- 🍅 我是蚂蚁小兵,专注于车载诊断领域,尤其擅长于对CANoe工具的使用
- 🍅 寻找组织 ,答疑解惑,摸鱼聊天,博客源码,点击加入👉【相亲相爱一家人】
- 🍅 玩转CANoe,博客目录大全,点击跳转👉
- 我们在仿真发送CAN报文的时候,需要设置报文的字节长度,有设置dlc和DataLength两种方式,这里就有可能混淆,在此通过两个实例澄清下

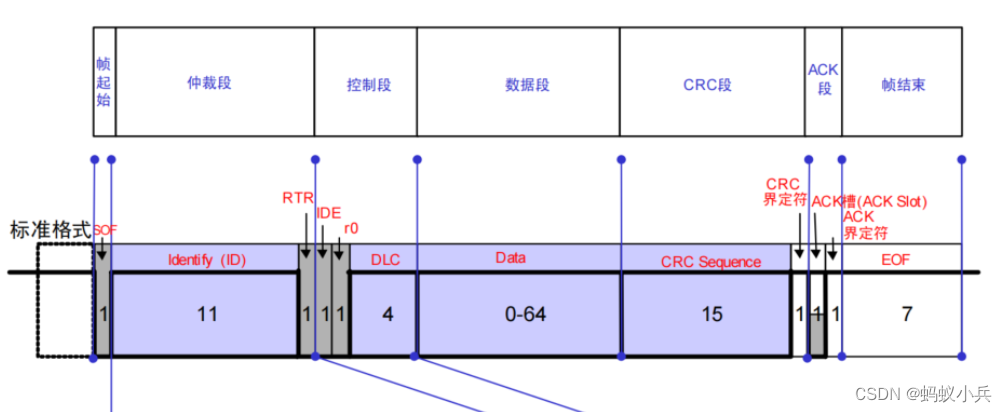
- 下图是CAN报文的帧结构,DLC占4个
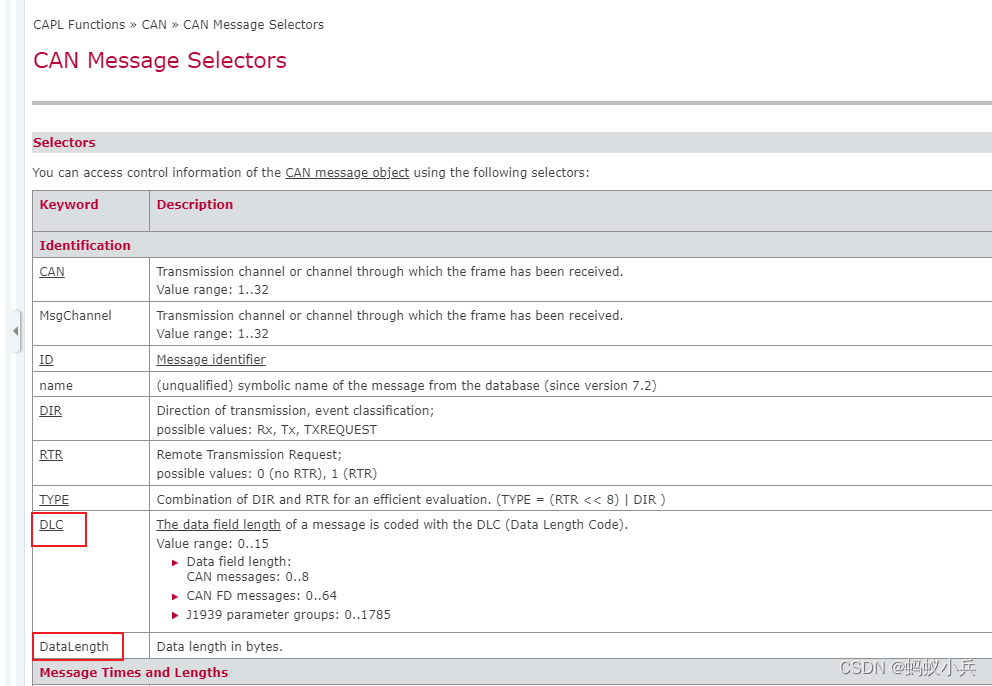
Bit, Data占最多64个字节,这里的DLC就是messag属性的DLC,Data就是DataLength

