大家好,我是兔哥,我又来分享项目啦。

1.写在前面
之前有个粉丝找到我,问有没有什么真正手把手的教SSM框架的视频,说网上找到的大都很复杂或者资料不全。
我说不需要整这么麻烦,我自己给你录一套手把手的教程吧。
❤️目前教程已经上传到B站了,视频连接在文章底部!❤️
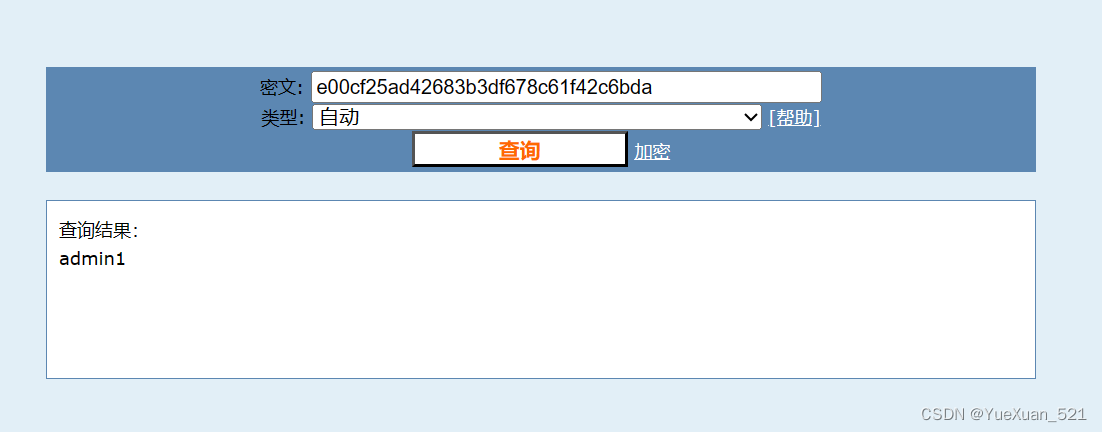
首先来介绍一下这个系统,这是一个基于SSM的办公用品领用系统,包含完整的权限配置。下面是登录页面:

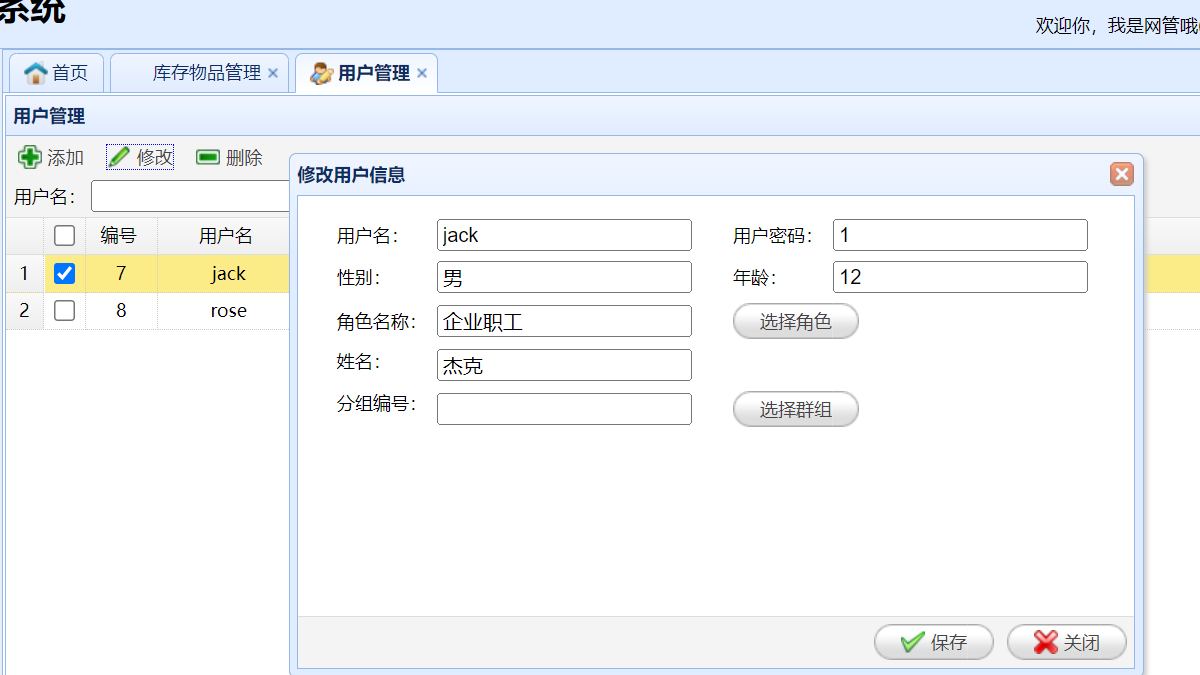
登录进去后,就是传统的后台管理界面。
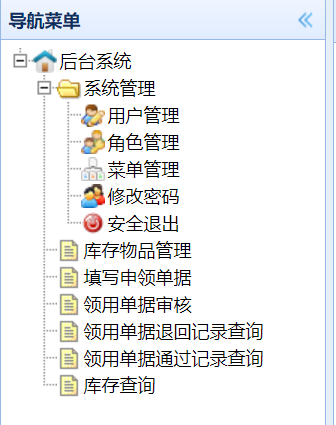
菜单如下:

