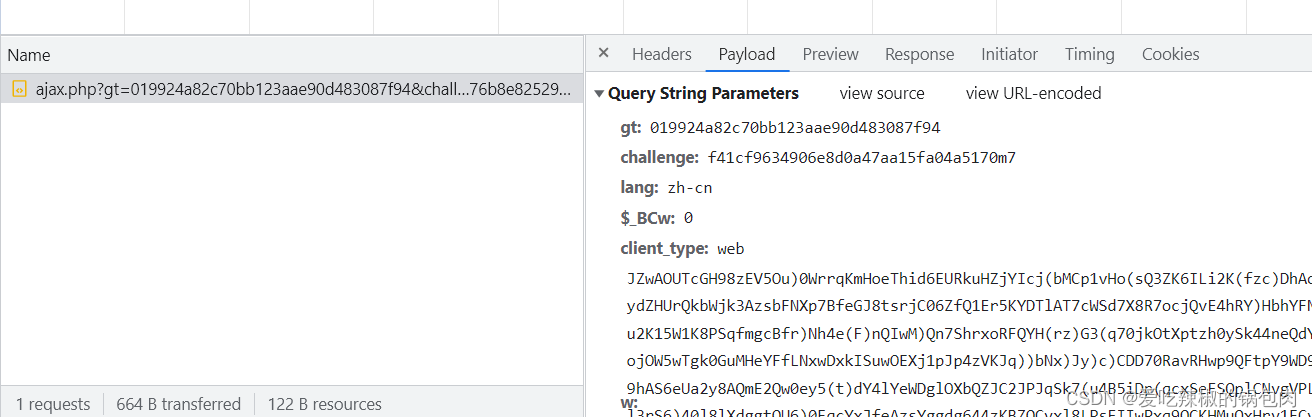
ajax.php: 请求参数gtchallengew(包含环境校验 轨迹)返回validate
二、图片还愿

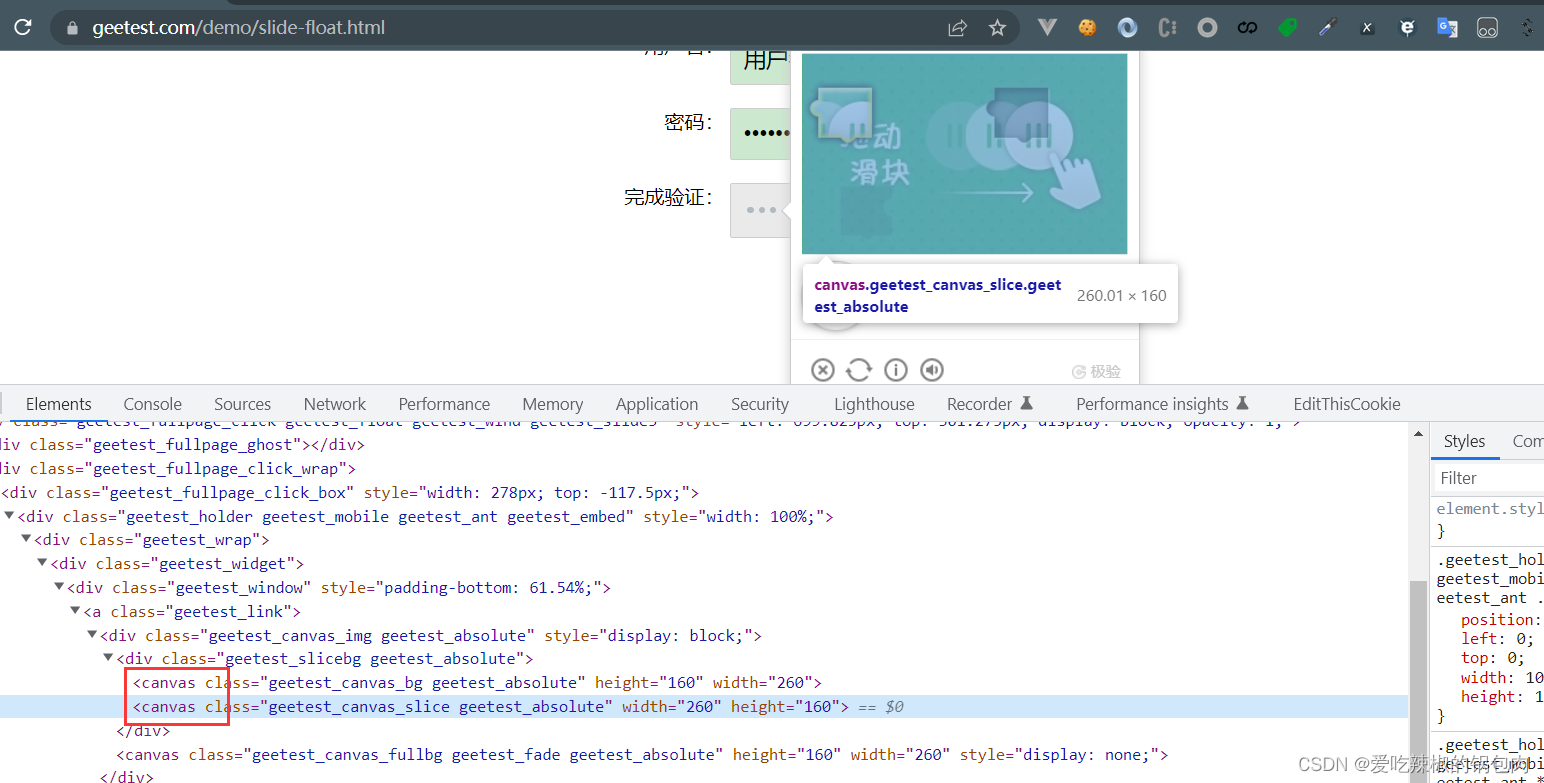
两个canvas 一个为背景 一个为滑动条
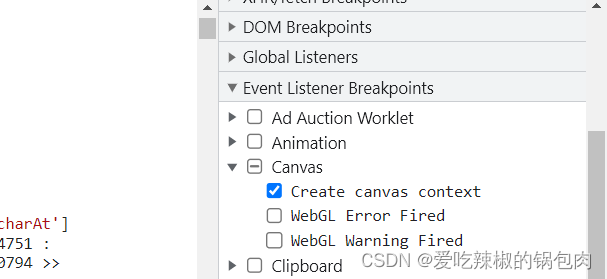
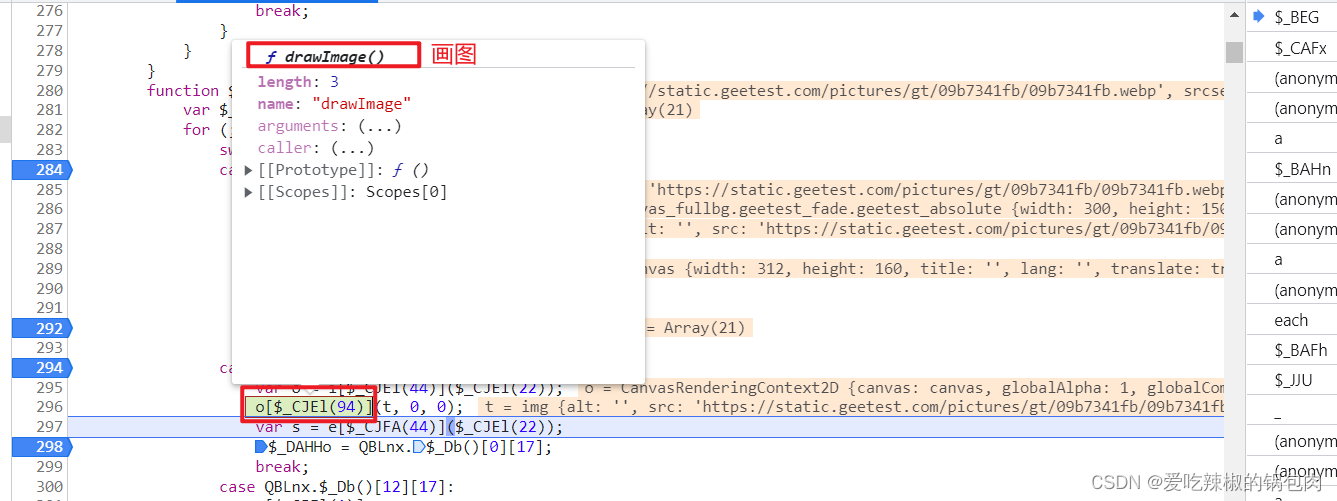
可以看出图片为canvas画布 进行的位图操作。使用事件监听断点 在canvas创建的时候进行断点