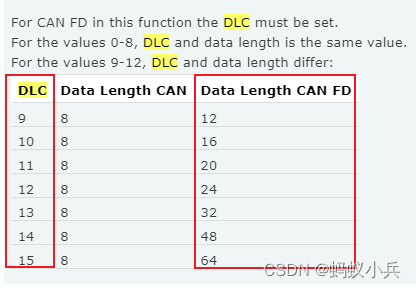
- 而且我们知道DLC只占4个Bit ,最大能表示的数 1111b = 15,对于标准CAN还好,因为CAN最多就8个字节,但是CAN-FD最多有64个字节,DLC就无法直接表达了,所以就有了下图的映射表

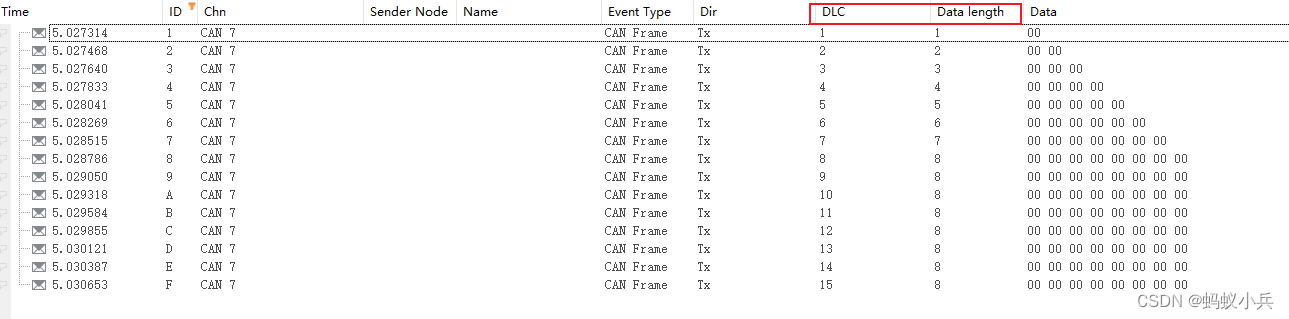
- 下面代码是 标准CAN的仿真情况,依次设置报文的DLC
- 标准CAN的 DLC设置超过8,虽然可以设置成功,但是DataLength最大只能是8,这是由标准CAN的格式决定的
on key 'c'
{
message * TestMSG;
long i;
for(i=1;i<16;i++)
{
TestMSG.id = i;
TestMSG.CAN = 7;
TestMSG.dlc = i;
TestMSG.FDF = 0;
output(TestMSG);
}
}

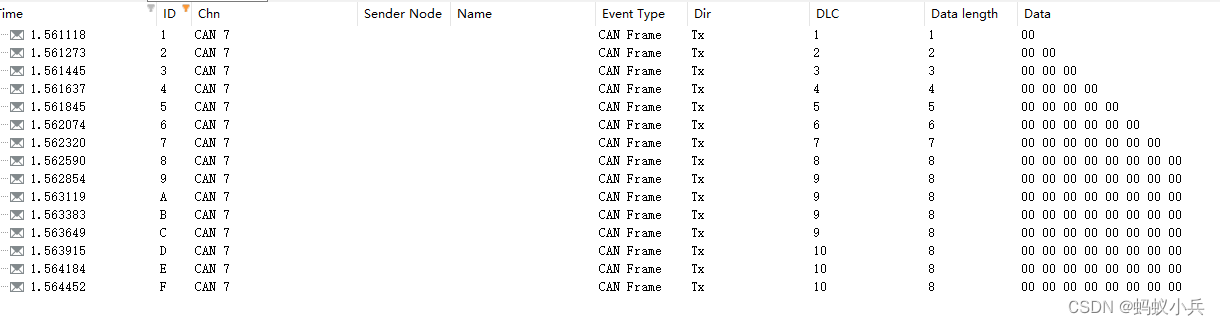
- 下面代码是 标准CAN的仿真情况,依次设置报文的DataLength
- 标准CAN的 DataLength设置超过8就默认为8
on key 'c'
{
message * TestMSG;
long i;
for(i=1;i<16;i++)
{
TestMSG.id = i;
TestMSG.CAN = 7;
//TestMSG.dlc = i;
TestMSG.DataLength = i;
TestMSG.FDF = 0;
output(TestMSG);
}
}

