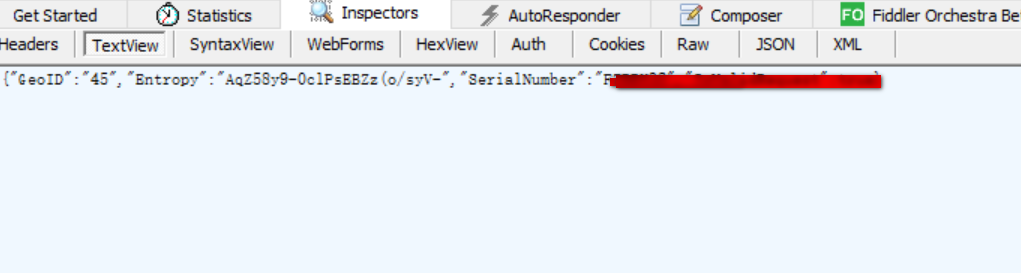
高级工具栏中的Inspectors的使用
Inspectors 页签允许你用多种不同格式查看每个请求和响应的内容。JPG 格式使用 ImageView 就可以看到图片,HTML/JS/CSS 使用 TextView 可以看到响应的内容。Raw标签可以查看原始的符合http标准的请求和响应头。Cookies标签可以看到请求的cookie和响应的set-cookie头信息
Inspectors 页签分为上下两部分,上部显示的是发出的请求相关信息,下部显示的是接收的响应相关信息。
请求 (Request) 部分
Headers :显示客户端发送到服务器的 HTTP 请求的 header,显示为一个分级视图,包含了 Web 客户端信息、Cookie、安全,传输状态等

Textview : 显示 POST 请求的 body 部分为文本

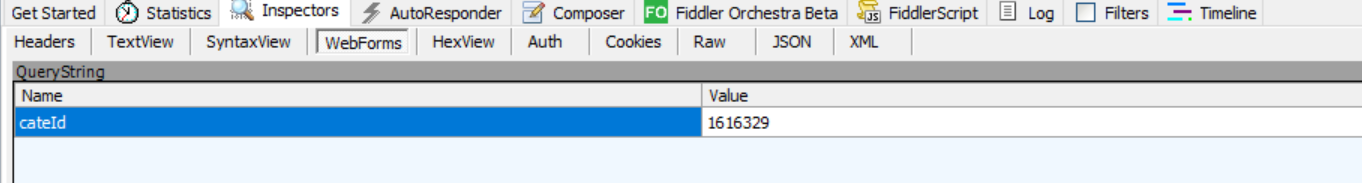
WebForms :显示请求的 GET 参数 和 POST body 内容,特别说明,这里的QueryString为url后接的内容;这里 body 为是 application/x-www-form-urlen-coded 格式

HexView: 用十六进制数据显示请求

Auth :显示 header 中的 Proxy-Authorization 和 Authorization 信息

Cookies:显示请求的cookie信息

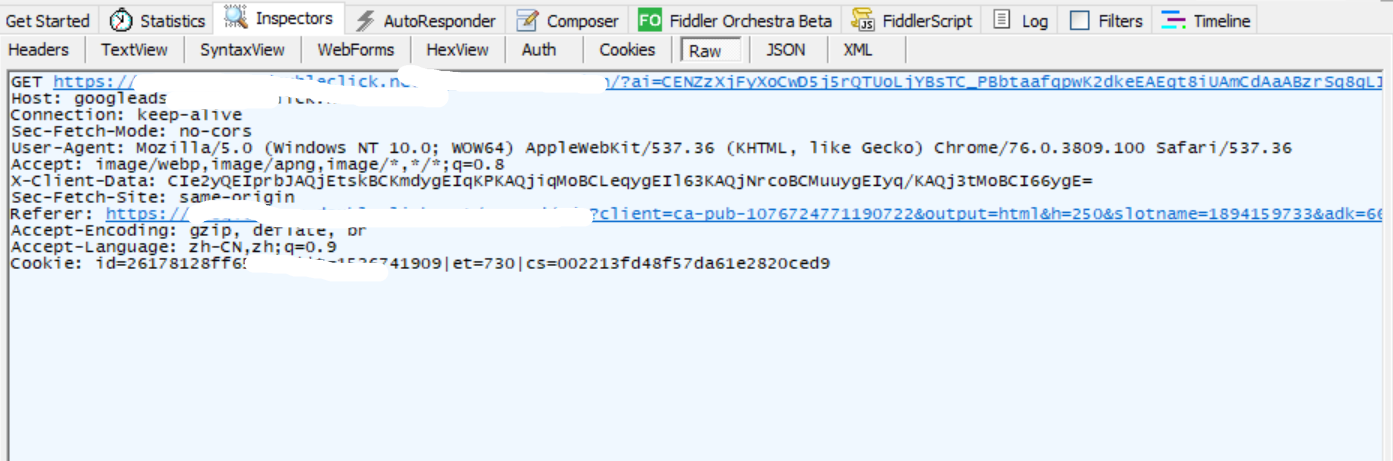
Raw :将整个请求显示为纯文本,最原始的格式(用的较多)

