网上关于”微信小程序讲的知识很少“,微信开发文档对于新手不是很友好,但是建议一定要学会看文档。
问题如下:
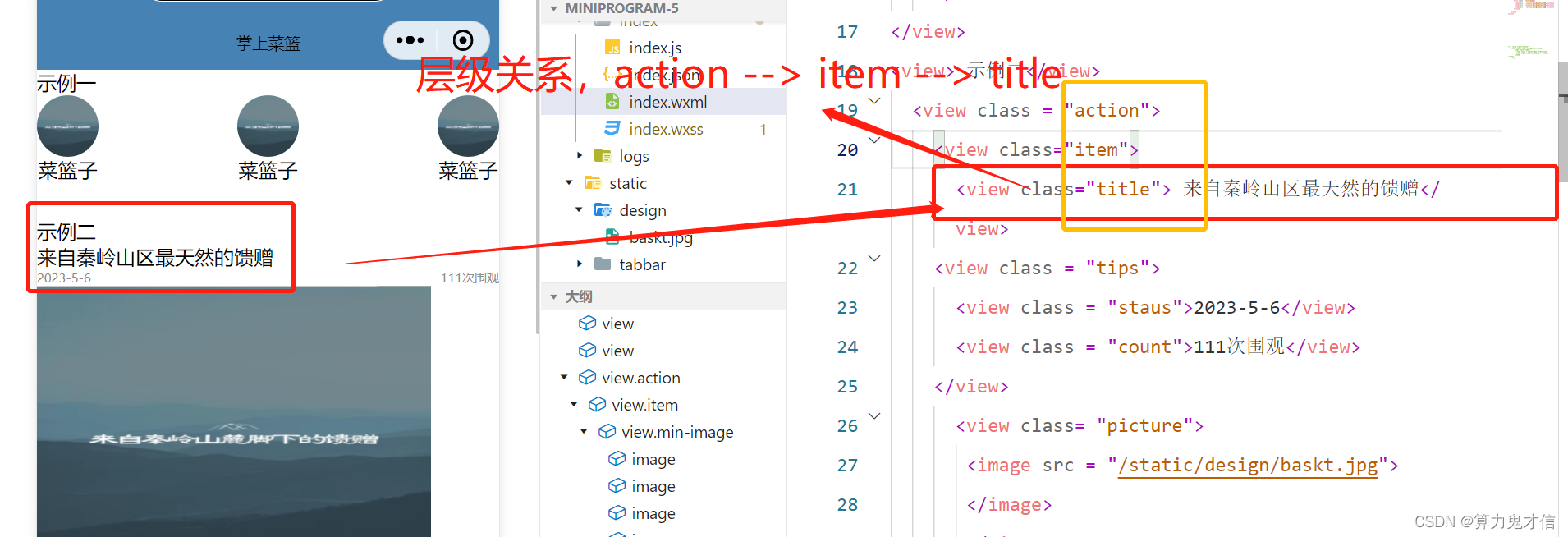
我写了好几个<view></view> 容器嵌套,我在对内部容器包括的内容做修改时,不产生效果,后来发现这是因为引用方式有误。
’
<view> 示例二</view>
<view class = "action">
<view class="item">
<view class="title"> 来自秦岭山区最天然的馈赠</view>
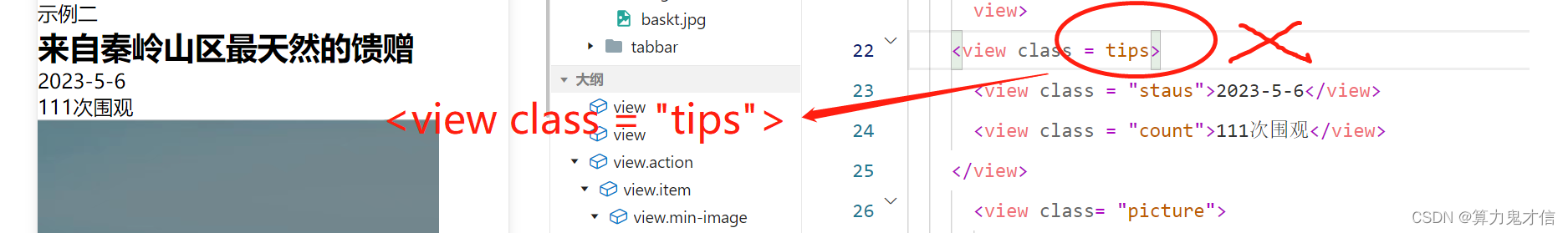
<view class = "tips">
<view class = "staus">2023-5-6</view>
<view class = "count">111次围观</view>
</view>
<view class= "picture">
<image src = "/static/design/baskt.jpg">
</image>
</view>
<view class = "min-image">
<image src = "/static/design/baskt.jpg"></image>
<image src = "/static/design/baskt.jpg"></image>
<image src = "/static/design/baskt.jpg"></image>
<image src = "/static/design/baskt.jpg"></image>
</view>
</view>
</view>
同一组标签我用相同彩色笔,给大家勾画出来了,大家也看到了,这种存有标签类语言 ,一定要看好标签匹配名,多或者少都会出错。

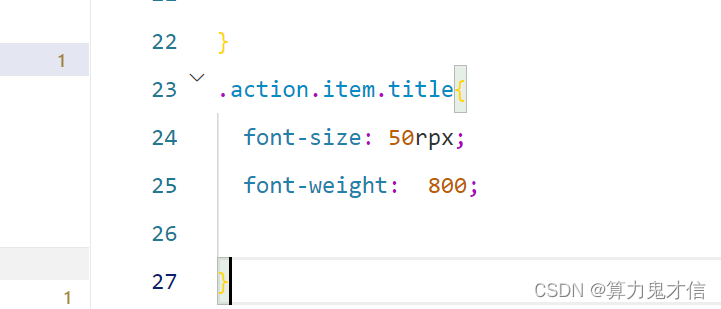
对title中的内容设置了,大小,字体粗细:

不知道大家发现了没,我执行了却没有反映:

这是为什么,这是因为,<view> </view> ,容器层级引用是这样的
.action .item .title{
font-size: 50rpx;
font-weight: 800;
}
而不是
.action.item.title{
font-size: 50rpx;
font-weight: 800;
}
上层标签名和下层标签名之间除了加上 . 之外还有在点之前留有空格
我修改后执行后看看:

活了吧!,除了这个还有注意你给定义的标签名,加上(" ") 双引号了么

这玩意不难,但是的确很傻