n r 为图片的宽度和高度
平坦流
不改变代码原执行流程 但是改变了源代码书写的流程
for ...
switch...
case...
...
断点方式: 在case处下断, 在switch处下断, 点击单步运行。
2.2、 js分析

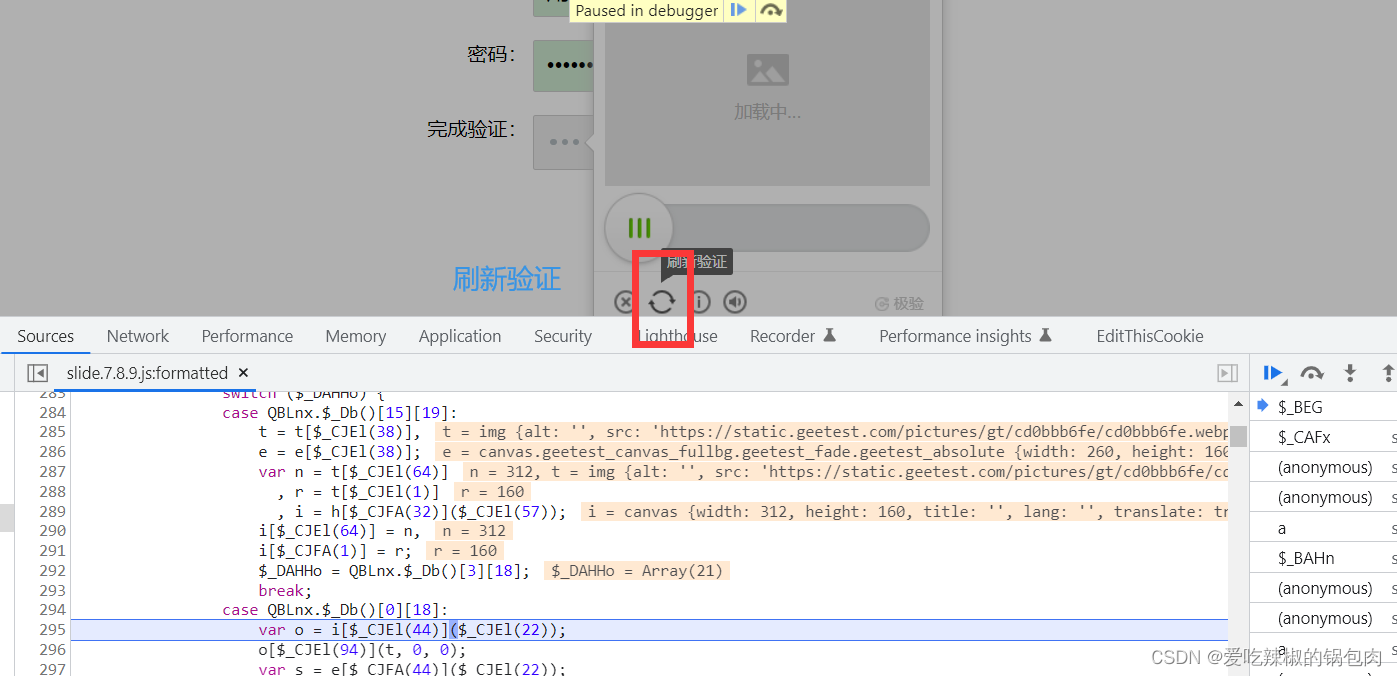
刷新canvas处断点,猜测进行还原图片的代码。在case中打断点进行跟踪

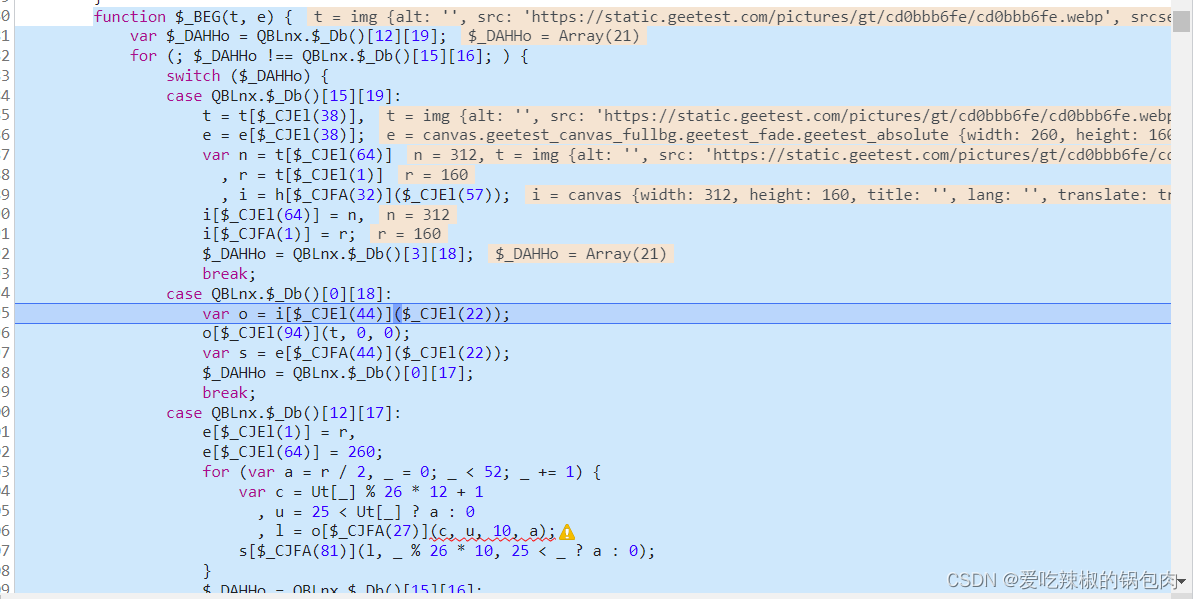
在向下走, 走到还原图片逻辑代码

s[$_CJFA(81)](l, _ % 26 * 10, 25 < _ ? a : 0);
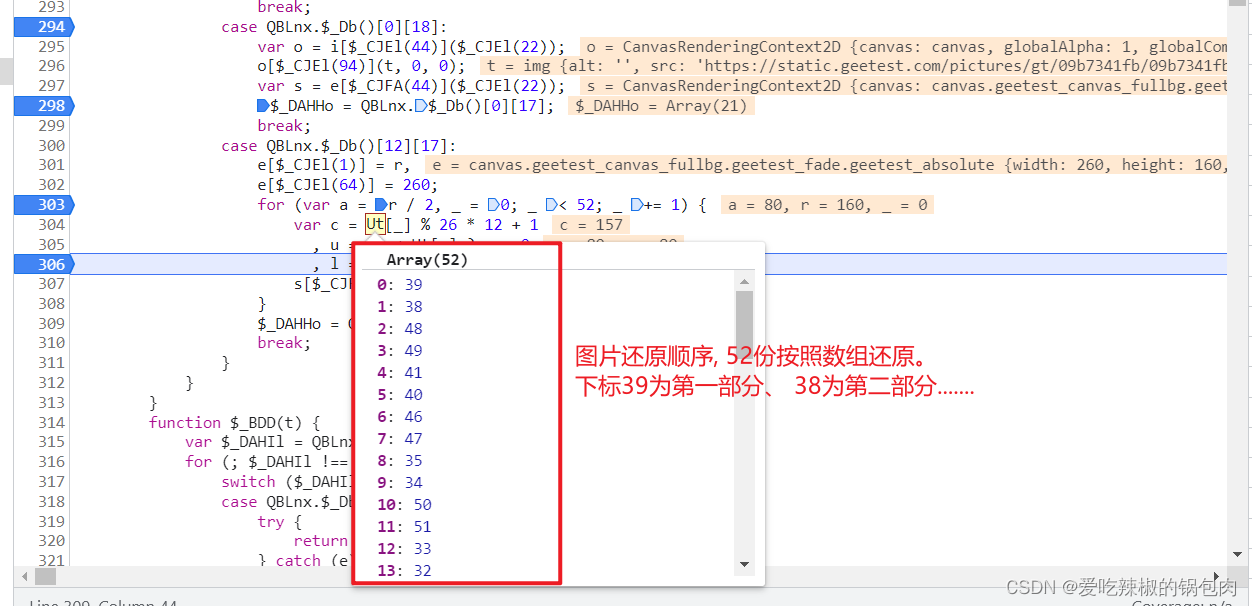
将滑块底图分为52个小图片, 上下各一个。为26列
但是生成图片时, 模除26 * 10 可知每次都会丢弃两个像素。
2.3、Python还原代码
from PIL import Image
def tp_huanyuan():
img_ = Image.open("bg1.png")
# 图片还原列表
ut = [39, 38, 48, 49, 41, 40, 46, 47, 35, 34, 50, 51, 33, 32, 28, 29, 27, 26, 36, 37, 31, 30, 44, 45, 43, 42, 12,
13, 23, 22, 14, 15, 21, 20, 8, 9, 25, 24, 6, 7, 3, 2, 0, 1, 11, 10, 4, 5, 19, 18, 16, 17]
w_seq, h_seq = 10, 80
new_img = Image.new('RGB', (260, 160))
for idx in range(len(ut)):
x = ut[idx] % 26 * 12 + 1
y = h_seq if 25 < ut[idx] else 0
img_cut = img_.crop((x, y, x + w_seq, y + h_seq))
new_x = idx % 26 * 10
new_y = h_seq if idx > 25 else 0
new_img.paste(img_cut, (new_x, new_y))
# save_path = img_
new_img.save("hy_bg.jpg")
if __name__ == '__main__':
tp_huanyuan()
二、 w值定位
2.1、w值生成位置