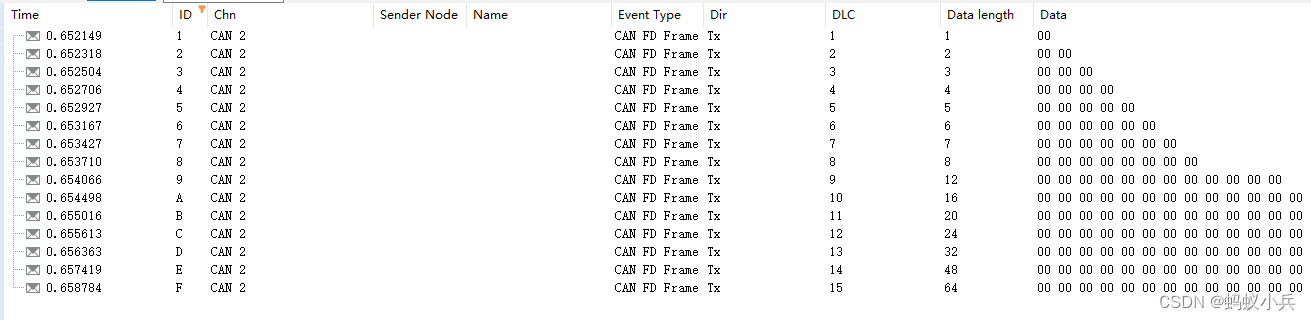
- 下面代码是 CAN-FD的仿真情况,依次设置报文的DLC
on key 'c'
{
message * TestMSG;
long i;
for(i=1;i<16;i++)
{
TestMSG.id = i;
TestMSG.CAN = 2;
TestMSG.dlc = i;
TestMSG.FDF = 1;
output(TestMSG);
}
}

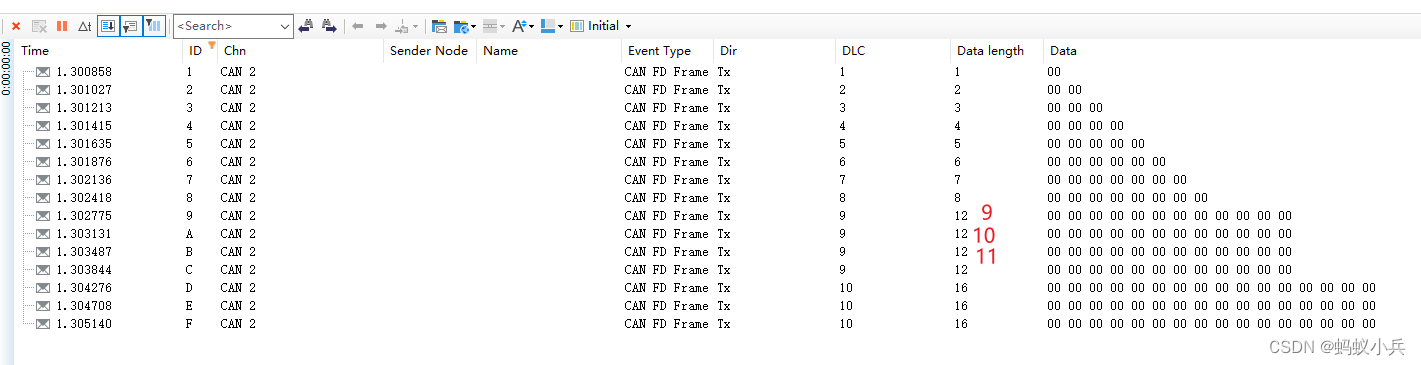
- 下面代码是 CAN-FD的仿真情况,依次设置报文的DataLength,但是 DataLength 只能允许设置 1-8 ,12,16,20,24,32,48,64,设置其它值会被默认设置成下一个最大值。比如代码中设置9,10,11时,都被设置成了12.
on key 'c'
{
message * TestMSG;
long i;
for(i=1;i<16;i++)
{
TestMSG.id = i;
TestMSG.CAN = 2;
//TestMSG.dlc = i;
TestMSG.DataLength = i;
TestMSG.FDF = 1;
output(TestMSG);
}
}

🌎总结
-
CAN message 属性DLC和DataLength 是对应着CAN/CANFD报文的报文结构的
-
如果是标准CAN,那没什么好说的,两个参数值都一样,但是CANFD报文的话,就应该记住那个映射表
-
仿真CAN报文的时候,长度可别设错啦!



- 🚩要有最朴素的生活,最遥远的梦想,即使明天天寒地冻,路遥马亡!
- 🚩如果这篇博客对你有帮助,请 “点赞” “评论”“收藏”一键三连 哦!码字不易,大家的支持就是我坚持下去的动力。