虽然项目不大,但是五脏俱全。
2.专注Java,简化前端学习成本
为了专注Java,简化前端学习成本,我对EasyUI进行了二次封装,你只需要写极少的js代码,就可以做出一个页面!
剩下的,我们把更多时间放在SSM框架的学习上!
SSM框架是目前主流的配置,虽然现在都用SpringBoot,但是其本质还是Spring+SpringMVC,只是说SpringBoot完成了自动配置而已。这个相信大家也都知道。
所以,SSM框架的传统写法,也是非常推荐新人学习一下的。
我对EasyUI框架进行了二次封装,如果你想渲染一个table,只需要这样:
var grid0 = {
title : '库存信息列表' , //列表的标题
url : 'kcxx/list.do', //后台查询接口
singleSelect : true , //设置单选
hasSelect : true , //选择栏
paging : true , //分页
//设置我们列表的字段
fields : [
'50|id|物品编号',
'150|wpmc|物品名称',
'100|wpxh|物品型号',
'100|wpCount|物品数量'
],
buttons : [
{name:'新增库存信息',actionName:'add'},
{name:'修改库存信息',actionName:'edit'},
{name:'删除库存信息',actionName:'remove'}
] ,
search : {
fields : [
's_wpmc|物品名称'
],
}
}
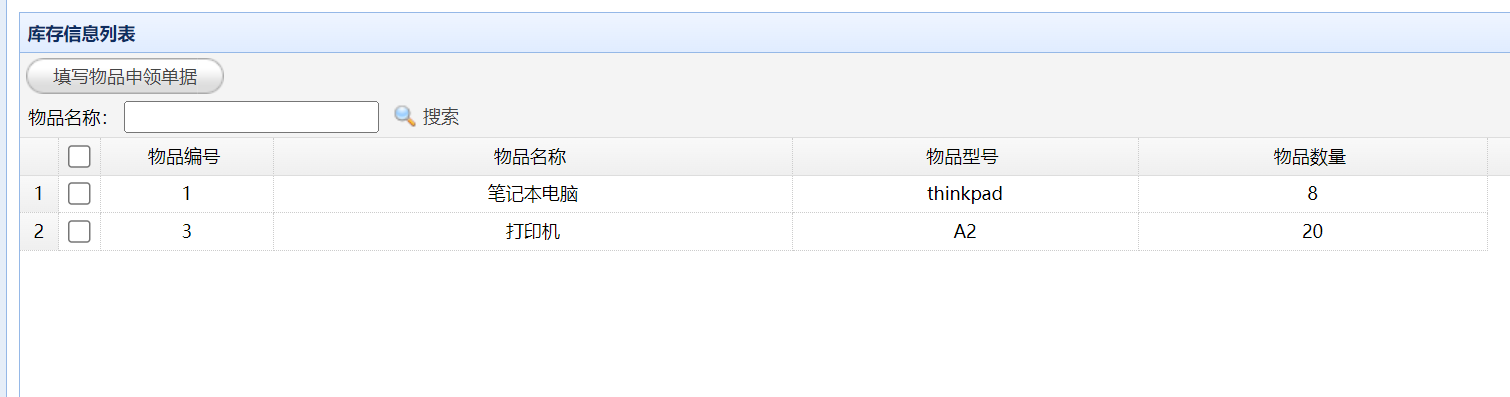
页面上展示的是这样:

我知道很多小伙伴对前端不感冒,所以就简化了页面操作。
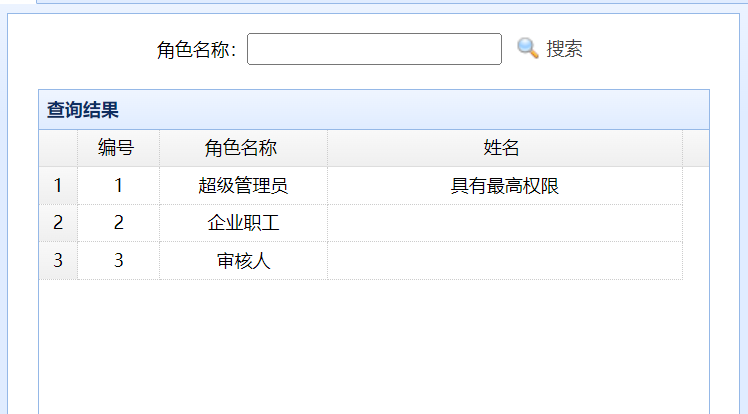
其他功能:





3.核心数据库设计
库存信息表
CREATE TABLE `kcxx` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '物品编号',
`wpmc` varchar(30) NOT NULL COMMENT '物品名称',
`wpxh` varchar(20) DEFAULT NULL COMMENT '物品型号',
`wp_count` int(5) DEFAULT '0' COMMENT '物品数量',
`user_field1` varchar(30) DEFAULT NULL COMMENT '备用字段1',
`user_field2` varchar(30) DEFAULT NULL COMMENT '备用字段2',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;
申领信息表
CREATE TABLE `slxx` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '领用单号',
`wpid` int(11) DEFAULT NULL COMMENT '物品编号',
`wpmc` varchar(30) DEFAULT NULL COMMENT '物品名称',
`wpxh` varchar(30) DEFAULT NULL,
`wp_count` int(5) DEFAULT NULL,
`userid` int(11) DEFAULT NULL COMMENT '申领人ID',
`username` varchar(255) DEFAULT NULL COMMENT '申领人姓名',
`sl_time` varchar(30) DEFAULT NULL COMMENT '申领时间',
`status` varchar(2) DEFAULT NULL COMMENT '申领状态: 0-待审核 1-审核通过 2-审核拒绝',
`refuse_cause` varchar(100) DEFAULT NULL COMMENT '拒绝',
`user_field1` varchar(30) DEFAULT NULL COMMENT '备用字段1',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;
4.项目部署前提
开发语言:java 后台框架:SpringMVC、Spring、Mybatis 前台技术:html、css、EasyUI
开发环境: Eclipse-mars Jdk1.8 apache-maven-3.5.3 mysql 5.x
应用技术: SpringMVC MyBatis ajax EasyUI (前台框架)
后台管理员账号密码:admin/1
教师账号:999.sxnd.com 1 学生账号:1001.sxnd.com 123456
访问地址: http://localhost:8080/app/
端口:8080 (根据你的具体情况而定)
5.注意事项
JDK、Eclispe环境都安装完毕。 Eclispe导入项目,不知道如何导入可以百度。 Tomcat已经成功配置到Eclipse中。
【注意】 为了使项目正确运行,一定要把mysql的密码换成你自己的。地址: src/db/jdbc.properties
db.driver=com.mysql.jdbc.Driver
db.url=jdbc\:mysql\://localhost\:3306/mydb?useUnicode\=true&characterEncoding\=utf8
db.username=root
db.password=换成你自己的密码
当然,在那之前,请用navicat等工具把数据库脚本文件夹中的mydb.sql导入!
【注意】 后面的项目名称请务必改为项目的名称,比如my-project。
6.视频教程(全套)在线观看


点击进入
视频我认真录制了,包括环境搭建还有eclipse的使用,兔子用不用心,看播放量就知道啦~~
7.源码获取
关注公众号:java小白翻身,会有一个QQ群号,群文件自取即可!
关注我,新人学习不迷路!赠人玫瑰,手留余香,欢迎老铁来个三连支持一下小弟,有问题也可提出,我会积极改进!