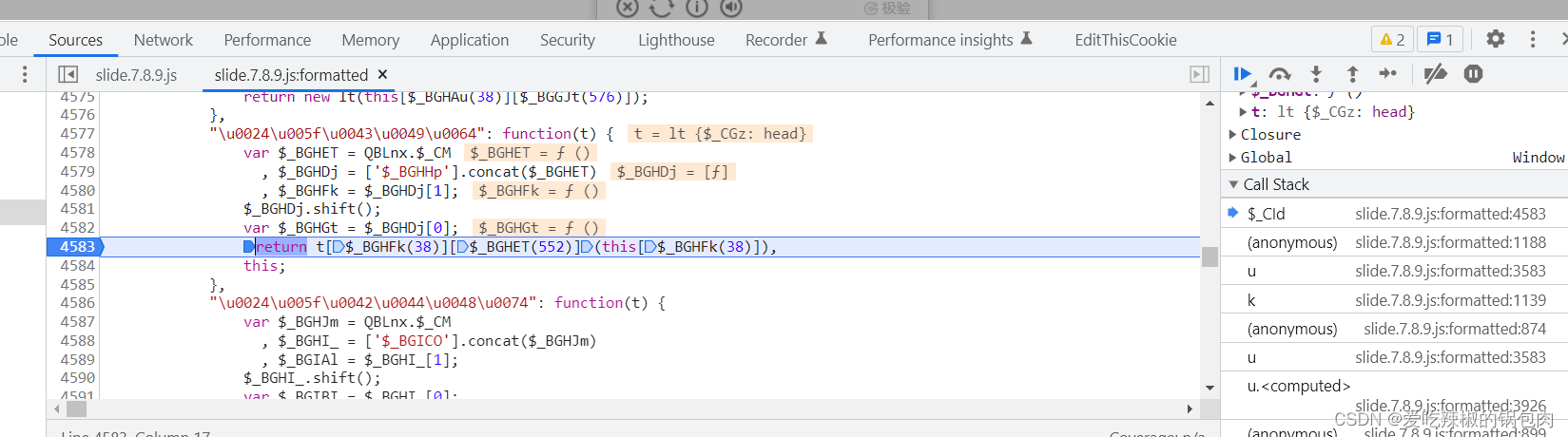
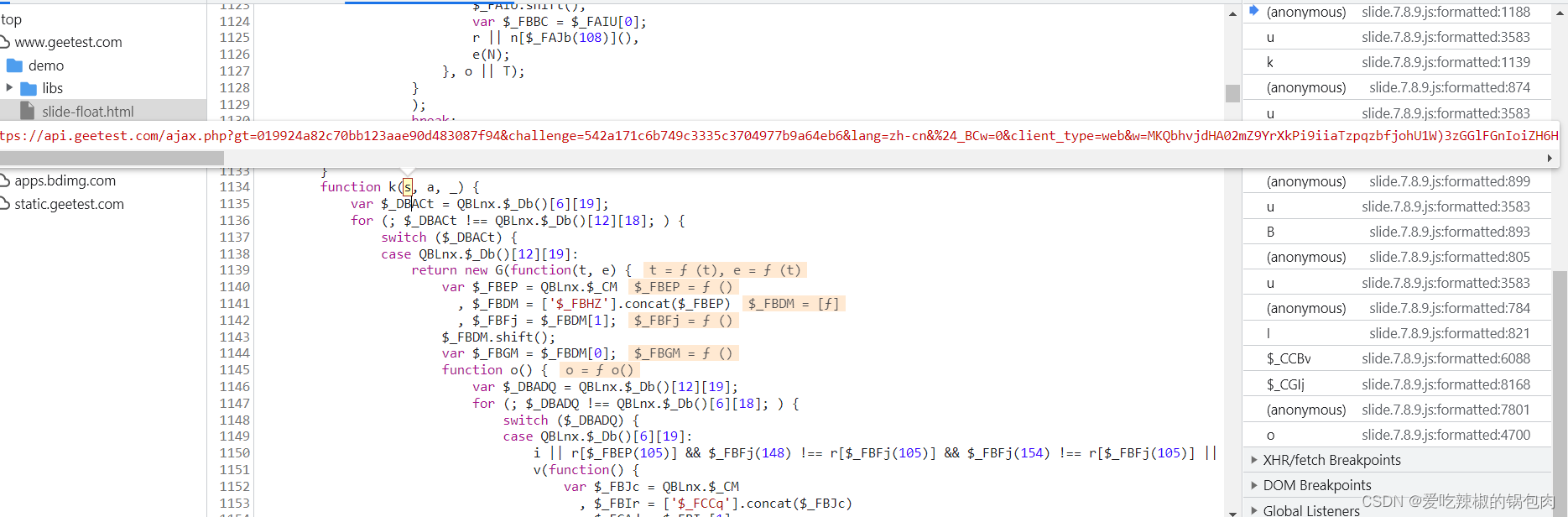
选择堆栈进入, 打上断点。再次请求

做一些拼接的操作, 没发现有用的信息,继续向上跟栈

看下该方法的头部(没有智能提示的地方就是头部),发现s内容有需要的值
注意作用域,该作用域下不能出现 var s= 或s= 如果这样的话s值将会改变, 此处传过来s下面对s又没有任何改变,所以可以继续向上跟
在该代码 var … 出打断点,这样可以直接知道, 谁调的该方法。(平坦流的技巧)
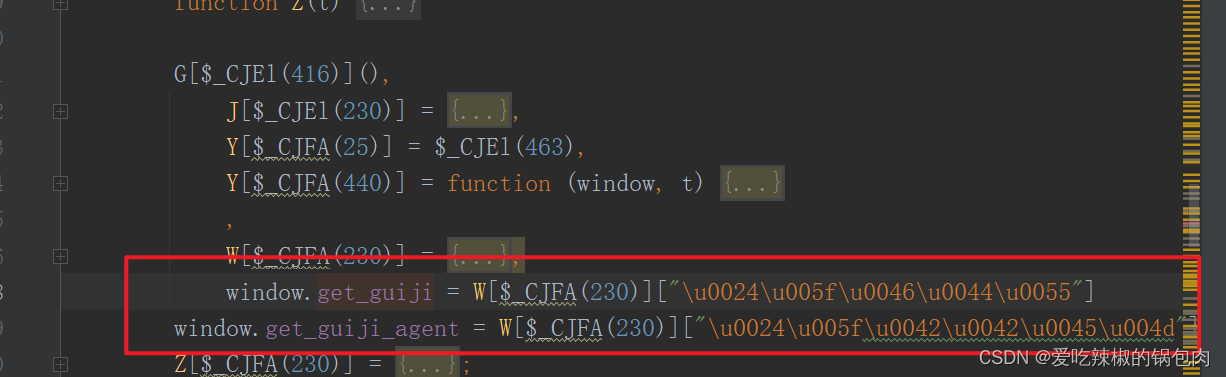
最终,可定位到w的位置