JSON:以json格式展示信息
XML:如果请求的 body 是 XML 格式,就是用分级的 XML 树来显示它
响应(Response) 部分
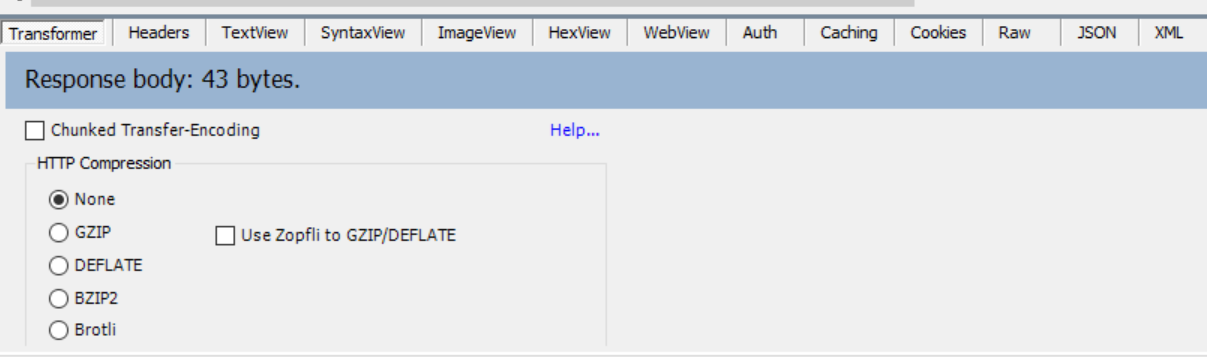
Transformer :显示响应的编码信息

有时候返回的数据过大,会对数据做编码或者压缩(例如 GZIP),需要转换后才能在 TextView 里正常浏览。点击该区域或者下面的 Remove HTTP Chunked Encoding 按钮,都能执行转换或者解压缩。如果该请求没编码/压缩是看不见此提示的。
HTTP Compression 显示当前请求使用的编码方式,这里没有压缩,所以显示为None
Headers :显示响应的 header

TextView : 使用文本显示相应的 body

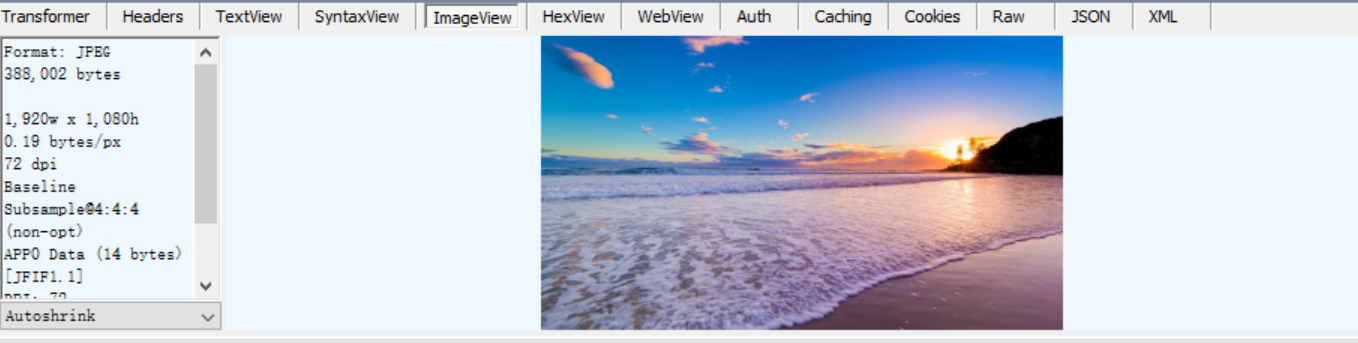
ImageVies :如果请求是图片资源,显示响应的图片

左侧区域会显示图片的大小、宽高、文件格式等信息
在下方还可以选择缩放模式:自动缩放、缩放以适应显示区域大小、无缩放
HexView : 用十六进制数据显示响应

WebView :响应在 Web 浏览器中的预览效果

Auth:显示响应 header 中的 Proxy-Authorization 和 Authorization 信息

Caching : 显示此请求的缓存信息

Cookies:显示返回的cookie信息

Raw : 将整个响应显示为纯文本

JSON:返回的响应内容如果是一个json格式的,这里会显示

XML:如果相应的 body 是 XML 格式,就是用分级的 XML 树来显示它
实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。


如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!!