问题:
@RequestMapping(value = "/test",method = RequestMethod.POST)
@ResponseBody
public String test(String name,String id,MultipartFile file){
System.out.println(name);
System.out.println(id);
System.out.println(file.getOriginalFilename());
return "ok";
}
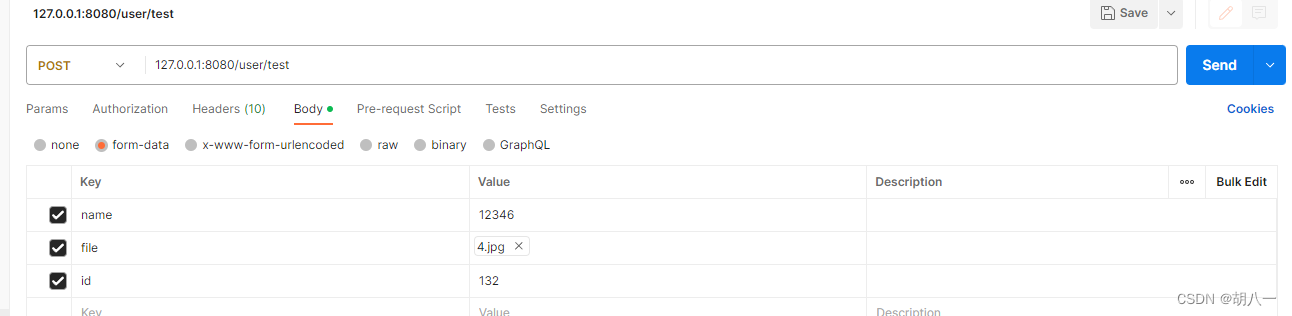
使用poatman进行调用:

发现并没有获取到数据

因为前台默认是传 x-www-form-urlencoded的数据过来,这时可以获取参数,而传的是form-data的数据时无法获取,
解决办法
1.导入jar包
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
2.配置,在springmvc.xml中配置:
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设定默认编码 -->
<property name="defaultEncoding" value="utf-8"></property>
<!-- 设定文件上传的最大值为5MB,5*1024*1024 -->
<property name="maxUploadSize" value="10485760000"></property>
<!-- 设定文件上传时写入内存的最大值,如果小于这个参数不会生成临时文件,默认为10240 -->
<property name="maxInMemorySize" value="40960"></property>
<!-- 上传文件的临时路径 -->
<property name="uploadTempDir" value="file:WEB-INF/file"></property>
<!-- 延迟文件解析 -->
<property name="resolveLazily" value="true"/>
</bean>
3.或者使用java配置类来配置
@Bean
public CommonsMultipartResolver multipartResolver(){
CommonsMultipartResolver commonsMultipartResolver = new CommonsMultipartResolver();
commonsMultipartResolver.setDefaultEncoding("UTF-8");
commonsMultipartResolver.setMaxUploadSize(10485760000l);
commonsMultipartResolver.setMaxInMemorySize(40960);
return commonsMultipartResolver;
}
重启tomcat
再使用postman进行调用:


可以获取到form-data的数据了。
springmvc获取静态资源路径
由于早期的 SpringMVC 不能很好地处理静态资源,所以在 web.xml 中配置 DispatcherServlet 的请求映射时,往往采用 \*.do、\*.xhtml 等方式,这就决定了请求 URL 必须是一个带后缀的 URL,而无法采用真正 REST 风格的 URL。
如果将DispatcherServlet请求映射配置为“/”,那么Spring MVC将捕获web容器所有请求,包括静态资源请求,Spring MVC会将它们当成一个普通请求处理,从而报错。
为什么要使用<mvc:resources/>?
首先,<mvc:resources/>允许静态资源放置在任何地方,如 WEB-INF 目录下、类路径下等,甚至可以将 JavaScript 等静态文件打包到 JAR 包中,通过 location 属性指定静态资源的位置,由于 location 属性是 Resource 类型,因此可以使用诸如 “classpath:” 等的资源前缀指定资源位置。传统的 Web 容器的静态资源只能放在Web容器的根路径下,<mvc:resources/>打破了这个限制。
其次,<mvc:resources/>可以对静态资源提供优化,例如:通过 cacheSeconds 属性指定静态资源在浏览器端的缓存时间,充分利用浏览器端的缓存,在输出静态资源时,会根据配置设置好响应报文的 Expires 和 Cache-Control 值。在接受到静态资源的获取请求时,会检查请求头的Last_modified值。如果静态资源没有发生变化,直接返回303响应状态码,指示客户端使用浏览器缓存的数据。
xml配置
<!--
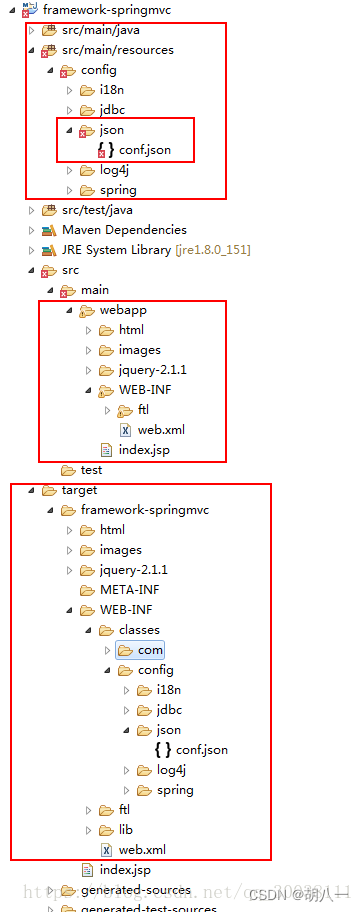
使用 maven 编译好的结构如下项目结构,可以看出 webapp 下的 html、images、jquery-2.1.1和 WEB-INF 都被编译到了 target 下,唯一变得是 WEB-INF 下多出了 classes 的目录,这个 classes 就是 spring 中俗称的 classpath
location="/" 表示 target 下的 html、images、jquery-2.1.1 这三个文件夹及其子文件,mapping="/resources/**" 表示这三个文件夹的根目录,
也就是说在浏览器输入 http://localhost:8080/项目名/resources/html/goods.html 访问 html 下的 goods.html 文件
-->
<mvc:resources mapping="/resources/**" location="/" />
<!--
映射 target 下的 WEB-INF 及其子文件的根目录为 web,这样在浏览器可以访问 WEB-INF 下的所有文件
例如:http://localhost:8080/项目名/web/web.xml、http://localhost:8080/项目名/web/ftl/freemarker.html
注意:一般情况下,不要配置 WEB-INF
-->
<mvc:resources mapping="/web/**" location="/WEB-INF/" />
<!--
配置 classes 下的文件
访问:http://localhost:8080/项目名/config/conf.json
-->
<mvc:resources mapping="/config/**" location="classpath:config/json/" />
<!--配置d盘下的upload也为静态资源路径-->
<mvc:resources mapping="/upload/**" location="file:///D:/upload/" />
java类配置
@Configuration
//开启mvc注解支持
//<mvc:annotation-driven />
@EnableWebMvc
@ComponentScan("com.zhubayi.ssm.controller")
public class SpringMvcConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/img/**")
.addResourceLocations("/img/");
registry.addResourceHandler("/css/**")
.addResourceLocations("/css/");
registry.addResourceHandler("/js/**")
.addResourceLocations("/js/");
//配置非项目路径的路径为静态资源路径
registry.addResourceHandler("/upload/**")
.addResourceLocations("file:///D:/upload/");
}
}
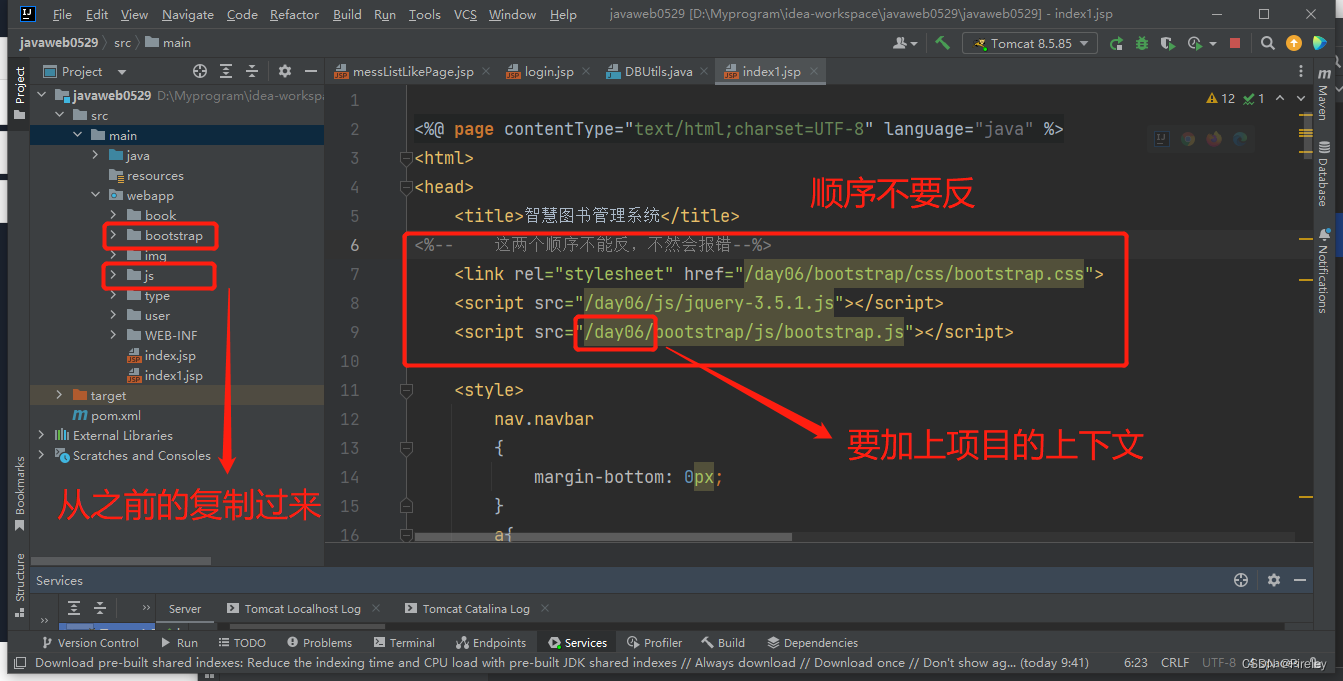
项目结构

说明
1、 我们配置的 web 根路径 “/” 下包含 html、jquery-2.1.1、images 和 WEB-INF,除了 WEB-INF 外,其他三个文件夹都可以访问,而 WEB-INF 不能被访问。因为 SpringMVC 在处理映射的静态资源时,会检查引用路径是否包含 WEB-INF 或者 META-INF,如果包括,则直接返回 null 。当然我们也可以配置 location="/WEB-INF/" 。
<mvc:resources mapping="/resources/**" location="/" />
<mvc:resources mapping="/web/**" location="/WEB-INF/" />
<mvc:resources mapping="/upload/**" location="file:///D:/upload/" />
2、如果我们设置了 cache-period 属性,即设置静态资源在客户端浏览器中的缓存有效时间,那么当发布了新版本应用时,由于客户端浏览器缓存的缘故,需要使这些静态资源成为“新的资源”,例如给静态资源的路径添加应用发布的版本号