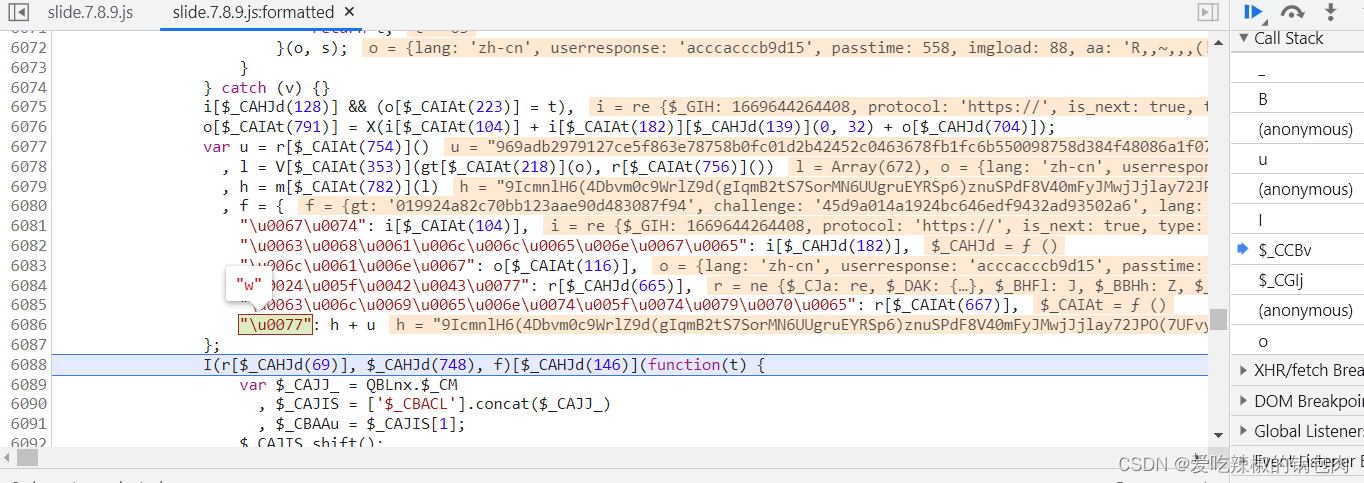
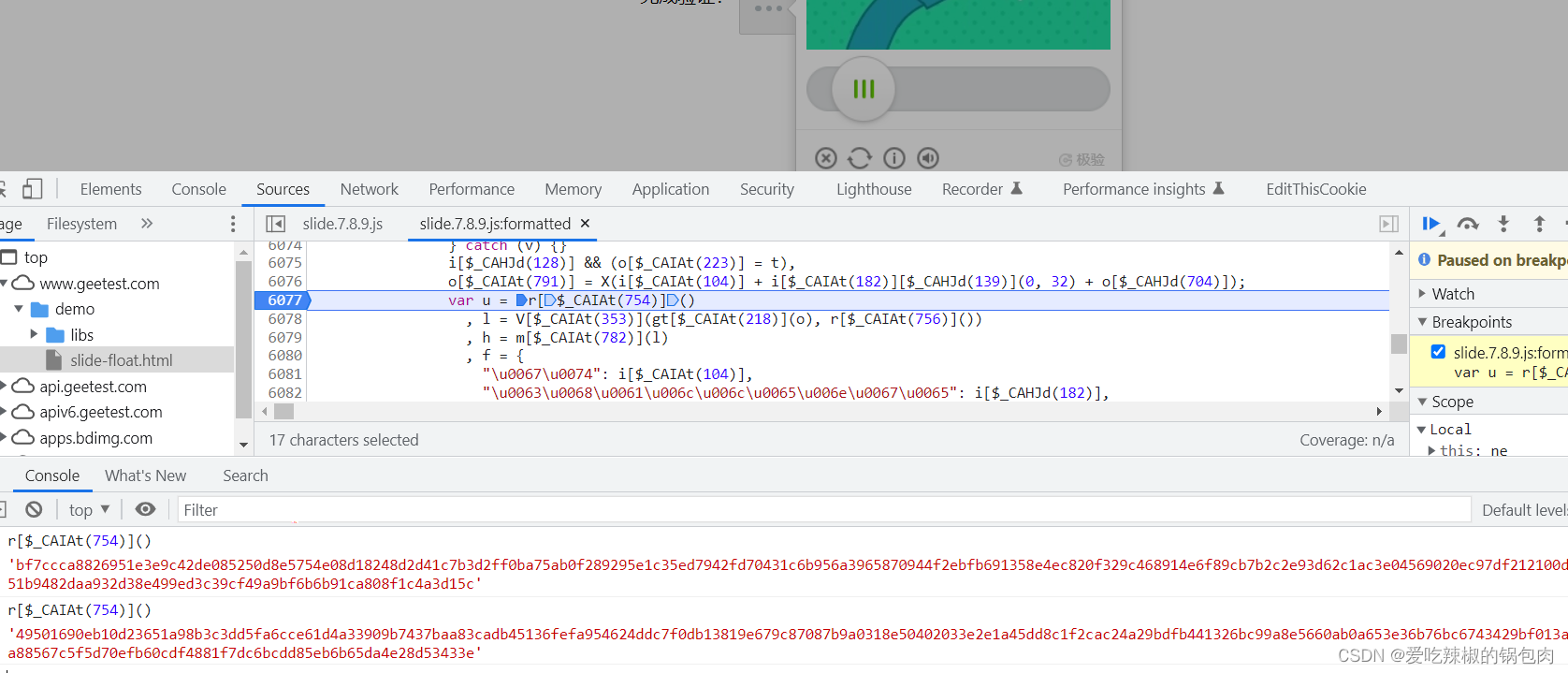
三、w值生成
以下为定位到所使用的方法
var u = r[$_CAIAt(754)]()
, l = V[$_CAIAt(353)](gt[$_CAIAt(218)](o), r[$_CAIAt(756)]())
, h = m[$_CAIAt(782)](l)
, f = {
"\u0067\u0074": i[$_CAIAt(104)],
"\u0063\u0068\u0061\u006c\u006c\u0065\u006e\u0067\u0065": i[$_CAHJd(182)],
"\u006c\u0061\u006e\u0067": o[$_CAIAt(116)],
"\u0024\u005f\u0042\u0043\u0077": r[$_CAHJd(665)],
"\u0063\u006c\u0069\u0065\u006e\u0074\u005f\u0074\u0079\u0070\u0065": r[$_CAIAt(667)],
"\u0077": h + u
};
在u处打上断点,进入方法体


发现256 !== e 很奇怪
ASCII码 0-255 模值
跟值技巧
从头看: 优点不需要重复下断。 缺点混淆严重的话需要记住太多变量。
从尾看: 优点对最后返回的值有一个很清晰的了解跟值比较轻松。缺点可能值已经不正确,只能再次下断点,刷新页面。
断点位置: 初始值位置、循环的位置、返回的位置、函数的开头、函数的结尾。

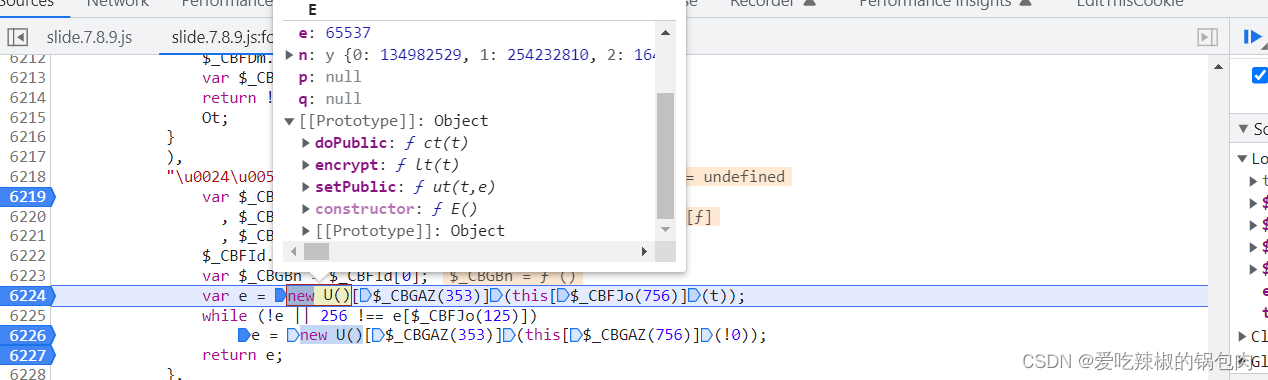
遇到setPublic大概率是RSA加密
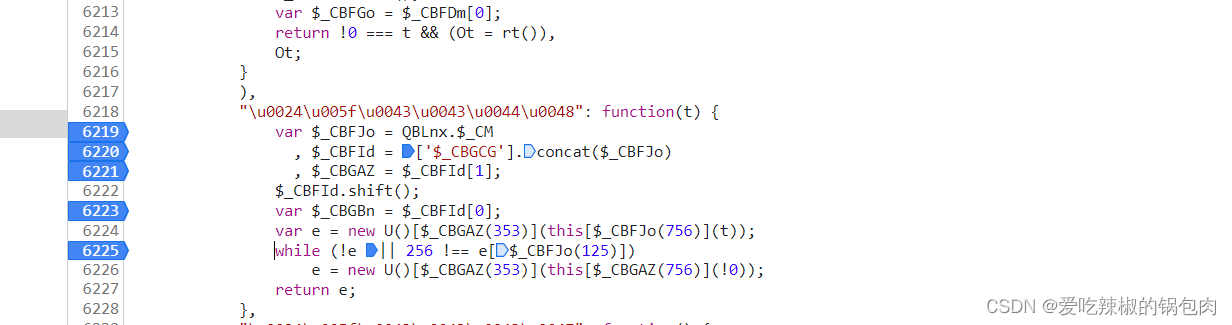
发现this[$_CBFJo(756)]为一个方法,传入e(undefind),跟进去该方法

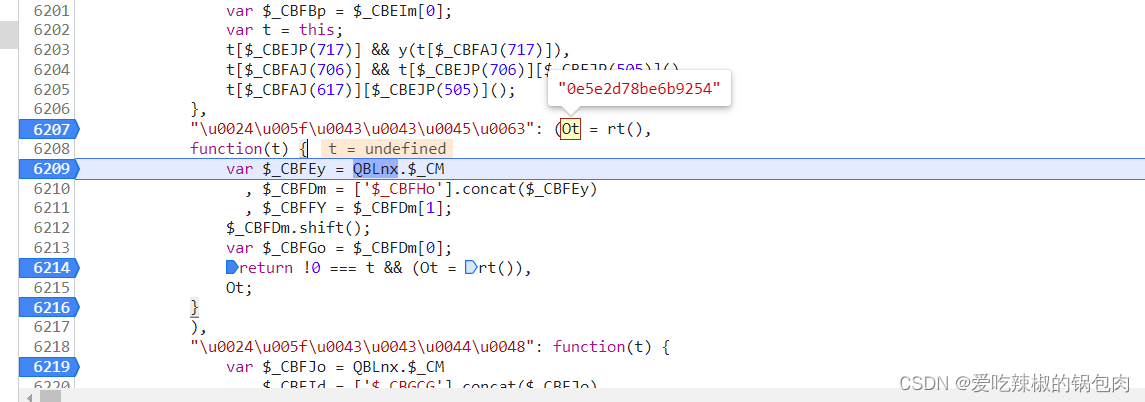
返回Ot,Ot=rt() 每次rt()运行生成的字符串都不一样,进入rt方法查看

值为四个t()相加
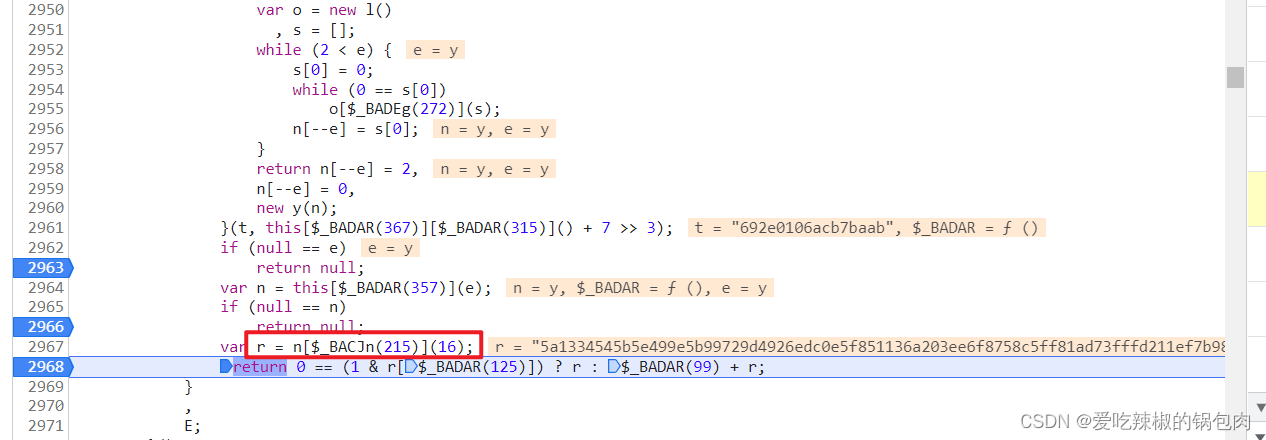
跟进new U()[$_CBGAZ(353)]查看加密方式,在头部和所以return打上断点

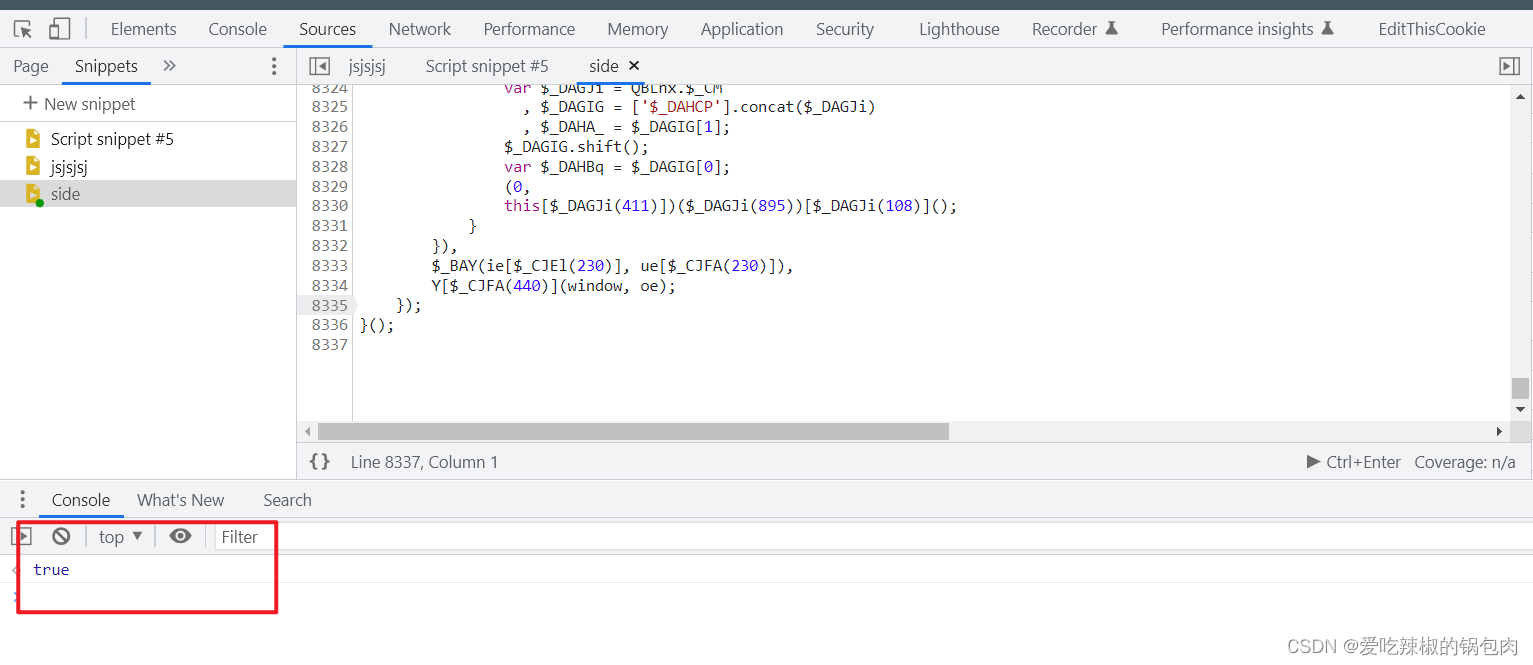
把整体的js保存下来, 发现为自执行函数,直接在浏览器中运行没有报错。 怎么能拿到 new U()?

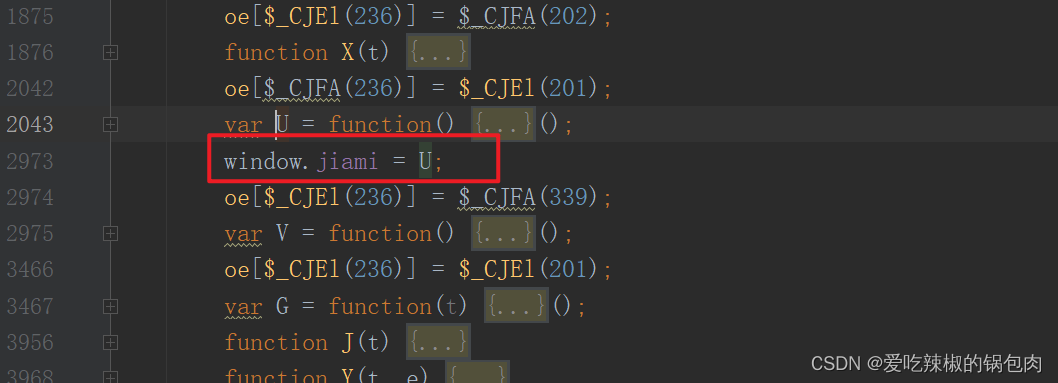
将对象U导出,并写一个计算u值方法

分析
l = V[$_CAIAt(353)](gt[$_CAIAt(218)](o), r[$_CAIAt(756)]())
h = m[$_CAIAt(782)](l)
w=h+u
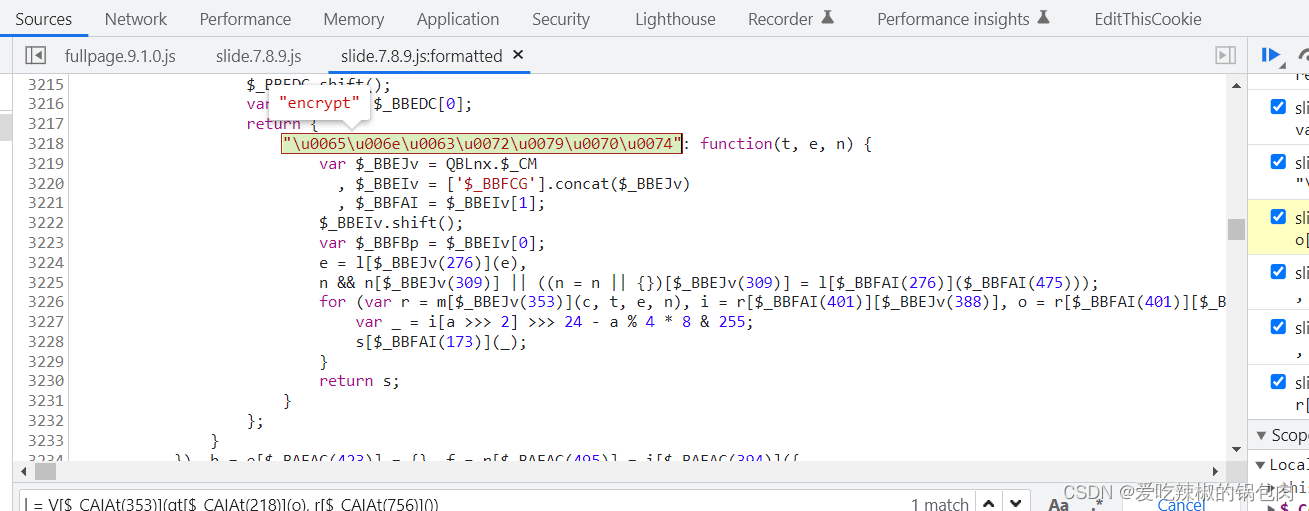
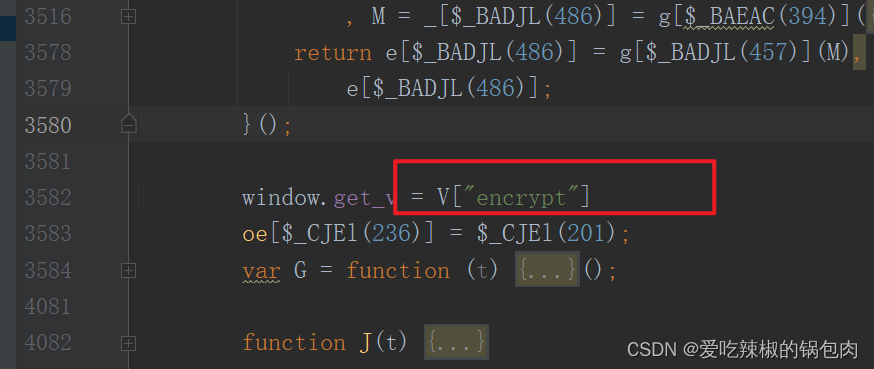
进入V[$_CAIAt(353)],将V对象下的$_CAIAt(353)导出,也就是encrypt


加密中o值获取

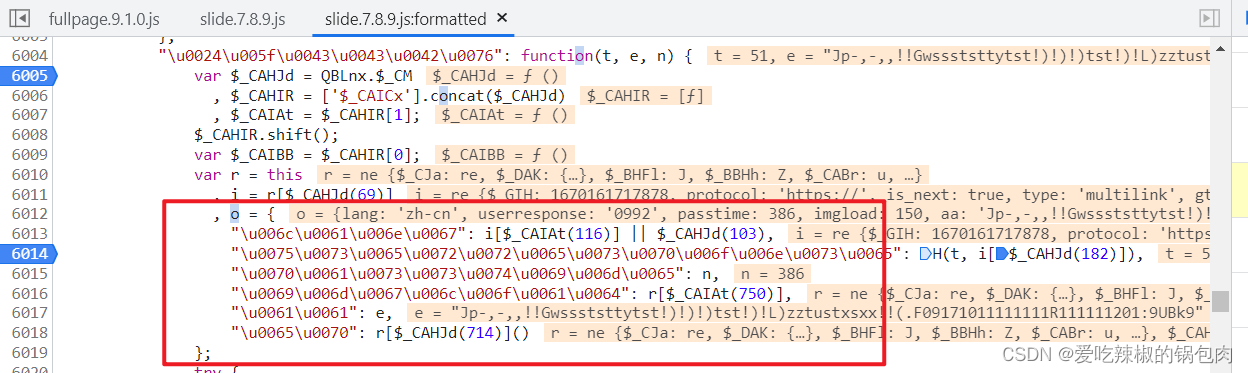
生成位置, 将Unicode转为正常编码,发现下列参数。
var o = {
"lang": i["lang"] || "zh-cn",
"userresponse": H(t, i["challenge"]),
"passtime": n,
"imgload": r["$_CAGw"],
"aa": e,
"ep": r["$_CCCG"]()
};
lang="zh-cn" //写死即可
userresponse //t为滑动距离 i["challenge"]为返回的challenge 一般是34位
passtime // 过掉的时间 为第二次轨迹列表x,y,z 每一项最后值z的相加
imgload // 默认来个值 100-500
aa // 轨迹 重点
ep // 不校验 给个{}也行
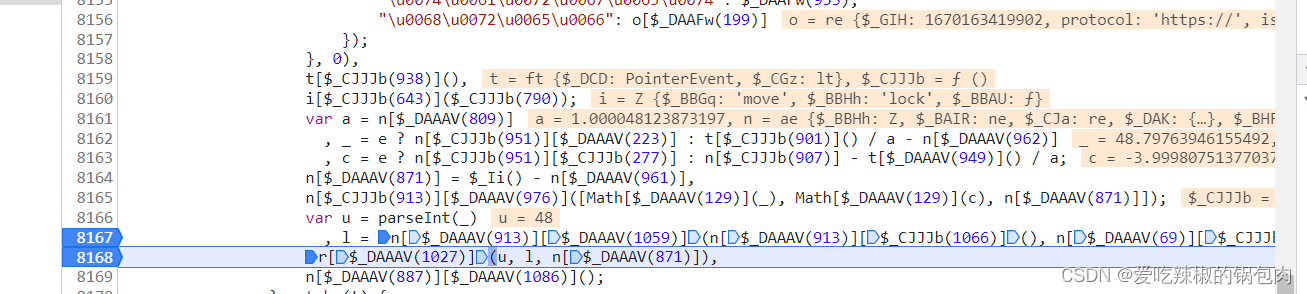
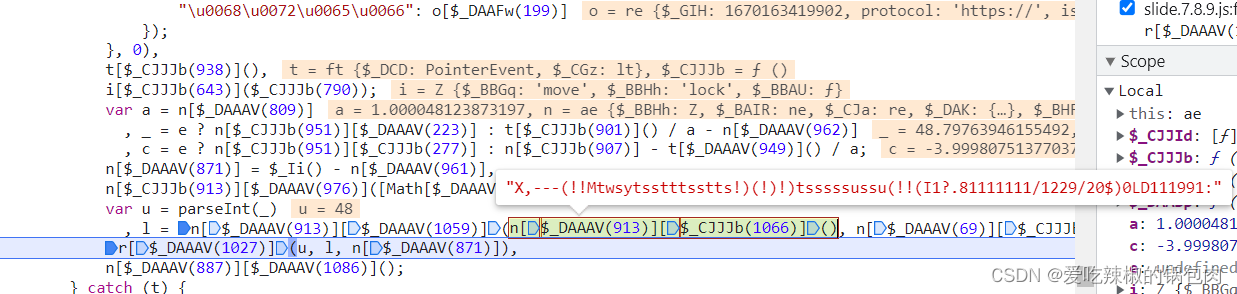
调用处


l经过两次加密生成轨迹,定位函数进行导出

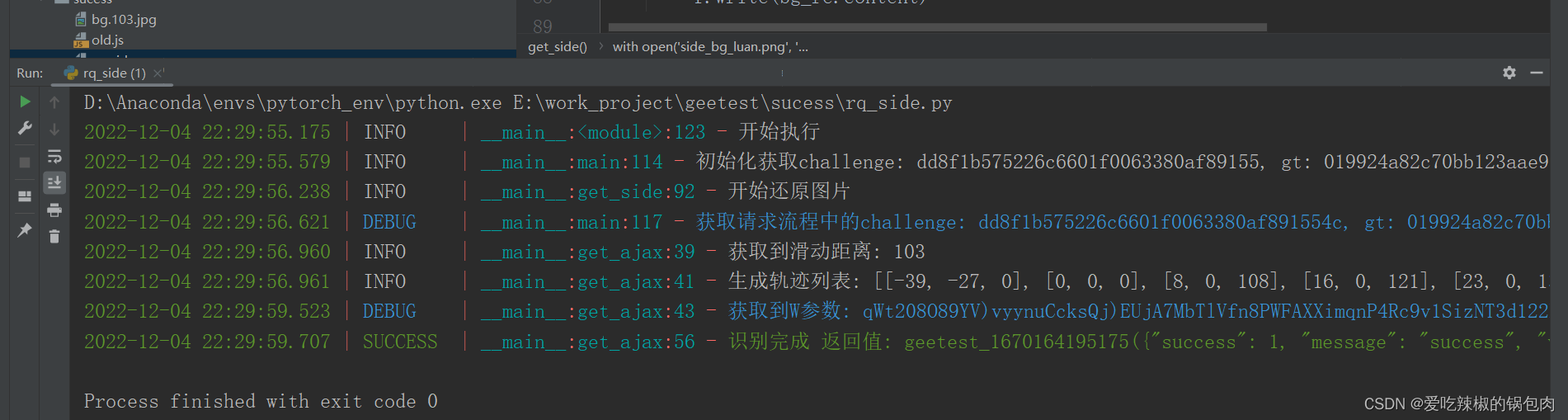
三、代码调用

轨迹和识别都是找的大佬的,总体顺利


![[LeetCode周赛复盘] 第 322 场周赛20221204](https://img-blog.csdnimg.cn/13704aaa394e4710b5355955dff685a5.png)


![[附源码]Python计算机毕业设计Django汽车美容店管理系统](https://img-blog.csdnimg.cn/07ab0e30abf14c7496e562d0ca8a2715.png)